Intro
https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.
Vue.js 불러오기
Vue.js를 사용하려면 간단하게 <body></body> 태그 내부에 vue.js 라이브러리를 추가해주면 된다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Vue.js 기본 형태
기본 형태는 Vue 인스턴스를 생성하여 내부에 el 속성과 data 속성을 넣는 것이다. 아래와 같이 넣으면 된다.
<script>
var app = new Vue({
el: '#app',
data: {
message: '안녕하세요 Vue!',
description: '반갑습니다',
},
});
</script>el 속성은 어떠한 id를 가진 html 태그에 종속될 것인지를 표기하는 것이다.
이를테면 위의 소스에서는 #app이 사용되었으니, <div id="app"></div>에 위의 Vue 인스턴스는 종속될 수 있다.
그렇다면 종속된다면 무엇을 할 수 있냐? 그건 아래에서 설명하겠다.
Vue.js 사용 예제
위처럼 Vue인스턴스를 특정 태그에 종속시키면 Vue 인스턴스 내부에 있는 데이터를 화면으로 뿌려줄 수 있고 또 동기화가 되어 Vue 인스턴스 데이터가 바뀔 때마다 화면에 표시되는 내용이 바뀌게 만들 수 있다.
아래의 예제 html 코드와 화면을 살펴보면서 설명하는게 편할 것 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>TEST!!</title>
</head>
<body>
<div id="app">
<div>{{message}}</div>
<h1>{{description}}</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: '안녕하세요 Vue!',
description: '반갑습니다',
},
});
</script>
</body>
</html>위 html 코드의 결과는

위와 같다.
Vue 인스턴스가 없었다면, <div>태그 내부에 {{message}}가 적혀져 나왔겠지만, 스크립트 내부에 Vue 인스턴스가 있기 때문에 Vue 인스턴스 내부에 있는 message 속성의 값을 화면으로 가져왔다.
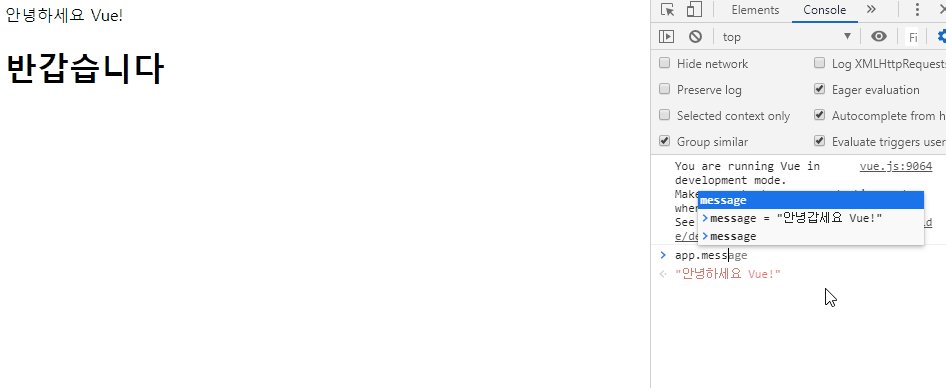
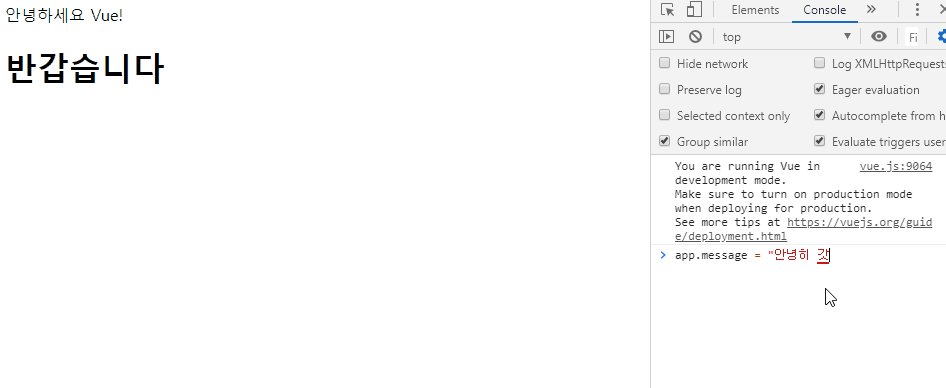
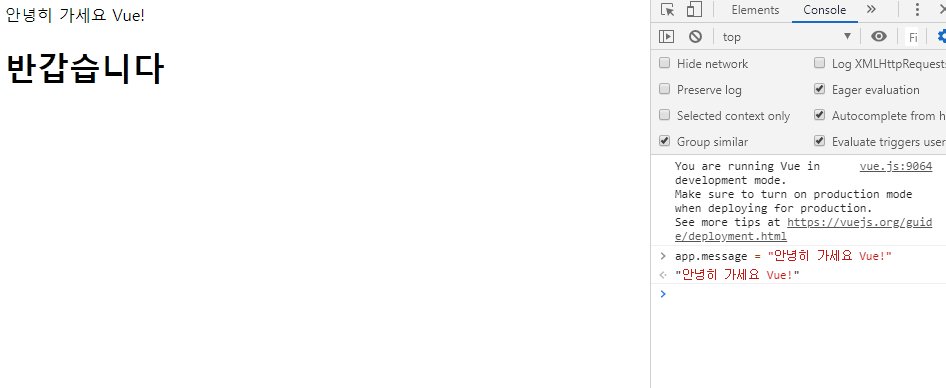
또한 만일, Vue 인스턴스 내부의 값이 바뀌면 화면에 표기된 내용도 동시에 바뀌게 된다.

위 화면을 보면 "안녕히 가세요 Vue!"라고 Vue 인스턴스 내부의 message 값을 바꾸는 순간 화면도 같이 바뀌는 것을 볼 수 있다.
