Vue.js-간단정리
1.Vue.js 간단정리 #1 기본 사용

https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.Vue.js를 사용하려면 간단하게 <body></body> 태그 내부에 vue.js 라이
2.Vue.js 간단정리 #2 속성 바인드

https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.속성 바인드란, html 태그가 가진 속성에 Vue 인스턴스가 가진 데이터를 바인드하는 것을 의미한
3.Vue.js 간단정리 #3 조건부 렌더링

https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.조건부 렌더링에서는 v-if, v-else-if, v-else, v-show 속성에 대해 알면 된다
4.Vue.js 간단정리 #4 리스트 렌더링

https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.리스트 렌더링은 Array나 Object등에 있는 데이터를 반복적으로 불러와서 화면에 보여주는 것이
5.Vue.js 간단정리 #5 이벤트 핸들링

https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.이벤트 핸들링은 기본적으로 v-on:이벤트이름의 형태로 핸들링 할 수 있다. 예제는 아래와 같다.버
6.Vue.js 간단정리 #6 클래스, 스타일 바인딩

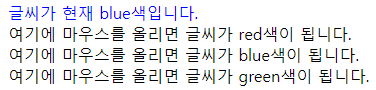
https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.클래스나 스타일을 바인딩할 때도 다른 바인딩과 똑같이 : 기호를 이용하면 된다.:style, :cl
7.Vue.js 간단정리 #7 Computed Properties

https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.컴퓨티드 프로퍼티란 내부 데이터를 미리 연산한 뒤에 그 값을 갖고 있는 것을 말한다.이전에 Vue
8.Vue.js 간단정리 #8 Vue Components

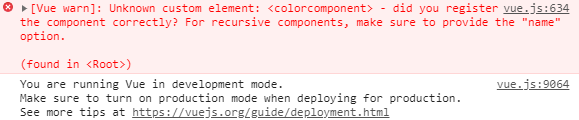
https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.화면에서 특정 영역을 레고블럭처럼 모듈화 시킬 수 있게 해주는 것이다. 이를테면 일반적인 웹페이지는
9.Vue.js 간단정리 #9 Vue Communicating Events

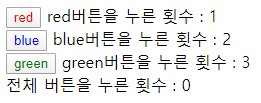
https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.이전에 컴포넌트라는 개념을 배웠고, 독립적인 오브젝트가 각각의 컴포넌트로 구현이 되는 것을 알았다.
10.Vue.js 간단정리 #10 Vue Form and Two-way Binding

https://www.vuemastery.com/courses/intro-to-vue-js 에 정리된 공식 Vue 무료 강의에 있는 내용을 짧게 정리해보려 한다.폼은 사람이 사이트에서 회원가입할 때 입력하는 양식 같은 것이다.개인적인 생각으로 웹개발을 처음 시