안드로이드 With Java #2 View 개요
사용법
안드로이드 스튜디오에서 empty application으로 새 프로젝트를 만들면 res>layout 위치에 activity_main.xml이라는 파일이 생성된다.
해당 파일을 열면 디자인을 수정할 수 있다.
총 3가지 View가 있는데

Code, Split, Design이 있다.
Code는 말 그대로 Text로 된 코드로 디자인을 수정하는 것이고, Split은 화면을 두 개 나눠서 수정하는 것이고, Design은 시각적인 화면에서 수정하는 것이다.

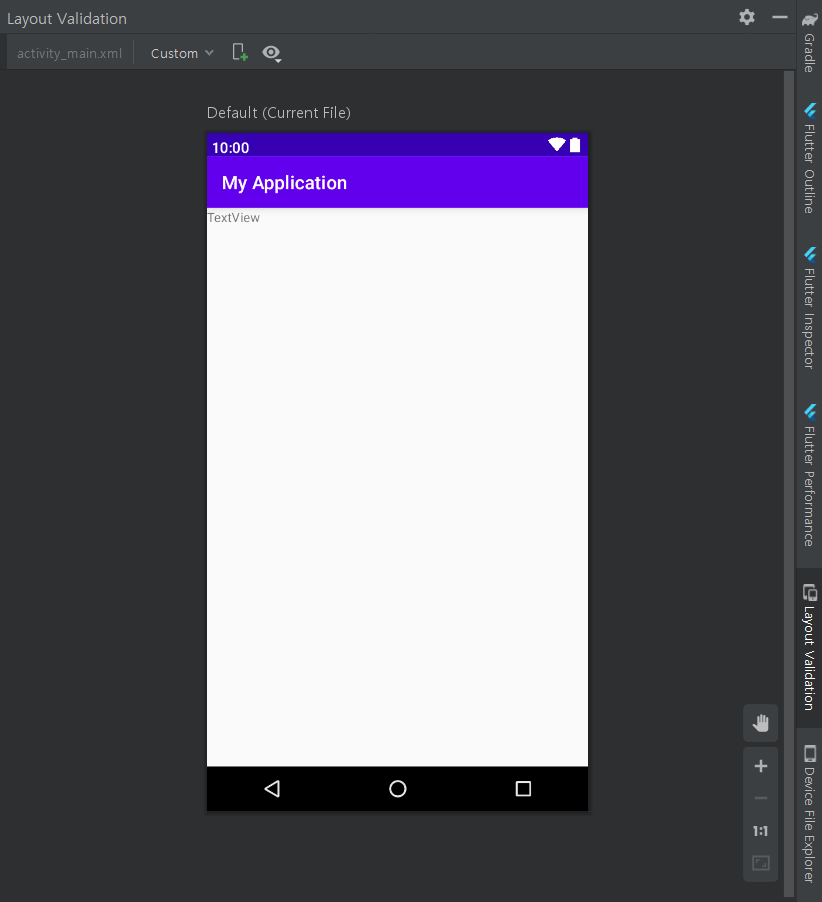
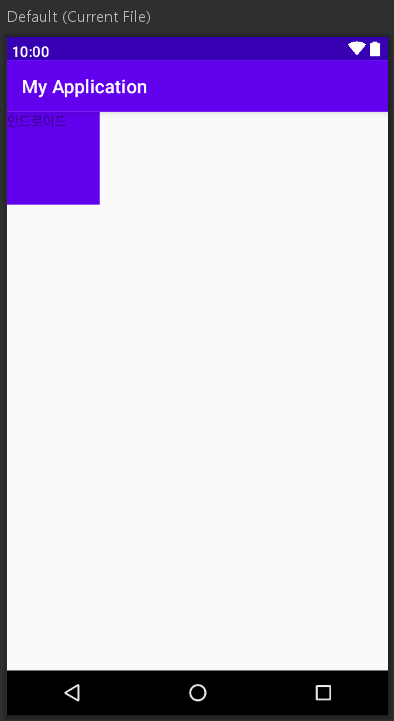
우측에 Layout Validation 탭을 활성화하면 이렇게 디자인된 화면을 어플리케이션에서 보는 것처럼 미리볼 수 있다.
Design 모드에서 화면 만들기

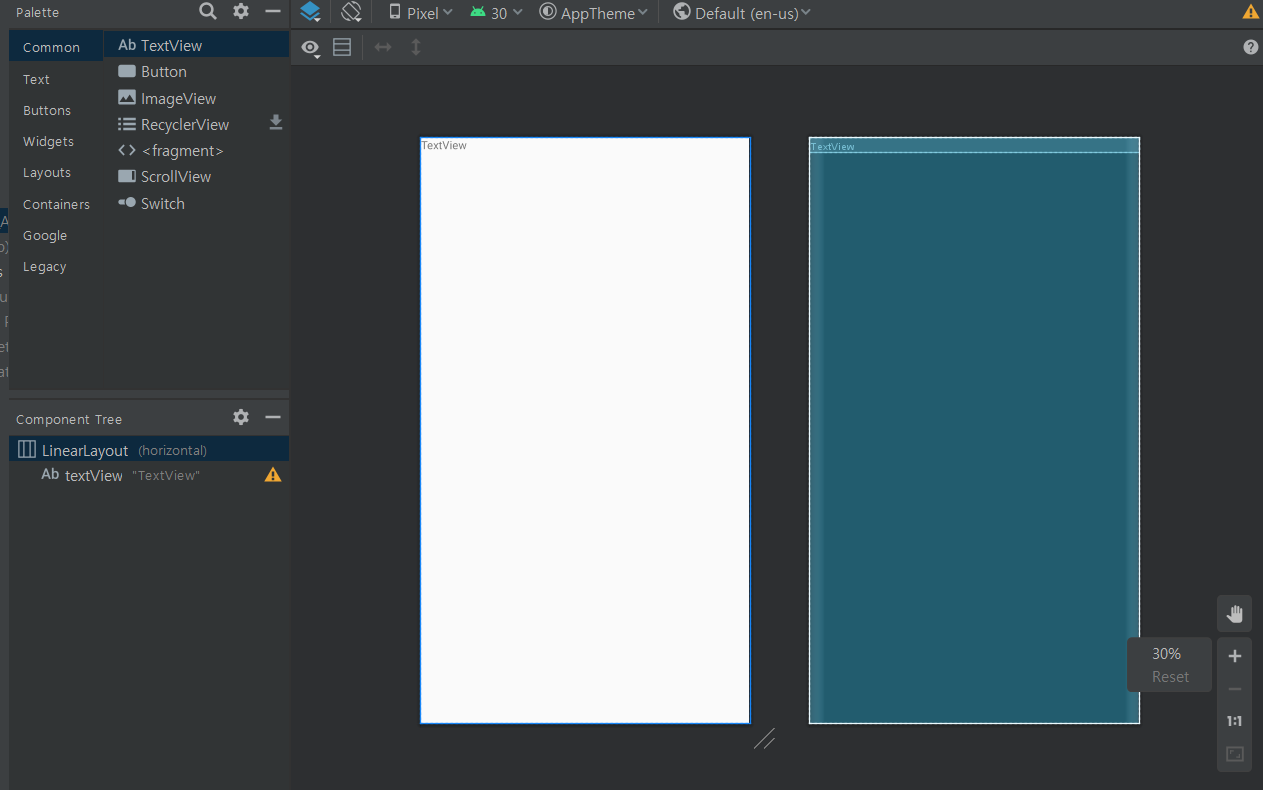
Design 모드에서는 위와 같이 그냥 드래그 앤 드롭으로 Layout을 구성할 수 있는데, 사실 세부적인 조정은 힘들다.
Design 탭에서는 뷰 컴포넌트의 속성 종류나 뷰의 계층 구조를 알아보는데 활용 가치가 있다.

위와 같이 Component Tree 항목을 보면 계층 구조를 알 수 있다.

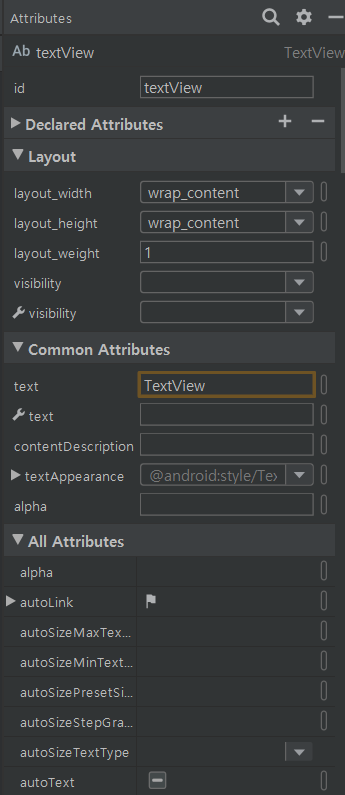
또한 위와 같이 Attributes 항목을 보면 TextView가 가질 수 있는 모든 속성들에 대해 나열이 되어있다.
ID, layout_width, layout_height 등 자주쓰는 속성들이 위로 올라와있고 아래의 All Attributes 를 클릭하게되면 모든 속성들을 볼 수 있다.
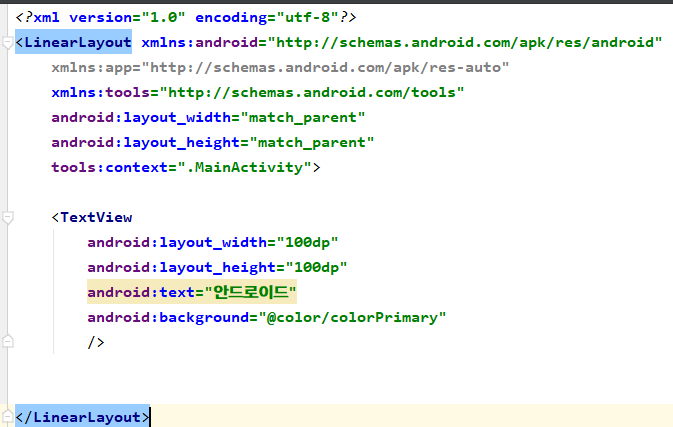
Code 탭에서 View Component 만들어보기


위와 같이 HTML 태그처럼 만들어볼 수 있다.
자동완성을 수준높게 지원하여 작성이 용이하다.
