안드로이드 With Java #3 View 크기
안드로이드 View 컴포넌트의 크기 지정 방법
- 숫자 이용
dp와 같은 단위를 이용하여 숫자로 지정
- 내용물 기준(WrapContent)
- 뷰 컴포넌트의 내용물 크기만큼으로 크기를 지정
- 부모 컴포넌트 기준(MatchParent)
- 부모 컴포넌트의 크기를 이용하여 크기를 지정 (이를테면 부모의 가로 크기와 동일하게 자식 컴포넌트 생성)
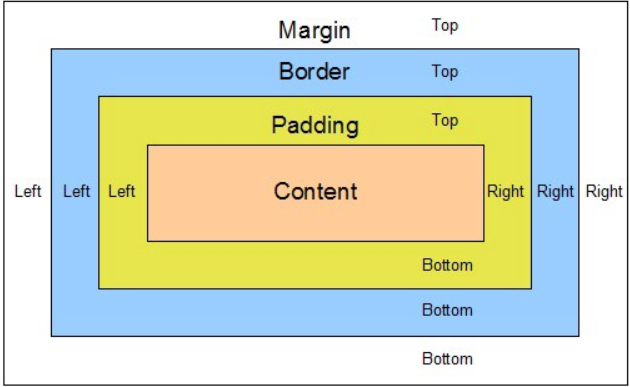
안드로이드 View 컴포넌트의 여백 지정 방법
- Margin을 활용, 자식 View를 부모 View로부터 얼만큼 떨어뜨릴지
- Padding을 활용, 내용물의 위치를 테두리에서 얼만큼 떨어지게 할지

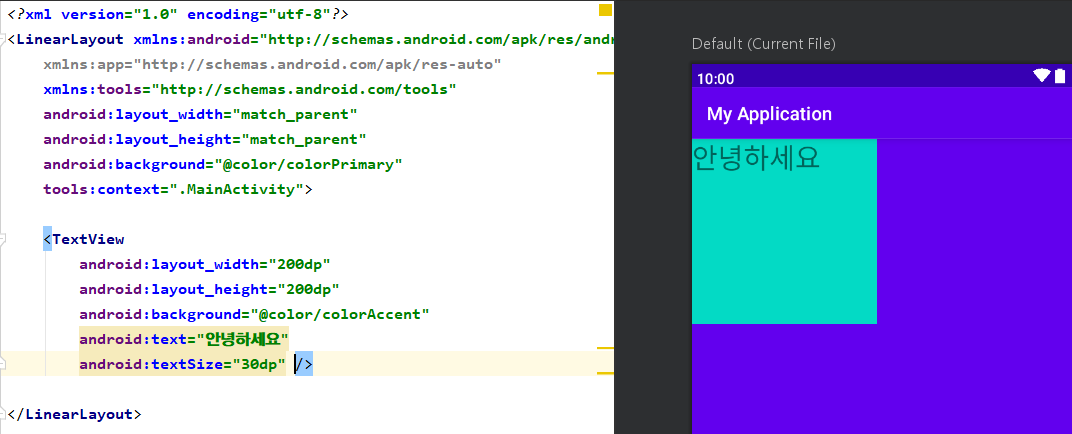
WrapContent 테스트

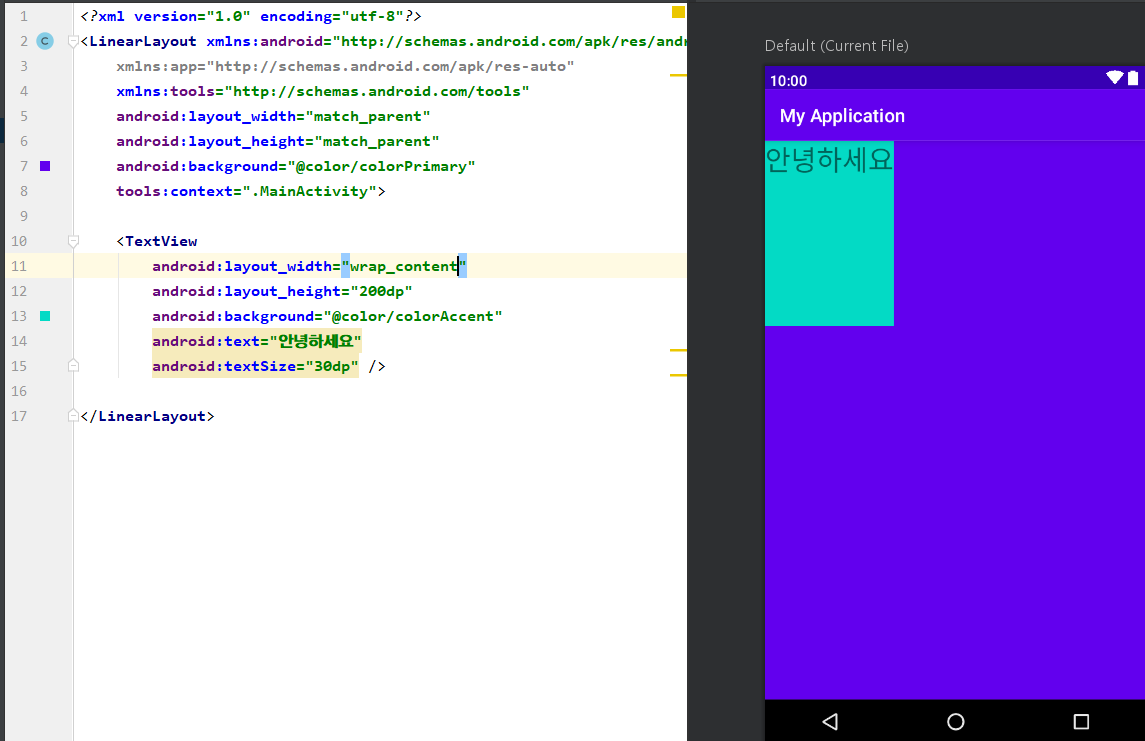
현재 위와 같이 텍스트 View를 하나 만든 상태이다. layout_width는 200dp로 설정되어 있는데, 이 200dp를 wrap_content로 바꿔보면 다음과 같이 변환된다.

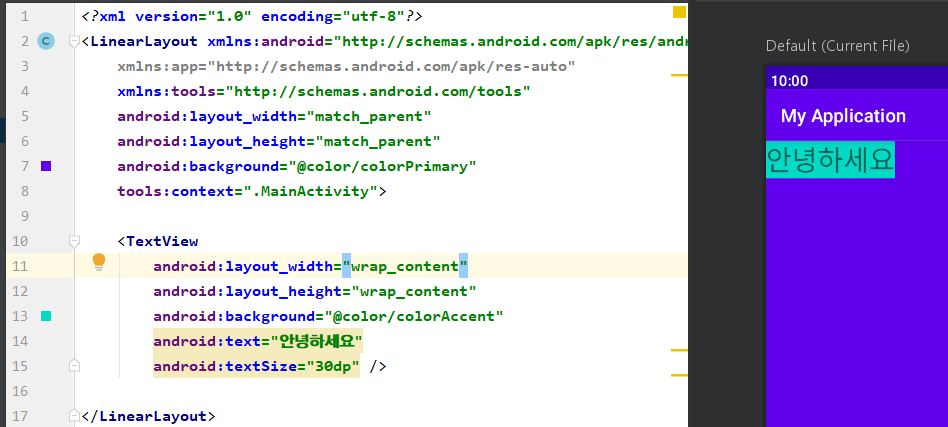
이렇게 안의 내용물을 딱 감쌀정도의 크기가 된다.

위는 가로세로를 전부 wrap_content로 바꾸었을 때이다.
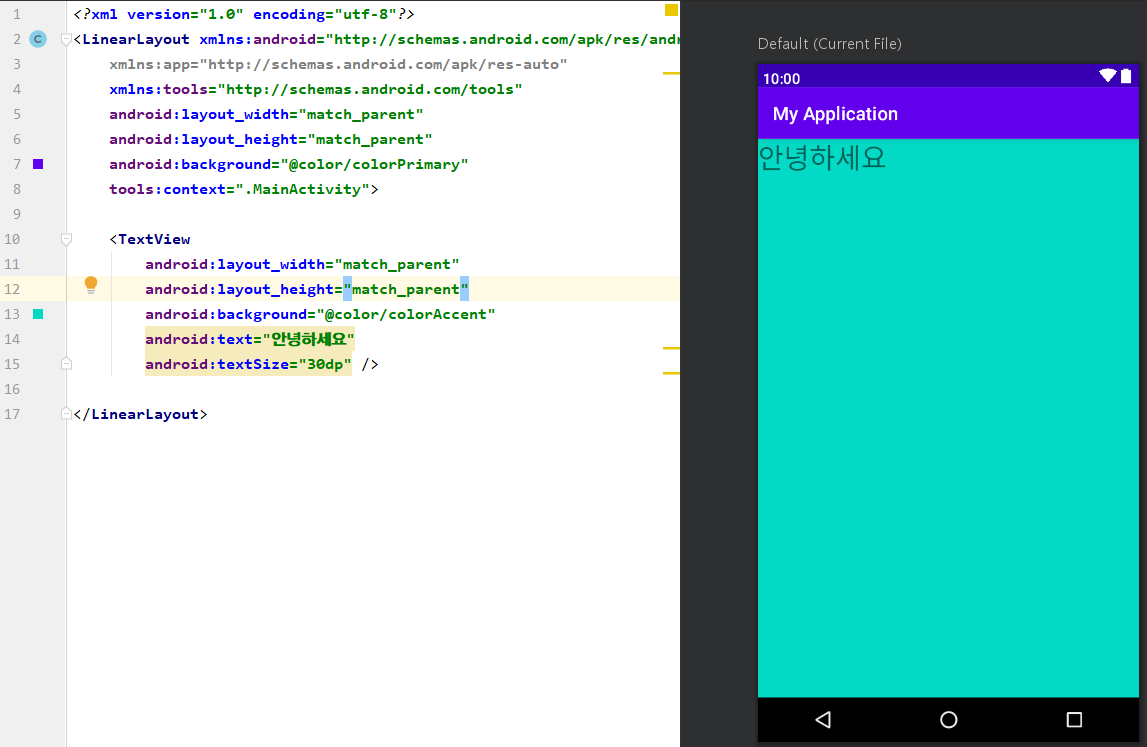
MatchParent 테스트

위의 LinearLayout이 현재 TextView의 부모다. LinearLayout의 부모는 디바이스 그 자체이다. 그래서 LinearLayout의 match_parent는 디바이스의 크기만큼 영역을 사용하겠다는 의미가 된다.
만일, TextView의 가로 세로를 match_parent로 바꾼다면?

위와 같이 전체 화면을 채우는 상태로 변했다.
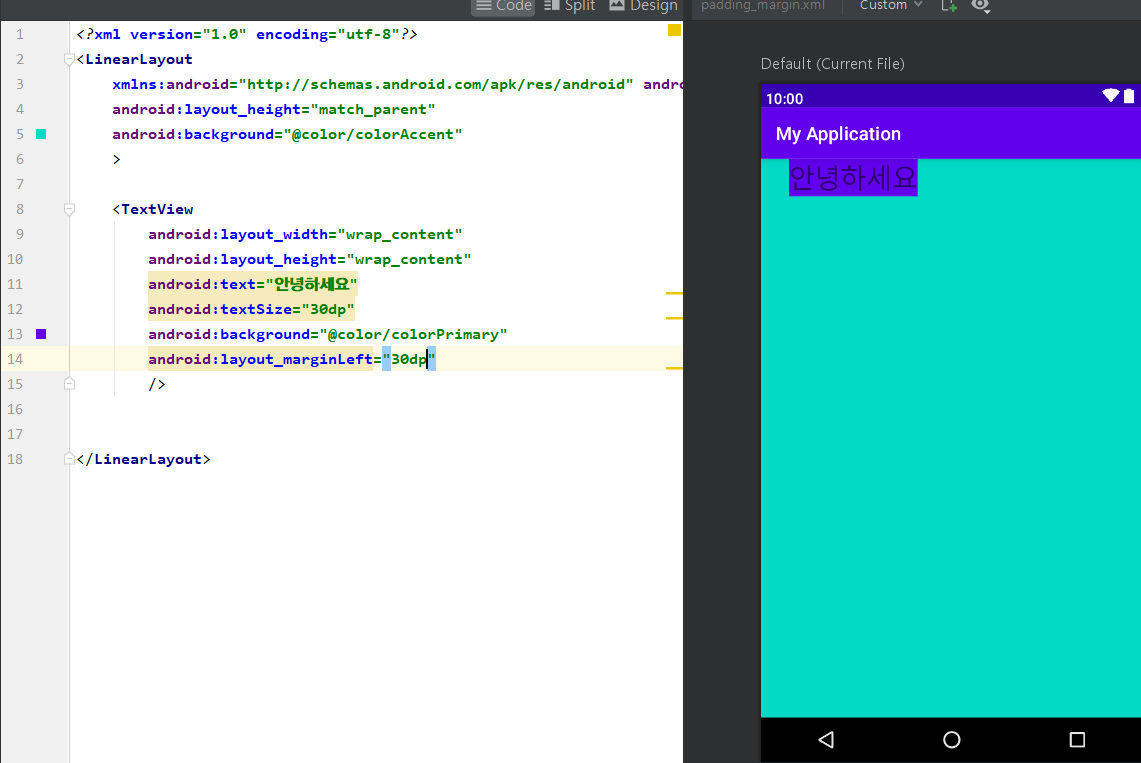
Margin 테스트
Margin은 부모 뷰로부터 일정 거리만큼 띄어주기 위해 사용되는 속성이다. 임의의 TextView를 만들고 marginLeft를 30dp만큼 준다면 다음과 같이 보일 것이다.

TextView의 부모인 LinearLayout을 기준으로 왼쪽에서 30dp만큼 떨어져있다.

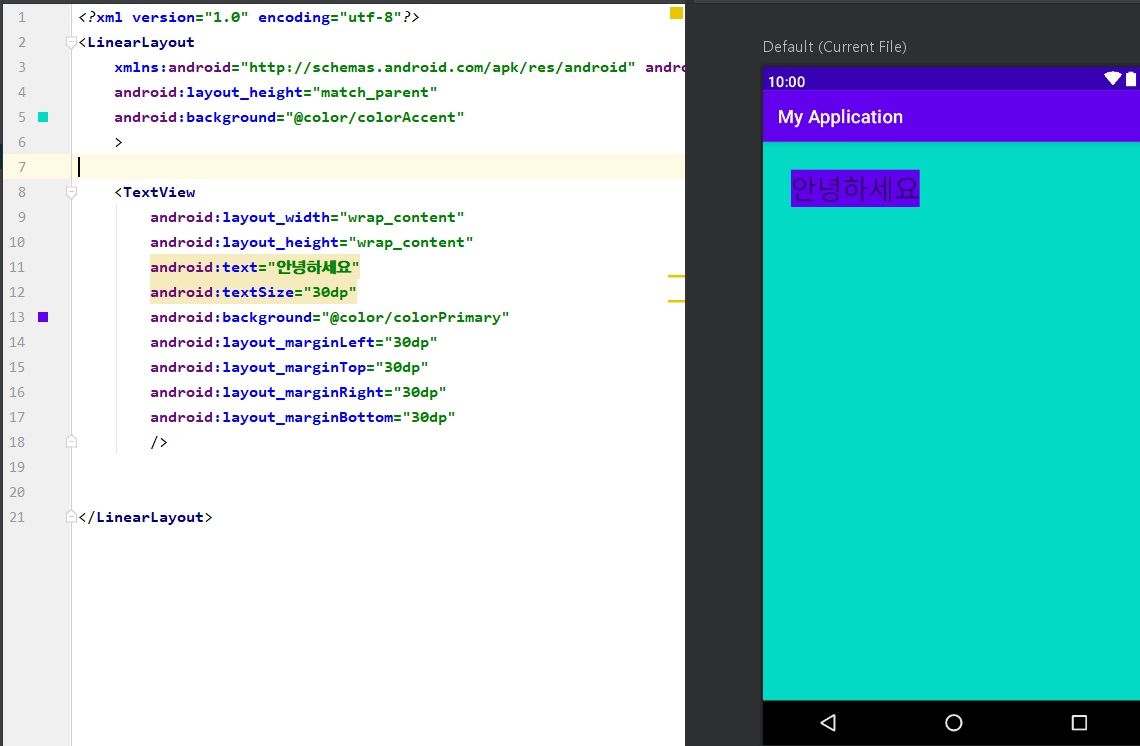
위는 모든 4방향의 Margin에 30dp의 간격을 준 모습이다. marginTop까지는 실제적인 시각적 변화를 보였지만, marginRight, marginBottom은 이미 그 이상의 간격이 떨어져 있기에 아무런 변화도 보이지 않았다.
Padding 테스트
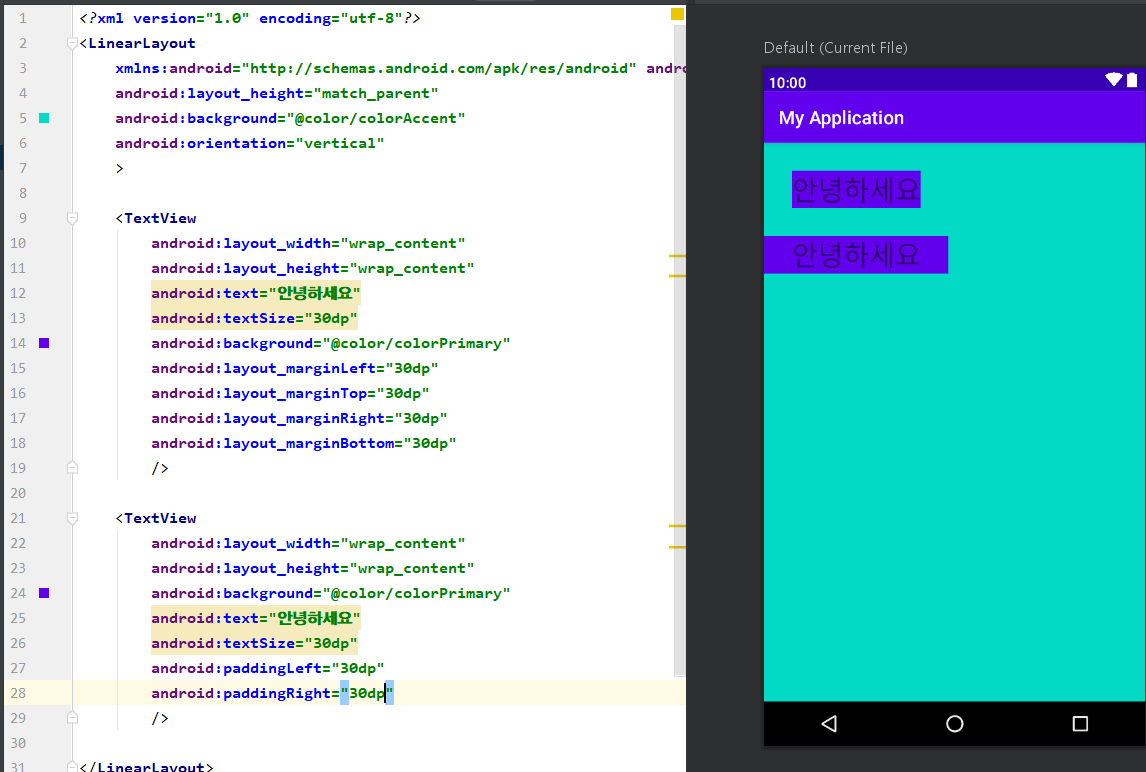
임의의 TextView를 하나 더 만들어 Padding을 테스트해본다.

위는 paddingLeft와 paddingRight를 각각 30dp씩 준 것이다. margin과의 차이는 margin은 부모 컴포넌트로부터 자식 컴포넌트를 떨어뜨리려 할 때 이용됐고, padding은 컴포넌트의 내용물을 컴포넌트의 경계선에서 떨어뜨리려 할 때 이용됐다.
padding- Left, Right, Top, Bottom은 padding을 이용하면 한번에 변화시킬 수 있다.
