안드로이드 With Java #22 ListView3 (Header, Footer)
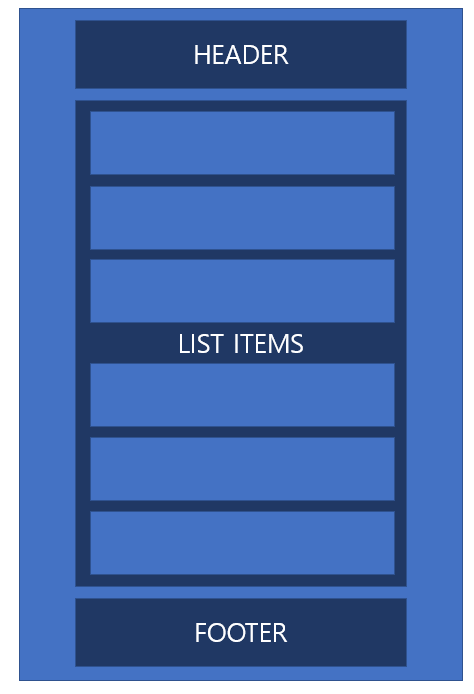
ListView의 Header와 Footer란?

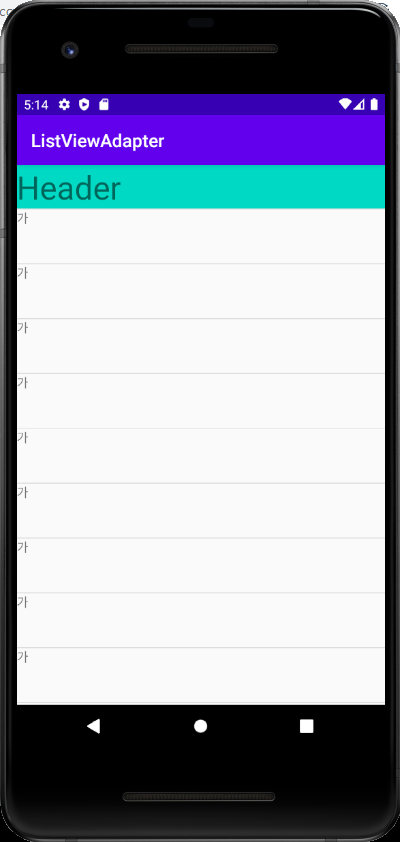
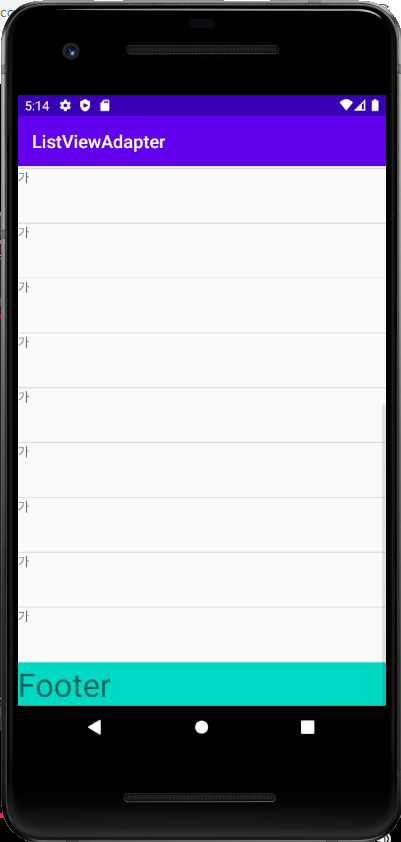
위의 그림처럼 ListView의 item영역 맨 위나 아래에 고정된 영역을 말함.
Header Footer를 만드는 방법?
Layout이 될 xml 파일을 inflate() 시켜서 Java 코드 상에 가져오고 ListView의 Header 혹은 Footer에 붙이면 된다.
HeaderView, Footerview 등록하기 실습
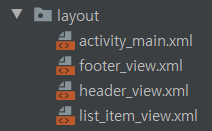
HeaderView와 FooterView가 될 Layout xml 만들기

Layout에 새로운 xml파일들을 생성했다.
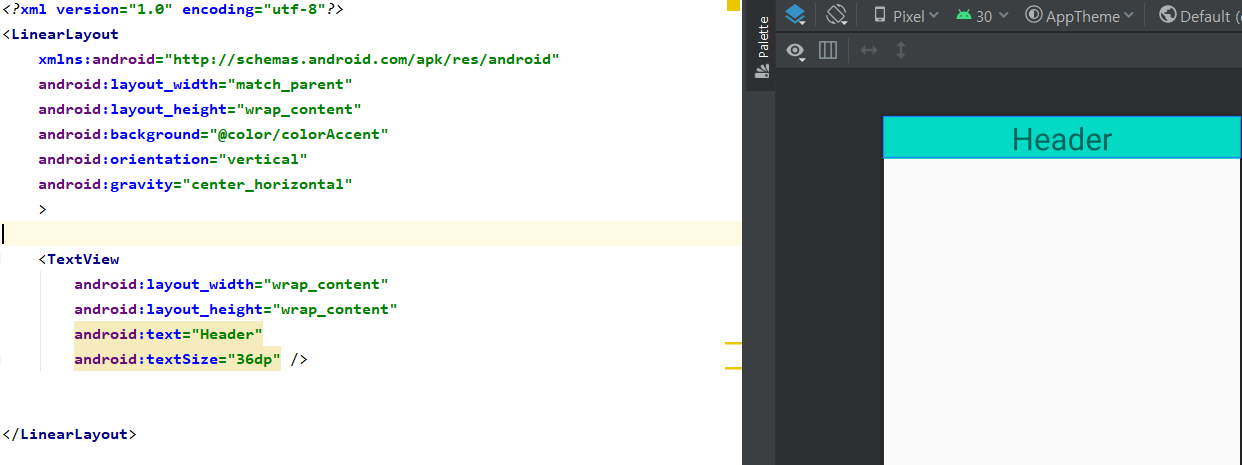
HeaderView Layout xml 만들기

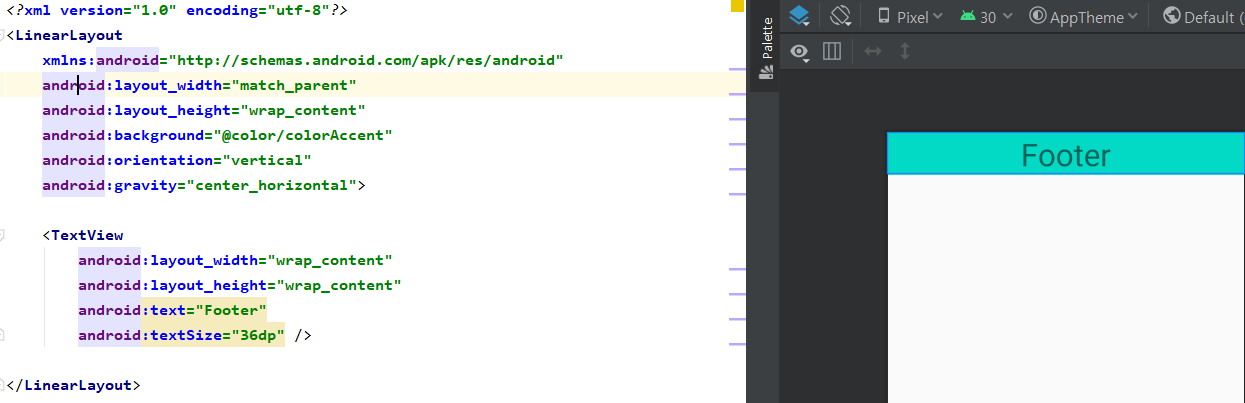
FooterView Layout xml 만들기

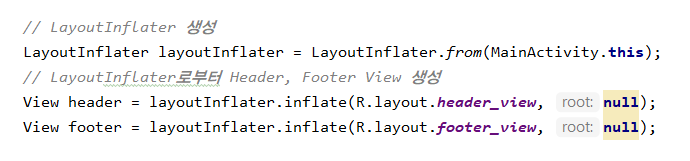
Activity Java 소스에서 LayoutInflater를 이용한 View 만들기

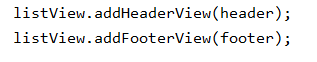
ListView 내부 함수인 addHeaderView(), addFooterView() 를 이용하여 Header Footer 장착하기

결과


주의사항
Header나 Footer의 Layout에 내용이 없는 경우 표기되지 않는다. 내부적으로 자식 뷰가 있어야 한다. 단순히 메인 Layout에 배경색을 주고 50dp정도의 길이를 주는 것만으로는 표기되지 않는다.
ListView 내부의 데이터 값을 바꿔보기 실습
데이터 하나를 바꾸기

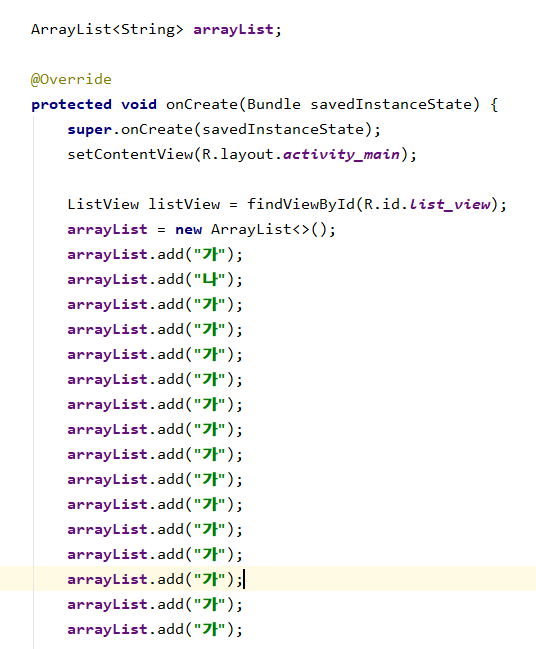
테스트를 하기 위해 가 데이터 값을 나로 바꾸어보았다.
Header 부분을 클릭하면 나에서 다시 가로 바뀌게 만들 것이다.
List를 전역변수로 돌리기

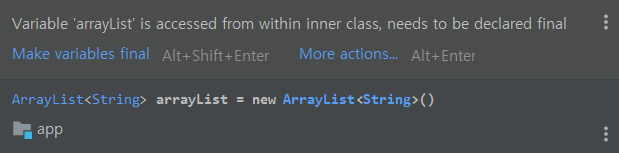
기존에 onCreate() 메소드 안에 들어있던 arrayList를 클래스의 전역멤버로 돌렸다. 그 이유는 Listener 영역에서 접근하기 쉽게 만들기 위해서이다. 전역멤버로 돌리지 않고 onCreate() 내부에서 사용하면

위와 같은 문제가 발생한다.
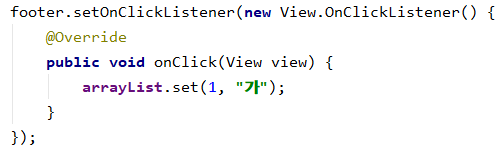
그냥 ArrayList의 값만 변경한다면?

위와 같이 작성하면 멤버 변수인 arrayList의 값은 변경된다. 값을 변경하기 위해서 가장 하기 쉬운 생각이 그냥 전역에 있는 arrayList의 값을 바꾸는 것인데, 그렇게 하면 변경사항이 화면에 반영되지 않는다.
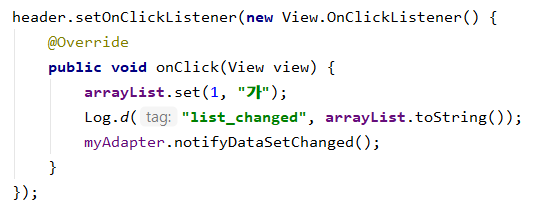
리스트 값의 변경을 UI에 알리는 방법?
Adapter의 내장 메소드인 notifyDataSetChanged()를 사용하면 된다.

위와 같은 형식으로 가능하다.
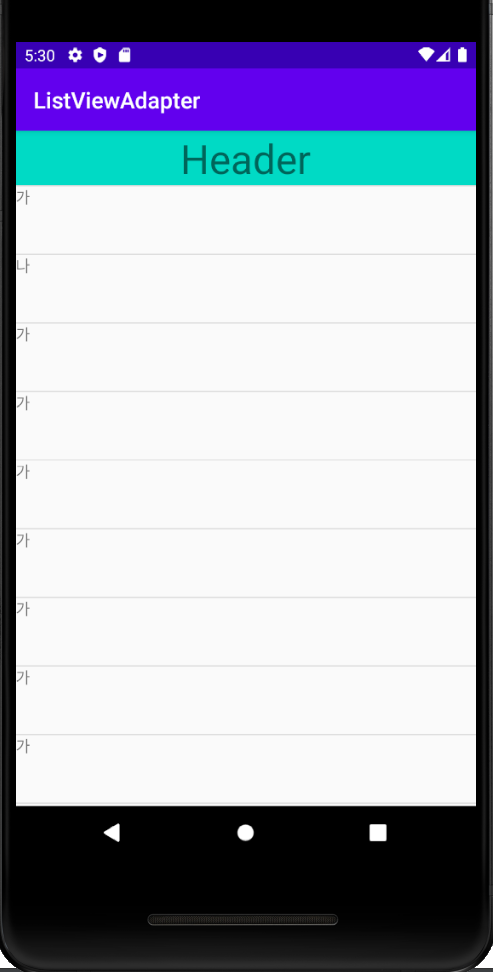
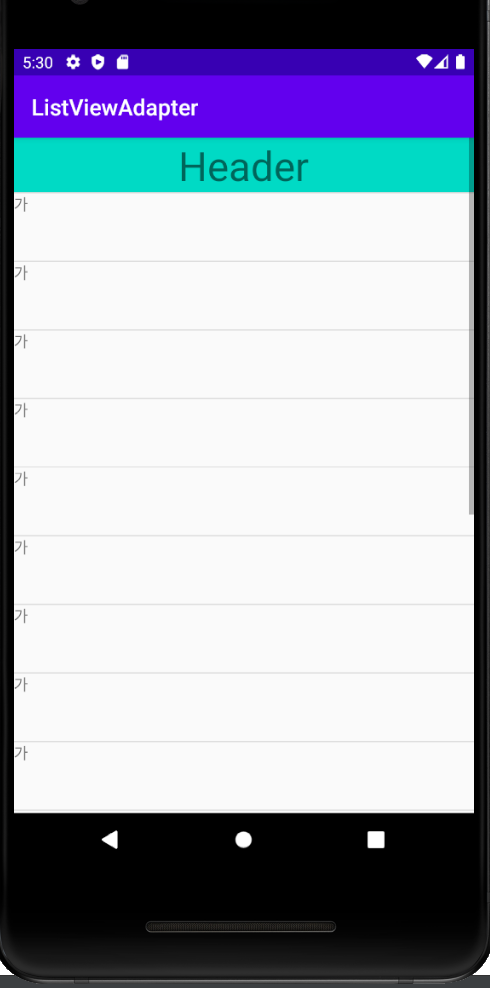
결과

Header 클릭 전

Header 클릭 후
