안드로이드 With Java #23 Recycler View
Recycler View 개념
ListView를 만드는 한 방법- 기존 보다 업그레이드된 방법
Recycler View 장점
Adapter보다 나중에 나왔고Recycler뷰가 좀 더 최적화 되어있는 것LayoutManager를 통해서 다양한 형태의ListView를 만들 수 있다.- Table 형태로도 2x2와 같이 다양한 형태가 가능하다.
- 총체적으로
ListView보다 더 효율적
Recycler View 단점
Header와Footer를 위한 메소드가 없다.ListView에서는Inflater를 이용해View를 만든 후에 간단히setHeaderView(),setFooterView()메소드를 통해Header,Footer를 붙일 수 있었다.
각 ListView 만들기 방법의 장점
AddView를 활용한 방법- 정적이며,
item의 갯수가 많지 않을 때 활용 - 로딩을 원하지 않을 때 활용
- 정적이며,
ListView+Adapter를 활용한 방법Header,Footer를 좀 더 쉽게 사용하고 싶을 때
RecyclerView를 활용한 방법ListView의 형태를 테이블과 같이 표현하고 싶을 때ListView의item하나하나에 애니메이션을 입히고 싶을 때- 대부분의 경우에 효율적
ReyclerView 실습
Gradle에 RecyclerView 추가하기
기존 다른 방법에서는 Gradle 에 무언가를 추가할 필요가 없었지만, RecyclerView는 Gradle에 추가를 해줘야 함
안드로이드 개발자 공식페이지에 RecyclerView 추가하는 방법이 나와있다.

App 단위의 Gradle을 열어준다.

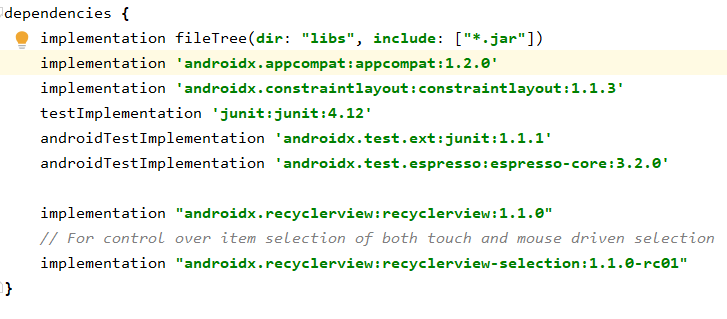
위와 같이 dependencies에 추가해준다.
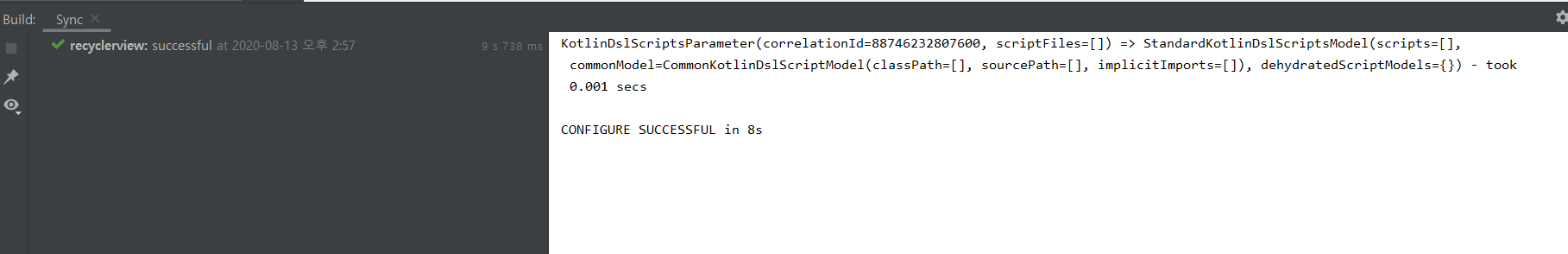
우측 상단에 Sync now 링크를 클릭해주면,

위와 같이 빌드가 성공적으로 되었다는 메세지가 뜬다.
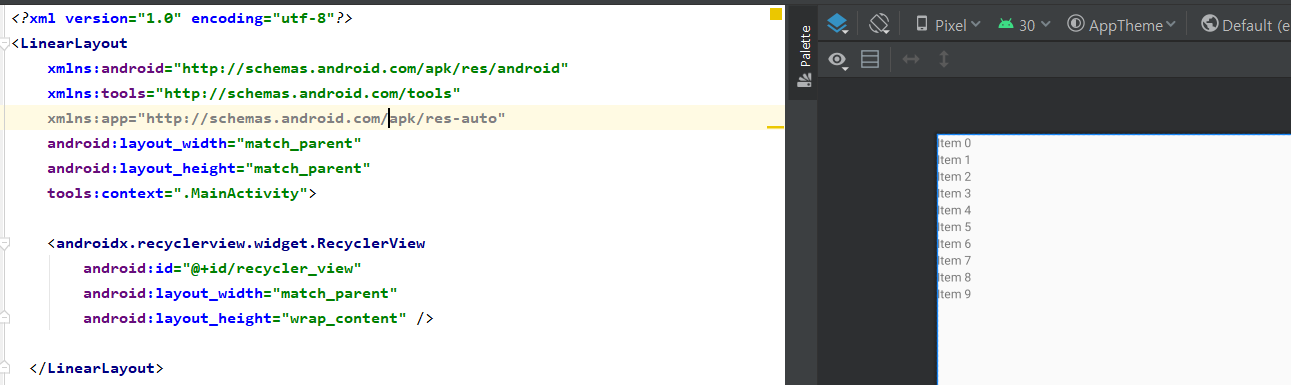
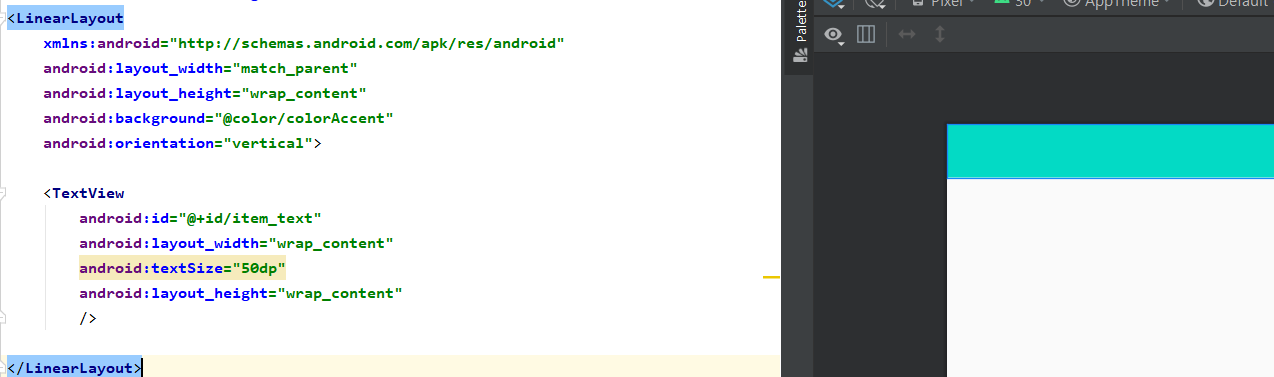
MainActivity Layout에 RecyclerView 추가하기

위와 같이 추가했다.
RecyclerView의 list item이 될 item_view.xml 생성하기

이 단계는 이전에 ListView의 item이 표기될 xml을 만드는 것과 동일하다.
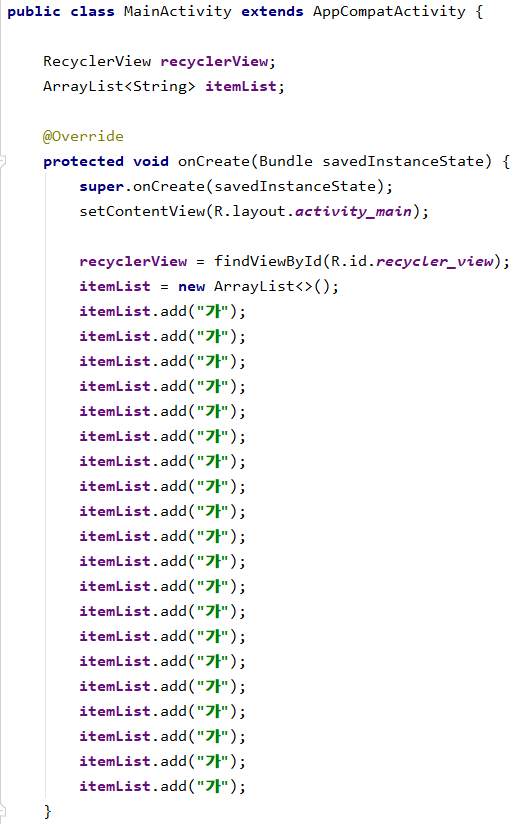
MainActivity java 파일에서 item 데이터 및 RecyclerView 변수 만들기

이전에 했던 것과 같이 findViewById()를 이용하여 RecyclerView를 Layout으로부터 가져온다.
RecyclerView에 들어갈 Adapter 만들기
이전에는 BaseAdapter를 이용했는데 RecyclerView에 들어가는 Adapter는 조금 다르다.
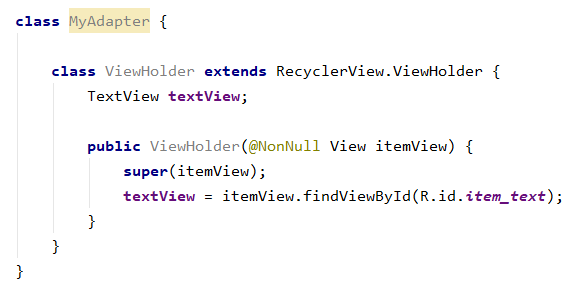
Adapter에 ViewHolder 클래스 만들고 RecyclerView.ViewHolder 상속시키기

위와 같이 MyAdapter 내부에 ViewHolder 클래스를 추가해주고 그 ViewHolder 클래스는 RecyclerView.ViewHolder를 상속하게 만든다.
그러면 필수 구현 메소드로 ViewHolder 메소드가 생기는데, 위의 코드처럼 일단은
textView = itemView.findViewById(R.id.item_text);이렇게 textView를 가져온다.
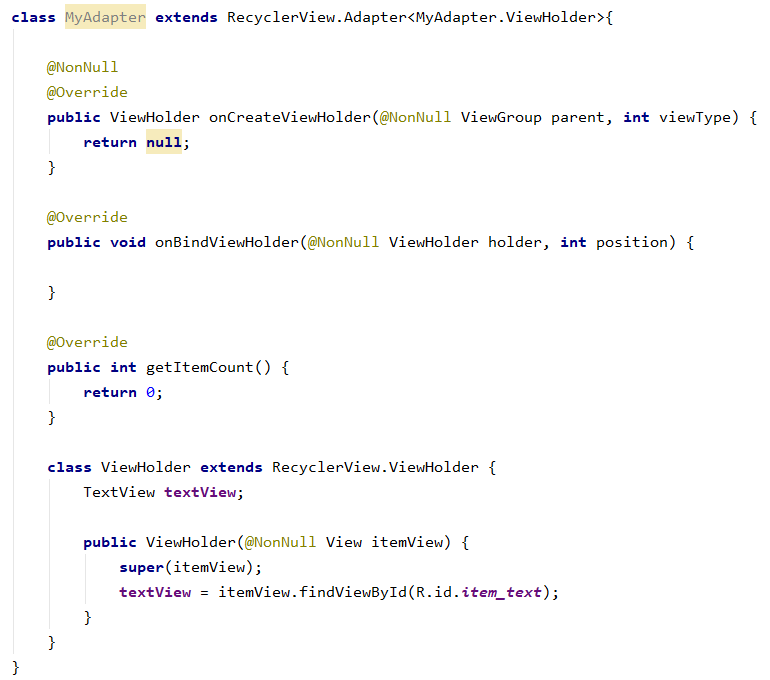
Adapter에 RecyclerView.Adapter 상속시키기

위와 같이 상속시키면 된다.
일단 상속시키면 onCreateViewHolder(), onBindViewHolder(), getItemCount() 등 기존에 봤던 것 같은 Adapter 필수구현 메소드들이 나온다.
getItemCount()
getItemCount()는 이전에 했던 것처럼 ListView의 총 item 사이즈를 반환하게 하면 된다.
onCreateViewHolder()
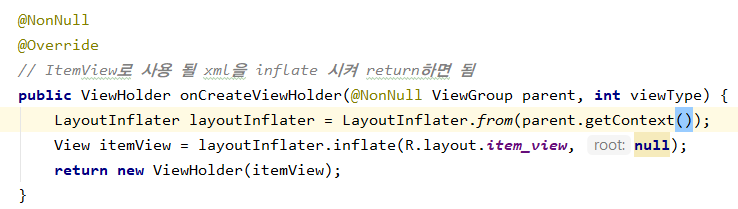
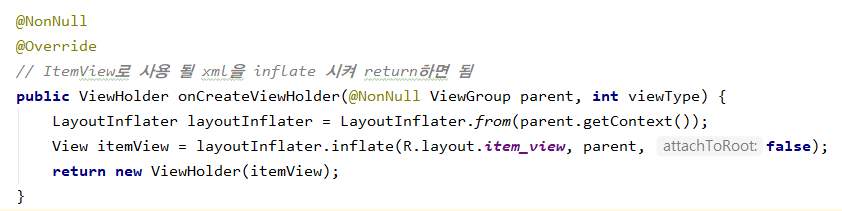
onCreateViewHolder() 에서는 itemView로 사용될 xml을 inflate()시켜서 return하면 된다.

이전에 ListView를 만들 때와는 다르게 context를 생성자에서 안받고, parent.getContext()를 이용하여 받는다.
근데 여기서 한가지 실수를 해서 화면에 제대로 안보였는데

LayoutInflater에서inflate메소드를 쓸 때,root파라미터 부분을 위의 소스와 같이parent로 주어야 한다. 안 그러면match_parent가 적용이 안될 수 있다.
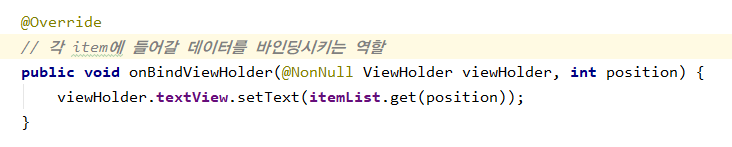
onBindViewHolder()
각 item에 들어갈 데이터를 바인딩시키는 부분을 짜주면 된다.

메소드에 ViewHolder 타입의 파라미터가 있기 때문에 그것을 가져와 .View명.set...() 와 같은 형식으로 코딩이 가능하다.
LayoutManager를 통한 RecyclerView의 형태 결정하기
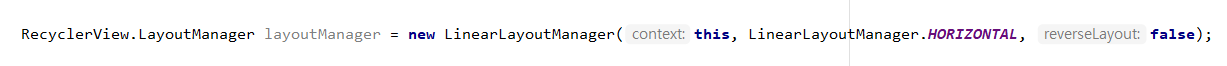
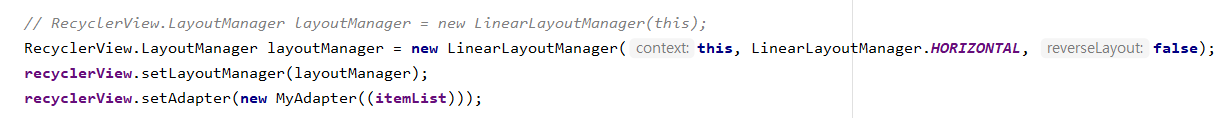
가로로 움직이는 RecyclerView를 원할 때는?

위와 같은 형식으로 LinearLayoutManager 객체의 파라미터에 LinearLayoutManager.HORIZONTAL을 주면 된다.
세로로 움직이는 RecyclerView를 원할 때는?
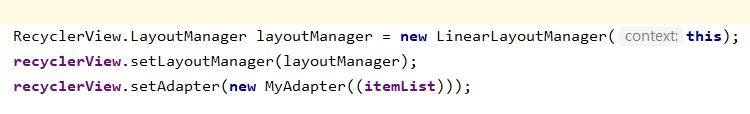
딱히 옵션을 주지 않아도 무방하다.
Adapter와 LayoutManager 적용시키기

RecyclerView 클래스에 내장된 setLayoutManger() 메소드와 setAdapter() 메소드를 이용하여 적용시킬 수 있다.
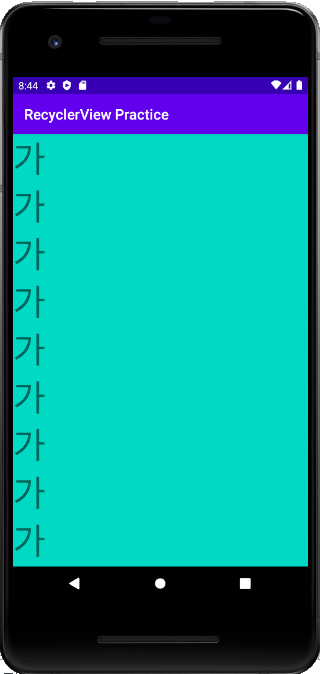
세로(Vertical) 결과

스크롤도 잘 된다.
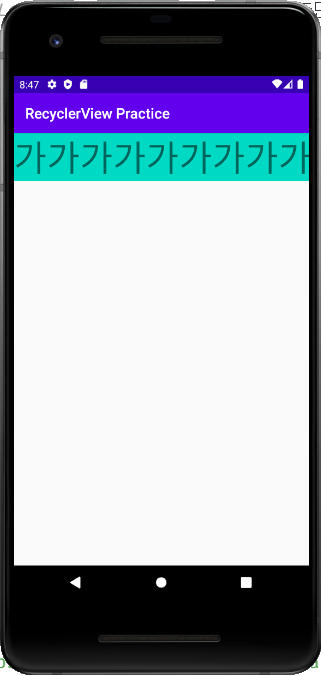
가로(Horizontal) 결과

위의 소스를 넣어 가로로도 만들어보았다.

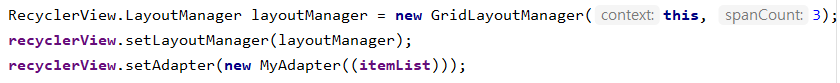
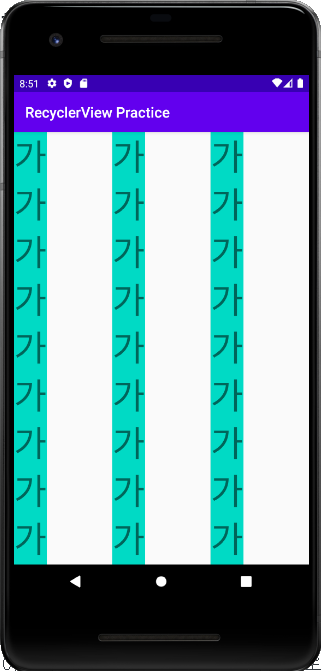
GridLayoutManager 사용해보기 (Table 형식)

위와 같이 spanCount에 3을 주면 3개씩 나온다. 단, Vertical Horizontal을 따로 설정해주지 않으면 이번에도 Vertical을 기본 값으로 하여 나온다.
spanCount: 3 결과

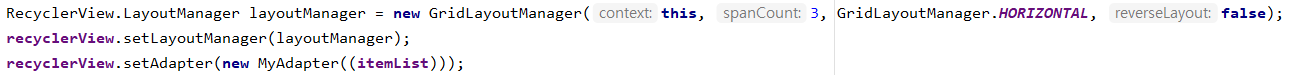
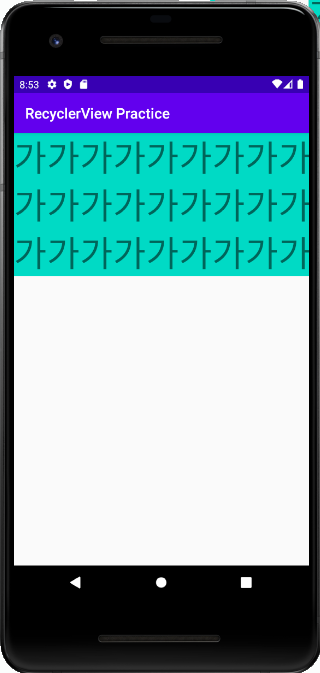
GridLayoutManager.HORIZONTAL 로 설정한 결과


위와 같이 나온다.
RecyclerView에서 데이터 변화 시키는 방법?
실제 데이터에 setItem() 메소드 등을 사용하여 변화시키고 이전처럼 notifyDataSetChanged() 메소드를 사용하면 된다.
