안드로이드 With Java #24 Pager / TabLayout
ViewPager / TabLayout 개념

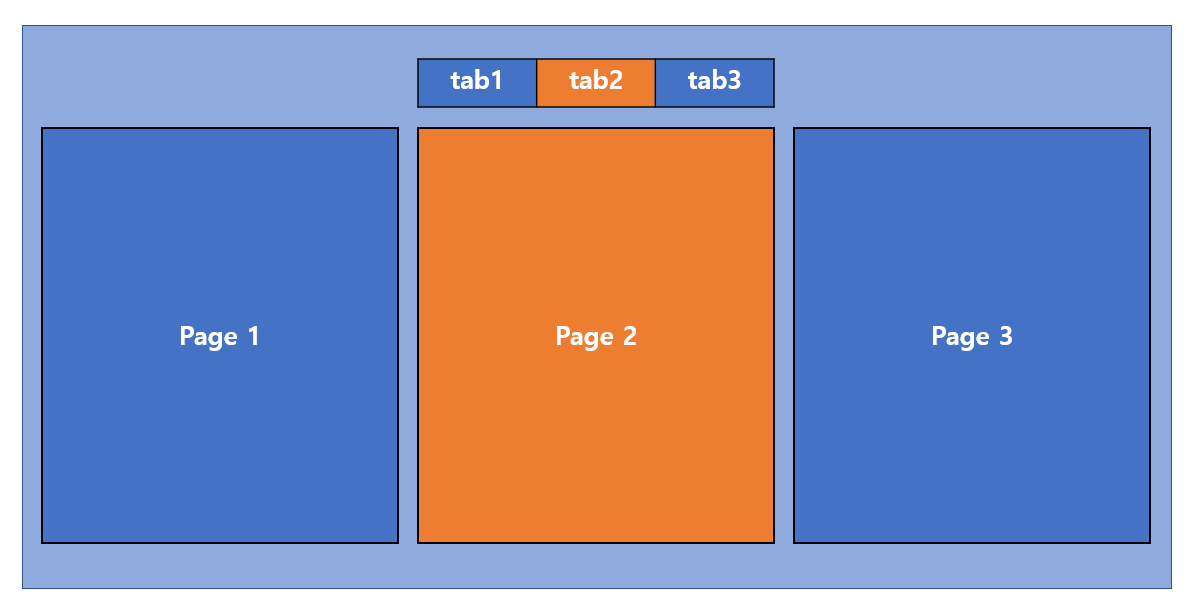
TabLayout이란 위의 설명 이미지와 같이 선택된 탭에 따라 각각 다른 페이지를 보여주는 것이다.
선택된 Tab에 따라 화면을 내보내주는 역할을 ViewPager에서 담당한다.
각 Page는 결국 Fragment고, Pager는 Fragment를 해당 인덱스에 맞게 돌려주는 역할을 한다.
ViewPager / TabLayout 실습
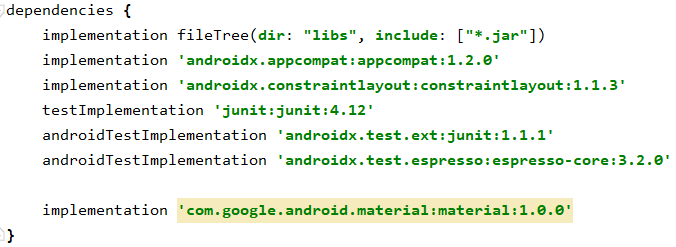
Gradle에 Dependency 추가
ViewPager와 TabLayout도 이전에 RecyclerView를 사용했을 때처럼 라이브러리를 따로 추가해주어야 한다.
app수준의 build.gradle로 들어가서 dependencies를 추가해주자.
이전에는 implementation "com.android.support:design:$libraryVersion"와 같이
"com.android.support..."을 추가해줬는데 이제는 구글에서 공식적으로 android.support는 더이상 릴리즈하지 않을 것이라고 발표했다.
한마디로 레거시가 된 것이다.
그래서 이제는 implementation 'com.google.android.material:material:1.0.0' 와 같이 material이 그 역할을 대신한다.

위와 같이 추가해주고 Sync Now를 클릭하자.
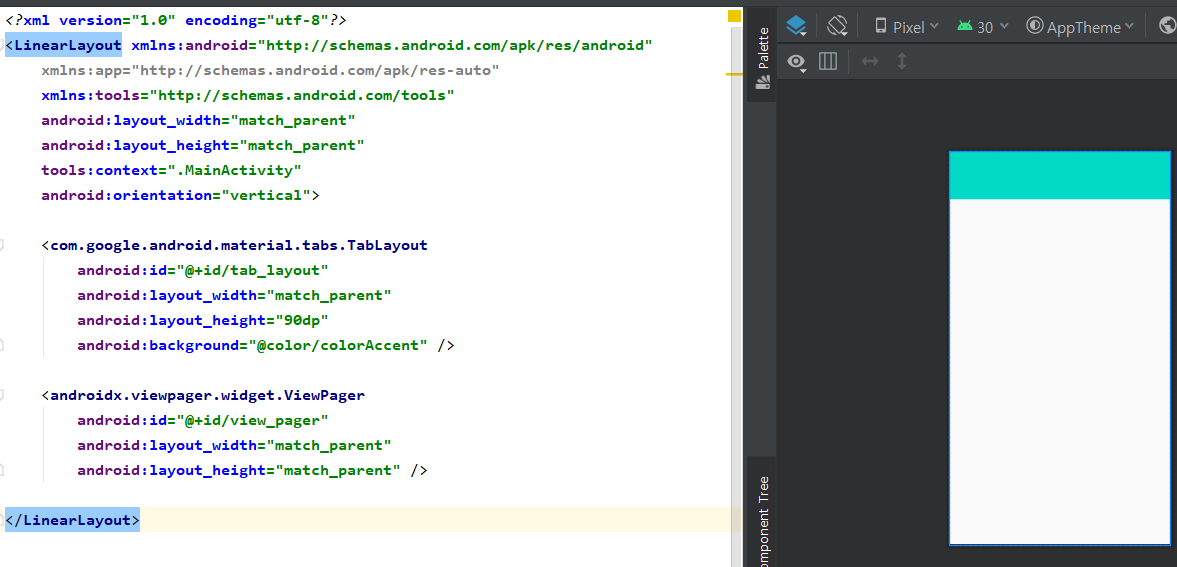
activity_main.xml에 영역 생성

위와 같이 TabLayout 영역과 ViewPager 영역을 생성해준다.
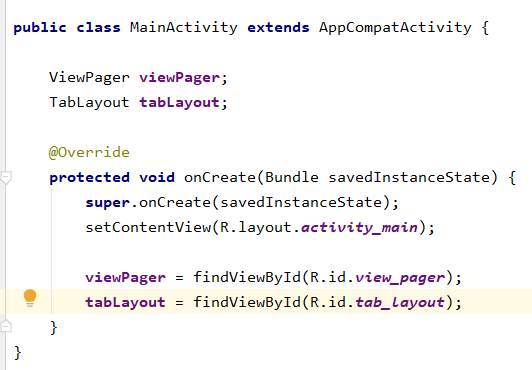
MainActivity java 소스에서 레이아웃 참조객체 만들기

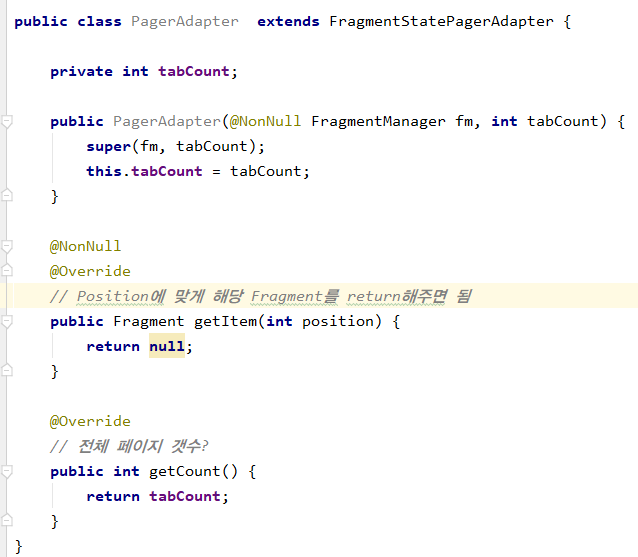
PageAdapter 작성하기
ListView에서처럼 Adapter를 작성하는데 PagerView에서는 PagerAdater를 사용한다.

필수 메소드들은 Alt+Enter 키로 전부 auto import 가능하다.
생성자에서는 tabCount 멤버변수를 만들고 tabCount를 받아서 넣어주는 것까지 해준다.
getItem() 메소드는 position에 맞게 해당 Fragment를 반환해주는 것인데, 우리는 현재 만들어놓은 Fragment가 없으므로 비워준다.
getCount() 메소드는 전체 페이지 수를 반환하는 건데, tabCount를 리턴해주면 된다.
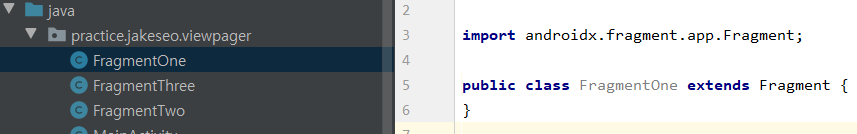
Fragment 클래스 작성하기

이렇게 FragmentOne, FragmentTwo, FragmentThree에 대한 클래스를 작성해준다.
그리고 extends 키워드를 이용해 Fragment 클래스를 상속한다.
Fragment 레이아웃 작성하기

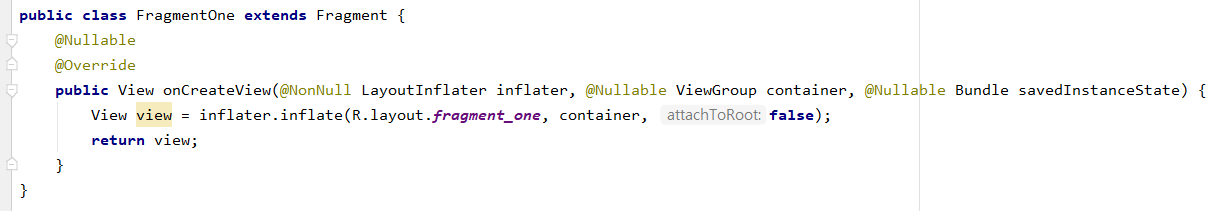
Fragment 클래스 작성하기2
기존에 Fragment 클래스를 상속하고 아무것도 안하는 Fragment 클래스에 View를 반환하는 로직을 추가한다.

View 는 만들어뒀던 Fragment 레이아웃을 이용해 inflate() 메소드를 통해 만든다.
inflater.inflate(R.layout.Fragment..., container, false)
inflate() 시에 onCreateView는 파라미터로 container가 있음에 유의하자.
PagerAdapter 작성하기 2
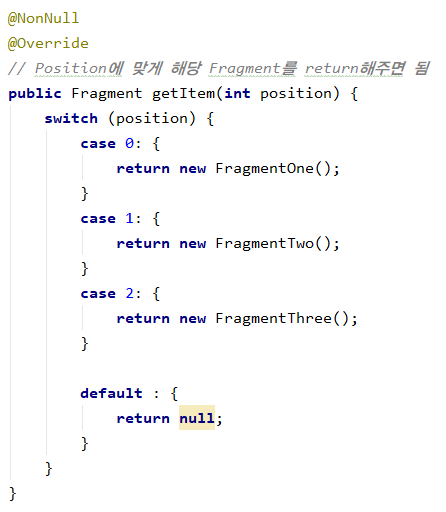
기존에 Fragment가 없어서 작성하지 못했던 getItem() 메소드를 다시 작성해준다.

바뀐 position의 번호가 들어올 때마다 해당하는 Fragment의 클래스를 반환하게 해주면 된다.
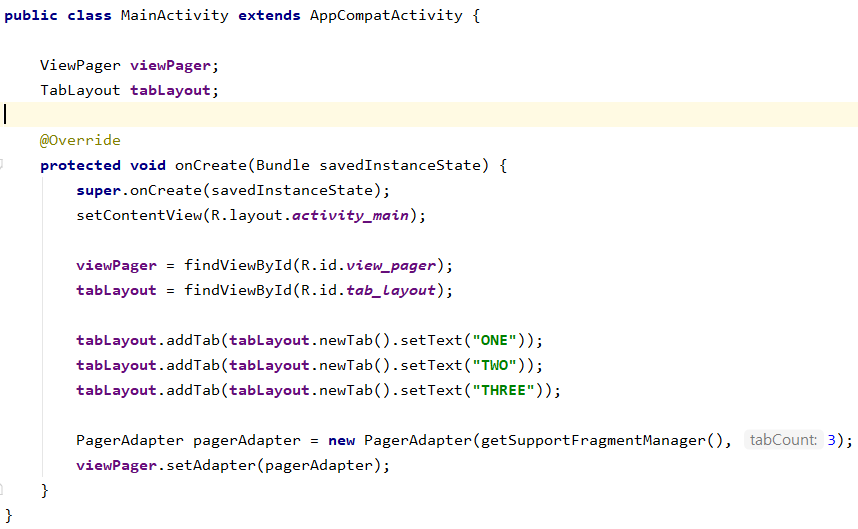
MainActivity에서 tabLayout과 viewPager 세팅해주기
tabLayout은 말 그대로 tab의 Layout 부분만 담당하는 것이다. 그러므로 우리가 만든 3개의 Fragment를 표기할 때 눌러줄 tab UI가 3개 올 수 있도록 설정해주어야 한다.
viewPager는 말 그대로 pager를 표기해주는 view이다. pager는 tab을 넘기면 새로운 page를 표기하는 기능을 지닌 것이고 view는 그것을 보여주는 것이다. 여기에 page를 넘기는 로직은 PagerAdapter에 작성해두었으니 viewPager에는 그 PagerAdapter만 세팅해주면 된다.

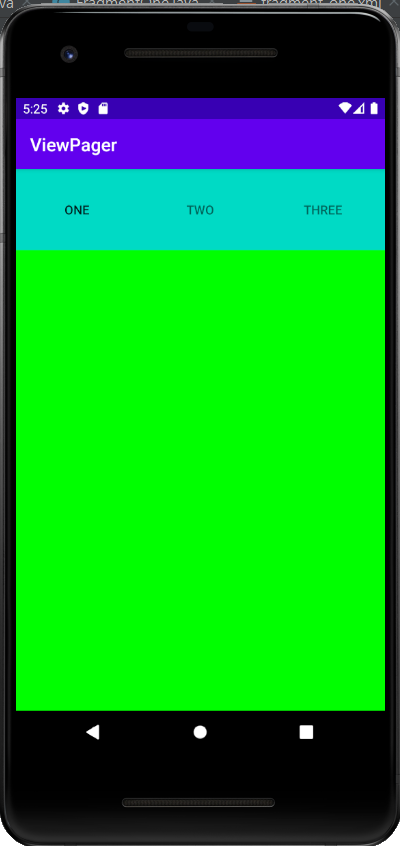
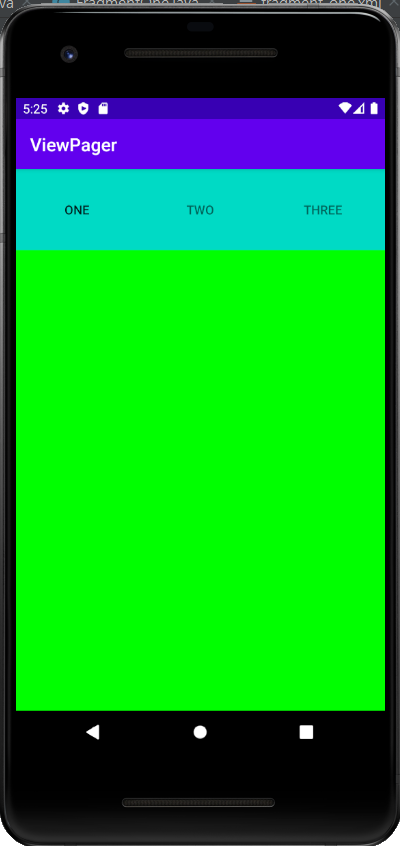
결과보기

스와이프하면 페이지가 잘 넘어가는데, tabLayout과 viewPager가 연동이 안 되어있다.
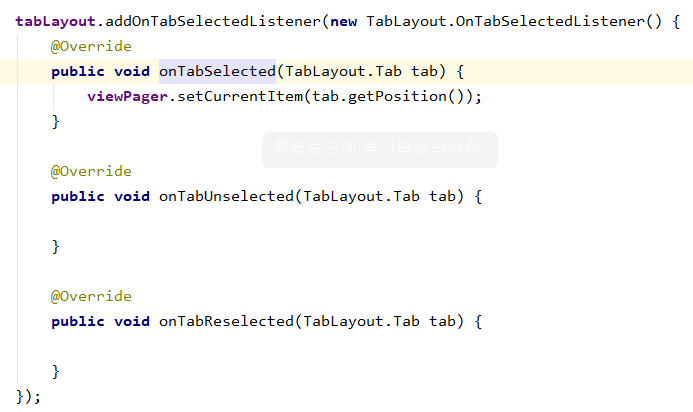
onTabSelectedListener 작성하기
이전에 tabLayout에 있는 ONE, TWO, THREE를 눌러도 반응이 없었다. 이걸 해결해주기 위해서는 addOnTabSelectedListener() 메소드를 통해 onTabSelectedListener(){}를 등록하여 tabLayout에 있는 item이 선택되었을 때, viewPager가 page를 바꾸도록 명령해야 한다.

위와 같이 작성하면, onTabSelected() 메소드가 탭이 선택됐을 때, 작동하고 viewPager에서 tab이 가지고 있는 position에 따라 page를 바꾸게 된다.
결과보기

이젠 Tab에서 ONE, TWO, THREE 등을 누르면 반응한다.
하지만 스와이프 시에 Tab에서 선택된 항목이 자동으로 바뀌지 않는다.
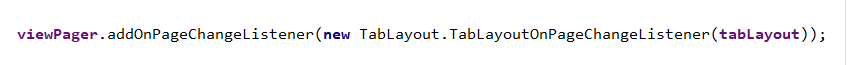
viewPager.addOnPageChangeListener() 작성하기

위와 같이 viewPager.addOnPageChangeListener()에 TabLayout.TabLayoutOnPageChangeListener(tabLayout)을 넣어 작성해주면 잘 연동된다.
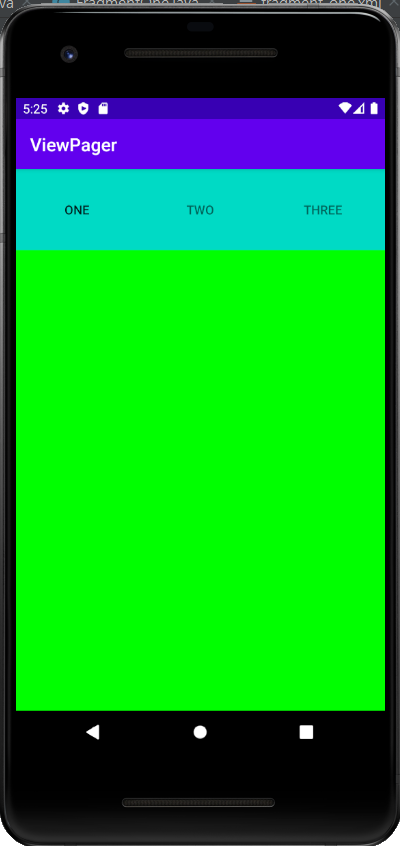
결과보기

잘 연동되었다.
