안드로이드 With Java #27 Network
Network 개념
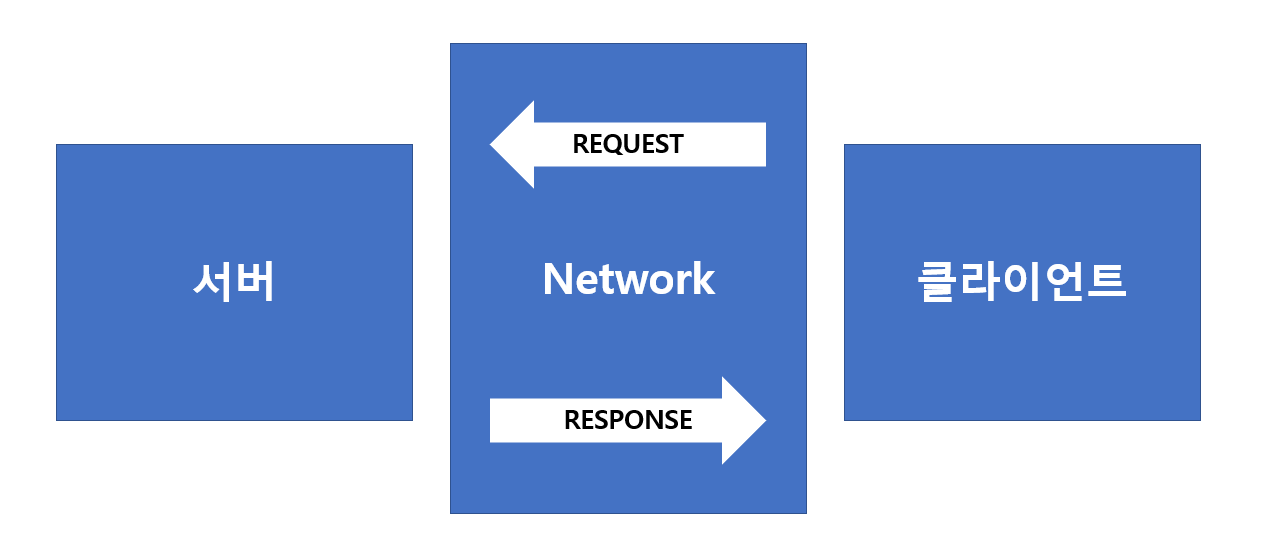
서버와 클라이언트의 통신 방법임.
클라이언트는 자신이 필요한 것들을 서버에게 요청하고 서버는 그 응답을 반환한다.

REQUEST METHOD
클라이언트는 서버에 데이터에 요청할 때 자신의 목적을 METHOD를 통해 말한다. 일반적인 메소드 사용은 다음과 같다.
GET: 데이터를 요청한다.POST: 정보를 제출한다.PUT: 내용 갱신, 업데이트를 한다.DELETE: 정보를 삭제한다.HEADER: 인증정보 등 다양한 정보들을 넣는다.
RESPONSE CODE
서버는 REQUEST에 대한 응답으로 RESPONSE를 준다. 일반적인 RESPONSE에는 RESPONSE 결과 코드가 할당되어 있다.
200: 성공 / (Success)201: 만들어 짐 / (Created)404: 찾지 못함 / (Not found)
상세정보 : HTTP상태코드
JSON
- 서버 클라이언트 사이에 데이터를 교환할 때 이용하는 데이터 교환 방식
- 사람, 기계 모두 이해하기 쉬움
- 특정 언어에 종속되지 않음 (문자열만 처리 가능하면 됨)
POSTMAN
- HTTP Request를 보내고 받을 때 사용하는 툴
Retrofit
안드로이드 자체에서 HttpConnection 이라는 라이브러리를 사용하기도 하지만, network library를 따로 사용하기도 한다. Retrofit은 안드로이드에서 유명한 network library 중 하나이다.
- Android network Library
- 동기/비동기 모두 지원
- 편한 사용성
Volley
안드로이드에서 유명한 network library 중 하나이다.
Retrofit 실습
프로젝트에 Retrofit2 의존성 추가하기
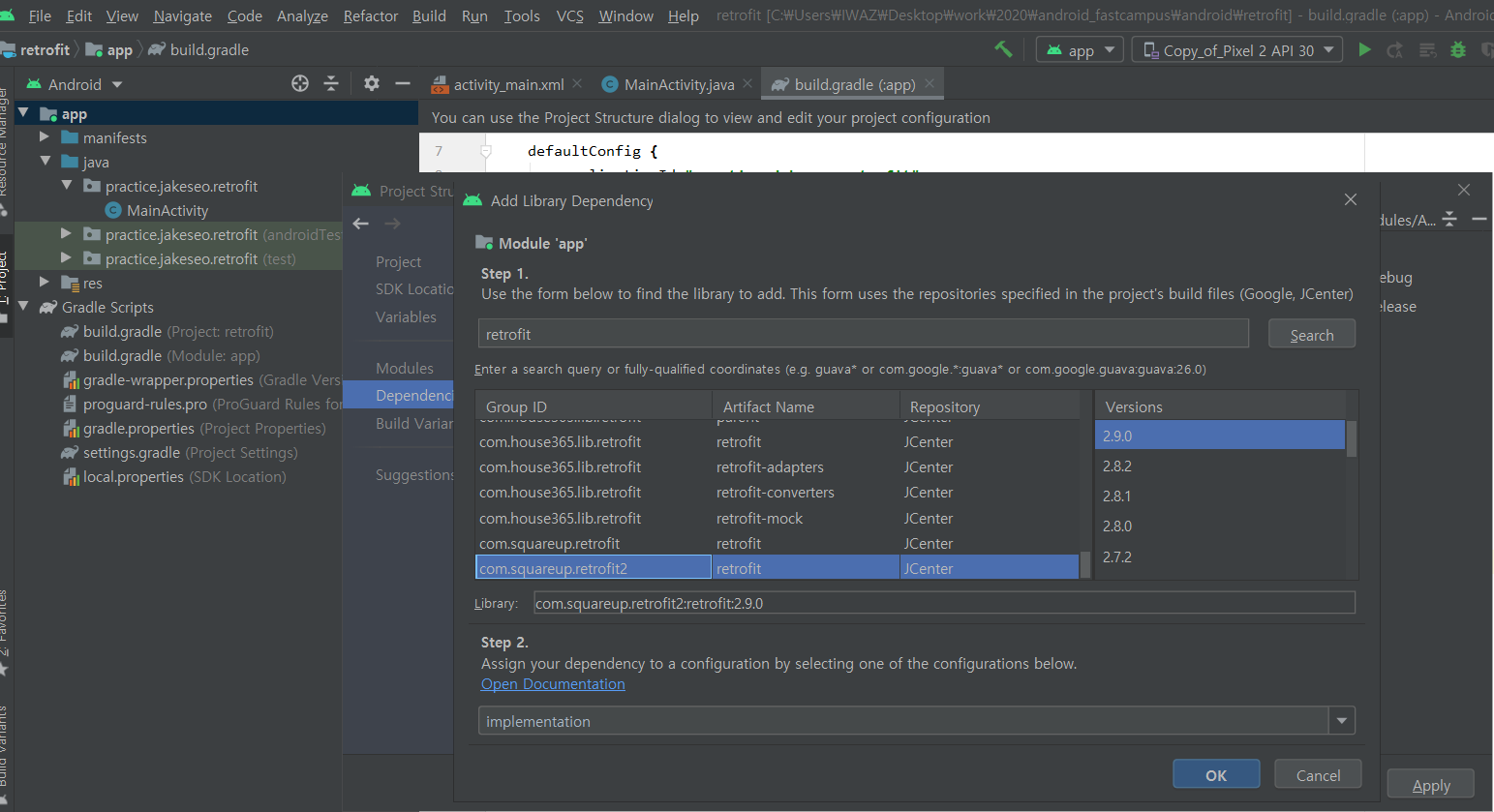
File > Project Structure > Dependencies 메뉴에서 + 버튼 누르고 retrofit 검색하여 의존성 찾기

위와 같이 com.squareup.retrofit2 이러한 형식으로 되어 있는 걸로 설치하자.
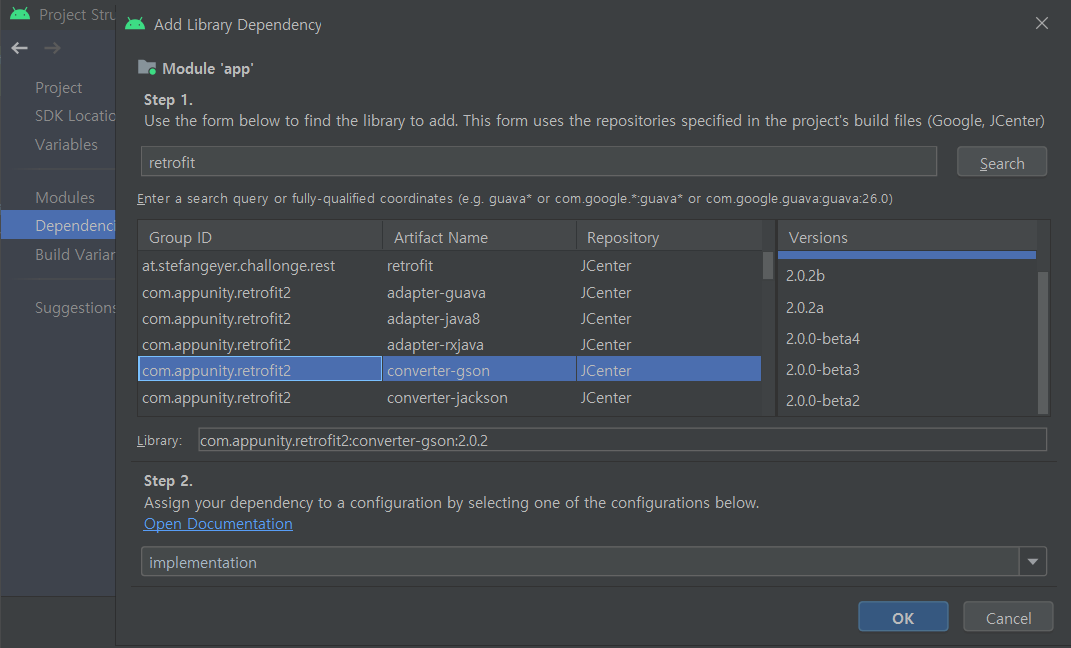
프로젝트에 Retrofit2 Converter-gson 의존성 추가하기

위와 같이 Artifact Name에 converter-gson이 있는 걸 추가하자 추가하고 OK 버튼만 눌러주면 자동으로 진행된다.
위와 같이 하면 안된다. 검색에는 나오지 않지만 직접 쳐서 의존성을 추가하자.

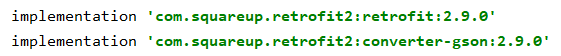
의존성 추가 후 확인하기

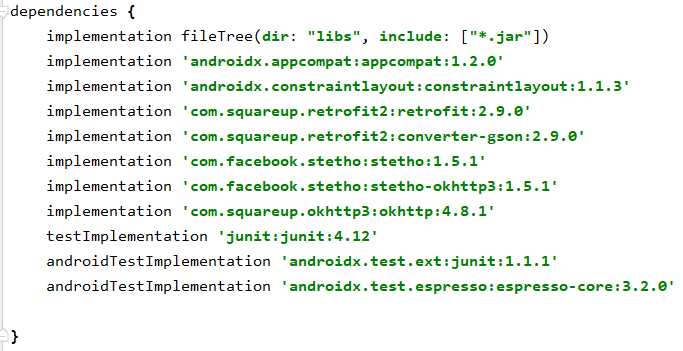
위처럼 app단위 gradle에서 Implementation 이 추가되어 있으면 정상적으로 완료된 것이다.
MANIFEST에 인터넷 접근 권한 추가하기

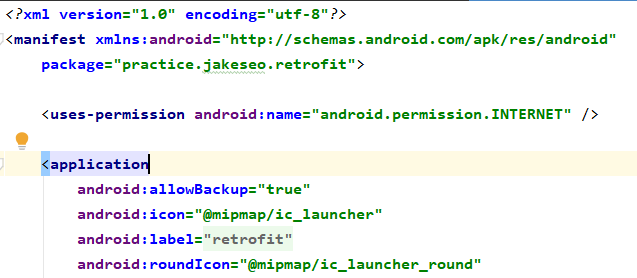
manifest 파일에서 application 태그 상위에 uses-permission 태그를 추가해주자.
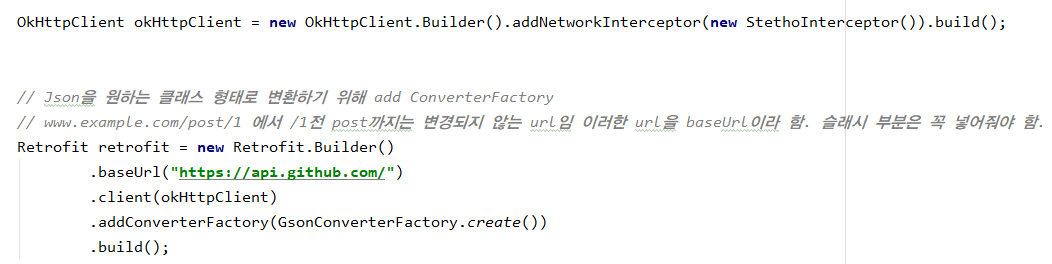
자바 소스에서 Retrofit 빌드해주기

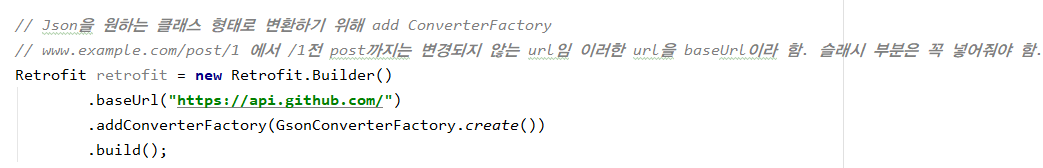
위와 같은 방식으로 빌드해주면 된다. baseUrl()은 api 부분 이전에 바뀌지 않고 고정되는 url 부분을 넣어줘야 하는 메소드이다.
그리고 addConverterFactory() 메소드는 JSON을 특정 class로 변환해주는데 이용되는 메소드이다.
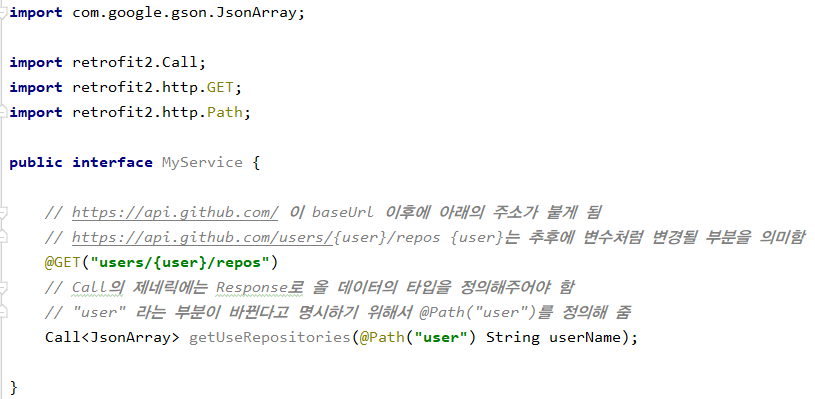
MyService 인터페이스 만들기

위 인터페이스에서는 @GET, @Path와 같은 어노테이션을 사용한다.
@GET() 어노테이션은 해당 위치에서 데이터를 가져오겠다는 것이고,
@Path() 어노테이션은 {}로 묶인 해당 글자를 바꾸겠다는 것이다.
Call<> 옆의 제너릭은 response의 타입을 적어준다.
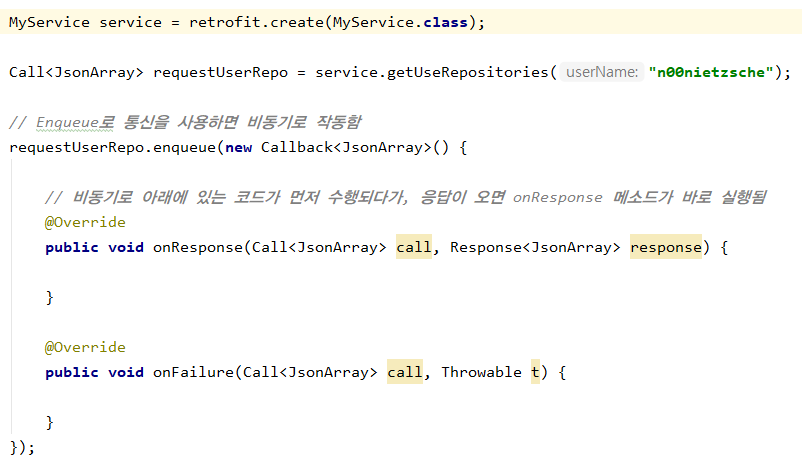
자바 소스에서 인터페이스 적용한 코드 만들기
Retrofit 클래스는 아까 Builder()를 이용하여 빌드 하였으니 그 밑에서부터 코드가 시작되면 된다.

위와 같이 적용하면 되는데,
미리 만들어둔 Retrofit 클래스의 .create() 메소드와 이전에 작성한 MyService.class 인터페이스를 이용한다.
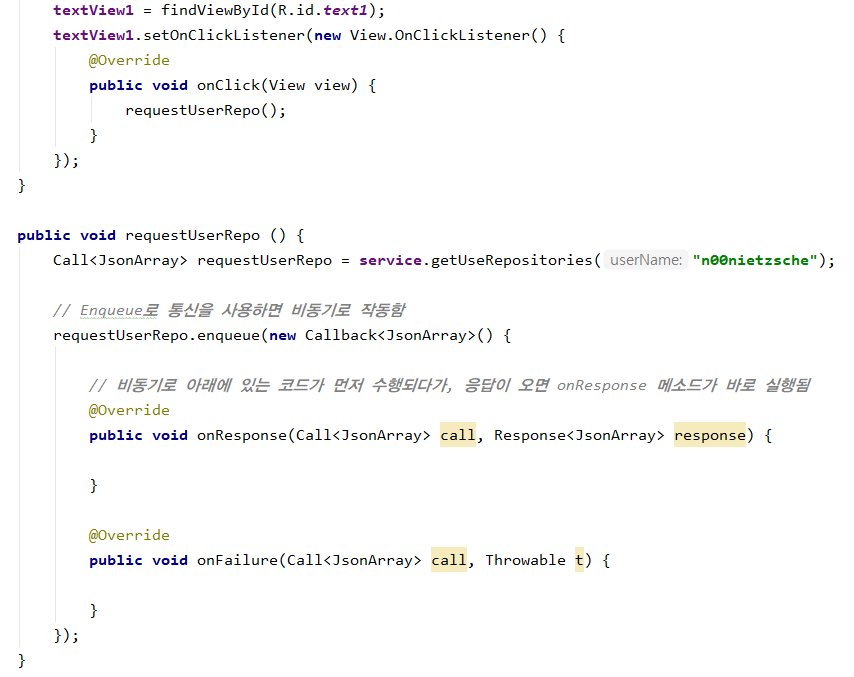
MyService에 작성해둔 getUserRepositories() 메소드를 이용한 결과를 Call<> 타입의 requestUserRepo 변수에 저장한다.
getUserRepositories() 내부의 인자는 본인의 깃허브 아이디로 하면 본인 깃허브의 레포지토리 정보가 나온다.
그리고 Call<> 타입의 requestUserRepo 변수를 이용하여 .enqueue() 메소드를 호출하면, 비동기로 요청이 수행된다.
요청이 완료되면 성공과 실패에 따라 onResponse()와 onFailure()메소드 중 하나가 시작된다.
stetho로 통신 디버깅 해보기
stetho는 페이스북에서 만든 라이브러리로 많은 사람들이 사용하는 라이브러리이다. SharedPreference의 값도 디버깅 가능하다.
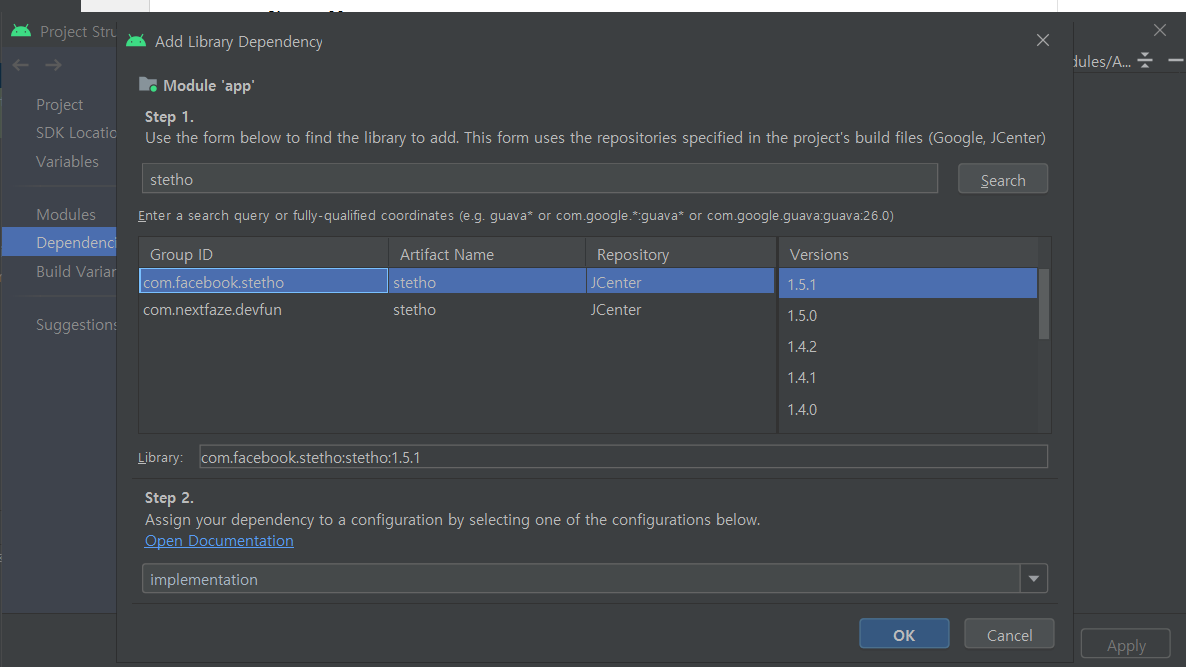
stetho 라이브러리 의존성 추가하기
File > Project Structure > Dependencies 에서 + 버튼을 눌러서 추가해준다.

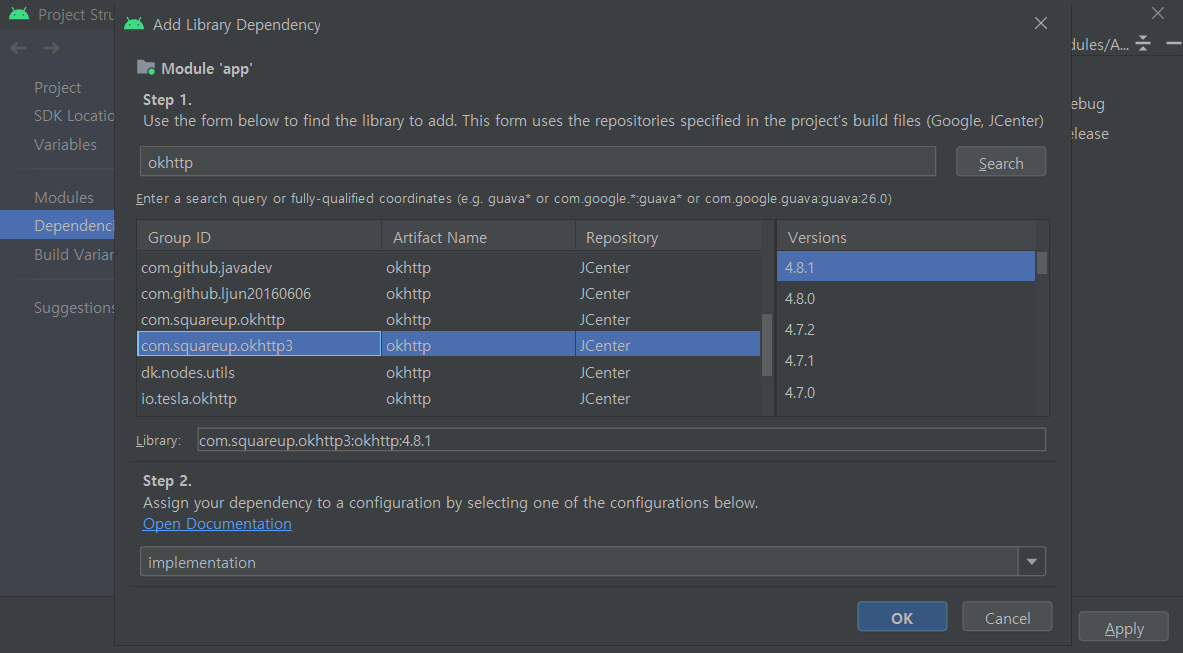
okhttp3 의존성 설치하기
통신을 할 때 okhttp3도 사용하므로 okhttp3의존성도 추가해준다.

위의 okhttp3를 설치해주면 안된다.

위의 검색에서는 검색결과가 나오지 않으니 이렇게 직접 쳐서 입력해주자.
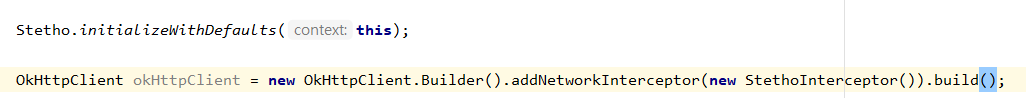
자바 메인 소스에 stetho 디버깅을 위한 코드 만들기
stetho는 통신을 낚아채서 우리에게 어떤 값이 있는지 보여주는 식으로 디버깅하는데 도움을 준다.

위와 같은 소스로 Stetho와 StethoInterceptor를 등록한 okHttpClient를 초기화할 수 있다.

okHttpClient를 초기화한 이후에는 위와 같이 Retrofit 객체를 만드는 체이닝 중간에 우리가 만들어둔 client를 등록하자
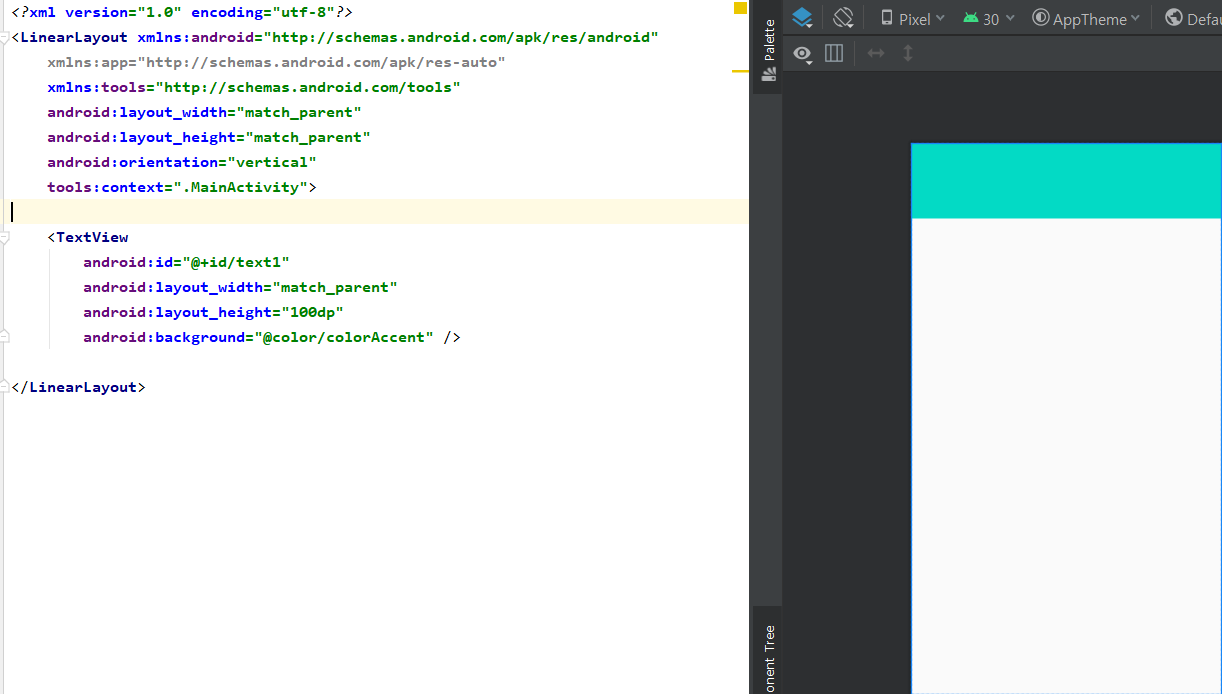
네트워크 통신으로 가져온 데이터 표기를 위한 Layout 추가하기

위와 같은 기본 TextView를 만들었다.
TextView 클릭 시에 네트워크 요청 작동하게 만들기

위와 같이 onClick 시에 retrofit을 이용한 네트워크 요청이 작동하도록 작성해준다.
크롬 창에서 Network 디버깅 내용 보기
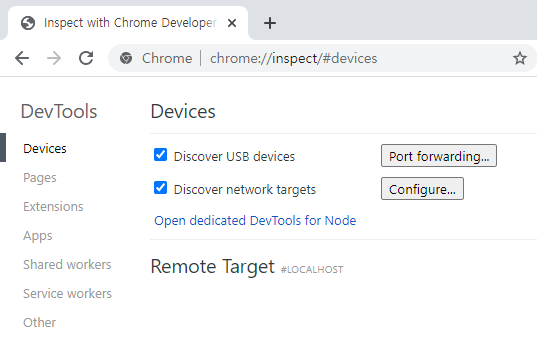
chrome://inspect/#devices 앞의 URL을 크롬 창에서 열어보면

위와 같은 화면이 나온다.
앱 실행해보고 에러 해결하기
이제 앱을 켜보면 나와 같은 경우
Invoke-customs are only supported starting with Android O 이러한 에러가 나왔는데,
app 단위 build.gradle에서

위와 같은 항목을 추가해주니 해결되었다.
디버깅 모드에서 네트워크 요청 보내보기
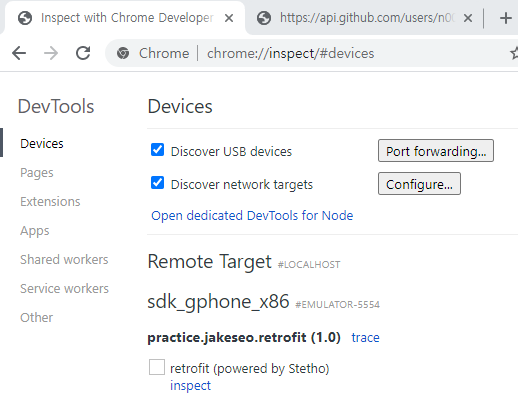
크롬 창에 chrome://inspect/#devices 를 입력하고, retrofit 요청을 디버깅해보자.

위에 sdk_gphone_x86은 내가 현재 이용하고 있는 에뮬레이터이다. inspect 를 눌러서 디버깅을 해보자.
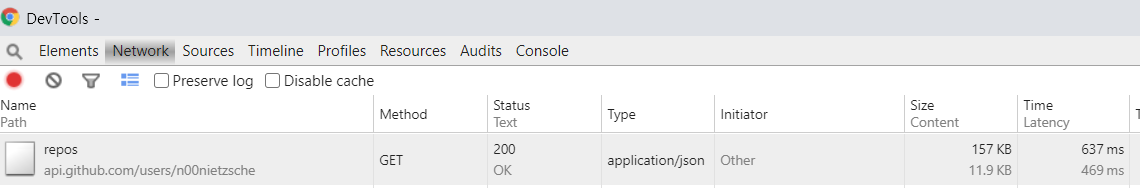
Network 탭을 누른채로

텍스트 뷰를 클릭하여 네트워크 요청을 보내보면 아래와 같은 결과를 볼 수 있다.

Http Body를 같이 보내보기
Http Body는 일반적으로 요청에 추가적인 정보를 더해줄 때 이용한다.
이를테면 어떤 이용자의 아이디 정보라던지, 어떤 컨텐츠의 내용이라던지 쿼리스트링으로 보내기에는 너무 많은 내용이 있을 때 주로 이용한다.

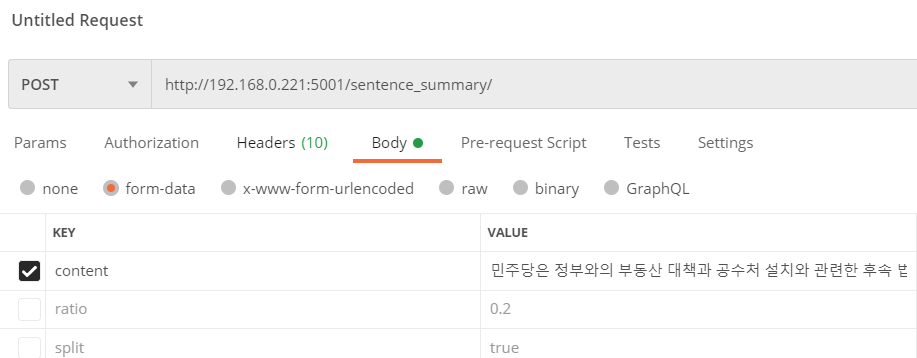
위와 같은 케이스가 있을 수 있다. 위는 뉴스 요약 API를 만든 것인데, content는 쿼리스트링으로 보내기는 너무 많기 때문에 body를 이용했다.
body를 보내는데는 form-data, x-www-form-urlencoded, raw등 많은 방식이 있다.
x-www-form-urlencoded 방식을 통해 보내보기

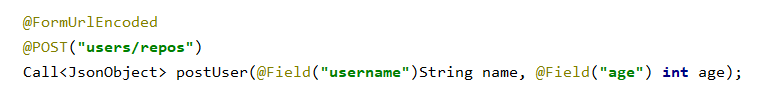
위와 같이 미리 준비된 어노테이션인 @FormUrlEncoded를 이용하고, @Field 어노테이션을 이용하여 어떤 값을 보내줄지 결정한다.
단, {user}와 같은 방식은 @Path 어노테이션을 이용해 채워주는 것이기 때문에 지워야 한다.

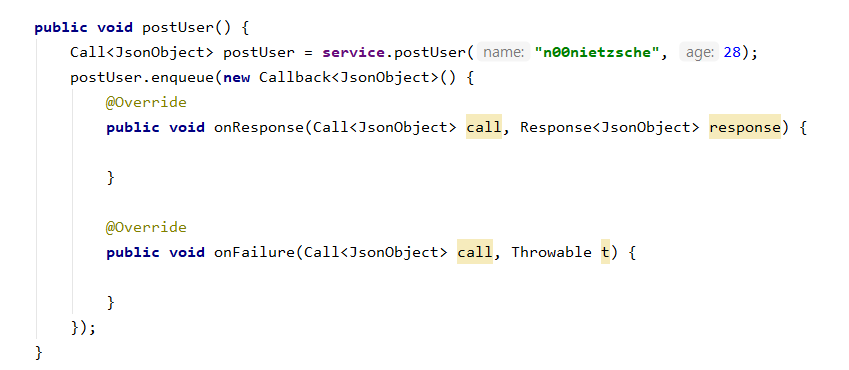
호출할 때는

다음과 같이 값을 넘기면 된다.
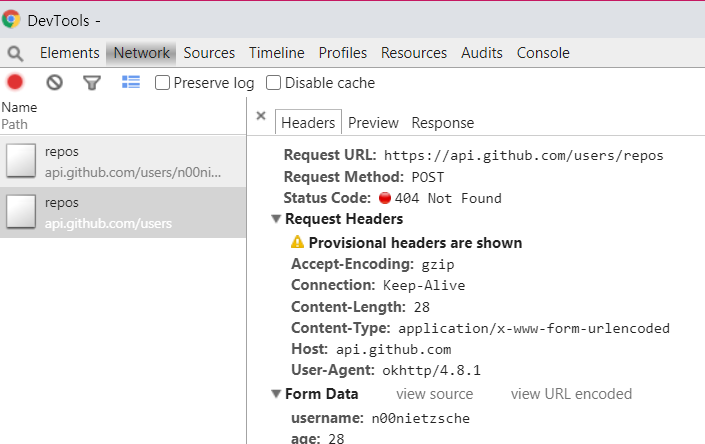
결과

해당 페이지는 존재하지 않기 때문에 404에러가 난 결과를 볼 수 있다.
그런데 Form Data 항목을 보면 우리가 보낸 데이터들이 제대로 들어간 것을 알 수 있다.
