안드로이드 With Java #4 LinearLayout
LinearLayout의 개념
LinearLayout은 부모 뷰 컴포넌트가 될 수 있다. 부모 컴포넌트로서 자식 View의 배치를 결정해줄 수 있다.
자식 View들의 배치를 설정해주기 위해 Orientation, Weight, Gravity 등의 속성을 이용한다.
Orientation 속성
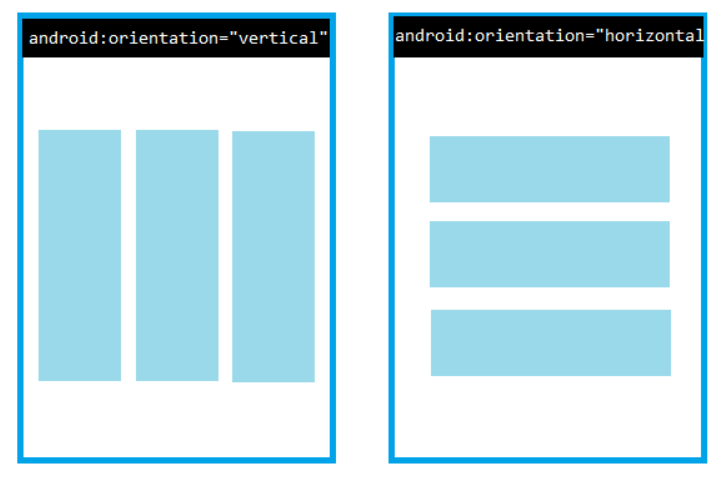
자식 View를 가로로 배치할 것인지, 세로로 배치할 것인지를 결정한다.

Columns는 Vertical과 동일하며, Rows는 Horizontal과 동일하다.

html의 display:flex에서 flex-direction과 거의 같은 역할이다. 단, flex-direction은 row, column을 이용한다.
Weight 속성
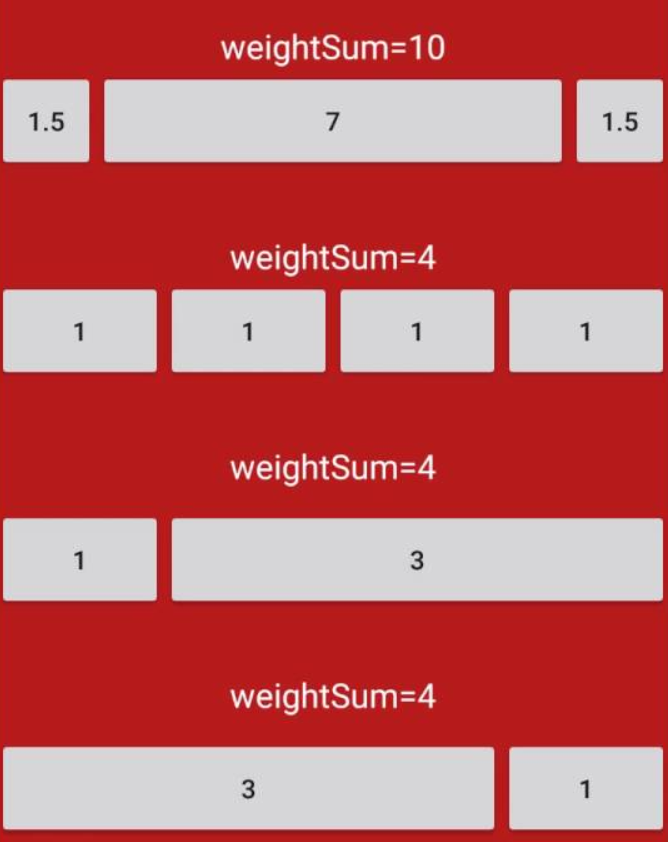
자식 View의 크기를 가중치에 의해 결정되게 하는 방법이다.

위와 같이, 배치의 방향과 LinearLayout의 크기가 정해졌을 때 얼마만큼의 크기로 배치할지를 가중치로 정한다.
Gravity 속성
기존의 뜻인 중력보다는 치우침으로 이해하는 것이 더 이해가 쉽다. 부모의 어떤 방향으로 치우치게 배치하는 방법이다.
Top으로 설정하면 윗 부분으로 치우치게 되고, Bottom으로 설정하면 아랫 부분으로 치우치게 된다. Center로 설정하면 가운데로 치우친다.
사실 이름은 Gravity이지만 html display:flex에서 align-items와 흡사한 역할이다.
LinearLayout 테스트
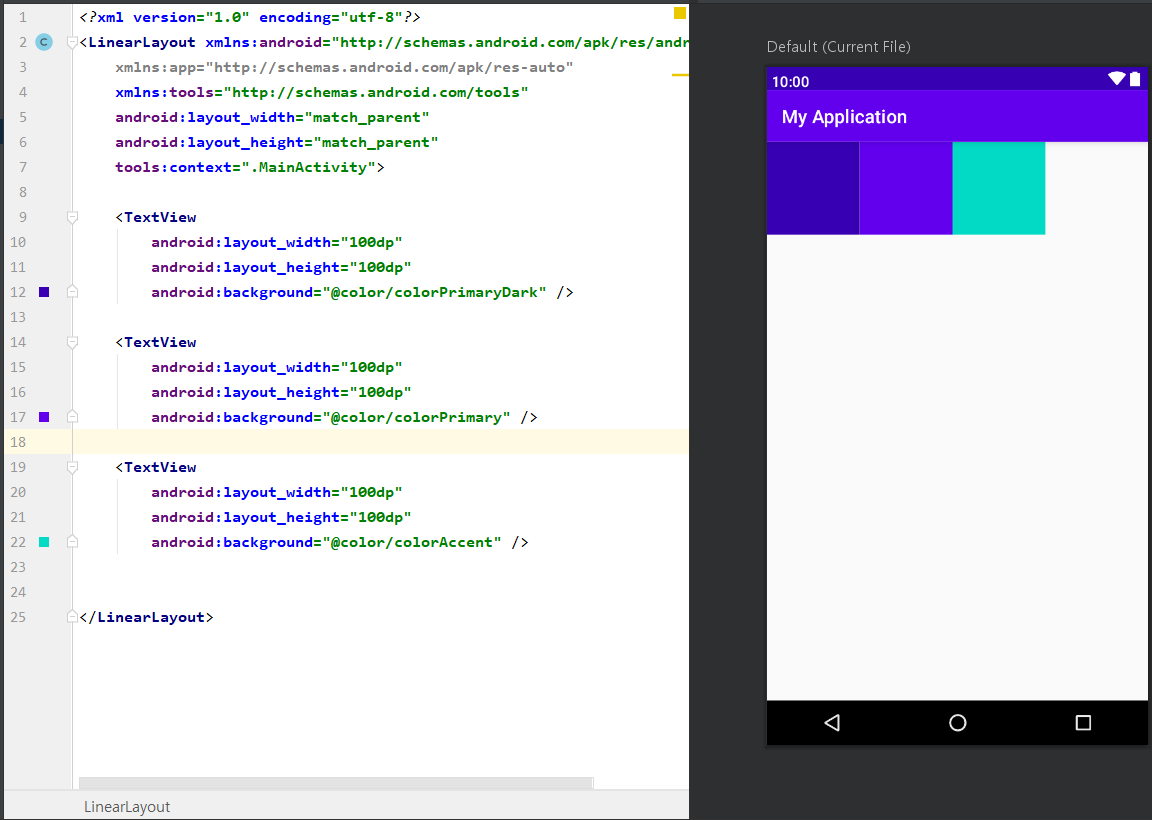
기본 값 배치 테스트

3가지 다른 배경색을 주어 TextView를 만들었을 때 위와 같이 배치된다. orientation 속성의 기본 값이 horizontal로 설정되어 있기 때문이다.
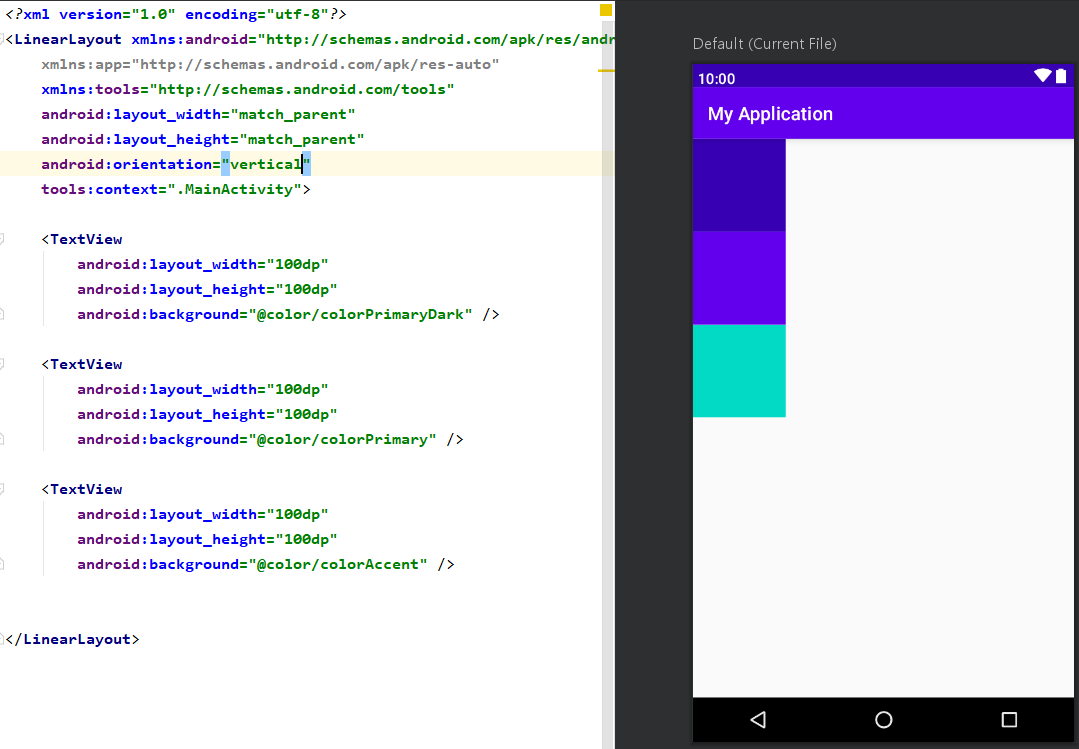
orientation=vertical일 때 테스트

위와 같이 세로로 배치된다.
weight 테스트
가중치는 가로(width), 세로(height) 둘 다 줄 수 있다.
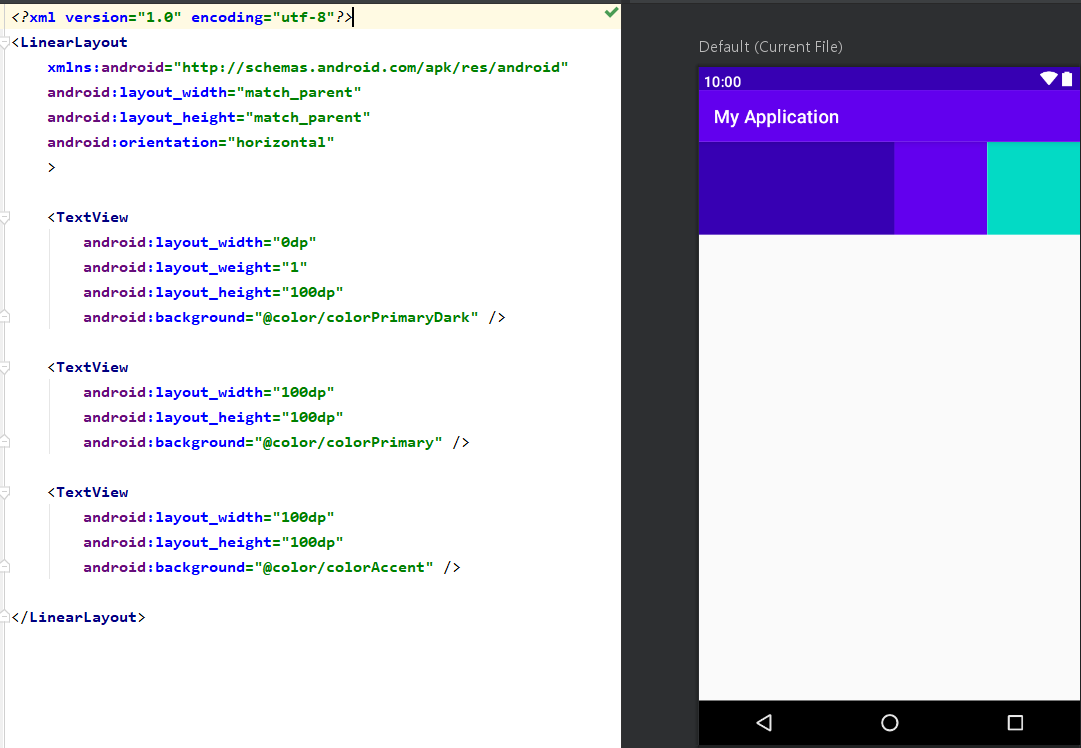
적용방법은 가중치를 주고 싶은 부분의 수치를 먼저 0dp로 바꿔주어야 한다. 만일 가로에 가중치를 주고 싶다면 layout_width="0dp"와 같이 먼저 0dp로 수치를 변경해준 뒤에 layout_weight속성을 변경해주면 된다.

위의 첫번째 TextView와 같이 설정해주면 된다. 위는 width에 0dp를 주었고, weight에 1을 주었다.
이렇게 주면, 3개의 뷰 컴포넌트 중 2개는 weight이 설정되지 않았기 때문에 따로 weight의 영향을 받지 않고, weight를 준 1개의 뷰 컴포넌트가 2개의 컴포넌트가 차지하고 남은 나머지의 모든 영역을 차지하게 된다.
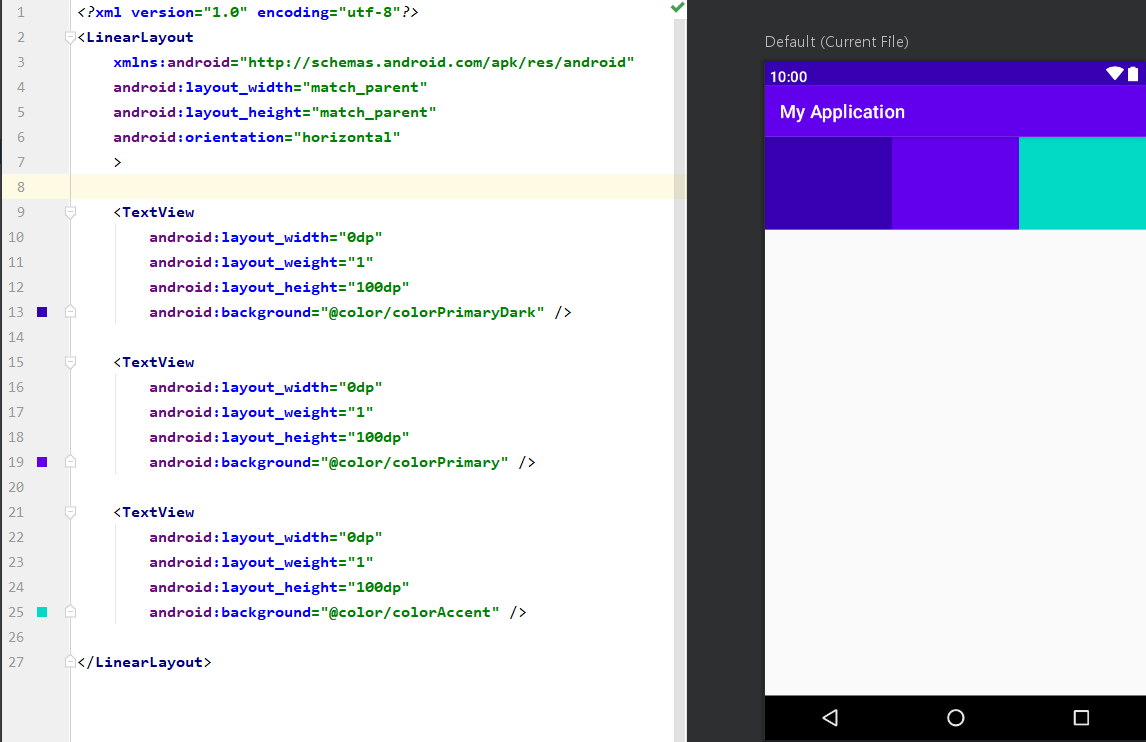
나머지 2개의 컴포넌트에도 가중치를 동일하게 배분하면 어떻게 될까?

부모의 가로 크기를 3등분하여 동일한 크기로 갖는다.
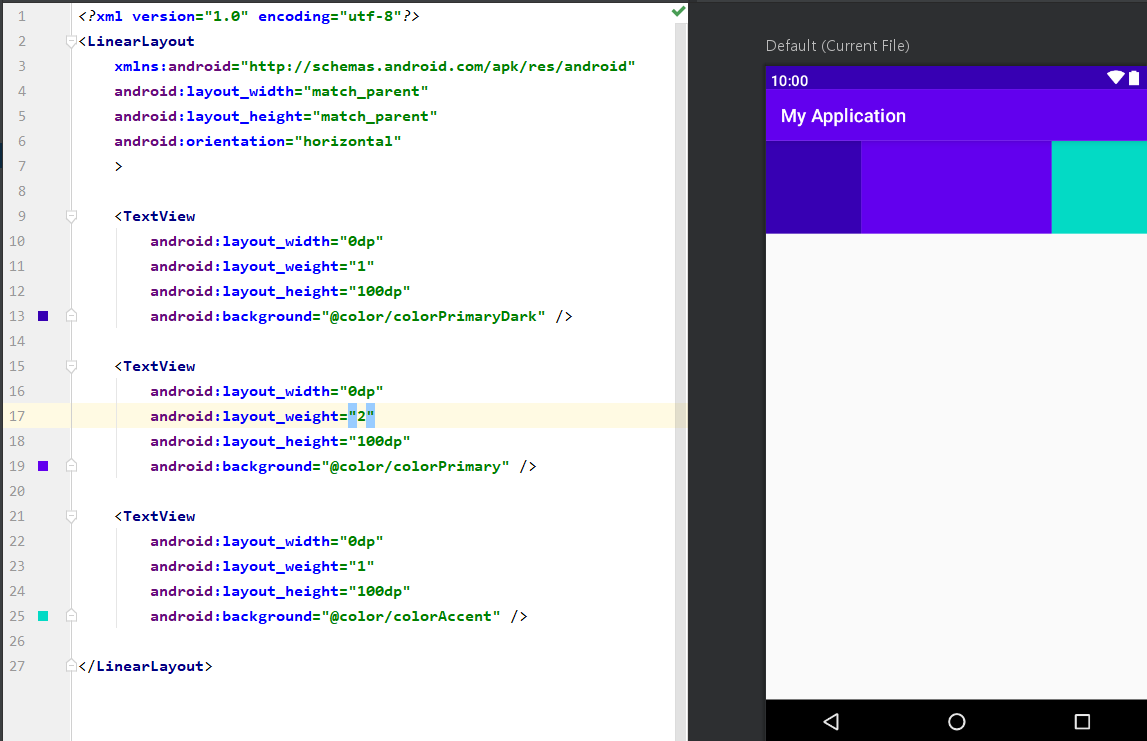
만일 가운데 TextView에 2의 가중치를 준다면?

1:2:1의 비율로 가로 크기를 나눠갖는다. 가진 weight에 따라 비율로 공간을 할당받는다.
gravity 테스트
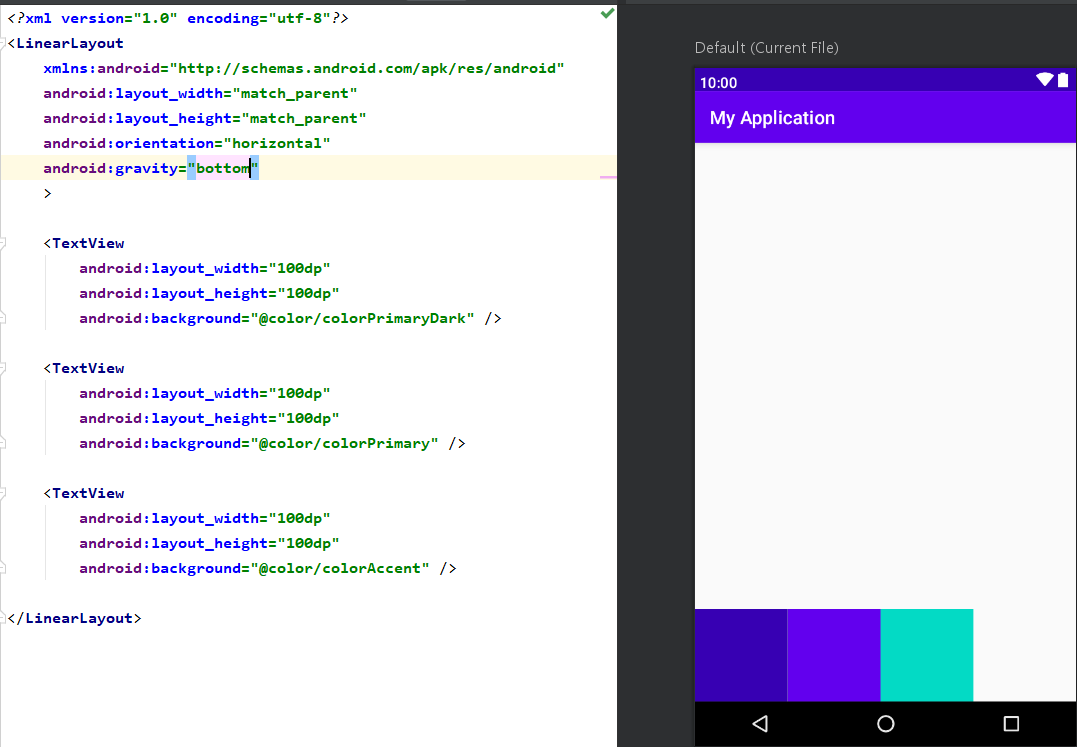
gravity 속성은 부모가 자식을 어디로 치우쳐서 보여줄지 선택하는 것이기 때문에 부모 뷰 컴포넌트에 주어야 한다.

위의 경우에는 부모인 LinearLayout의 gravity를 "bottom"으로 주었을 때이다. 자식 컴포넌트가 전부 바닥에 붙어있다.

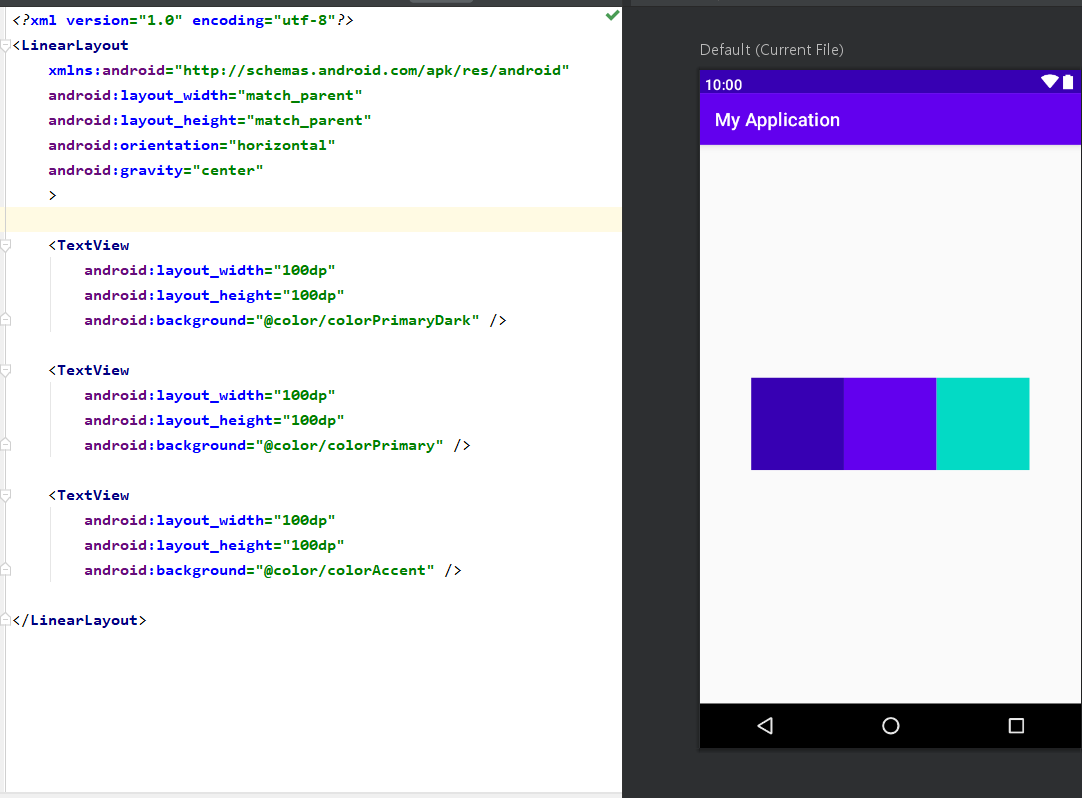
위의 경우에는 gravity에 center를 준 것이다.

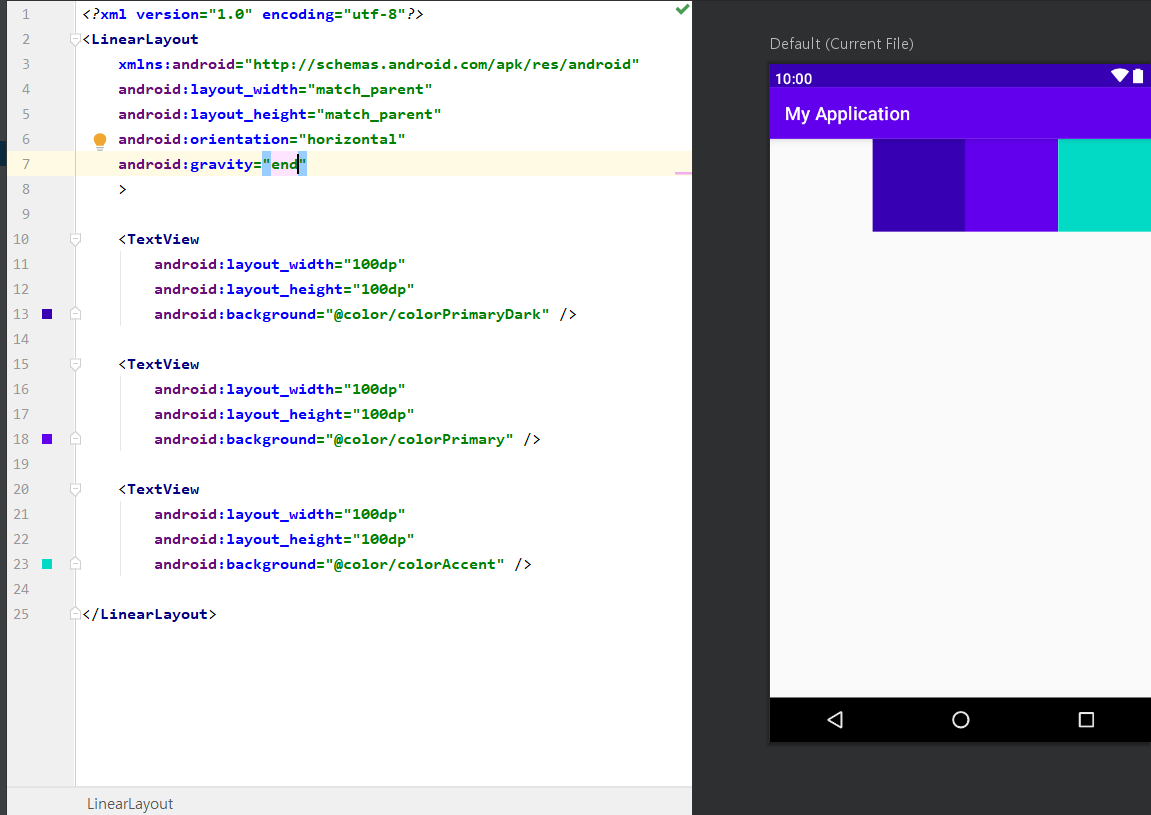
위의 경우에는 gravity에 end를 준 것이다.

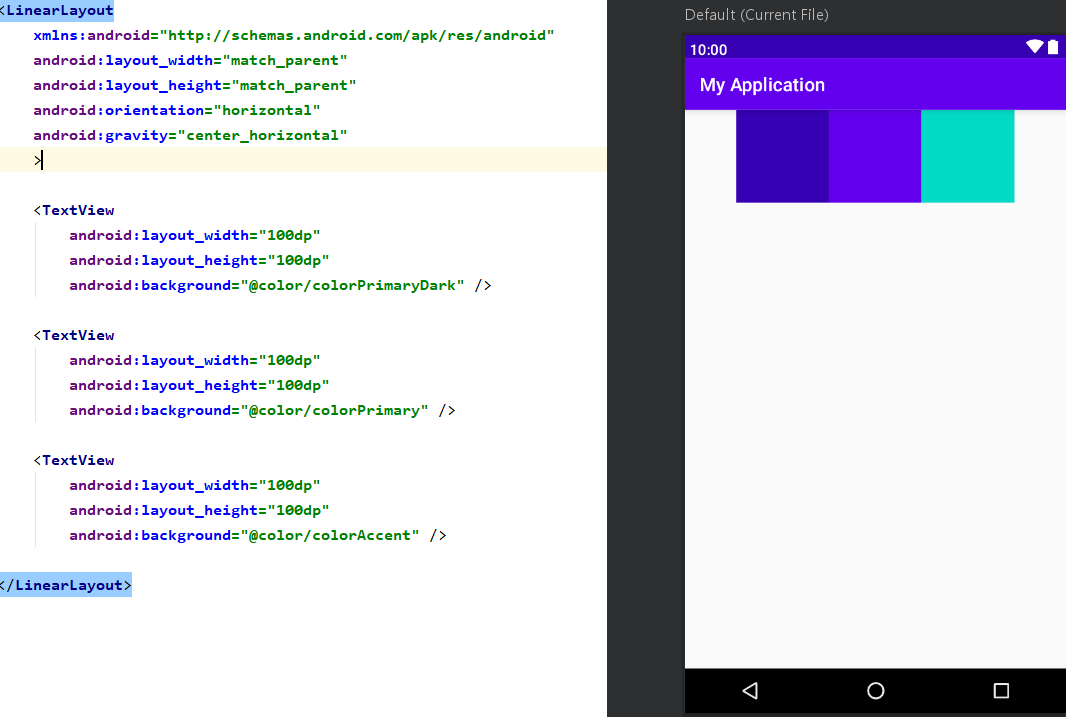
위의 경우에는 약간 특이한데 gravity에 center_horizontal을 준 것이다. 이렇게하면 가로에서만 중앙 정렬을 한다.

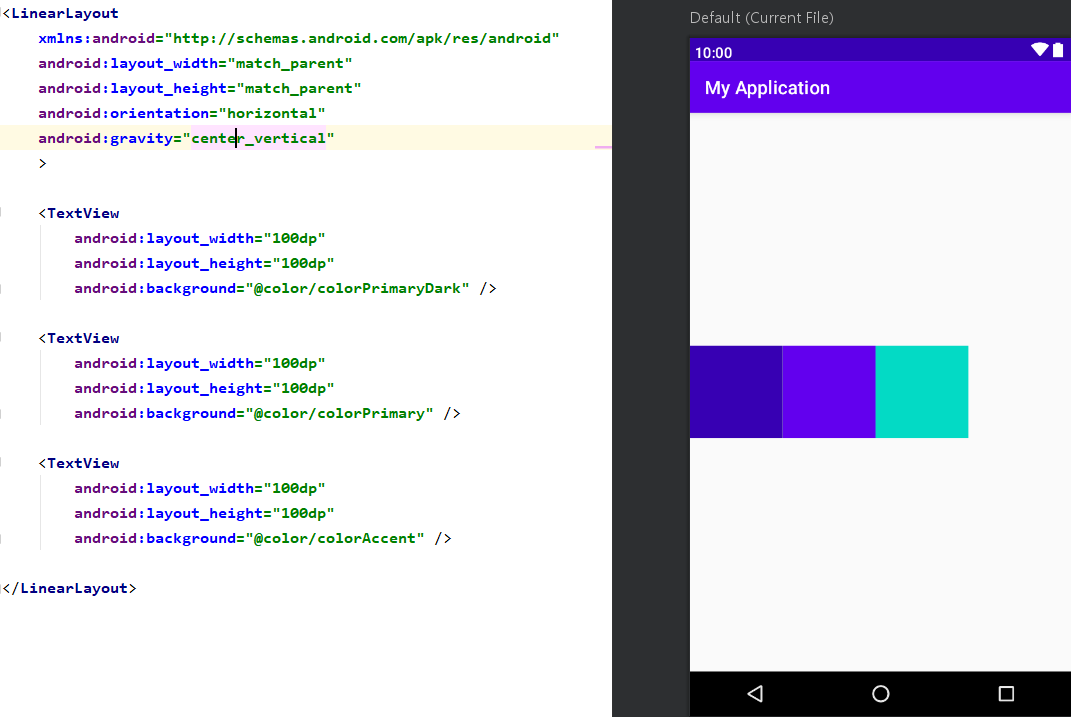
이 경우에는 gravity에 center_vertical을 준 것인데 이 경우에는 세로만 가운데 정렬을 한다.
