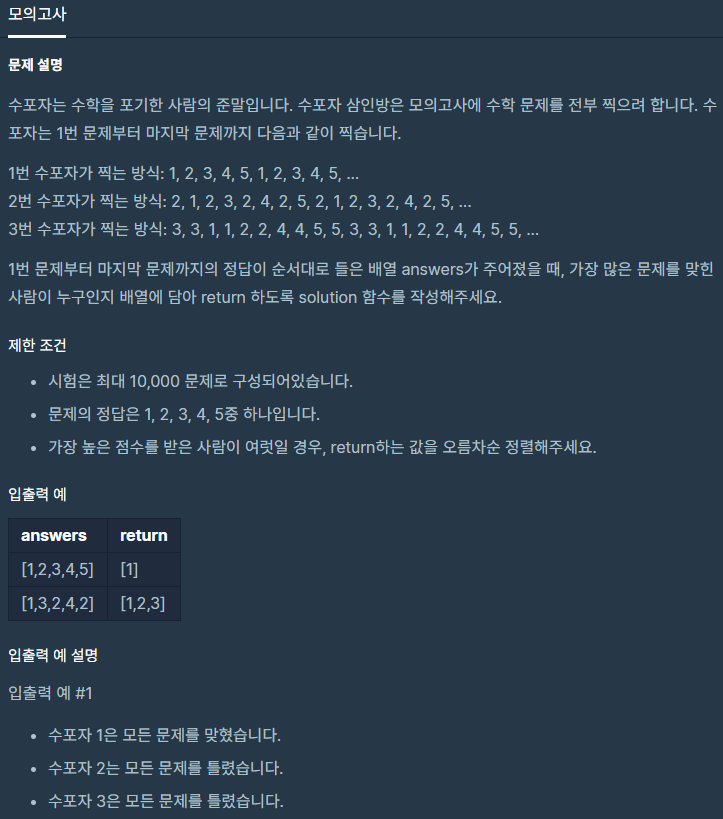
문제


위의 내용을 간단히 요약하면 1~5범위의 숫자가 연속적으로 들어간 배열의 패턴이 3개 (수포자 3명의 찍기 패턴) 있는데, 그 패턴들이 정답으로 들어온 패턴과 어느정도 일치하는지 판단하고, 일치율이 가장 높은 패턴의 인덱스+1(수포자의 번호)를 반환하라는 것입니다.
단, 가장 높은 값이 여러개인 경우에는 오름차순으로 정렬하여 반환하여야 합니다.
해결
문제의 분류에서부터 정답이 쓰여있듯이, 완전탐색 이란 방법으로 풀면 됩니다.
수포자들이 찍는 번호는 같은 패턴으로 무한히 반복된다. 그러므로 정답 배열을 탐색하며, 수포자들의 찍기 패턴과 얼마나 일치하는지 확인해봅시다.
여기서 자바스크립트의 꽃인 다양한 배열함수 map, reduce, filter 등을 가지고 놀 수 있습니다.
아래는 제가 처음에 제출한 답안입니다. map, reduce를 모른다면 복잡해보이는 코드일 수 있습니다.
이상하게 자바스크립트에서 배열문제만 나오면 한줄병에 걸려서 자꾸 한줄에 풀려고 하는 버릇이 있습니다.
function solution(answers) {
let answer = [];
let patterns = [[1, 2, 3, 4, 5], [2, 1, 2, 3, 2, 4, 2, 5], [3, 3, 1, 1, 2, 2, 4, 4, 5, 5]]; // 수포자들의 찍기 패턴
patterns.map((pattern) => answers.reduce((acc, answer, index) => (acc + (answer === pattern[index % pattern.length] ? 1 : 0)), 0)).map((ele, index, result) => {ele === Math.max(...result) ? answer.push(index + 1) : ""});
return answer;
}먼저 패턴들을 하드코딩하고, 각 패턴을 map으로 반복하며, 정답 배열과 패턴을 비교합니다. 단, 이 과정에서 하드코딩한 패턴은 정답 배열보다 작을 수도 있고, 클 수도 있습니다. 제한 조건에 정답 배열은 최대 10,000 문제까지 가능하다고 제한 조건에 적혀있습니다.
이런 점을 고려하여 해당 정답의 인덱스 % 비교할 패턴의 길이 수식을 이용하면, 패턴은 어차피 같은 방식으로 되풀이되니, 정답 배열의 길이와 패턴의 길이의 차이에 상관없이 계속하여 값을 비교할 수 있습니다.
그 이후에는 간단히 같으면 1 아니면 0을 반환하는 삼항연산자를 작성하고, 마지막으로 모든 패턴에 대한 결과값이 들어있는 배열을 순회하며 최대 값과 같은 배열의 인덱스 + 1 (수포자의 번호)를 결과 배열에 push합니다.
추가적으로 가능한 답안
사실, 위에서 reduce를 사용하여 굳이 맞으면 1 아니면 0을 누적시키며 진행했는데 다른 분들이 제출한 답안을 보니 filter를 이용해서도 충분히 풀 수 있었습니다. 맞으면 1 아니면 0이란 것은 그냥 true, false 만 확인하는 것과 같은 로직이니까요.
다른 사람들의 답을 보고 filter를 사용해서 저도 다시 풀어봤습니다.
function solution(answers) {
let result = [];
let patterns = [[1, 2, 3, 4, 5], [2, 1, 2, 3, 2, 4, 2, 5], [3, 3, 1, 1, 2, 2, 4, 4, 5, 5]];
patterns.map((pattern) => answers.filter((answer, index) => answer === pattern[index % pattern.length]).length).map((ele, index, matchedNumArr) => {Math.max(...matchedNumArr) === ele ? result.push(index+1) : ""});
return result;
}