웹팩 통합
실무에서는 바벨을 직접 사용할 일은 거의 없고 웹팩에 바벨 설정을 넣어서 사용하는 경우가 대부분이다. 보통 이것도 로더 형태로 제공하는데, babel-loader가 바벨을 불러오는 역할을 한다.
패키지 설치
npm install -D babel-loaderwebpack.config.js 에 적용
// node.js의 CommonJS 를 사용한 모듈화
module.exports = {
module: {
rules: [
{
test: /\.js$/,
use: ["babel-loader"],
exclude: /node_modules/,
},
],
}
};babel-loader를 통해서 .js 파일을 로드해주면 된다.
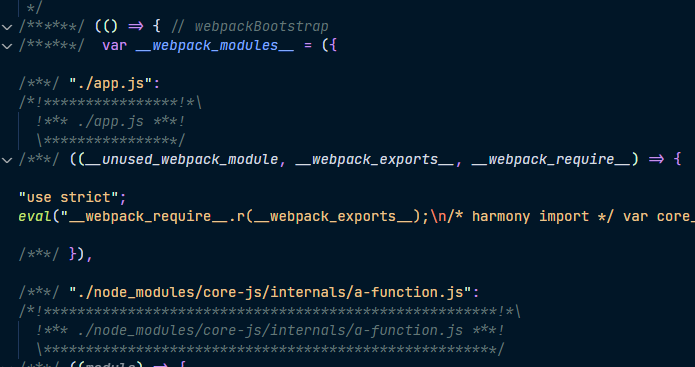
결과

core-js의 소스코드가 잘 포함되어 폴리필이 적용된 ie에서 돌아가는 소스코드를 만들 수 있게 되었다.
