IE 동작의 요구사항
IE에서 동작시키려면 몇가지 요구사항이 있다.
babel이 있어야 한다.@babel/core,@babel/cli,@babel/preset-env
webpack이 있어야 한다.- 웹팩은 5버전 기준이 가장 무난하다.
polyfill이 있어야 한다.core-js- 다만
polyfill에 없는 것도 있어서, 직접 모질라 공식 Web API 문서를 보고 찾아서 넣어줘야 하는 것도 있다.
css-loader와mini-css-extract-plugin도 의외로 필요하다.
package.json에 설치해야 할 것들
"dependencies": {
"@babel/cli": "^7.15.7",
"@babel/core": "^7.15.5",
"@babel/preset-env": "^7.15.6",
"clean-webpack-plugin": "^4.0.0",
"core-js": "^3.17.3",
"css-loader": "^6.3.0",
"html-webpack-plugin": "^5.3.2",
"mini-css-extract-plugin": "^2.3.0",
"style-loader": "^3.2.1",
"webpack": "^5.53.0",
"webpack-cli": "^4.8.0"
},webpack.config.js
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: "development",
entry: {
main: "./src/app.js",
},
output: {
filename: "[name].js",
path: path.resolve("./dist"),
// environment: {
// arrowFunction: false,
// destructuring: false,
// dynamicImport: false,
// forOf: false,
// module: false,
// },
publicPath: "./",
},
target: ["web", "es5"],
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
{
test: /\.(png|jpg|svg|gif)$/,
type: "asset",
},
{
test: /\.js$/,
use: ["babel-loader"],
exclude: /node_modules/,
},
],
},
plugins: [
new webpack.BannerPlugin({
banner: `빌드 시간 ${new Date().toLocaleString()}`,
}),
new HtmlWebpackPlugin({
template: "./src/index.html",
templateParameters: {
env:
process.env.NODE_ENV === "production" ? "프로덕션" : "개발",
},
}),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({ filename: "[name].css" }),
],
};위에서는 target이 좀 중요한 역할을 한다. 웹팩 5부터인지 정확하진 않지만 babel.config.js에서 아무리 @babel/preset-env를 사용하고 targets를 ie:11로 해두어도, 웹팩에서 target을 제대로 설정하지 않으면, 번들링된 결과물에 화살표 함수와 같은 것들이 그대로 남아있다.
output.publicPath도 위와 같이 설정해주지 않으면, IE에서는 기본 publicPath를 사용하지 못하는 문제가 발생한다.
babel.config.js
module.exports = {
presets: [
[
"@babel/preset-env",
{
targets: {
ie: "11",
},
useBuiltIns: "usage",
corejs: {
version: 3,
},
},
],
],
};여기서는 polyfill을 넣어주는 역할을 잘 해주어야 한다. 위와 같이 useBuiltIns에 usage넣어주고, corejs에 버전 입력해주면 된다.
polyfill에 없는 것들 추가하기

나름 다양한 기능을 제공하지만, polyfill에서 지원 안하는 것들도 있는 것 같다.
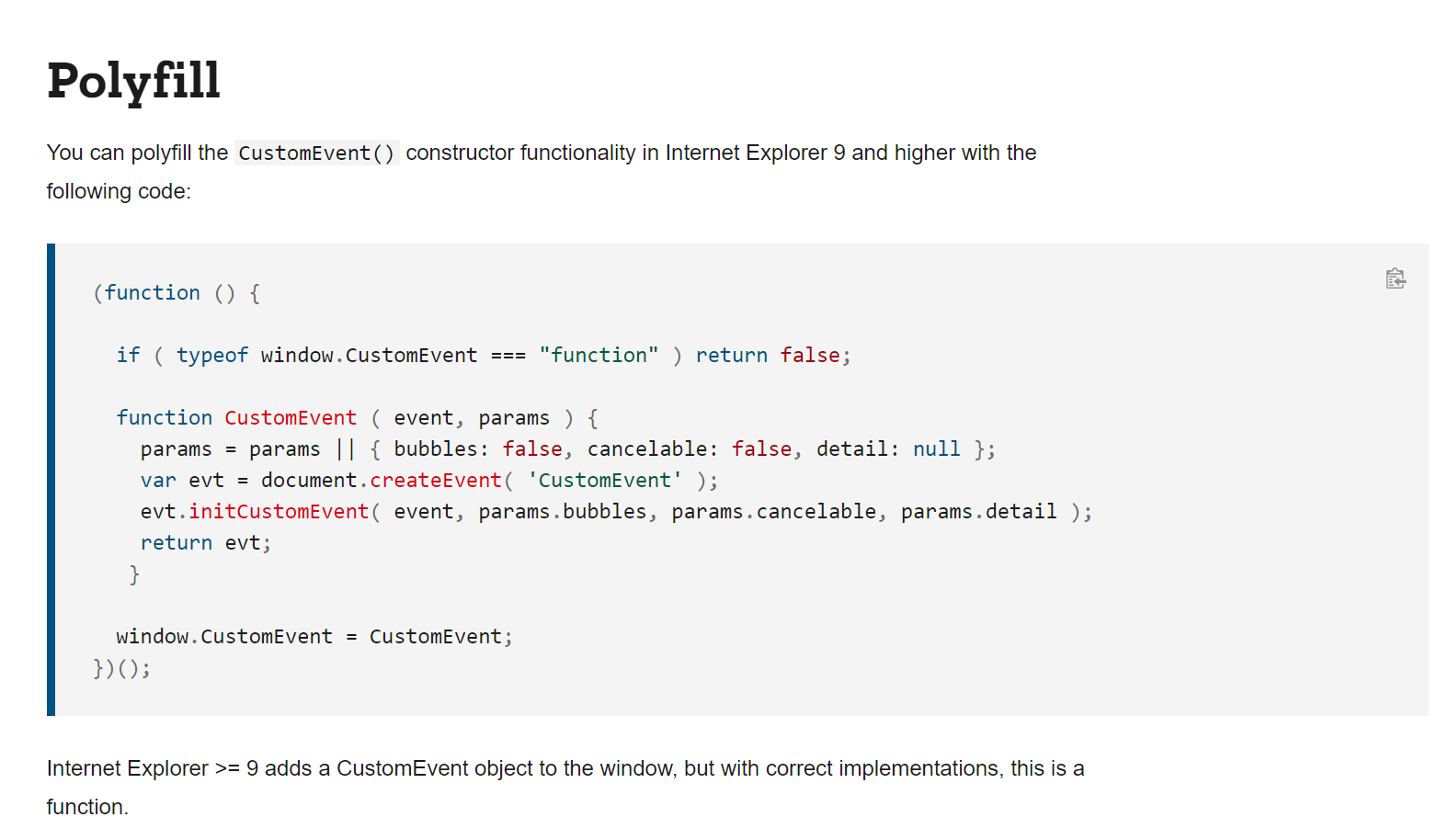
이를테면 CustomEvent와 같은 것도 polyfill에 없다. 그러나, CustomEvent를 설명하는 모질라 공식문서에 가면 자체적으로 polyfill을 어떻게 해야하는지 제공하고 있기 때문에 해당 내용을 보고 알아서 polyfill 하면 된다.

객체 자체는 지원하는데 constructor를 지원 안하는듯 하다.
