자동화
린트나 프리티어를 사용할 때 명령어로 등록하여 사용해도 되지만, 명령어로 사용하면 코드를 작성한 이후 실행을 깜빡할 때가 많기 때문에 추천하지 않는다.
git으로 소스코드를 관리한다면 githook을 이용하여 lint를 통과해야만 push나 commit을 허용하는 정책을 만들 수 있다.
husky
husky는 githook을 쉽게 사용하는 방법을 제공한다. 커밋 전, 푸시 전 등 깃 커멘드 실행 시점 전, 후로 내가 원하는 명령어를 추가할 수 있다. 중간에 린트로 코드 검사를 하는 부분을 끼워 넣어보자.
패키지 다운로드
npm install -D husky프로젝트에 husky 설정 파일 세팅하기
npx install husky
위 명령어를 입력하면 프로젝트 상위에 .husky라는 디렉토리가 생긴다.
커밋 전에 실행할 명령어 세팅하기
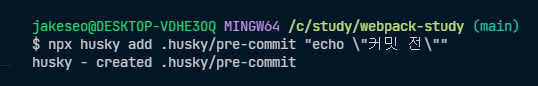
npx husky add .husky/pre-commit "echo \"커밋 전\""

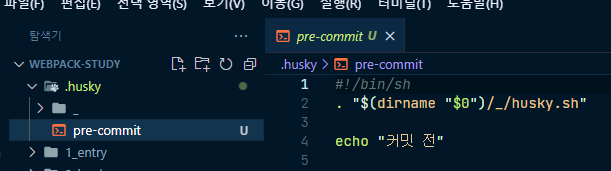
.husky 디렉토리 내부에 pre-commit이라는 쉘 파일이 생성된다.
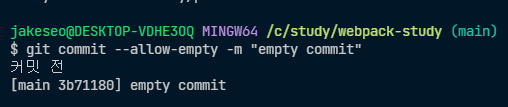
적용 결과

커밋할 때 echo를 이용해 메시지가 출력된다.
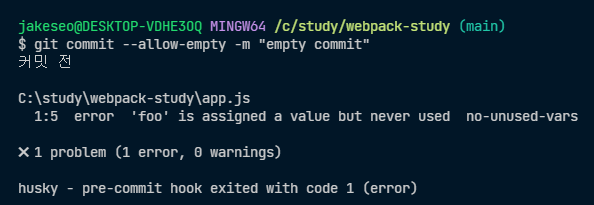
커밋 전 eslint로 검증해보기
npx husky add .husky/pre-commit "npx eslint app.js --fix"이제 커밋 전에 "npx eslint app.js --fix"를 실행한 뒤에 커밋을 한다.

정상적으로 잘 동작한다.
lint-staged
이전에 husky를 통해서 깃 커밋 전에 자동으로 eslint를 돌려 코드를 검사하는 것까지는 구현했다. 그런데, 프로젝트에서 다루는 파일이 너무 많아서 eslint를 돌리는데만 해도 어마어마한 시간이 걸리면 어떻게 해야 할까?
그래서 커밋 시에 변경된 파일만 eslint를 돌리는 기능을 제공하는 패키지가 있는데, 그게 바로 lint-staged이다. lint-staged는 변경된 (스테이징된) 파일만 린트를 수행하는 도구이다.
패키지 설치
npm install -D lint-stagedhusky 설정 내용 변경
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
echo "커밋 전"
npx lint-staged배치파일에서 위와 같이 설정하면 된다.
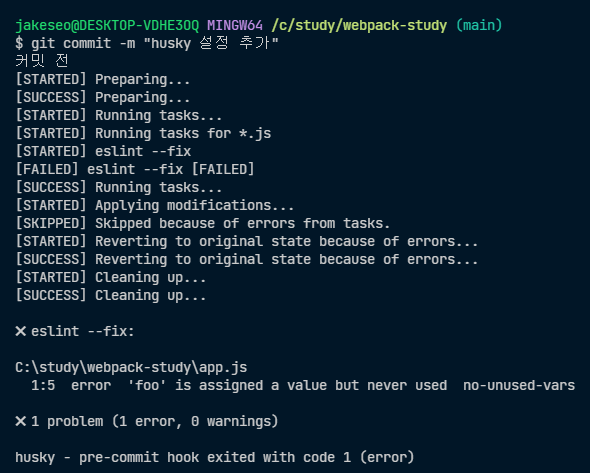
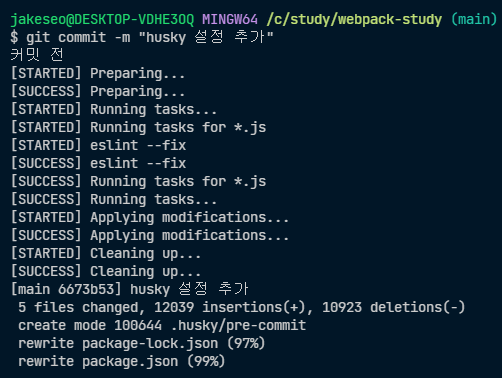
결과 확인하기

변경사항을 적용하고 커밋하려 했더니, 중간에 FAILED가 떡하니 있다.

훅에서 이뤄지는 과정들이 성공하면 위와 같이 커밋이 잘 된다.
IDE에서 Lint 적용하기
eslint 확장프로그램 다운받기

VScode의 경우 위의 확장 프로그램을 받으면 된다.
VSCode Settings 에서 저장 시마다 자동 Lint 적용하기

editor.formatOnSave를 true로 바꿔주면 저장할 때마다 자동으로 lint가 적용된다.
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}위와 같이 설정해도 된다.
