Prettier 개요
ESLint는 포맷팅 및 버그 방지였다면, Prettier는 포맷팅에 집중하여 코드를 더 예쁘게 만드는 도구이다. 반면 ESLint 처럼 버그 방지와 같이 코드 품질과 관련된 기능은 하지 않는다.
Prettier 설치하기
npm install prettierPrettier 기본 동작 살펴보기
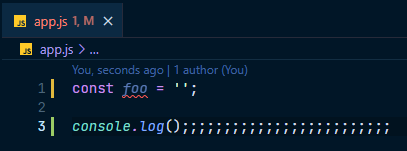
app.js를 다음과 같이 작성했다.

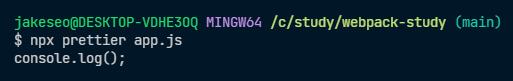
여기에 prettier 명령어를 적용해보자.
npx prettier app.js

코드에 세미콜론이 붙어서 나왔다.
--write 옵션 먹여보기
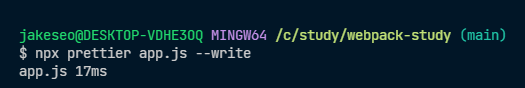
--write 옵션을 더해주면 prettier가 파일을 직접 다듬어준다.

걸린 시간을 출력해준다.

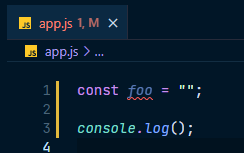
파일의 내용에 세미콜론이 추가되어 있다.
Prettier와 ESLint의 통합
Prettier와 ESLint를 통합했을 때 갖는 장점
eslint가 고칠 수 없는, 개발자가 고쳐야 하는 코드도 prettier가 자동으로 고쳐준다는 장점이 있다. eslint는 버그를 유발할 수 있는 코드에 대해 경고한다면 prettier는 스타일이 맞지 않는 코드에 대한 경고를 한다.
그래서 둘을 혼용하면 버그를 유발하지도 않으면서, 스타일도 예쁜 코드 규칙을 지켜나갈 수 있을 것이다.
통합 방법
prettier와 eslint를 잘 통합할 수 있게 개발자들은 eslint-config-prettier라는 것을 제공하는데, 이는 프리티어와 충돌하는 ESLint의 규칙을 끄는 역할을 한다. 둘 다 사용하는 경우 규칙이 충돌하기 때문이다.
eslint-config-prettier 설치
npm i -D eslint-config-prettiereslint.config.js에 통합 적용
module.exports = {
env: {
browser: true,
commonjs: true,
es2021: true,
node: true,
},
extends: [
"eslint:recommended",
"eslint-config-prettier"
],
parserOptions: {
ecmaVersion: 12,
},
rules: {},
};extends에 두개의 패키지를 적용했다. ESLint는 중복 세미콜론 사용을 검사하는데, 사실 Prettier도 마찬가지로 검사한다. 그래서 어느 한쪽의 규칙은 꺼야 하는데 eslint-config-prettier를 하면 eslint가 prettier의 규칙을 상속(extends)하여 중복되는 ESLint 규칙을 비활성화한다.
eslint-config-prettier 공식 리포지토리에 가면 상세한 설명이 있다.
결과 살펴보기

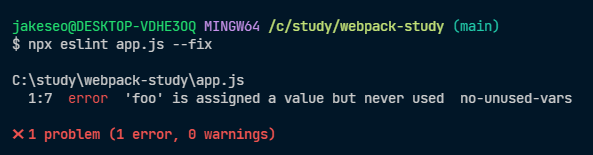
eslint는 prettier와 중복되는 규칙인 '중복 세미콜론'을 off한 상태여서 저게 딱히 오류로 집히지 않는다. 저 부분은 prettier가 처리해줄 것이라고 믿고 있는 것이다.

--fix 명령어를 입력해서 검증을 해봐도, 중복 세미콜론에 대한 에러는 잡히지 않아서 소스코드가 고쳐지지 않는다.

위와 같이 prettier app.js --write를 하면, 소스코드에 중복된 세미콜론을 제거해준다.

eslint-plugin-prettier 설치 및 완전히 통합하기
eslint-config-prettier로 설정에 대한 통합을 했는데, 아직 실행은 eslint와 prettier를 따로따로 시켜야 했다. 실행마저 통합시켜보자.
패키지 설치
npm install eslint-config-prettiereslintrc.js
module.exports = {
env: {
browser: true,
commonjs: true,
es2021: true,
node: true,
},
extends: [
"eslint:recommended",
"eslint-config-prettier"
],
plugins: [
"prettier"
],
parserOptions: {
ecmaVersion: 12,
},
rules: {
"prettier/prettier": "error"
},
};plugins배열에prettier를 추가했다.rules에prettier/prettier를 추가했다.
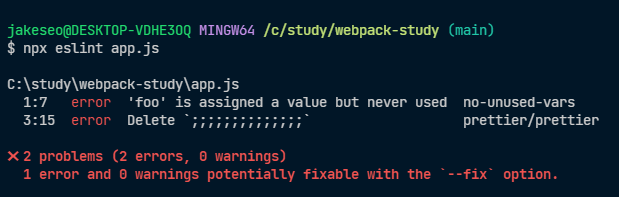
통합 결과

이제 eslint에서 prettier룰에 어긋나는 코드도 잡아내게 되었다.
.eslintrc.js로 더 쉽게 통합하는 방법
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: ["eslint:recommended", "plugin:prettier/recommended"],
parserOptions: {
ecmaVersion: 12,
}
};위와 같이 extends에 plugin:prettier/recommended로 하면 더 쉽게 통합할 수 있다.
