
22.12.15 새롭게 공부한 것
01 - CSS(Flexbox,Grid)
CSS - Flexbox와 Grid에 대해서
Flexbox
flex-wrap: wrap ; 화면을 줄여나갈 때 이미지들이 화면안에 들어올려고 뚝뚝 떨어지게 (화면아래쪽으로) 하는 설정
justify-content: ; 가로 축 안에서 설정해주는 속성`
justify-content
: flex-start, center, flex- end
: space-between, space-aroundalign-items: 세로 축 안에서 설정해주는 속성
: stretch(기본값)
: flex-start, center, flex-end,
align-content:
*flex-wrap: wrap(필수조건)
: space-between, space-around, flex-start, center, flex-end; 화면안에
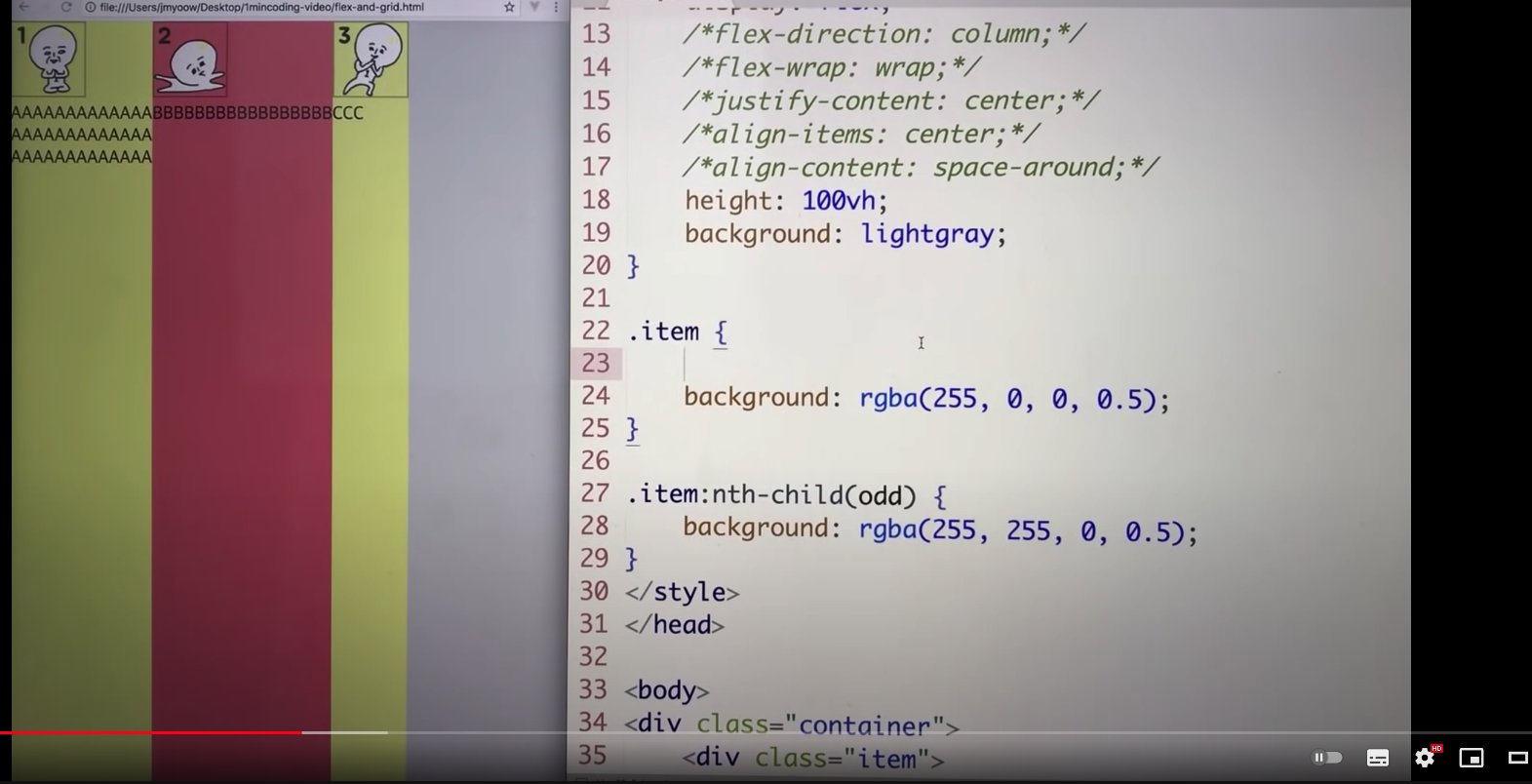
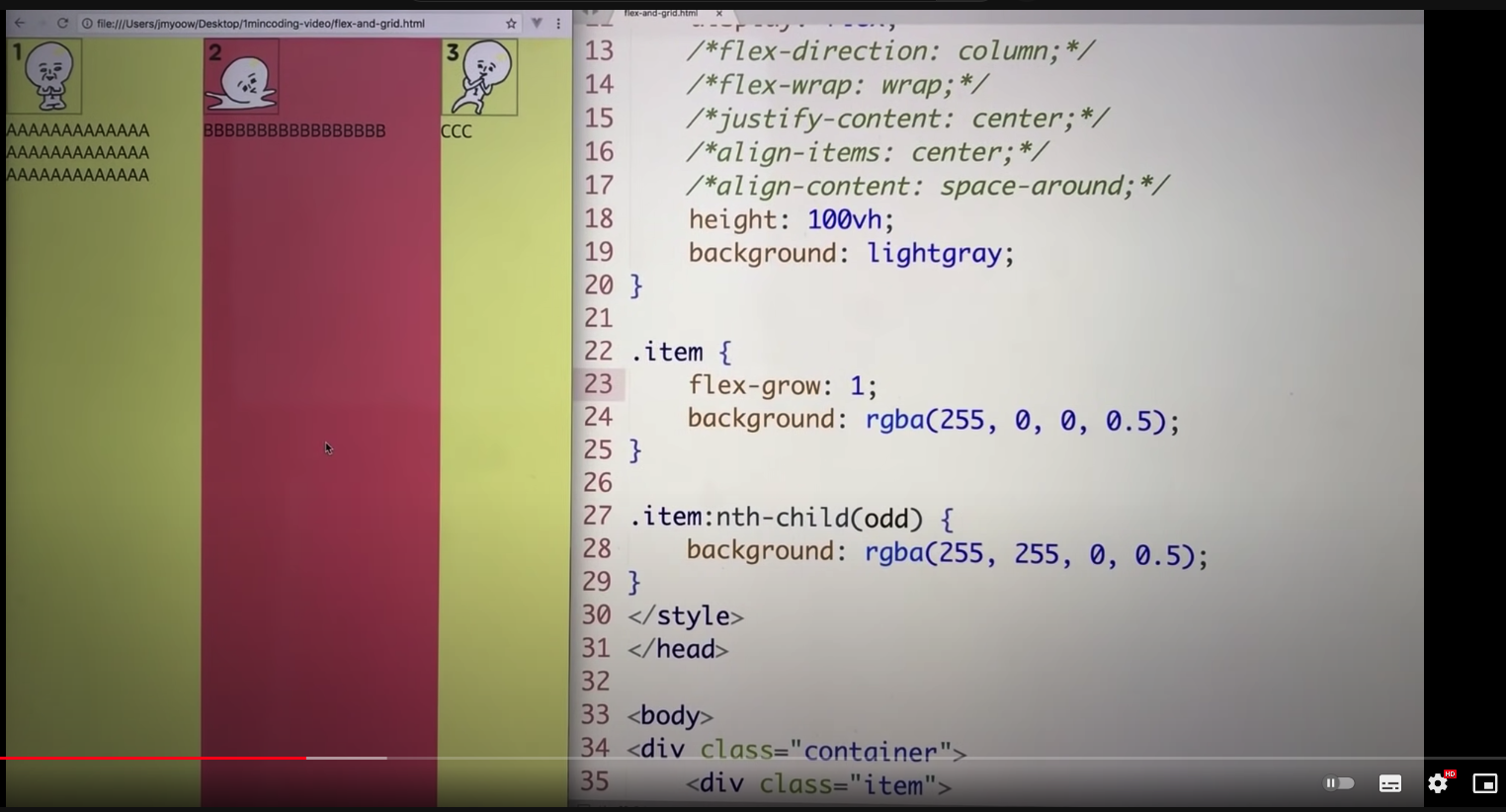
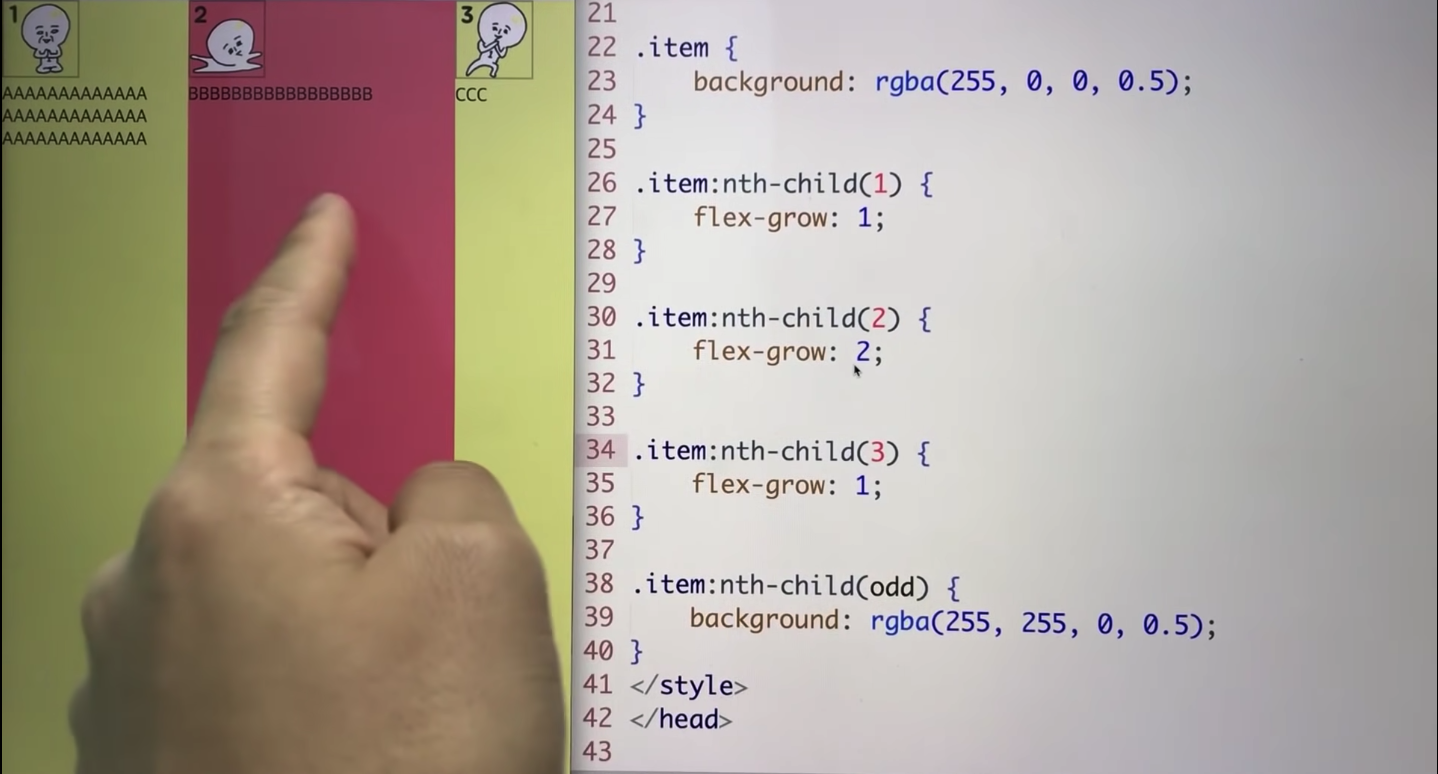
들어올 때 뚝뚝 떨어지지 않고 세로축 CSS에 맞게 고정시켜줌flex-grow: 신축성이 있는 박스로(Container폭만큼) 움직이게 해주는 스타일 속성, 여백을 비율만큼 나눠 가진다.
flex-grow: 1 ( 여백을 나눠가집니다. (100%))
++
*flex-basis: auto; 기본값
flex-basis: 0 을 추가하면
점유하는 비율을 숫자만큼 나눠가진다.flex-shrink 라는 CSS도 있는데 그건 나중에 다시..




Grid
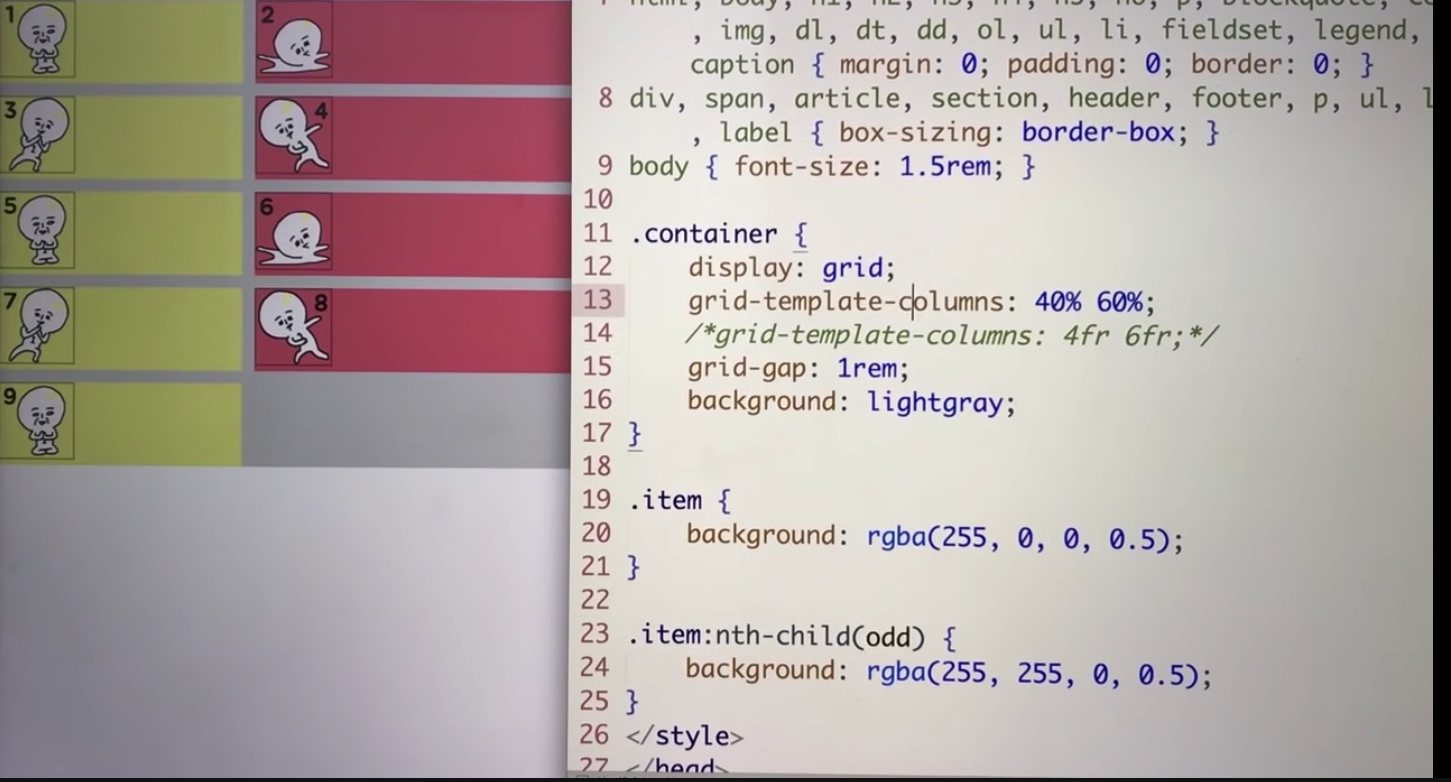
display : grid
display-template-columns: xfr yfr ; x:y비율로 해주는데, %보다 효용성이 높다
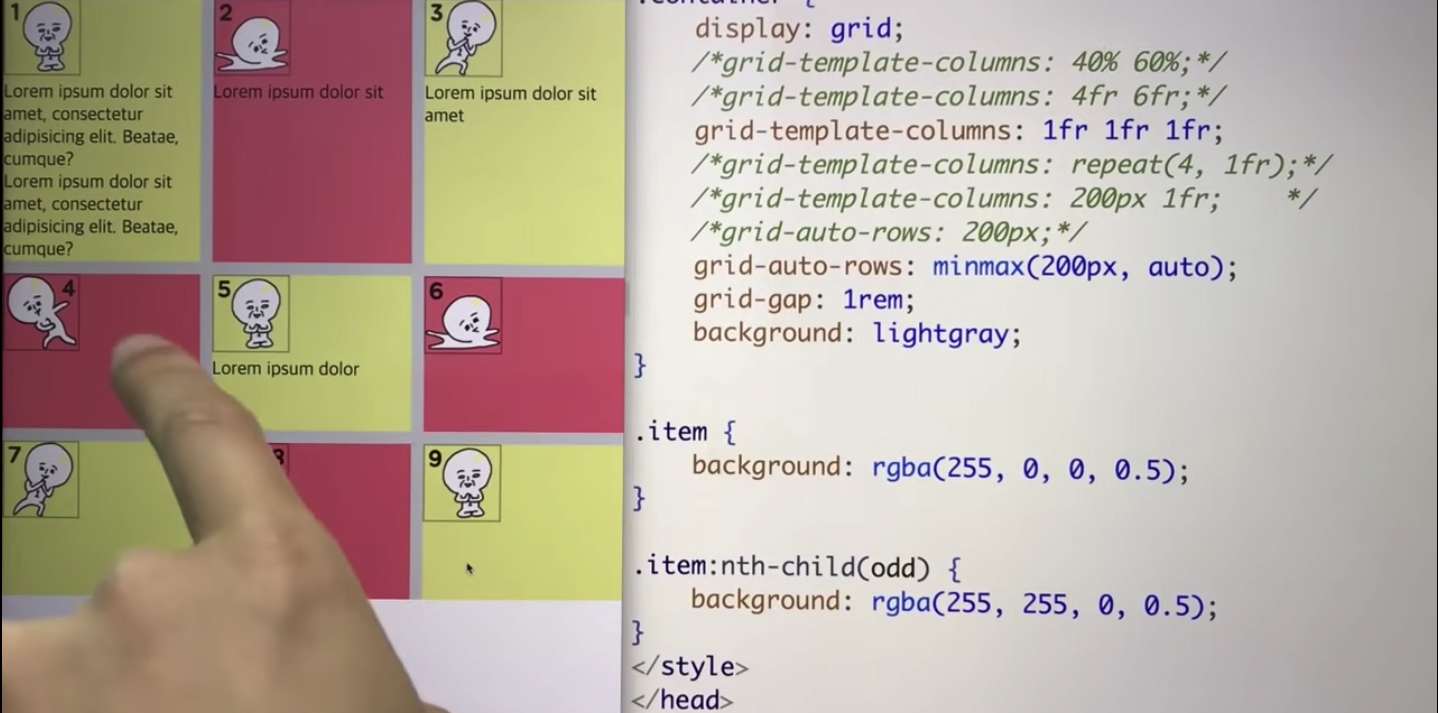
display-template-columns: repeat(반복수, xfr) ; xfr만큼 반복할 열 반복
grid-gap : 1rem ; gap 조절
grid-auto-rows: minmax( 000px, auto) ; 최소한 200px를 확보하고 더 높은애들은
자동적으로 늘려줘라
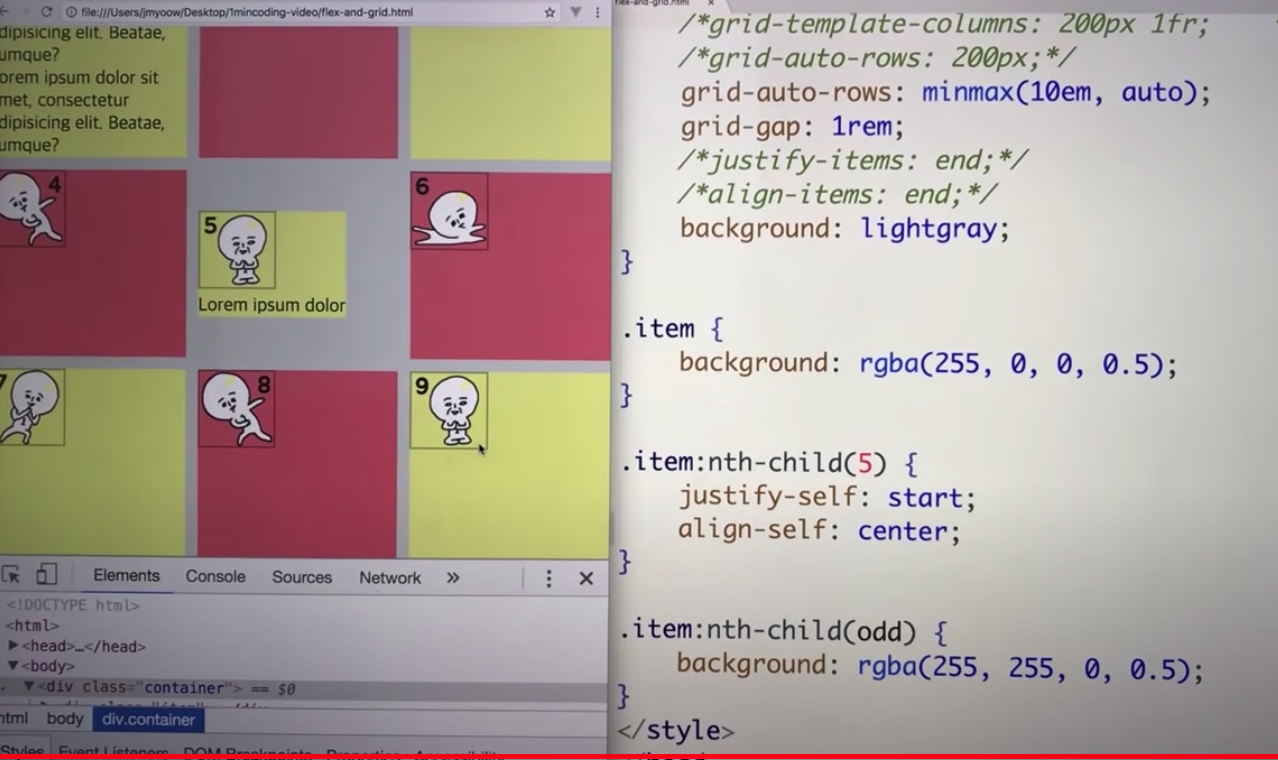
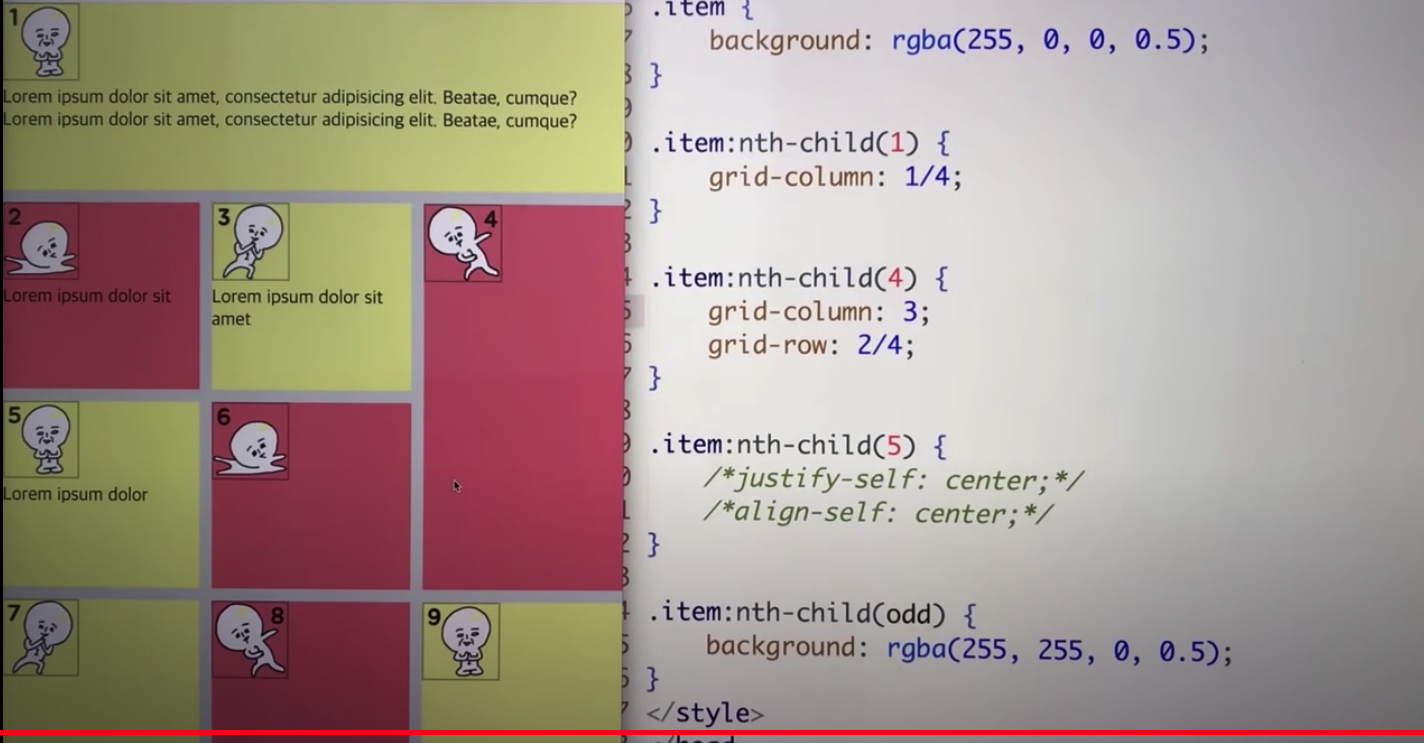
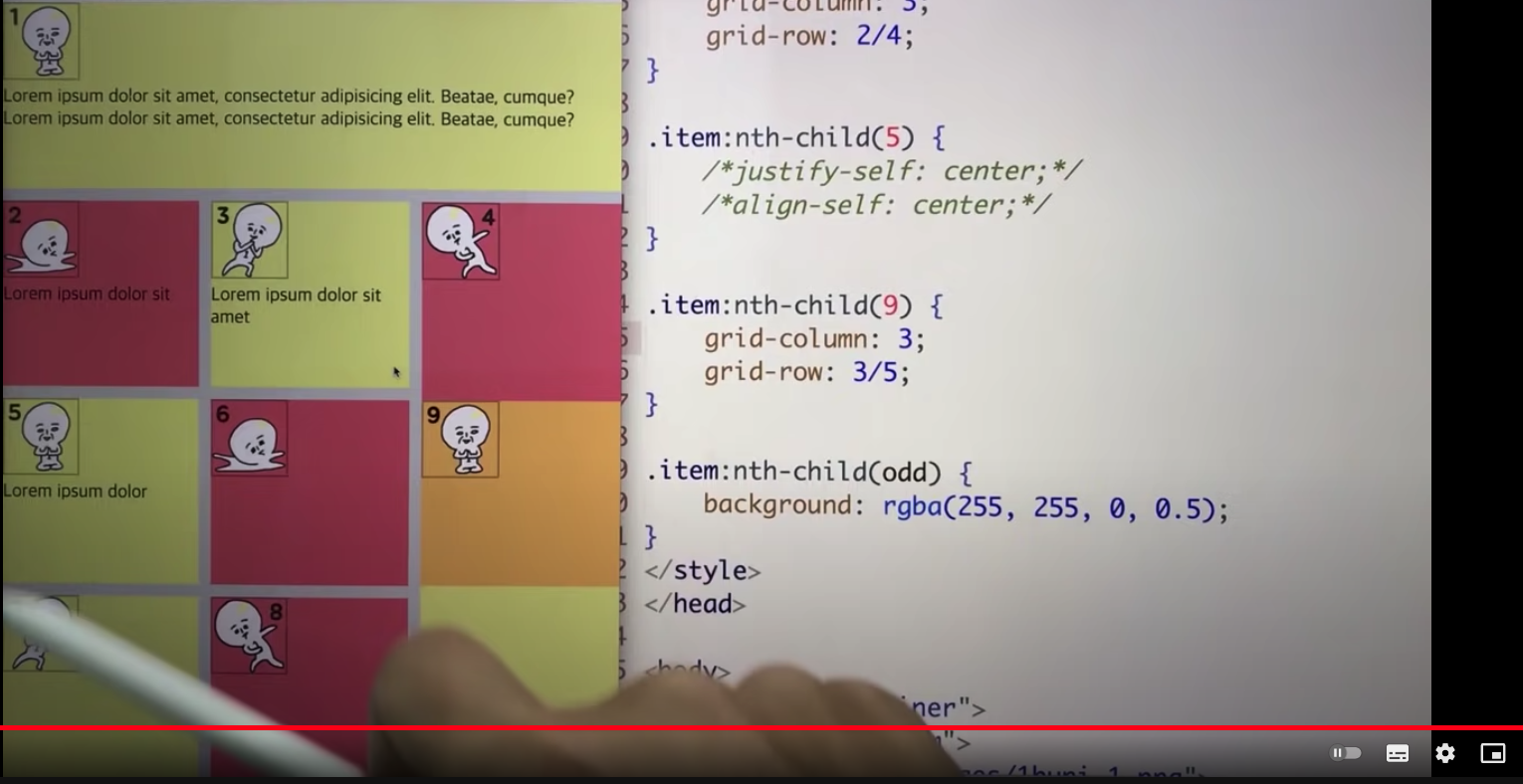
+특정 그리드 정리하기 > + nth-child(번호) 사용하기

*그리드 배치 조절하기

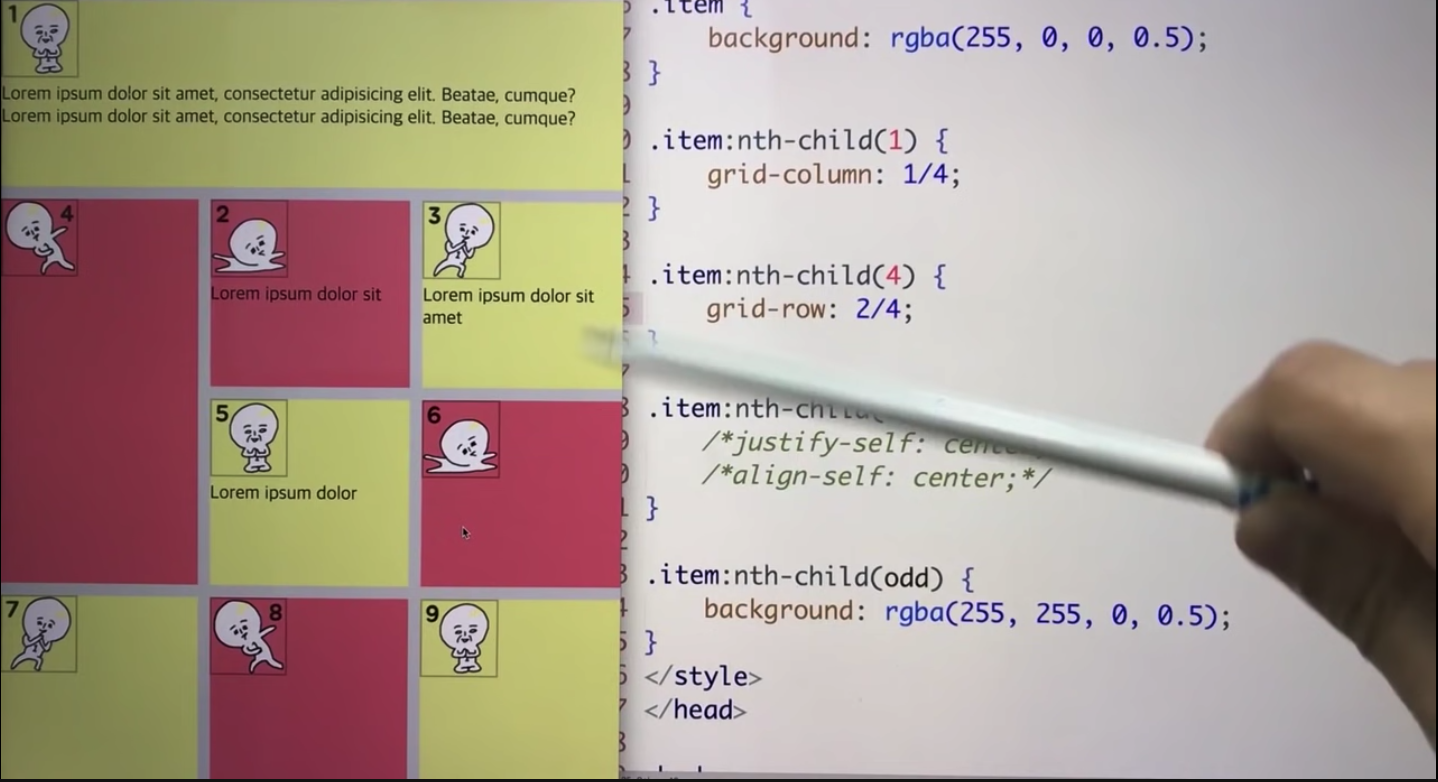
grid-column: 1/4 ; 1부터 4번까지 쫙! 
grid-row: 2/4 ; 2번부터 4번까지 쫙! ; 근데? 배치가 바꼈다? 해결법은? 강제설정
grid-row: 2/4 ; 2번부터 4번까지 쫙! ; 근데? 배치가 바꼈다? 해결법은? 강제설정
grid-column: 3 ; 3번 column에 강제로 붙이세요~*그리드 침범하기

reference: 1분 코딩
https://www.youtube.com/watch?v=eprXmC_j9A4&t=3s
