
Hook, Props, State
Hook
Hook정의
Hook은 ClassComponent에서만 사용할 수 있었던 State 관리와 lifeCycle 관리 기능을 FunctionComponent에서도 할 수 있도록 해준 함수를 의미하고, Hook이라 부른다.
Hook특징
React는 useState와 같은 내장 Hook을 몇가지 제공하고 있고, Hook은 오직 함수형컴포넌트에서만 사용 가능하다.
Hook규칙
- 함수 컴포넌트 내 호출
Hook 호출 가능한 곳: 함수 컴포넌트 내부, custom Hook 내부
- 최상위에서 호출
React에서 Hook을 구분할 수 있는 유일한 정보는 Hook이 사용된 순서기 때문에 최상위에서 호출해야한다.
정상 예시

Props
Props 정의
props란 컴포넌트 속성값을 의미하며, 더 정확히는 부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체이다. props를 통해 전달하고자 하는 어떤 값이든 모두 자식 컴포넌트로 전달할 수 있다.
Props 사용
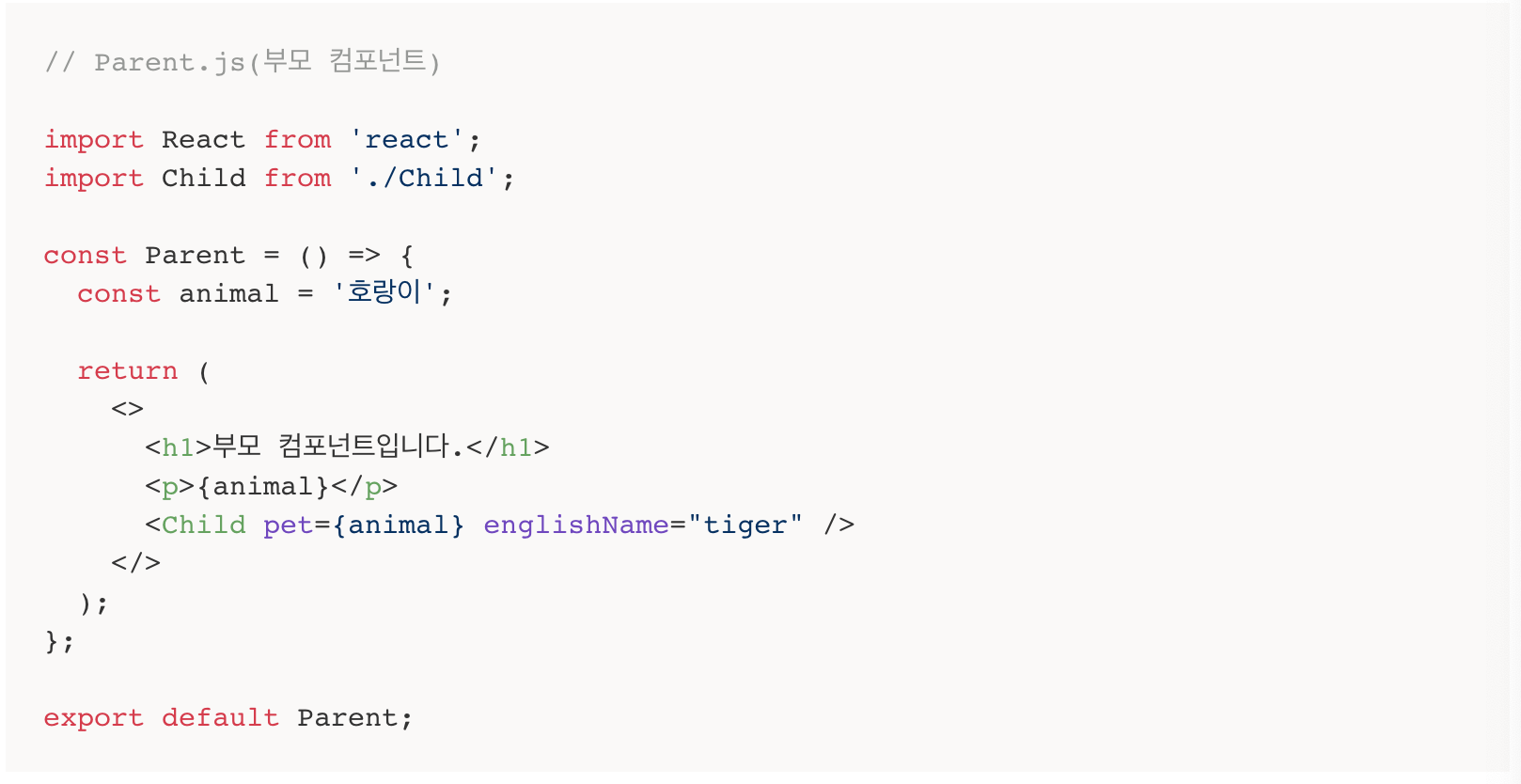
부모컴포넌트에서 데이터 전달


자식컴포넌트에서 전달 받은 데이터 적용

함수 전달과 사용


Summary
props란 부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체를 의미한다.
자식컴포넌트에게 전달하고자 하는 데이터를 태그에 추가하고, 전달한다.
State
State정의
State란 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값을 의미하며, 해당 컴포넌트가 UI에 보여줄 정보를 결정할 때 사용할 수 있는 상태값을 의미한다.
State사용
State는 UI에 보여줄 정보를 결정할 때 사용할 수 있는 상태값. 그것을 예시들을 알아보자
State선언
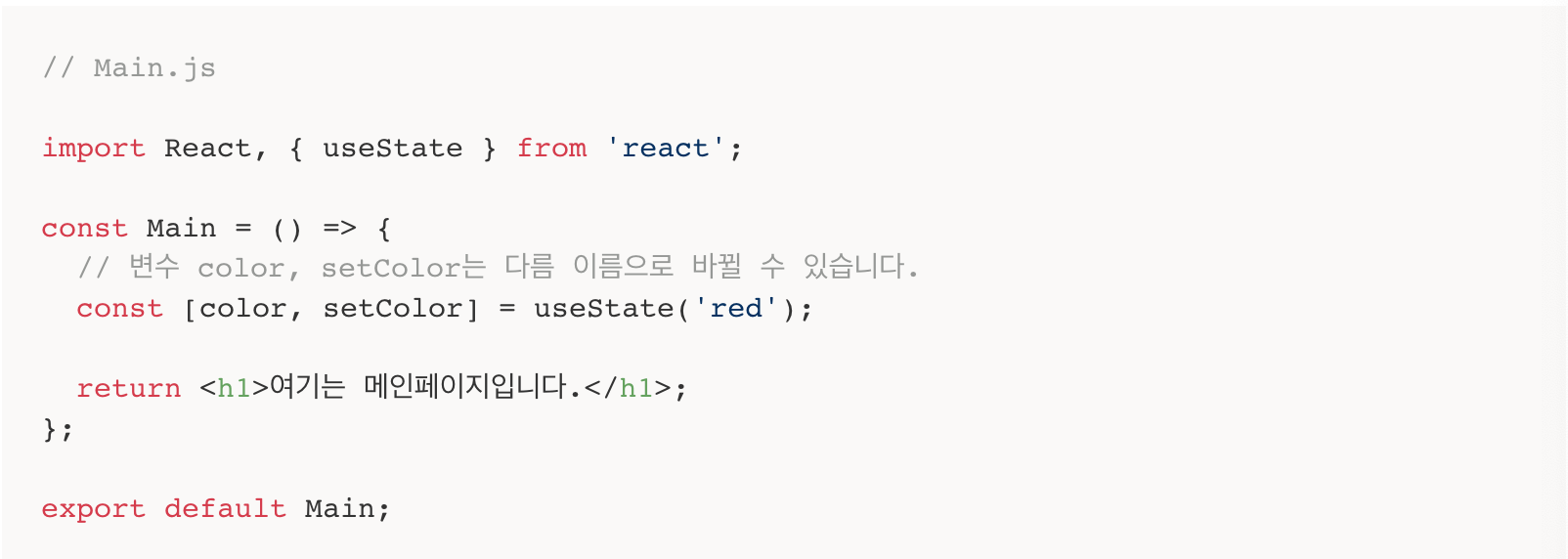
- useState import

State = 동적으로 관리하고자 하는 상태 값 (defaultValue)
setState function = State 값을 업데이트 하는 함수
State적용


State & Event

Summary
state란 해당 컴포넌트가 UI에 보여줄 정보를 결정할 때 사용하는 상태값이다.
useState hooK호출하고, 구조 분해 할당을 통해 반환된 값을 사용할 수 있다.
state를 통해 동적으로 관리하는 값을 할당할 수 있꼬, setStateFunc를 통해서 state를 업데이트할 수 있다.
Reference wecode
