
CRA 초기 세팅 가이드, 팀 프로젝트 과정, Conflict 발생 및 해결
CRA 초기 세팅 가이드
npx create-react-app [ProjectName]
- 프로젝트 네임 대문자 x
-
cd [ProjectName] -
npm install sass,npm install react-router-dom -
npm install styled-components styled-reset -
JS Lintter(ESLint), Style Lintter(Stylelint), Code Prettier(Prettier)
What is ESLint?
- 코드 품질 향상을 위한 코드 스타일 가이드
What is Prettier?
- 코드 스타일을 자동으로 맞춰주기 위한 스타일 가이드 익스텐션
What is Stylelint?
- 스타일 오류를 미연에 방지하여 적용되지 않는 경우를 줄이거나, 스타일에 규칙을 적용할 수 있는 스타일 가이드라인
설치방법
- VS Extension Or(AND) NPM package <둘다설치>
VS Extension 설치

Npm패키지 설치










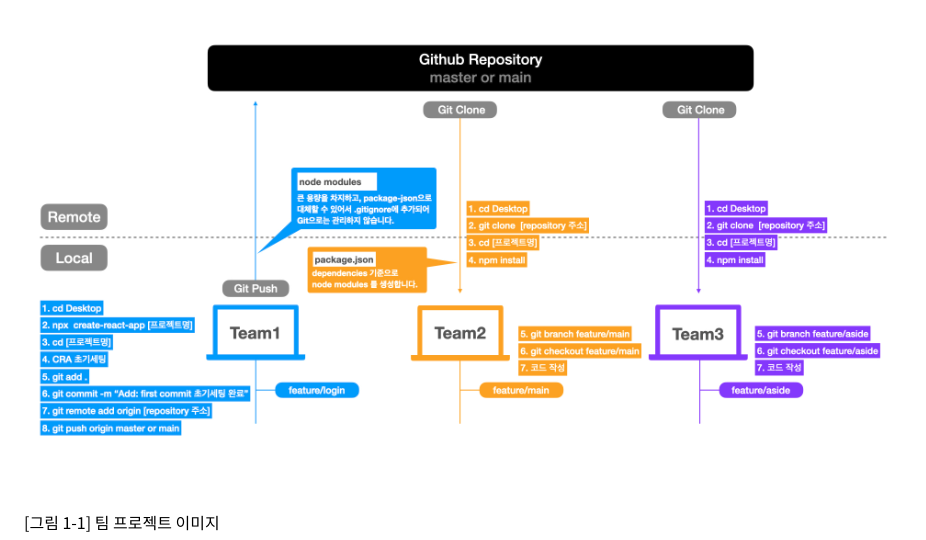
TeamProject

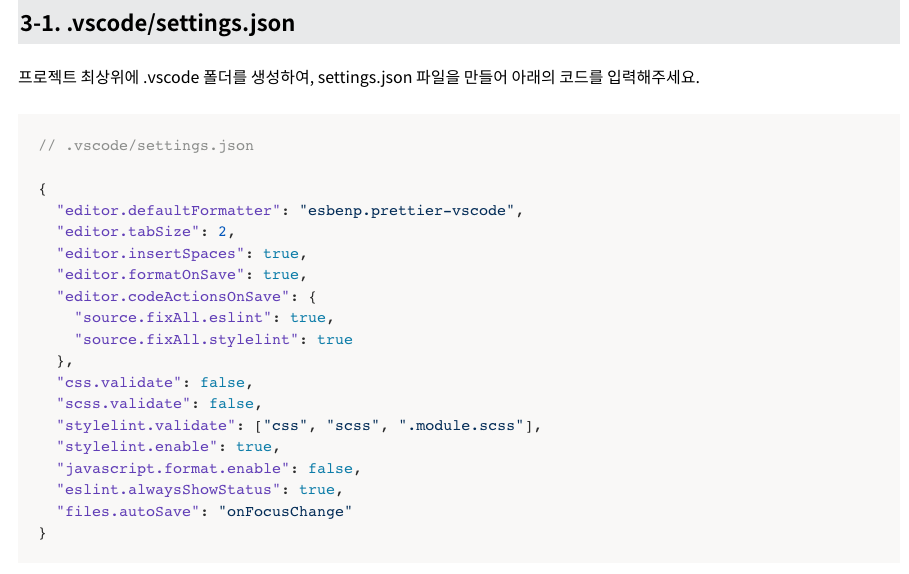
1. 초기세팅완료
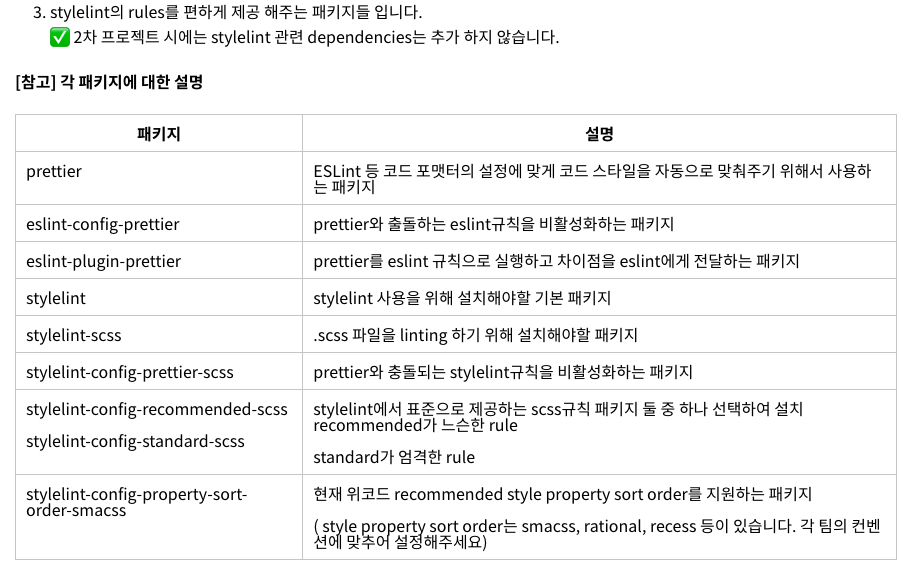
2. 패키지설치
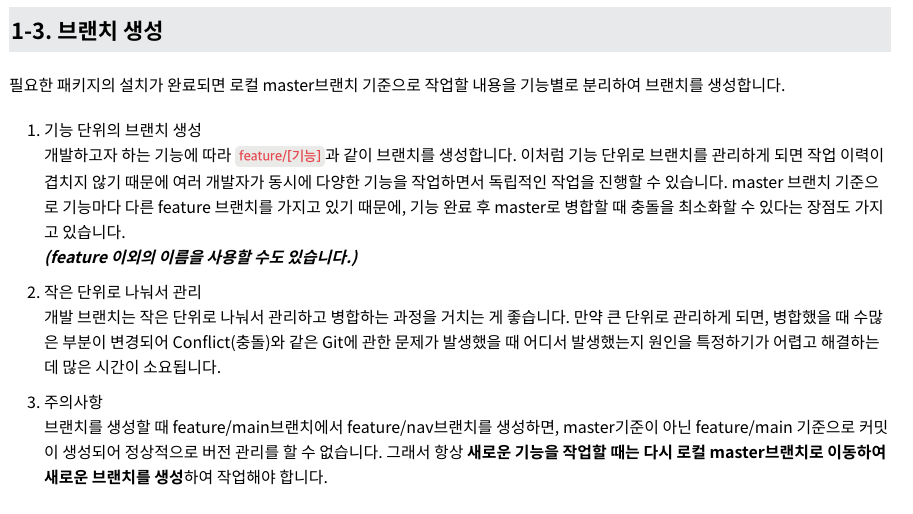
3. 브랜치생성

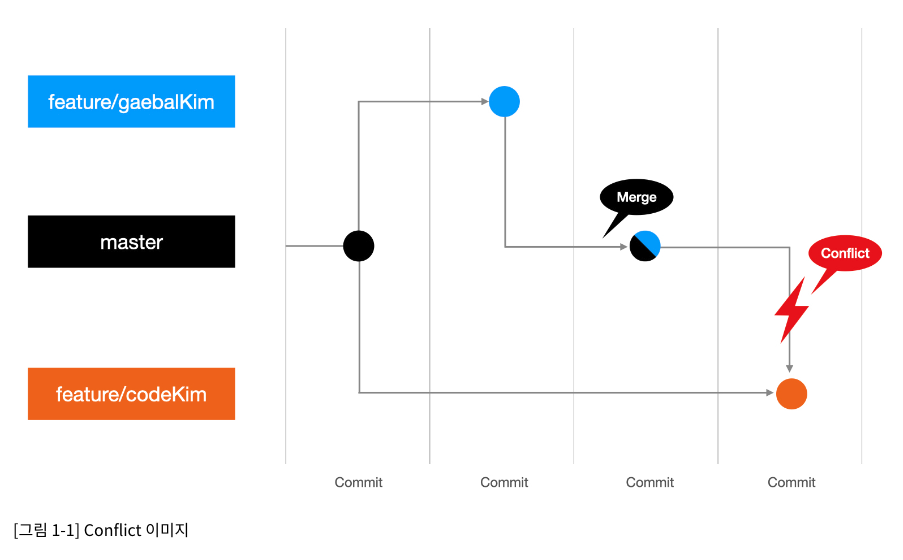
Conflict


 + 푸시
+ 푸시
