컴포넌트
컴포넌트 분리
컴포넌트 분리 이유
컴포넌트는 재사용할 수 있는 최소 UI 단위임에도 불구하고, 웹의 복잡도와 해당 컴포넌트에서 수행하려고 하는 역할에 따라 얼마든지 복잡해질 수 있습니다. 코드의 가독성과 유지보수성을 향상시켜 코드 퀄리티를 올리기 위해 컴포넌트 분리를 적용합니다.
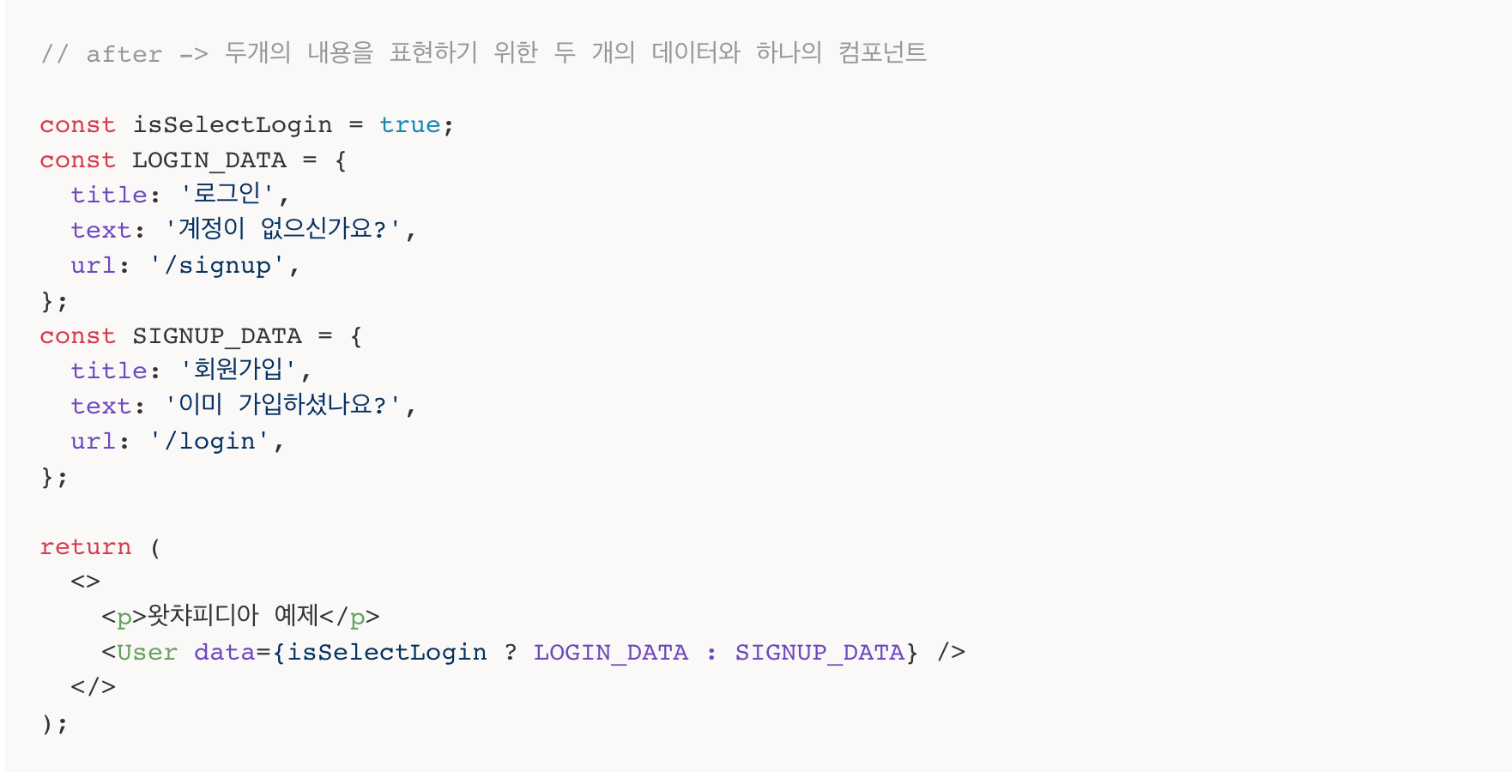
컴포넌트 분리 기준


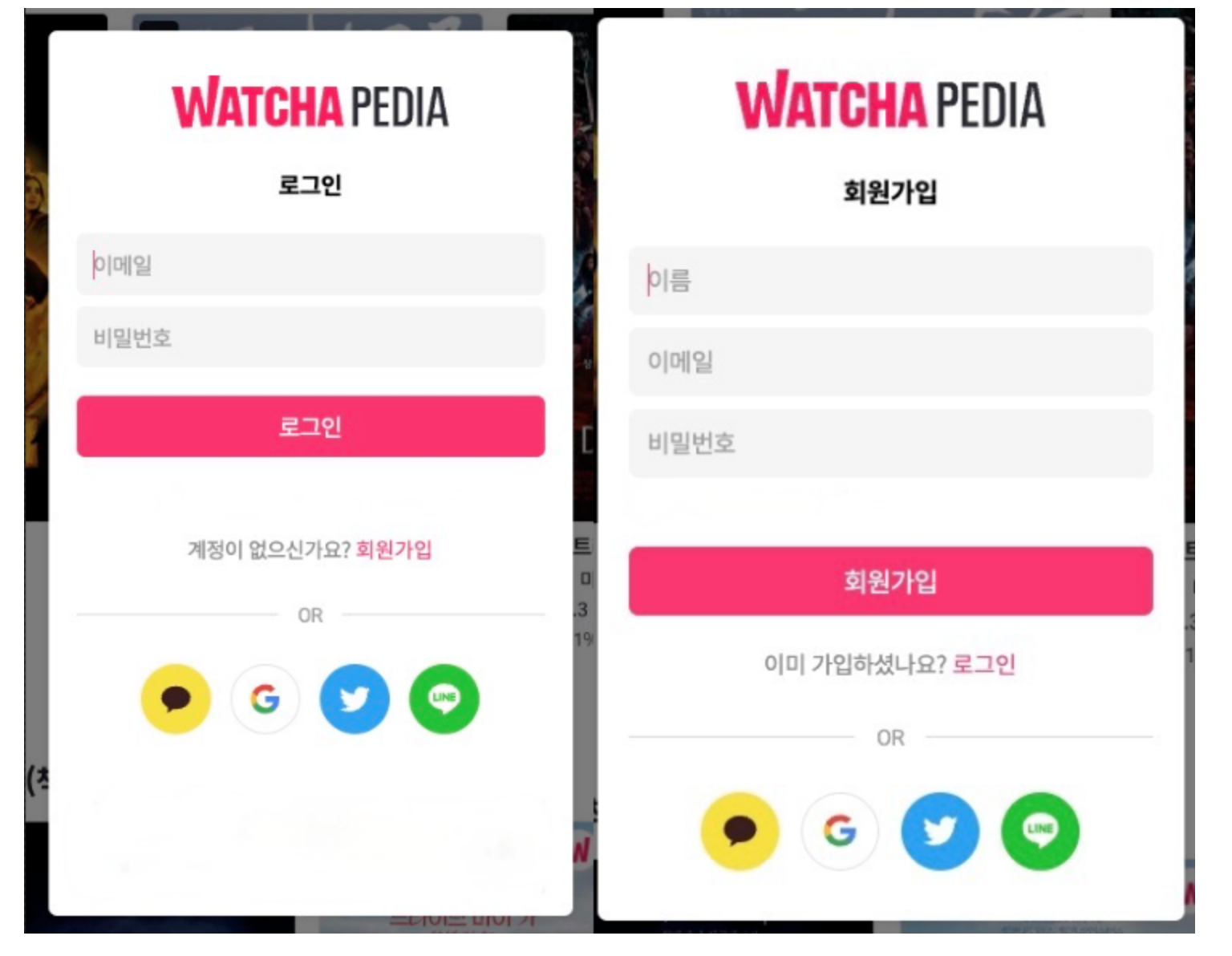
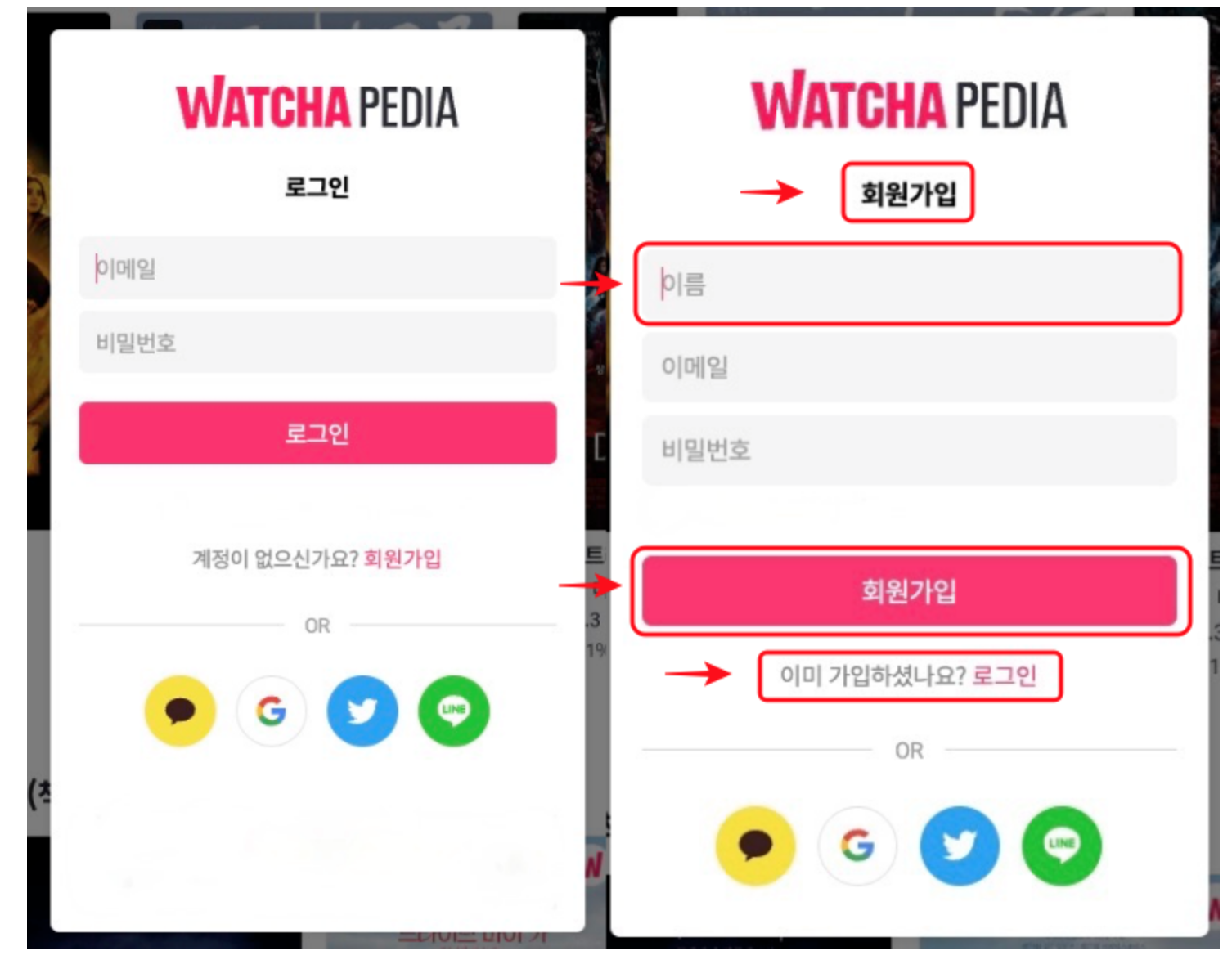
위 그림을 참고해보면 전체적으로 동일한 레이아웃을 가지고 있고, 다른 부분은 아래와 같습니다.
- 타이틀 (로그인 <> 회원가입)
- 이름 입력창
- 버튼 (로그인 <> 회원가입)
- 링크 (계정이 없으신가요? 회원가입 <> 이미 가입하셨나요? 로그인)


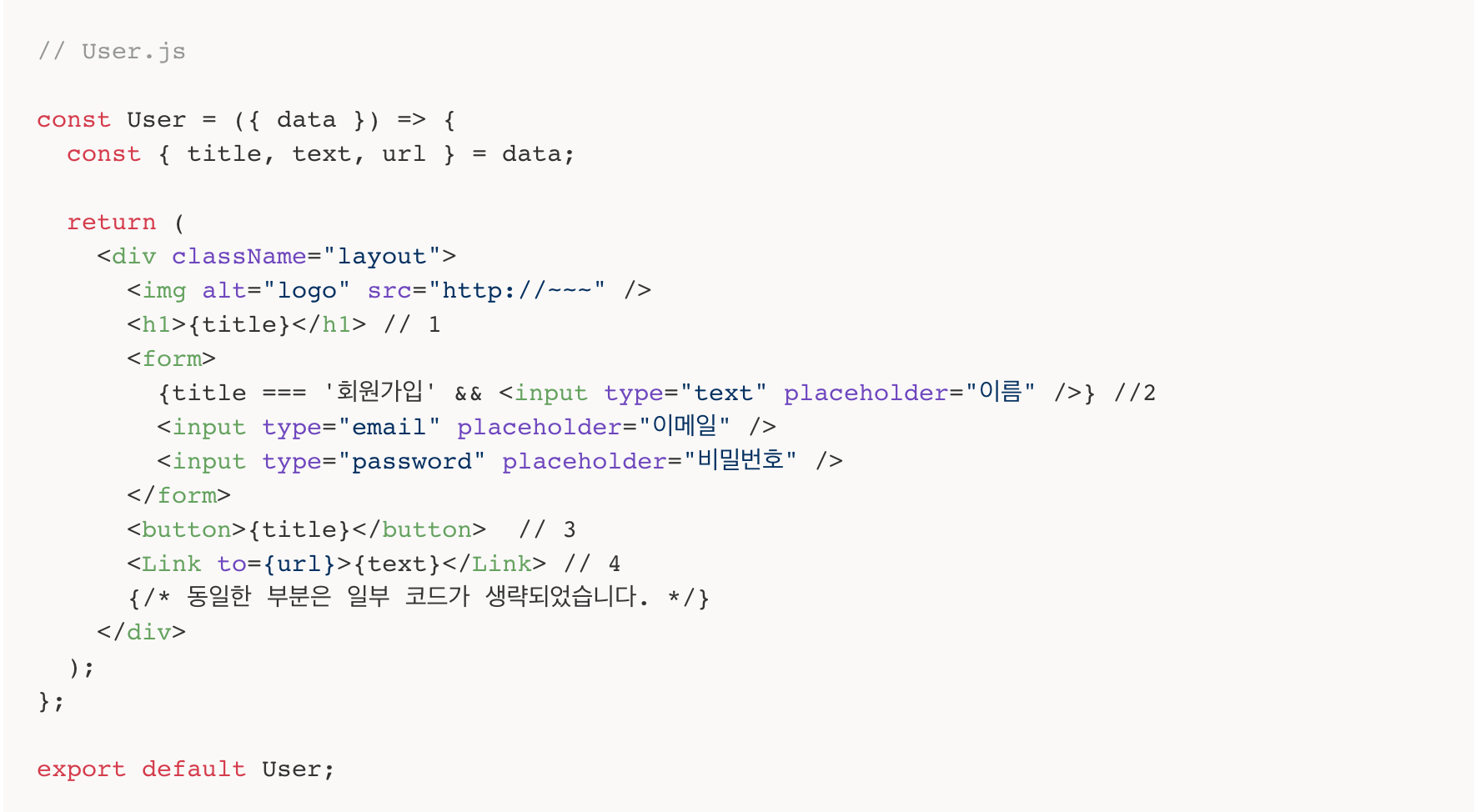
이름을 입력할 수 있는 입력창
{title === "회원가입" && <input type="text" placeholder="이름" />}
로그인과 회원가입 화면에서 동일하게 보여주는 입력창은 이메일과 비밀번호 입력창입니다. 이름을 입력하는 입력창의 경우 회원가입일 경우에만 필요하므로, && 연산자를 사용해서 title의 값이 “회원가입”인 경우에만 <input name=”text” />이 렌더링 되도록 해주었습니다.
