
POSITION Tag
position porperty
- static : default 값, 잘 안쓰긴 하지만, 앞서 설정한 position을 무시하기 위해서 사용되기도 함.
- relative : default 값에서 상대적인 위치를 변경해주고자 top, bottom, left, right 값에 픽셀을 지정해 위치를 변경함.
- absolute : relative와 달리 브라우저 크기가 변해도 갖고 있는 그대로의 위치를 유지 (스크롤 내리면 안보임)
- fixed : 부모태그에 영향을 받지 않고,고정된 위치를 가질 수 있음. 브라우저 크기 변경시 크기에 맞춰 좌측하단이면 좌측하단의 자신의 위치를 유지함
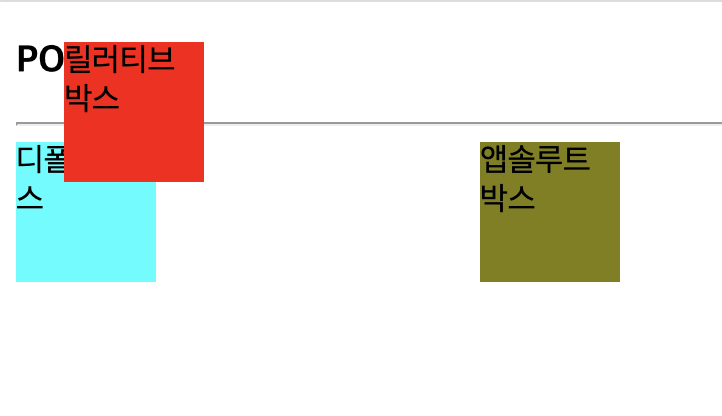
position : relative
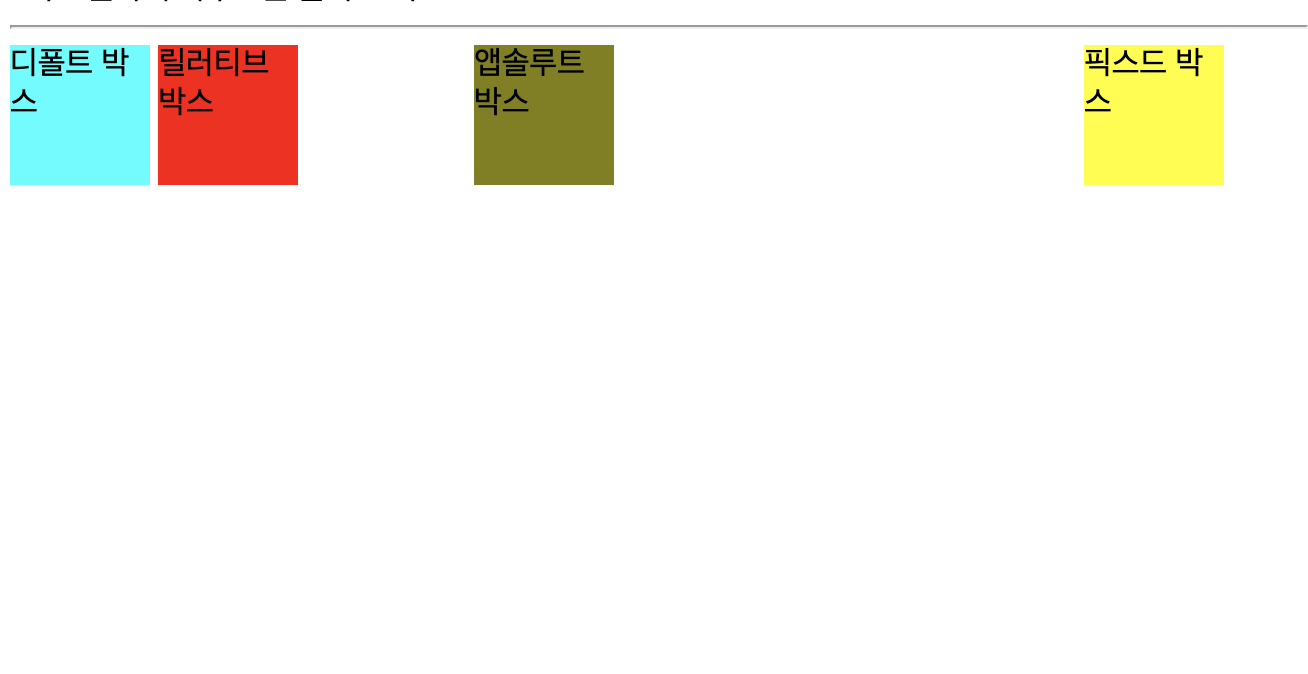
before
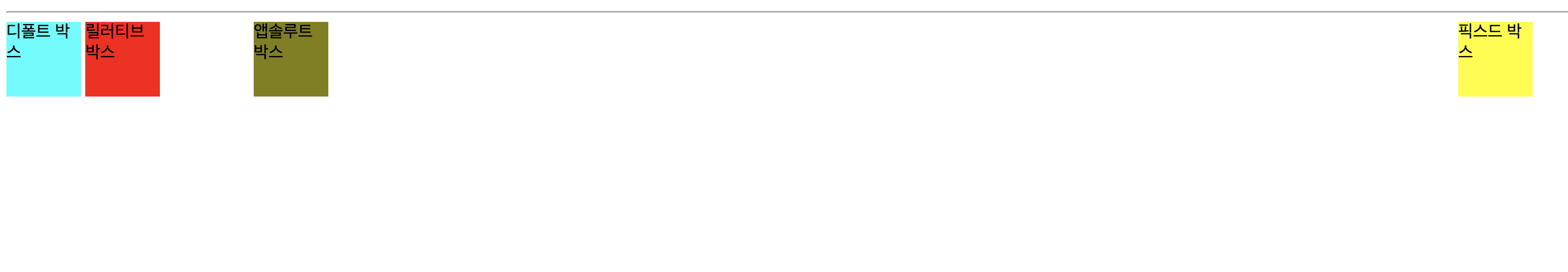
after
<style>
div:hover {
position: relative;
right: 50px;
bottom: 50px;
background:green;
#re {
background-color: red;
</style>
<div id="re">릴러티브 박스</div>
위에 보이는 것 처럼 hover 를 사용해 그냥 있을 때와 마우스 클릭시 position: relative; top, right에 50px를 줬을 때 어떻게 변화하나 볼 수 있었다.
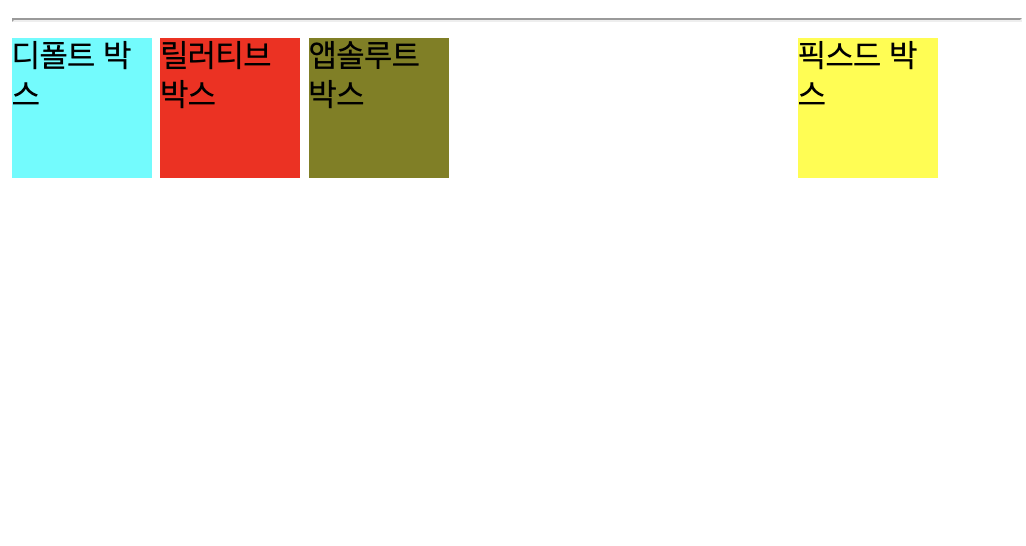
position : absolute
before
after
div:hover {
position: absolute;
right: 50px;
bottom: 50px;
background:green;
}
#ab {
background-color: olive;absolute의 경우에도 hover를 줘서 아무 position을 주지 않았을 땐 inline-block형태로 존재하지만, 마우스를 갖다댔을 때, position: absolute가 되고 이 또한 브라우저의 크기를 늘리던 줄이던간에, right, bottom 값을 일정 형태로 유지함을 볼 수 있다.
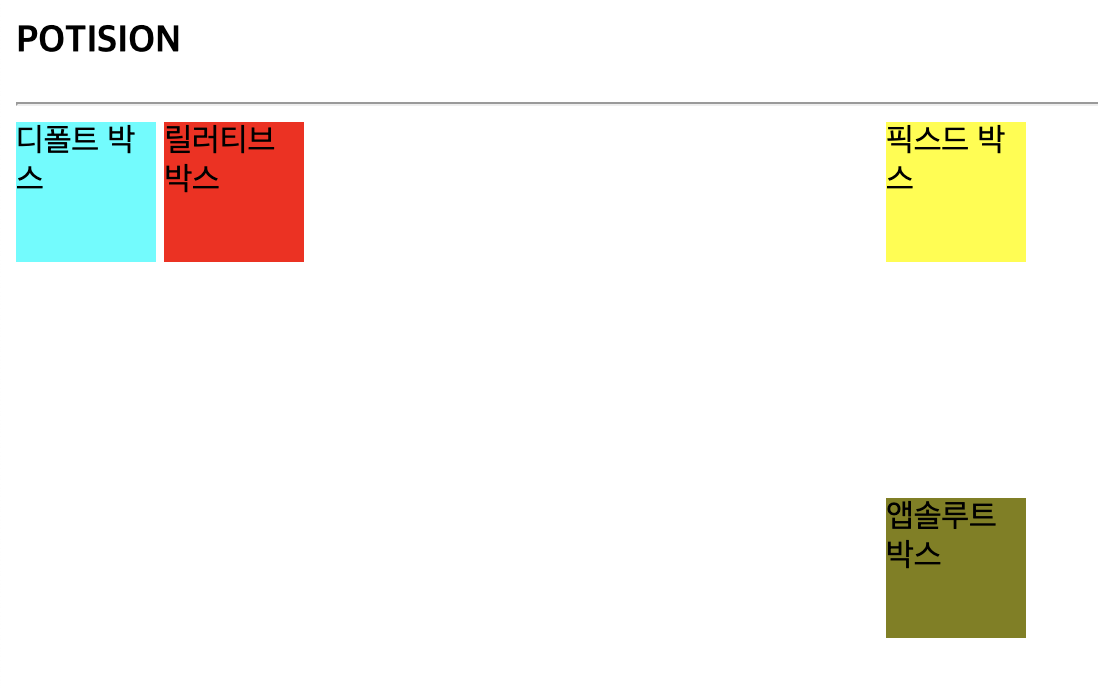
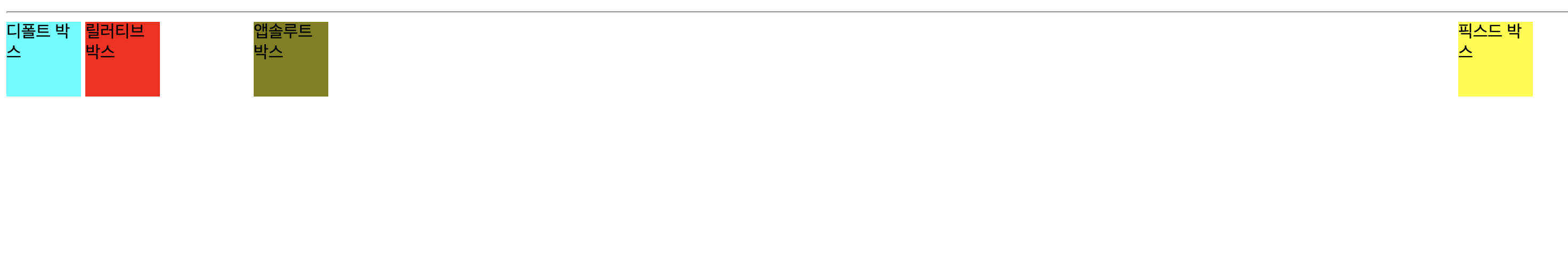
position : fixed
before
after
#fi {
position: fixed;
background-color: yellow;
right: 50px;
}
<div id="fi">픽스드 박스</div>fixed는 사진과 같이 브라우저를 늘렸을 때, 그리고 줄였을 때의 위치변화가 없다.