CSS
1.CSS :: POSITION

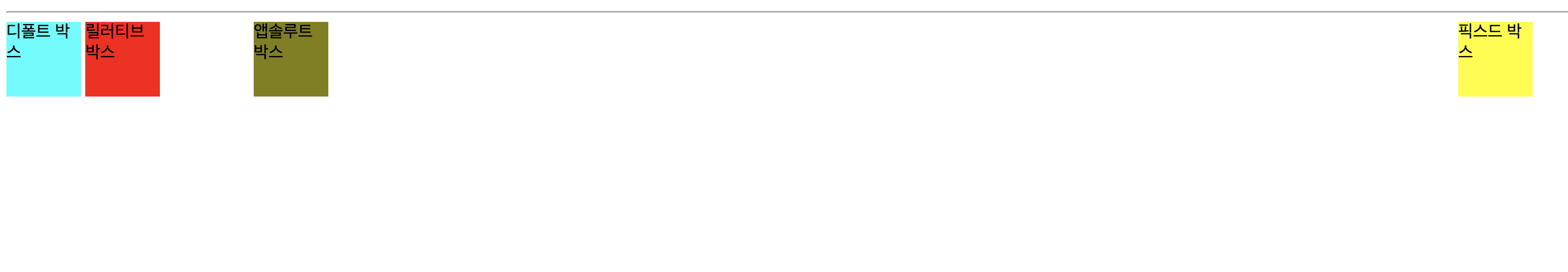
static : default 값, 잘 안쓰긴 하지만, 앞서 설정한 position을 무시하기 위해서 사용되기도 함.relative : default 값에서 상대적인 위치를 변경해주고자 top, bottom, left, right 값에 픽셀을 지정해 위치를 변경함.ab
2022년 3월 31일
2.CSS :: Flex, inline-flex

CSS Flex는 어떻게 사용하는가 ? flex는 display: block; 과 달리 세로 방향으로 오는 것이 아니라 inline tag와 같이 가로형태로 contents가 나타내어지는 것이다. >flex 설정을 위해서는 부모 태그에 container라는 클래스를
2022년 4월 4일
3.CSS : pseudo-class

가상 클래스 선택자 (Pseudo class) ||sellector|description| |:--:|:--:|:--:| |마우스|:hover|마우스 커서가 올라갈 때 효과가 적용됨| | |:active|마우스로 '누르고 있는 상황'에서 적용돔 | ||:focus|폼
2022년 4월 10일