
레이아웃이 깨지는 건 대부분 position을 잘 이해하지 못한 경우 발생
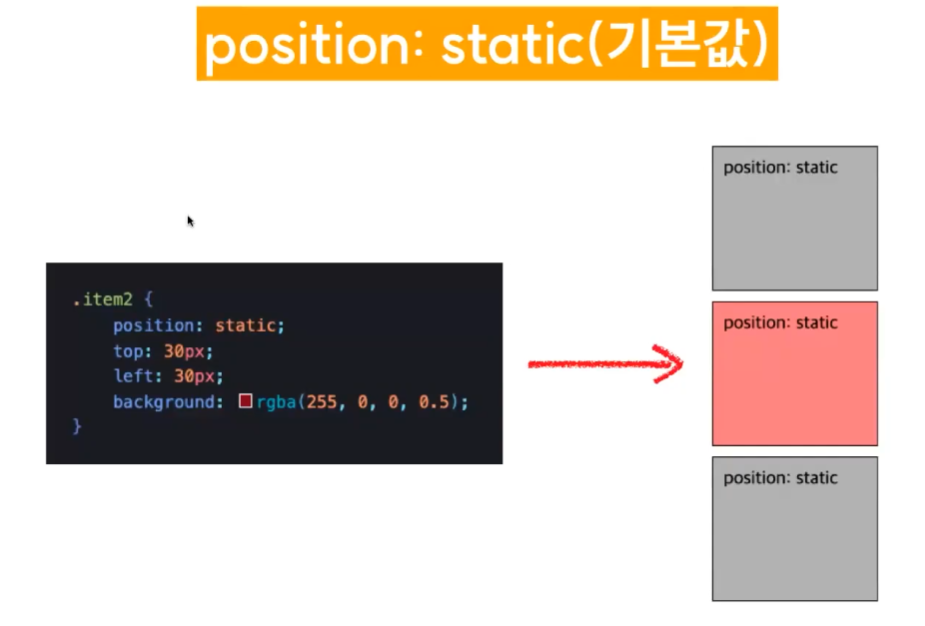
position : static(기본값)
문서상 원래 있어야 하는 위치에 배치됩니다.
❗️이때는 top, left, bottom, right, z-index 속성을 사용할 수 없습니다.
즉, 위치 조정이 불가능한 기본 HTML 요소의 상태라고 생각하시면 됩니다.
position에 static이 적용되어 있으므로 top: 30px, left: 30px은 실질적으로 적용되지 않음
postion: relative
원래 있던 자리를 기준 으로 요소의 위치를 조정할 수 있습니다.
top, left, bottom, right 속성 적용이 가능합니다.
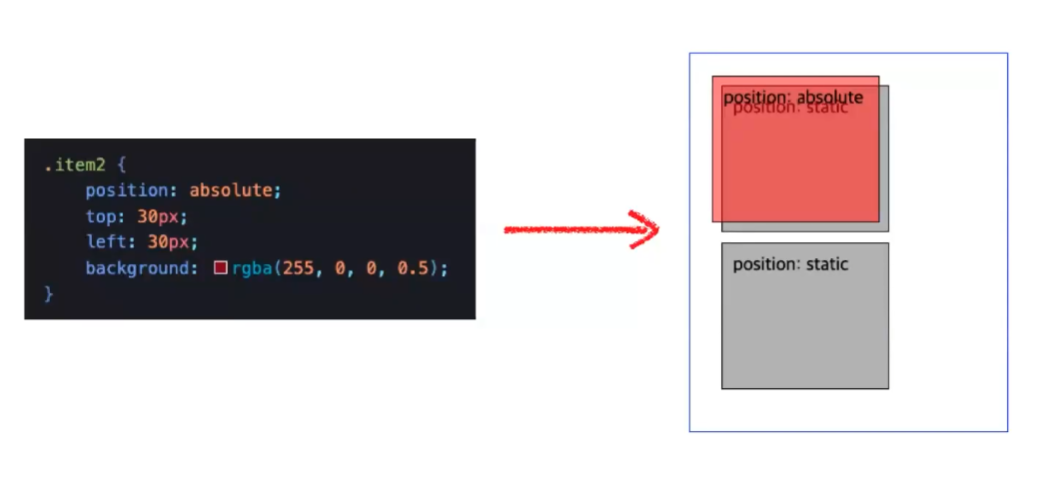
position: absolute
절대 좌표를 기준으로 요소의 위치를 조정할 수 있습니다.
기준이 절대 좌표인 만큼, 절대 좌표의 기준이 되는 축이 있어야 겠죠?
대상 요소의 부모 중 relative가 적용 된 요소 를 찾아서 절대 좌표의 기준으로 삼게 됩니다.
만일, relative가 적용 된 요소가 없다면, HTML의 바디 전체를 기준으로 잡게 됩니다.
top, left, bottom, right 속성 적용이 가능합니다.

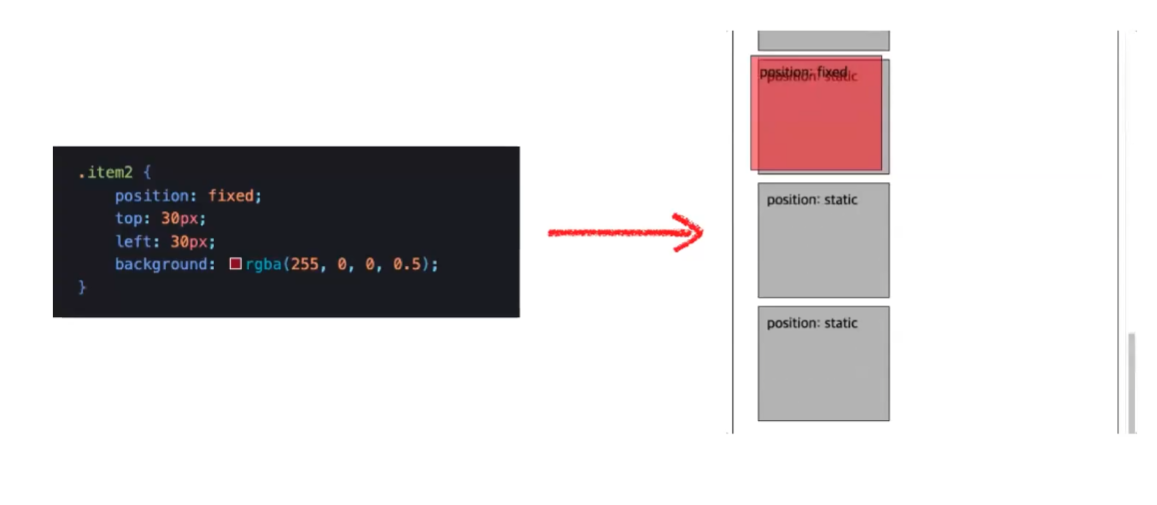
position: fixed
스크롤과 무관하게
viewport를 기준으로 특정 위치에 고정

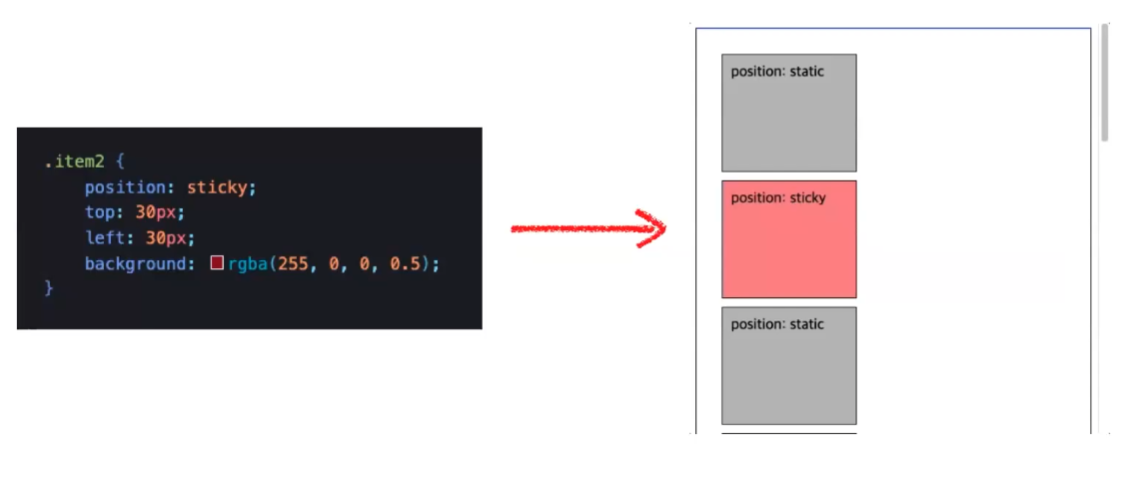
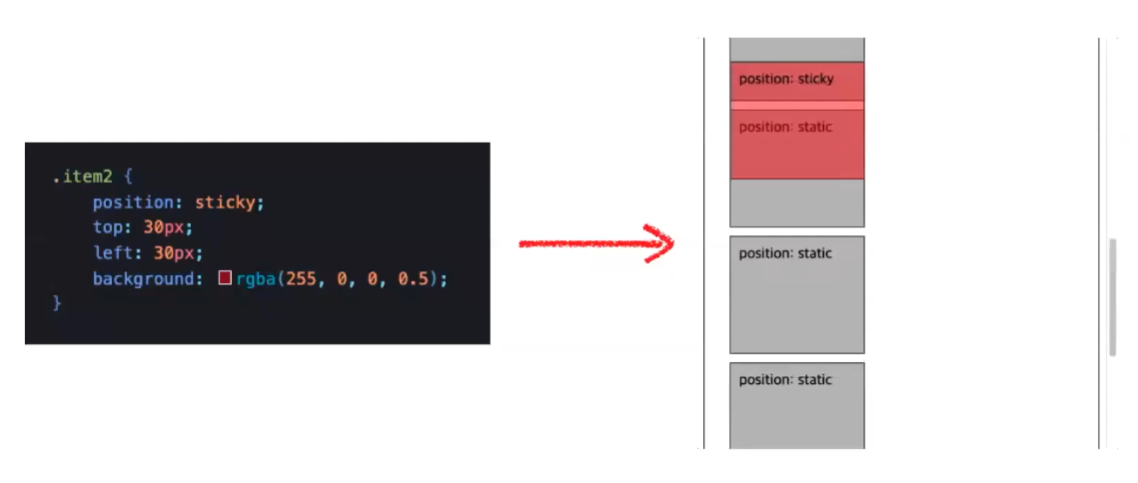
position: sticky
부모 요소의 좌표 기준으로 요소의 위치를 조정할 수 있습니다.
position : sticky는 최근에 추가된 속성입니다.
static과 fixed를 혼합해서 사용하는 듯한 결과물
스크롤을 내려가지 않았을 때는 static처럼 작동하다가,
해당 요소의 위치 아래로 스크롤이 내려가면 지정한 좌표에 고정시켜 줍니다.
- fixed와의 차이점

처음에는 static처럼 그 위치에 있음
스크롤하면 그 자리에 고정됨

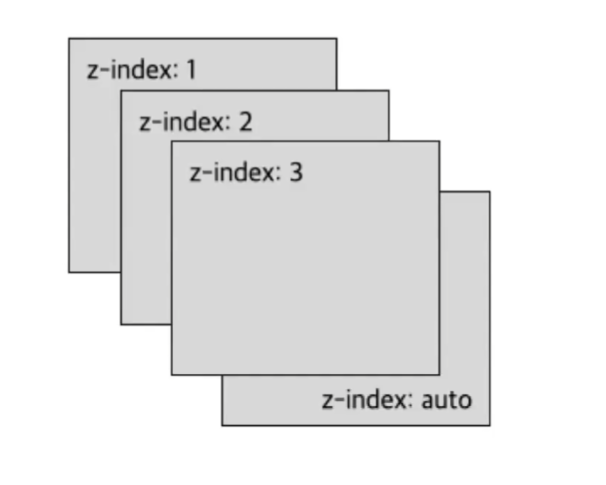
Z-index
숫자가 클수록 앞으로 나오게 된다.
position이 static이면 z-index도 적용X

z-index: auto (기본값)
z-index: 1
z-index: 9990