CSS
1.[CSS] CSS 개요(box-sizing, inline vs block)

1\. 인라인 방식 <div style="background-color: red;">DIV입니다.</div>속성을 적용할 HJTML 태그에 직접 CSS를 입력해주는 방식(실무에서는 거의 사용X)2\. <style>태그 이용해 html 파일 내 작성반드시
2.[CSS] 레이아웃1 (float)

선택자 뒤에 :가상 이벤트 를 붙이면 특정 이벤트마다 적용 할 스타일을 설정 할 수 있으며, 이를 가상 클래스라 합니다. (종류 많음):first-child : 첫번째 자식:last-child : 마지막 자식:nth-child(n) : 정확하게 몇 번째 자식 지정:ho
3.[CSS] 레이아웃2_flex(justify-content, align-items, align-content, flex-wrap, flex-flow, 속성들)

block이나 inline 요소가 아닌 (flexible box)라는 독자적인 속성을 가진 요소로 구분됨요소의 속성을 flex로 변경중심축과 교차축은 Flexible box의 정렬 기준이 된다.flex-direction: row 행 (기본)flex-direction:
4.[CSS] Selector (선택자) 정리

선택자가 들어가는 위치에 태그 이름을 직접 입력태그에 id 부여(고유)id와 다르게 클래스는 여러 개의 요소에 중복 지정 가능같은 클래스를 가지는 여러 요소 중 특정 요소만 선택하고 싶을 때자손 관계가 불명확해서 선택하기 어려울 때id를 추가로 넣어주는 방법, 여러 개
5.[CSS] css상속 + 폰트 속성

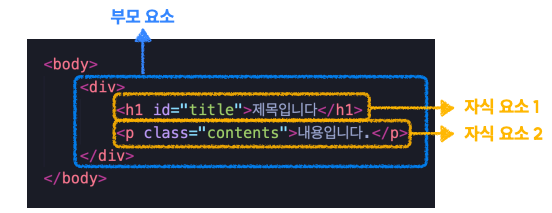
기본적으로 css는 부모 요소에 지정한 속성값을 자식 요소에게도 상속해서 적용합니다.❗️ 하지만, 모든 속성이 상속되는 것은 아님css에는 상속 되는 속성이 있고 아닌 속성이 있다.CSS를 사용하면서, 그때 그때 직접 속성을 적용해보며 눈으로 익히는 것이 가장 좋은 방
6.[CSS] Cascading (css 우선순위 적용 원리)

수많은 스타일 요소 중 어떤 스타일을 브라우저에 그릴지 결정해주는 CSS 우선순위 적용 원리CSS가 선언된 위치에 따라 우선순위가 결정된다.브라우저 스타일 시트: 브라우저에 default로 내장된 값사용자 스타일 시트: 사용자 폰트 지정, 고대비 모드 사용 등개발자 스
7.[CSS] background 속성(position, repeat, object-fit, object-position)

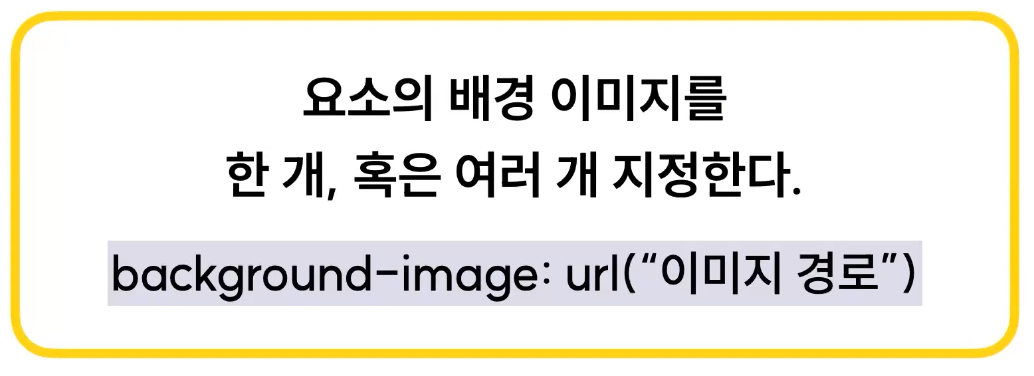
요소의 배경에 색상을 지정합니다.❗️ 이미지 중첩하기background-image: url("이미지 경로") , url("이미지 경로2")이렇게 background-image를 여러개 지정하게 되면 앞에 있는 것이 가장 위에 깔리고, 뒤에 있는 것이 아래에 깔리게 됩니
8.[CSS] 색상 표기법(color, hex code, rgb/rgba, opacity)

색상 이름Hex 색상 코드rgb / rgba웹 안전 색상(Web Safe Color): 어떤 운영체제, 브라우저에서도 '안전하게' 그려지는 색 (에러 위험 ↓)16진수 여섯자리로 색상을 표기하는 방법color picker: https://htmlcolorcod
9.[CSS] 단위(px, %, em, rem, vw/vh)

외부 요인의 영향을 받지 않고 절대적인 값을 지니는 단위보통 워드 프로세서 등 문서 편집 프로그램에서 pt를 많이 사용합니다.pt는 인쇄를 위한 단위이기때문에 웹에서는 잘 사용하지 않습니다.(아주 특수한 경우가 아니면 css에서 절대 사용하지 말 것!)외부 요인의 영향
10.[CSS] Postion(relative, absolute, fixed, sticky, z-index)

레이아웃이 깨지는 건 대부분 position을 잘 이해하지 못한 경우 발생문서상 원래 있어야 하는 위치에 배치됩니다.❗️이때는 top, left, bottom, right, z-index 속성을 사용할 수 없습니다.즉, 위치 조정이 불가능한 기본 HTML 요소의 상태라
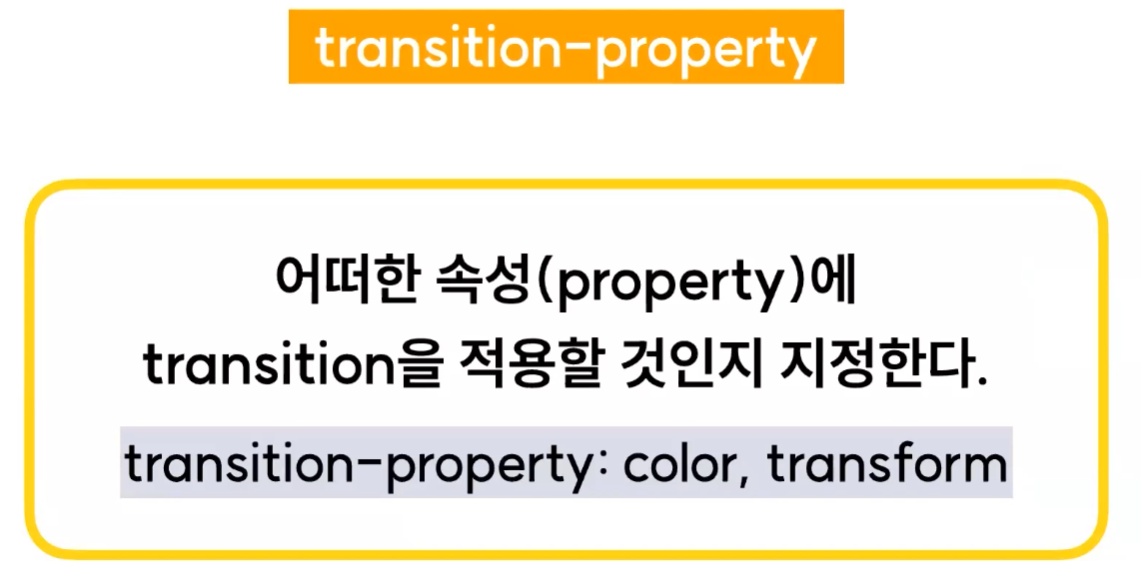
11.[CSS] transition (속성들, 단축 속성)

변화의 전, 후 사이에 애니메이션을 추가해서 움직임을 부드럽게 만들어 줄 수 있습니다.all이라는 키워드로 변화가 일어나는 해당 요소의 모든 속성을 한꺼번에 지정하기도 가능transition에 걸리는 시간을 지정duration은 초(s), 혹은 밀리초(ms) 단위로 지
12.[CSS] transform(translate, scale, skew, rotate, 중첩 적용)

transform을 잘 사용하면 html, css만으로도 상당히 많은 것들을 웹브라우저에 그려낼 수 있다.여러 가지 변환함수를 속성값으로 줄 수 있음X축으로 x만큼, Y축으로 y만큼 이동시킴transform: translate(20px, 25%);양수, 음수 둘 다
13.[CSS] animation(keyframes)

transition은 트리거가 있어야 함하나의 동작을 만들기 위해 최소한 keyframe, 애니메이션 속성의 선언이 필요(사용 귀찮음)따라서 어떠한 keyframies를 요소에 적용할 것인지 지정animation-name: moveRight애니메이션 재생 시간 설정 (
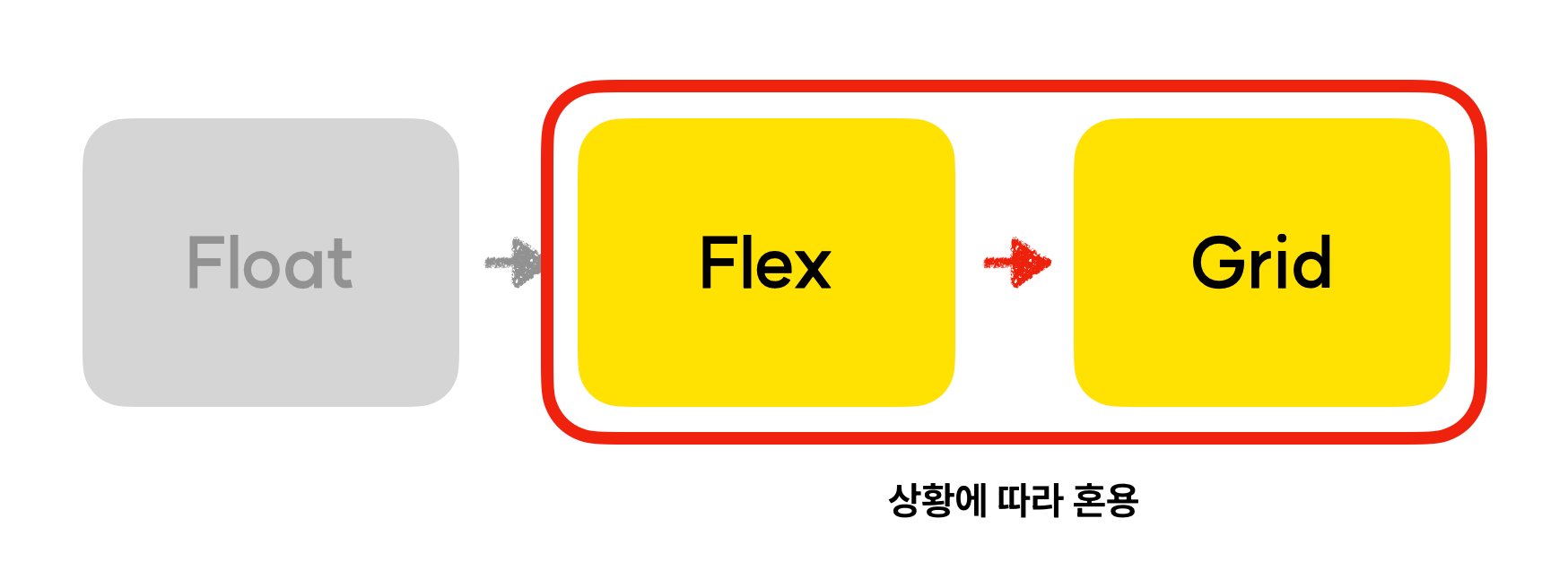
14.[CSS] grid

❗️ 학습 우선순위는 Flex가 Grid보다 높습니다.Flex 사용에 먼저 익숙해진 다음에 Grid를 연습하면, 효과적으로 학습할 수 있을 것입니다.grid를 잘 이용하면 반응형 웹페이지를 쉽게 만들 수 있다.grid 레이아웃 시스템의 구조기본적인 레이아웃 짜는 방법이
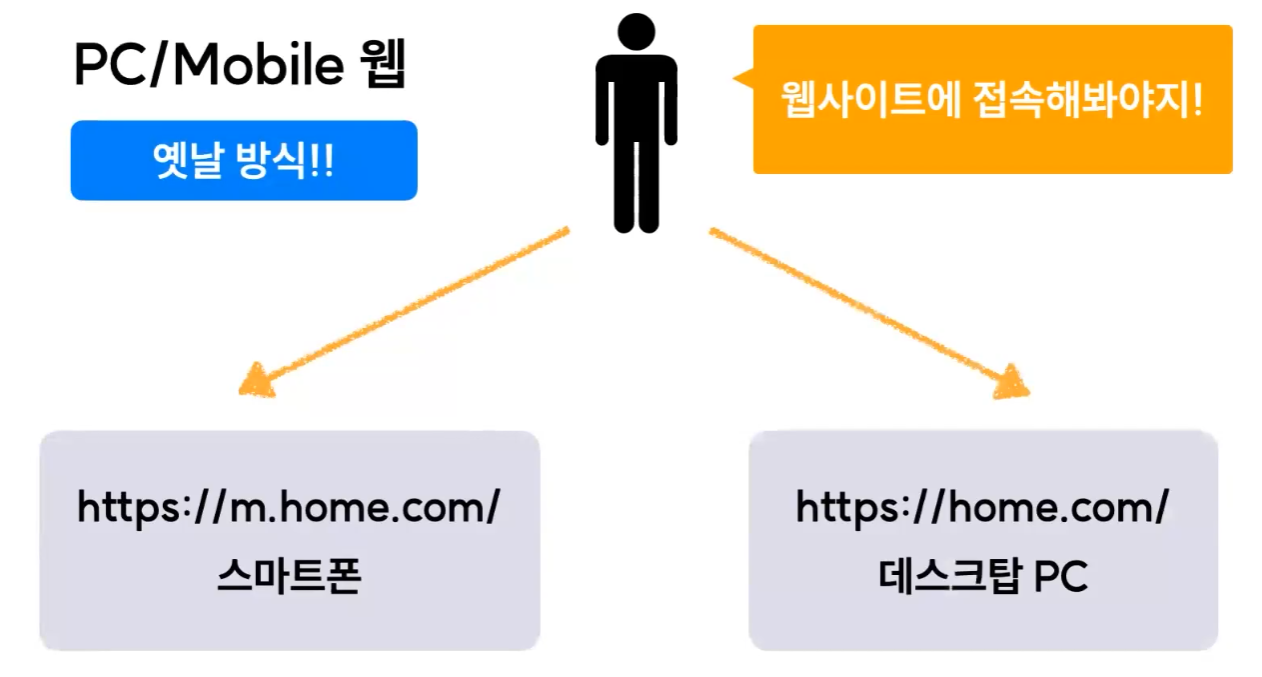
15.[CSS] 반응형 레이아웃 (media query)

다양한 디바이스에서 접속했을 때 기기의 Viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지참고 페이지: 에어비앤비 https://www.airbnb.co.kr/옛날 url이 달라짐요즘 동일한 페이지Viewport의 너비에 따라 웹 사이트의
16.default css *

17.[css] tips (:not, margin auto, overflow-x)

내가 가질 수 있는 영역을 다 써서 소비하므로 여백을 효율적으로 조절 가능(AirMug Pro 참고)따라서 margin: 0 auto; 양쪽 여백 다 쓰고 가운데 위치하게 하는 것특정 id나 class명을 () 안에 넣어서 효과 제외할 수 있음!가로 스크롤 안 생기게o
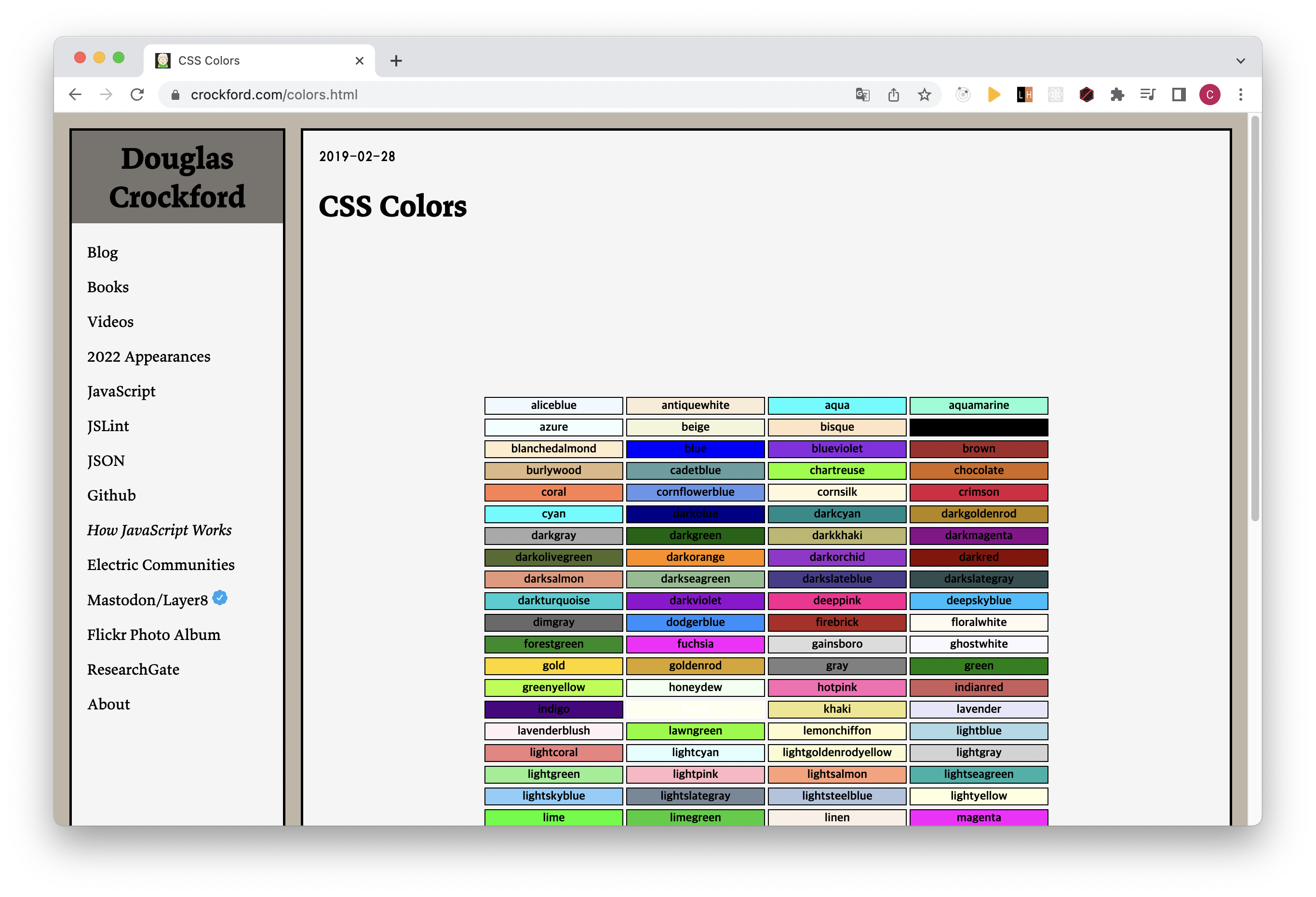
18.[css] "colors"

https://www.crockford.com/colors.html
19.[CSS] selector list!

● 태그 유형 선택자o CSS: p { ... }o 예를 들어 이 HTML 요소를 선택하면: <p>Some text...</p>o 이 선택자는 이 태그 유형의 모든 HTML 요소를 선택합니다.● 아이디 선택자○ CSS: \*\*○ 예를 들어 이 HTML 요소