
transform을 잘 사용하면 html, css만으로도 상당히 많은 것들을 웹브라우저에 그려낼 수 있다.
transform은 transition이나 animation과 함께 사용하여 더 다채로운 애니메이션 효과를 만들 수 있음
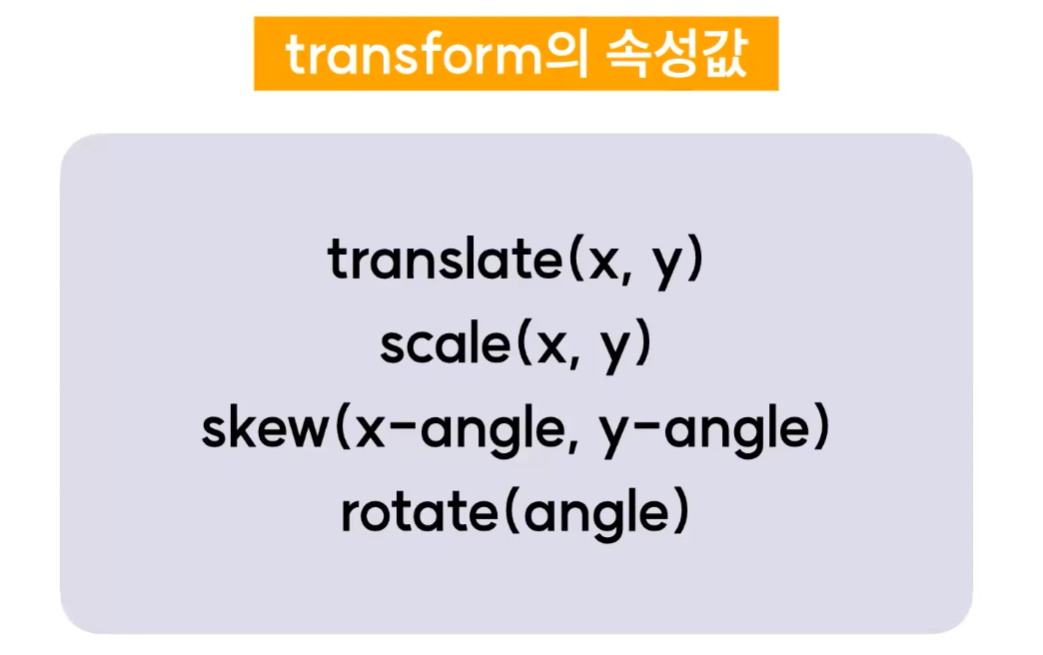
여러 가지 변환함수를 속성값으로 줄 수 있음

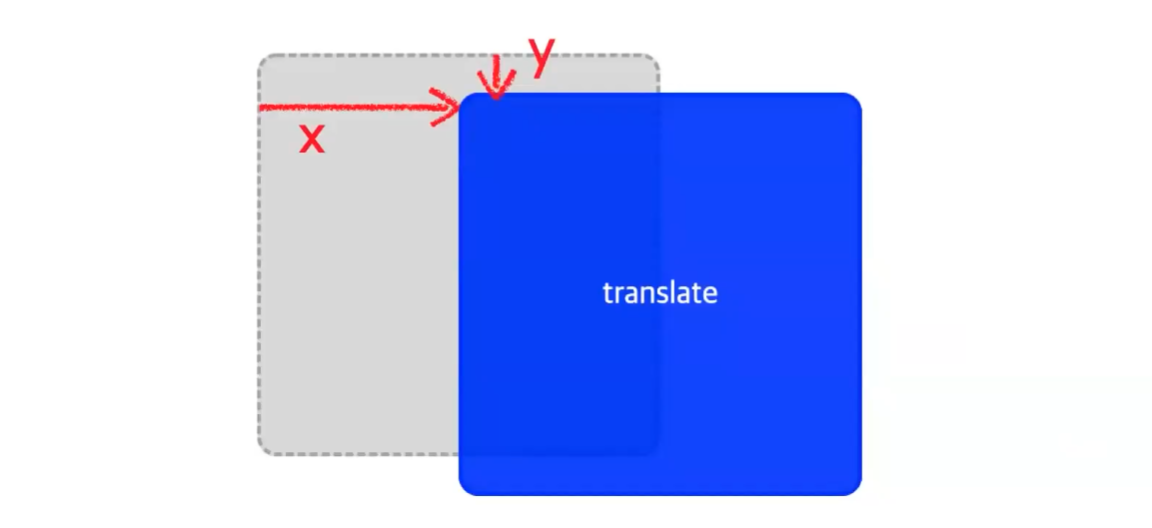
1. translate(x, y)
X축으로 x만큼, Y축으로 y만큼 이동시킴
transform: translate(20px, 25%);
양수, 음수 둘 다 입력 가능
❗️ 소괄호 안에 한개의 값만 입력된 경우에는 두 영역에 동일한 값이 입력된 것으로 간주합니다.

translateX(n) / translateX(n)
요소를 X좌표 or Y좌표를 기준으로 n만큼 움직일 수 있습니다.
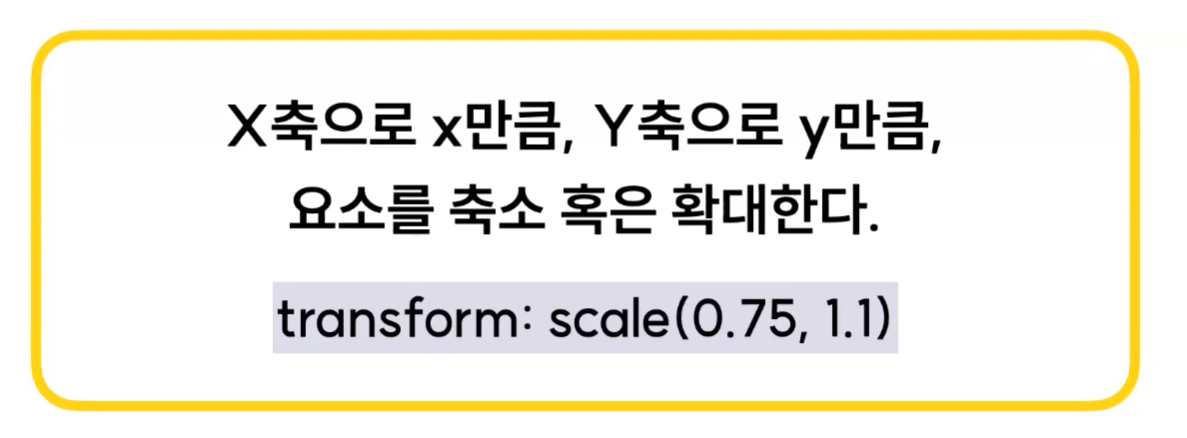
2. scale(x, y)
n배만큼 축소 or 확대


scaleX(n) / scaleY(n)
x or y축 방향으로 n만큼 요소를 축소 혹은 확대 합니다.
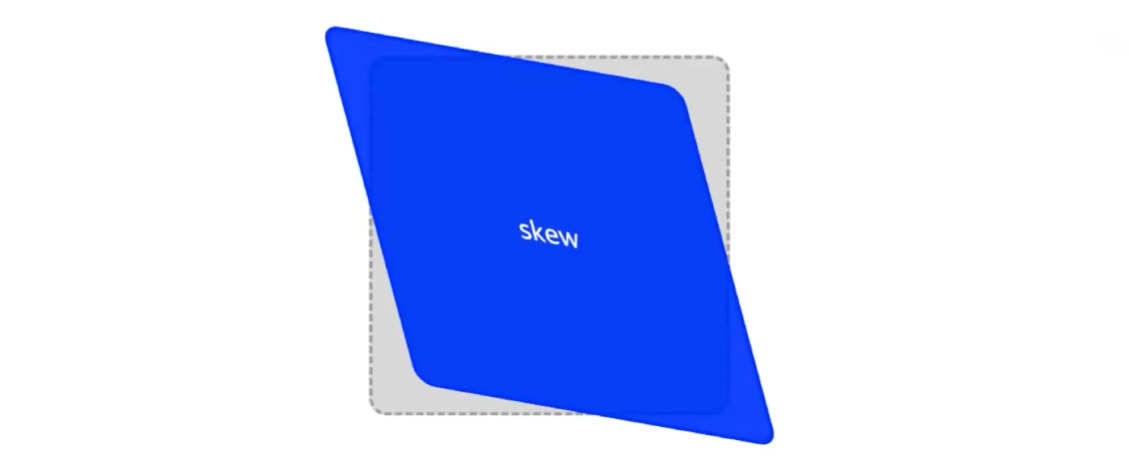
3. skey(x, y)
해당 각도만큼 기울임


skewX(n) / skewY(n)
요소를 X or Y축으로 n도 만큼 기울여 줍니다.
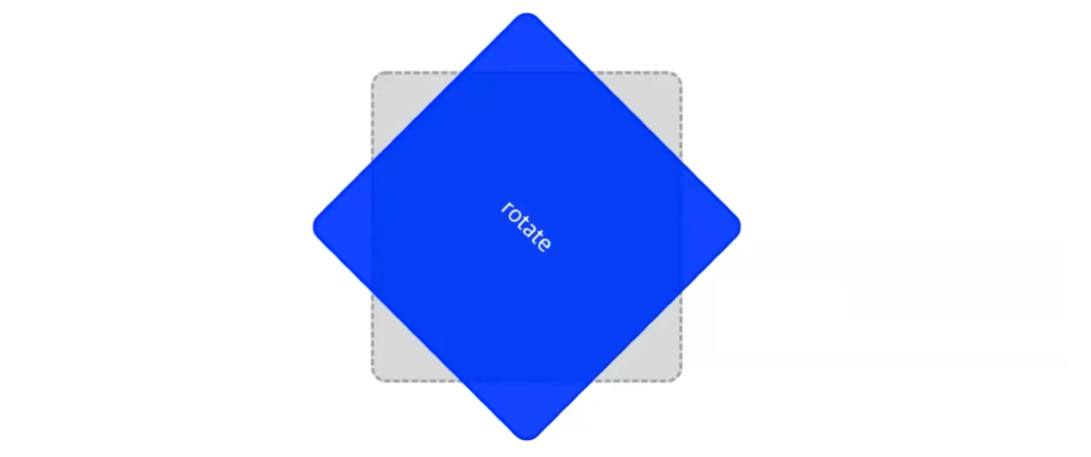
4. rotate(n)
해당 각도만큼 회전시킴(양수: 시계방향, 음수: 반시계방향)


transform 중첩 적용
예시)
tansform : rotate(75deg) translateY(120px)
transform: skew(30deg, 10deg) rotate(45deg);
실습 | transform과 transition
예시: https://codepen.io/Joogumi/full/KKoWZwQ

* {
box-sizing: border-box;
}
.box {
width: 600px;
height: 120px;
background-image: linear-gradient(to top, whitesmoke, dodgerblue);
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.box span {
font-size: 36px;
color: white;
font-weight: 600;
}
.box:hover span {
transform: translateY(-20px);
}
.box #text1 {
transition: transform 0.4s ease-in-out;
}
.box #text2 {
transition: transform 0.4s ease-in-out 0.1s;
}
.box #text3 {
transition: transform 0.4s ease-in-out 0.2s;
}
.box #text4 {
transition: transform 0.4s ease-in-out 0.3s;
}
.box #text5 {
transition: transform 0.4s ease-in-out 0.4s;
}
.box #text6 {
transition: transform 0.4s ease-in-out 0.5s;
}
.box #text7 {
transition: transform 0.4s ease-in-out 0.6s;
}
.box #text8 {
transition: transform 0.4s ease-in-out 0.7s;
}
.box #text9 {
transition: transform 0.4s ease-in-out 0.8s;
}