- Docker 설치
https://docs.docker.com/get-docker/ - dockerfile 생성

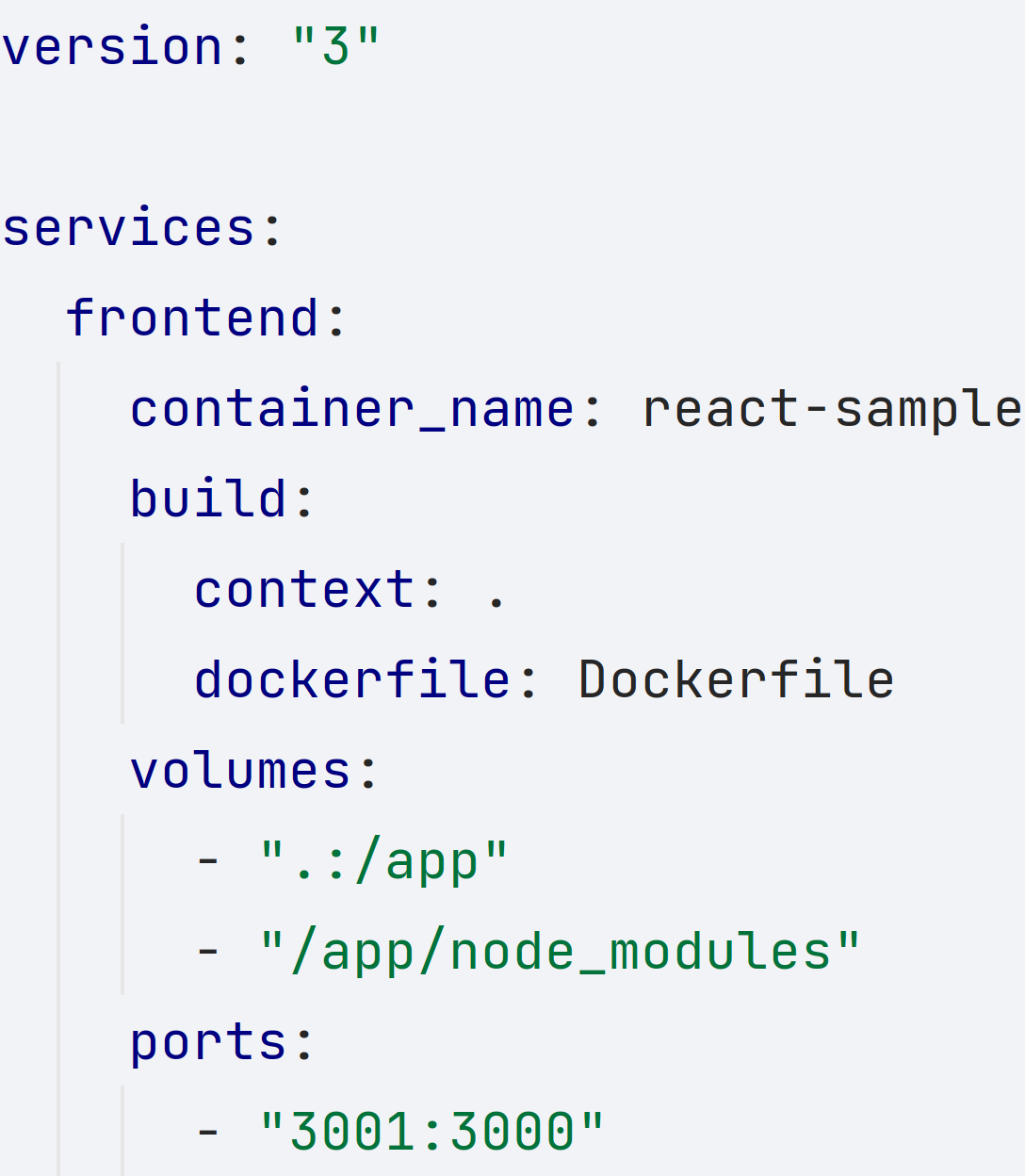
- docer-compose-yml 생성

- 도커 실행
$ docker run -v /app/node_modules -v $(pwd):/app –p 3001:3000 - 도커 컴포즈로 이미지 빌드하기
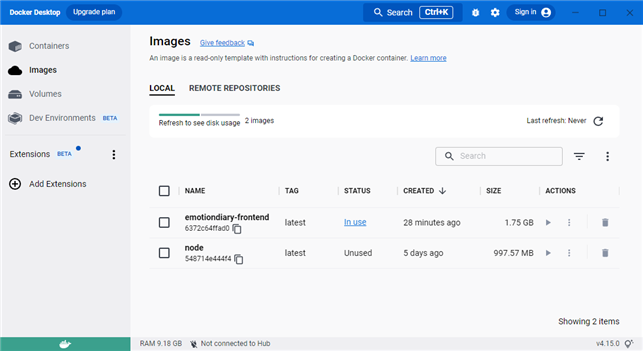
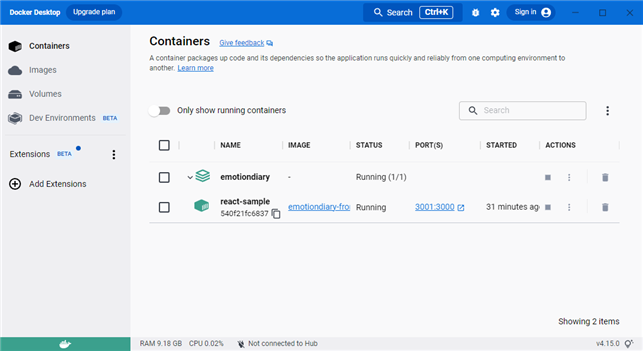
$ docker-compose up –d —build

- React app이 컨테이너에서 실행됨 (localhost:3001)

+++ 23.01.03
도커 추가 설명
CD 굽는 것과 비슷한 개념
CD만 있으면 윈도우가 깔려 있는 모든 PC에서 실행할 수 있는 것처럼
이미지를 가지고 서버를 어디서든 실행할 수 있음
(도커 이미지만 있다면 도커가 깔려 있는 곳 어디서든 실행할 수 있음)
그래서 배포할 서버에서 docker pull my-image 다운 받아서
docker run my-image 로 도커 실행
docker compose: db 실행, 웹 서버 실행 각각 할 것을 compose 파일 안에 두 개의 관련된 이미지 명령어를 적어두어서 같이 실행되게 함
도커를 관리하는 도구가 쿠버네티스
컨테이너화된 애플리케이션을 자동으로 배포, 스케일링 및 관리해주는 오픈소스 시스템
서버 100개 관리 vs 서버 100개 관리해주는 관리자 하나 관리하기
(도커 컨테이너 하나하나 실행하는 대신 컨테이너를 관리해주는 하나의 추상화된 개념을 만들고 그것만 관리하겠다는 게 쿠버네티스)
+++ 23.01.04
docker 명령어: https://yooloo.tistory.com/40
(Docker) 실행 순서 -> Dockerfile 작성 및 이미지 생성: https://fany4017.tistory.com/4
