[Today I learned]
1.[혼자 공부하는 자바스크립트] - 자료와 변수

빠르게 혼자 공부하는 자바스크립트 책을 끝내자!typeof(자료)변하지 않는 값을 저장하는 식별자선언: 상수 또는 변수 를 생성하는 것할당: 상수 또는 변수에 값을 넣는 것변하는 값을 저장하는 식별자기본 형태
2.프론트엔드 개발자에게도 알고리즘 공부가 필요할까?

https://yozm.wishket.com/magazine/detail/1513/
3.[개인 과제] more about JavaScript

🐤 JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ?느슨한 타입(loosely typed)의 동적(dynamic) 언어 (Javascript의 변수는 어떤 특정 타입과 연결되지 않으며 모든 타입의 값으로 할당 및 재할당이 가능하다)JavaScr
4.[TIL] 1. React 입문

React가 뭐지? \- UI를 효율적으로 구축하기 위한 Javascript 기반 라이브러리 \- 컴포넌트 기반이라고 함~ (Components based)JSX는 뭐야? JavaScript에 XML을 추가 확장한 문법이라고 함 React로 개발할 때 사
5.[TIL] React를 위한 Javascript 기초

(class, id, tag로 접근)요소들이 전부 생긴 다음에 script를 읽어오게 하기 위해만약 script를 위로 올리면 요소들이 생기기 전에 script를 읽어오기 때문에 오류가 난다.let, const 추가 \- let: 재선언은 안 되지만 재할당은 가능co
6.[React] basic - 1

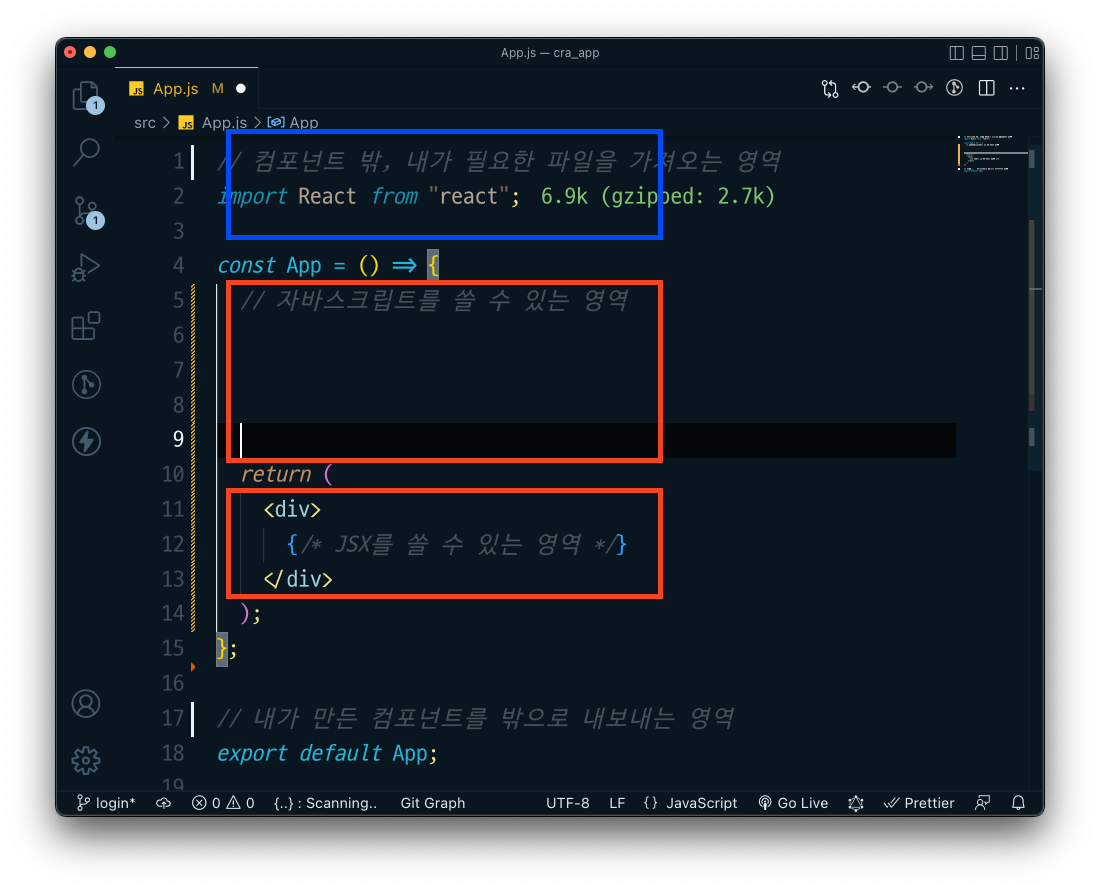
리액트 프로젝트에서는 HTML 파일이 딱 하나 있다.JSX라는 문법을 사용한다. (JSX는 HTML을 품은 JavaScript)그래서 뷰를 그리는 요소들이 JS파일에 들어간다.JSX 규칙1\. 태그는 꼭 닫아주기2\. 무조건 1개의 엘리먼트를 반환하기3\. JSX에서
7.[Javascript] 배열과 유사 배열의 차이

Javascript에서 객체(Object)란 프로그램에서 인식할 수 있는 모든 대상을 가리킨다.데이터를 저장하고 처리하는 기본 단위이다.배열은 일반 객체와 달리 위치를 나타내는 index와 요소의 개수(배열의 길이)를 나타내는 length 프로퍼티를 가진다.유사 배열
8.[TIL]30min_JS-object, for of, callback, arrow function, DOM

key와 value 쌍으로 이루어짐.Object도 수정 가능메서드삼항연산자간단한 if문switch조건문에 비교할 초이스가 많은 경우 가독성이 좋음for문 중첩 (ex.구구단)for of (ex.모든 자릿수의 합)안에 있는 요소들을 순회함수 선언식: 호이스팅O(호이스팅:
9.[Javascript] SPA방식과 MPA방식

SPA(Single Page Application)MPA(Multi Page Application)MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고,그에 맞춰 전체 페이지를 다시 렌더링한다.인터넷 주소창에 주소를 입력하거나, 링크를 클릭하는 등 사용자
10.[React] React에서 DOM 요소에 접근하기 위해 Ref를 쓰는 이유

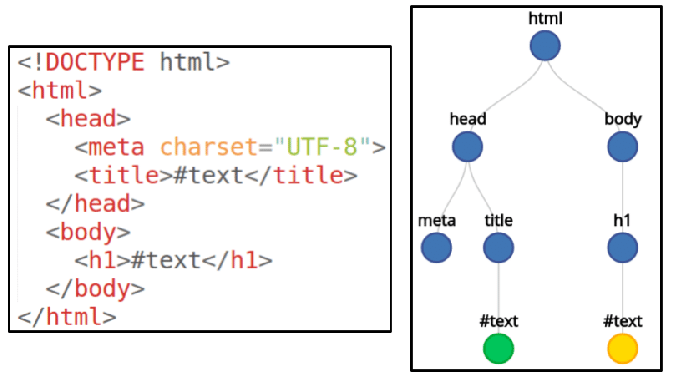
Q.리액트에서는 DOM 요소에 접근하기 위해 주로 ref를 씁니다.domcument.getElementsByClassName 등을 쓰는 게 아니라 ref를 쓰는 이유는 무엇일까요?일반 HTML에서 DOM요소에 이름을 달 때는 id를 사용한다.리액트 프로젝트 내부에서 D
11.[React] Life Cycle

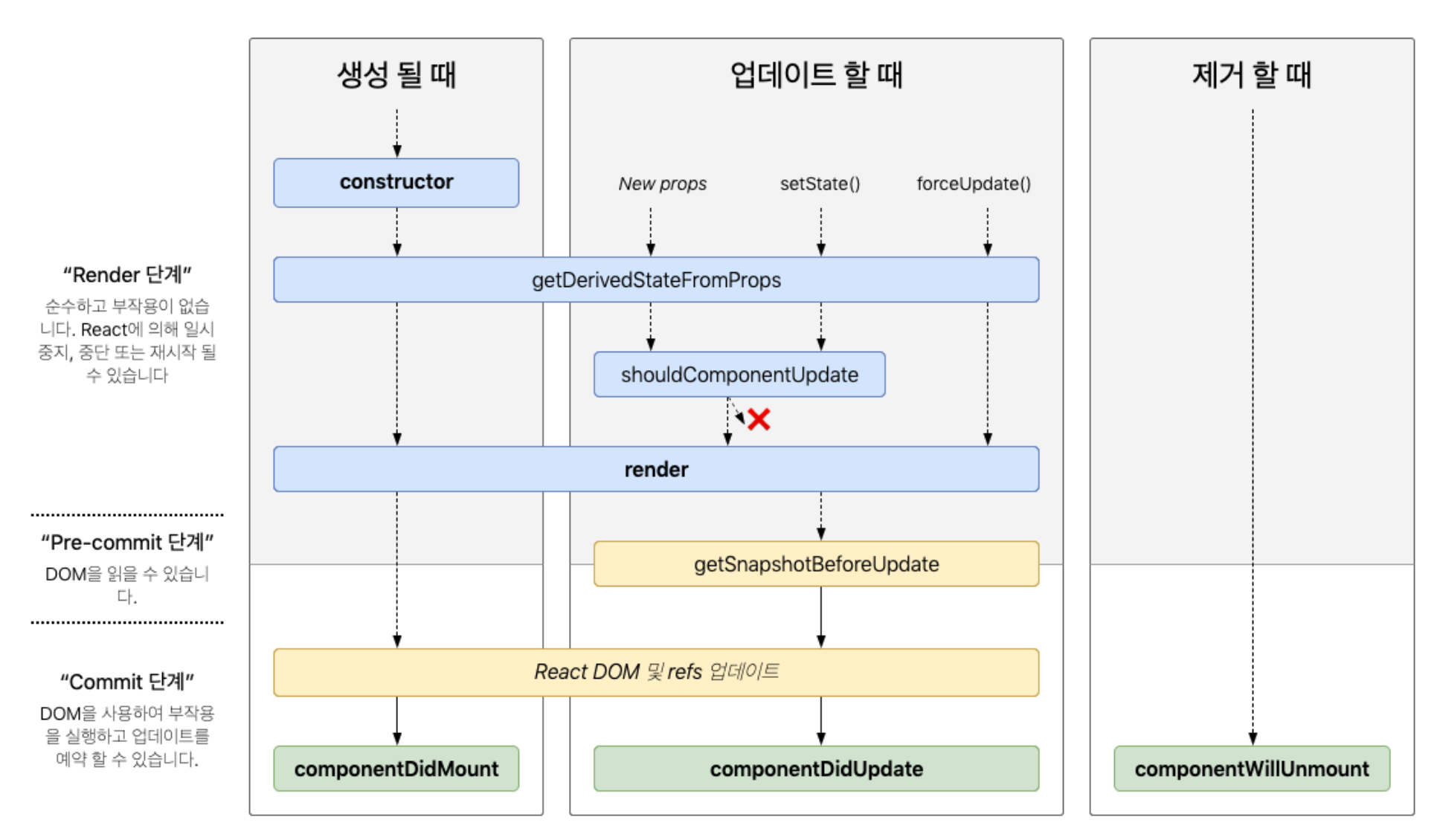
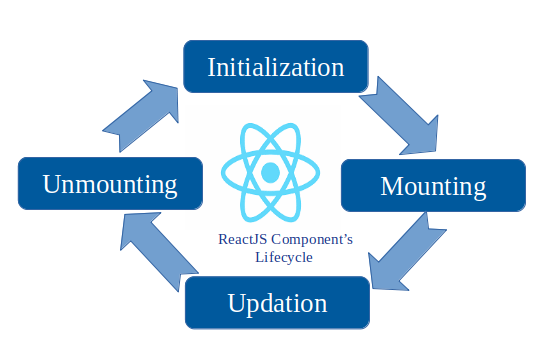
1 . 생성이 될때에는 초기화하는 constructor() 생성자 함수가 뜬다2 . render() <- 나 이제 바뀔꺼야 ( 무엇으로 바뀔꺼야 : 무엇의 내용이 return )return 안에 내가 바꿀 DOM 요소가 가상돔 -> 실제돔으로 바뀜3 . rende
12.[React] (Data binding)데이터 바인딩 (양방향 바인딩, 단방향 바인딩 )

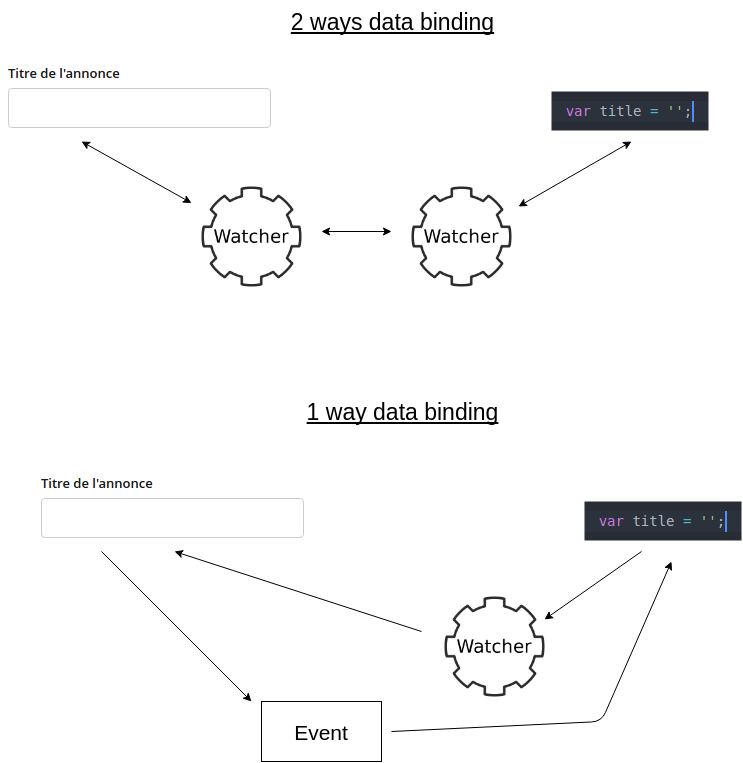
데이터 바인딩은 화면에 있는 객체와 데이터를 일치시키는 것ex1)data라는 변수에 '데이터'라는 변수를 담고 사용하는 방법은 중괄호 {} 사이에 해당 변수를 넣어주는 것입니다.=> 화면에 '데이터'라고 출력됨.(Reference https://kojoo112
13.[React] Event listener 해제

Q.라이프사이클 메소드를 사용할 수 없는 함수형 컴포넌트에서는 event listener를 해제할 때 어떻게 해야할까? event listner란? 사용자가 어떤 행동(=event)를 하는지 지켜보다가 알려주는 것 (ex. 클릭, 호버 등) event lis
14.[React] firestore에서 데이터 가져오는 데 성공하면 alert 띄우기

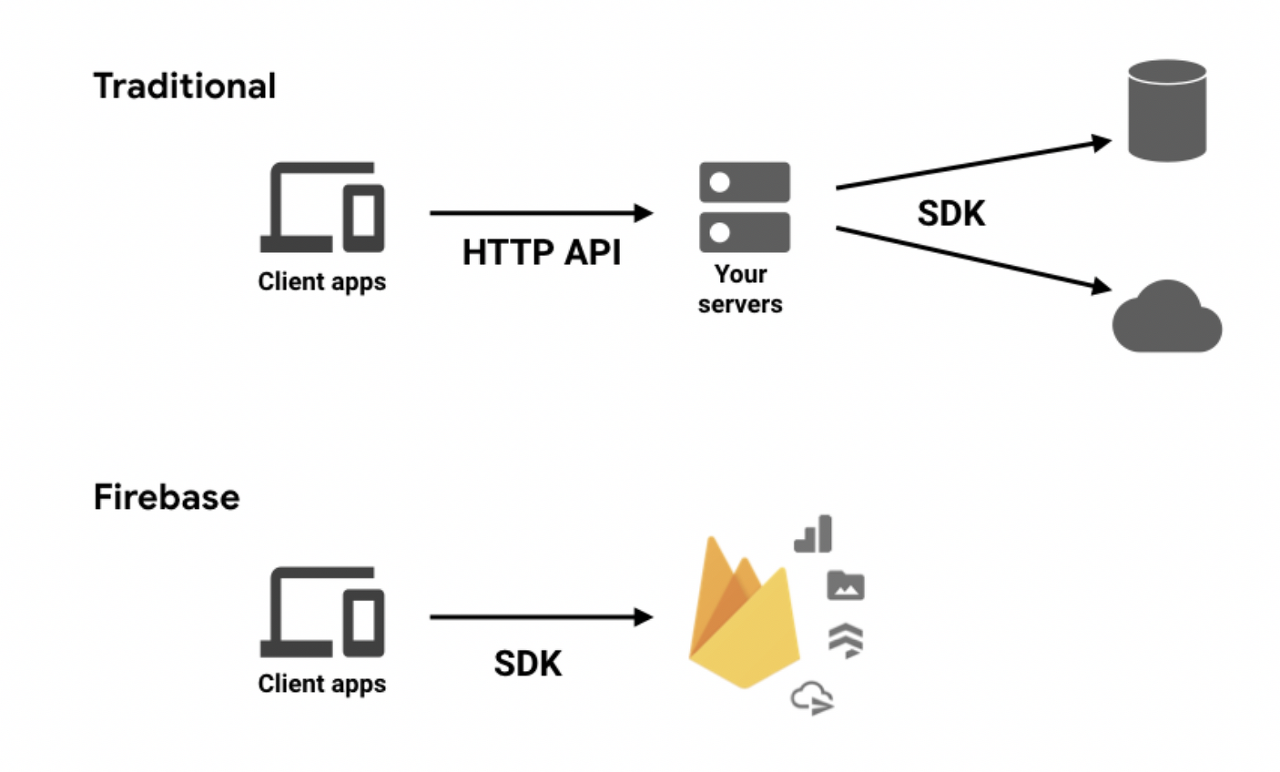
Firebase란?구글에서 운영하고 있는 웹, 모바일 개발 플랫폼.손쉽게 앱을 만들고, 유지 보수하고 확장시킬 수 있도록 여러 가지 기능, 툴 셋을 제공한다 (Authentication, Analytics, Storage, Hosting etc.)원래 서버 개발자가
15.[React] redux state 초기화 이유

Q. <form>을 사용할 때, <button type="submit">을 함께 사용하면 리덕스 데이터가 초기화 되는 것을 볼 수 있습니다. 왜 초기화 되는 지 생각해봅시다.데이터를 submit하기 위해 페이지를 reload하고페이지가 reload되면 리덕스
16.[React] What is mount, unmount in react?

React의 주요 작업은 구성 요소가 화면에 렌더링되기를 원하는 것과 일치하도록 DOM을 수정하는 방법을 파악하는 것이고 "mount"(DOM에 노드 추가), "unmount"(DOM에서 노드 제거), "update"(DOM에 이미 있는 노드 변경)를 통해 이를 수행합
17.What is HTTP?

인터넷에서 데이터를 주고받을 수 있는 protocol.(A protocol is a system of rules that define how data is exchanged within or between computers.) 모든 프로그램이 이 규칙(프로토콜)에 맞춰
18.[PalmtreeClass]야자반#1 TodoList 새로 시작

기본 틀 짜기json-server ; yarn global add json-serverjson서버 스타트 ; json-server --watch db.json --port 3001axios 설치 ; yarn add axios새 프로젝트 시작시 해야 할 사항들새 폴더
19.Docker로 React 프로젝트 배포하기

Docker 설치dockerfile 생성docer-compose-yml 생성도커 실행$ docker run -v /app/node_modules -v $(pwd):/app –p 3001:3000도커 컴포즈로 이미지 빌드하기$ docker-compose up –d —bu
20.[Architecture]MVC(Model View Controller)

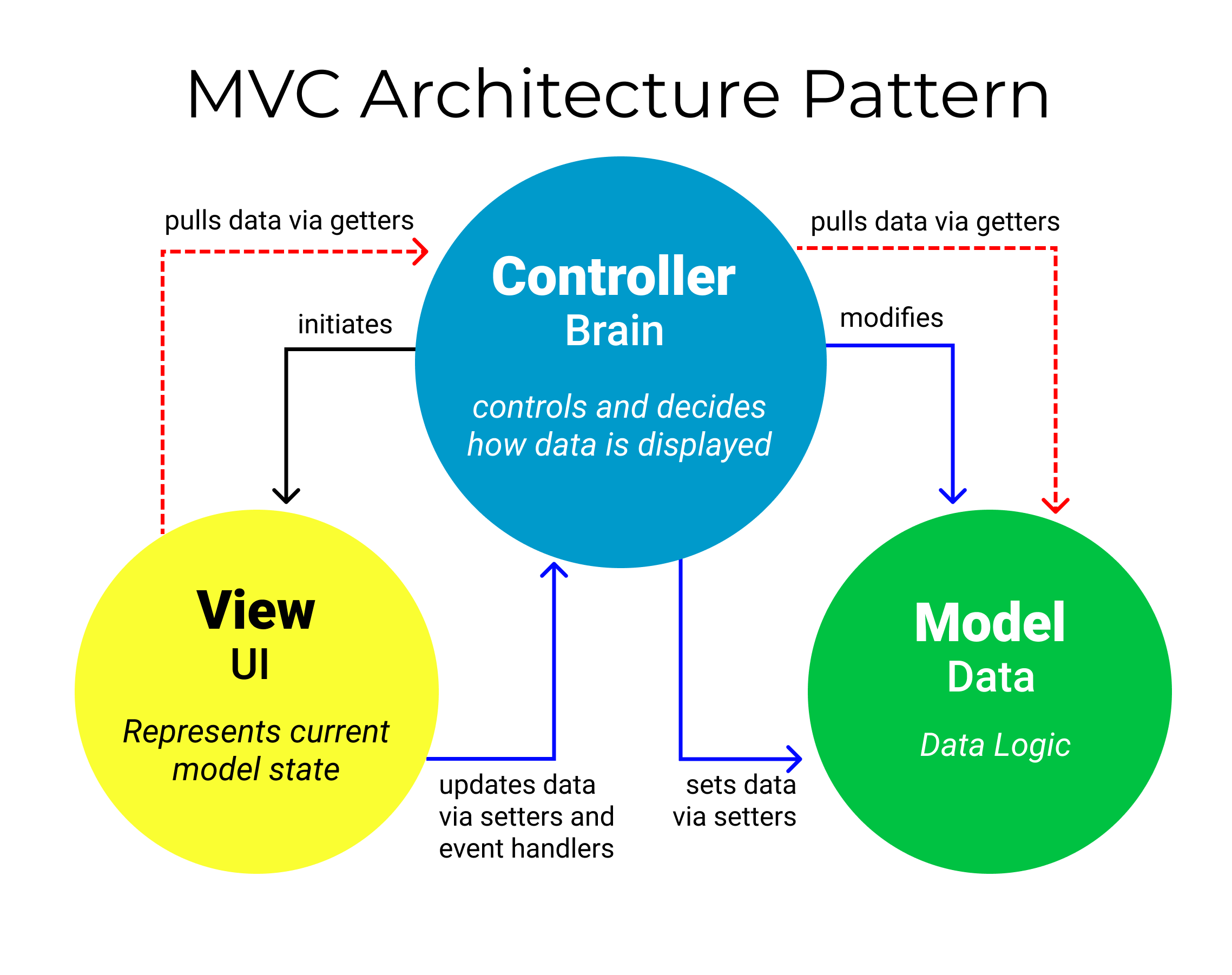
어플리케이션을 model, view, controller 세 가지 역할로 구분하여 개발하는 소프트웨어 개발 방법론사용자가 입력을 담당하는 View를 통해 요청을 보내면 해당 요청을 Controller가 받고,Controller는 Model을 통해 데이터를 가져오고,해당
21.MVP 개발이란?

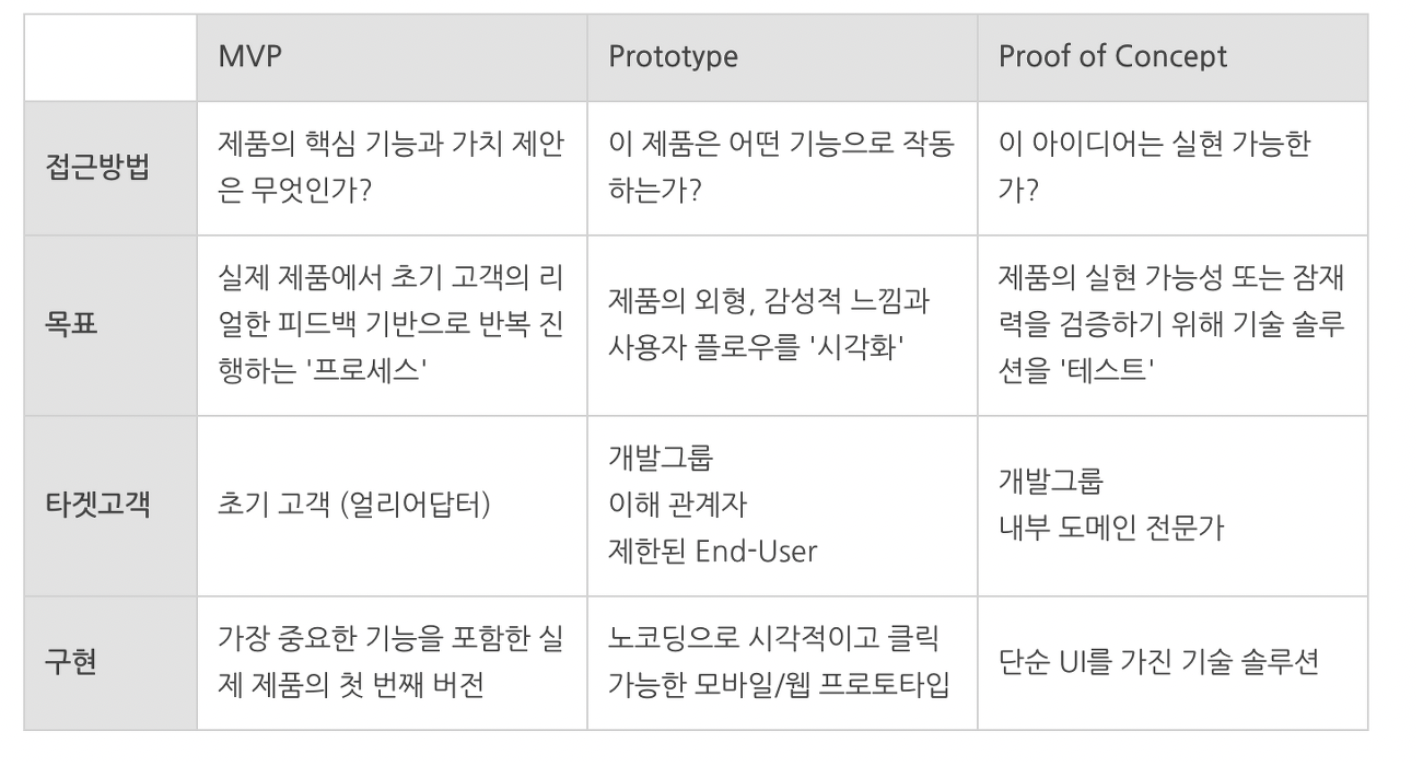
MVP란?Minimum Viable Product (최소 기능 제품)제품의 모든 기능과 페이지 등을 고려해 최소한의 핵심 기능을 집중 구현하는 것을 의미최소 비용으로 시장의 가능성을 확인하는 효율적인 방법으로 아이디어를 시장에서 검증해보는 것이다.처음부터 전체 페이지와
22.[vscode] React JSX Emmet setting

if emmet doesn't work on JSX,F1Open User settings(JSON)paste this: "emmet.includeLanguages": { "javascript": "javascriptreact" },then you can use Emme
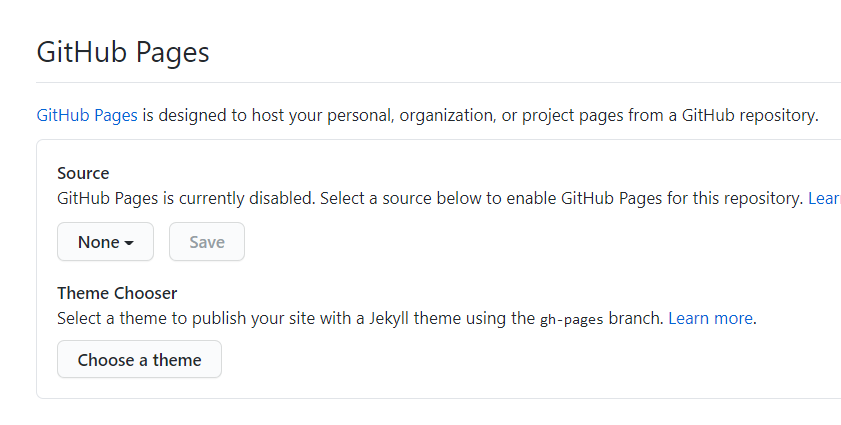
23.[github] github pages deployment 배포

별 문제가 없다면 이제 터미널에 build 명령어를 입력하십시오.여러분이 작성하신 state, JSX, <컴포넌트>, props 이런 문법들은 브라우저가 해석할 수 없으니 그대로 배포할 수 없습니다.그래서 이런 문법들을 전통적인 CSS, JS, HTML 문법으로
24.Local Storage vs Session Storage vs Cookie

사용자의 브라우저에 저장(client side storage\_ 해킹 위험)사용자가 지우지 않는 이상 데이터가 그 컴퓨터의 브라우저에 저장되어 있음 (데이터의 영구성 보장)도메인마다 별도로 local storage가 생성됨ex)지속적으로 필요한 데이터 (자동 로그인 등
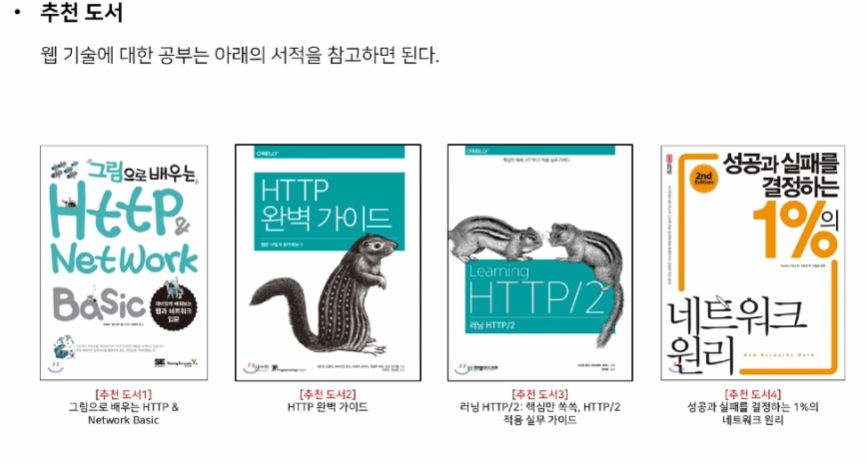
25.[web] web / URL / HTTP프로토콜 / cookie & session / web architecture / CSS vs SSS

udemy 반드시 알고 넘어가야할 웹 기술 기초편웹의 탄생 및 발전웹을 구성하는 3대 요소자원을 지정하는 URL웹의 핵심 기술 HTTP 프로토콜cookie & sessionweb architecture 분석1, 4번 매우 추천 (반드시 읽어볼 것)웹 기초에 대한 이해
26.[jQuery] input - readonly, disabled

https://okky.kr/articles/592869 https://heojju.tistory.com/75 if(matchedInfo.code === "OK") { $('#said-input').attr("readonly",true);
27.[spring] URL로 파라미터를 전달하는 방법(@RequestParam, @PathVariable)

(FrontController.java)url: http://localhost:8080/view/service/setting?serviceId=3url: http://localhost:8080/view/service/setting/3
28.[JS] Array methods

const arr = 1, 2, 3, 4;맨 뒤 요소 추가 arr.push(5) // 1, 2, 3, 4, 5맨 뒤 요소 제거 const pop = arr.pop() // 1, 2, 3 & pop = 4맨 앞 요소 추가 arr.unshift(5) // 5, 1, 2
29.[JS] Closure

Example 1
30.Other Internet Protocols

HTTP(Hypertext Transfer Protocols) are used on top of Transmission Control Protocol(TCP) to transfer webpages and other content from websites.here are
31.[JS] loops

Object.keys(), Object.values()도 있음for (let i of arr){console.log(i);}for-in 반복문을 사용하면 객체를 배열로 바꾸지 않아도 되며 한 번에 객체의 모든 property에 접근 가능함
32.[JS] Array methods

callback함수의 여러 가지 매개변수를 통해 다양한 기능을 수행함let newArray = arr.map((elm) => {return elm \* 10;});console.log(newArray);// 10, 20, 30, 40, 50요소indexarraycons