
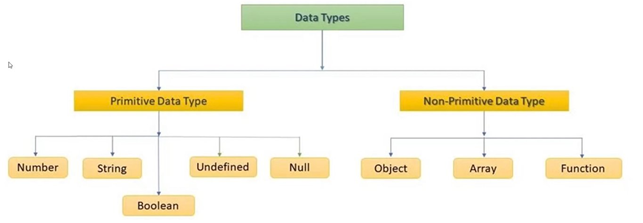
- 원시 타입(Primitive Data Type)
- 한 번에 하나의 값만 가짐
- 하나의 고정된 저장 공간 사용
let age = 25;
- 비 원시 타입(Non-Primitive Data Type)
- 한 번에 여러 개의 값을 가질 수 있음
- 여러 개의 고정되지 않은 동적 공간 사용
let arr = [1, 2, 3, 4];number(숫자형)
string(문자열)
boolean
true, falselet isSwitchOff = false; console.log(isSwitchOff); //false
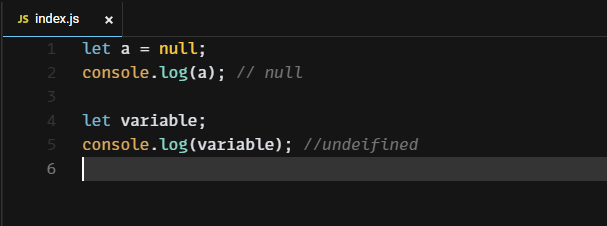
null
의도적으로 변수에 아무것도 안 담고 있다는 걸 가리킬 때 사용. js에서는 자료형으로 사용
undefined
변수를 선언했는데 값을 할당하지 않았을 때 자동으로 undefined이라는 값을 할당받음.
형 변환(casiting)
JS를 해석해서 실행하는 JS 엔진은 다른 자료형과 연산을 수행할 때 자료형을 적절하게 자동으로 변환하여 돌려주는 기능이 있음.let A = 12; //number let B = "2"; //string //묵시적 형 변환 console.log(A * B); // 24 //주의! // 명시적 형 변환 (프로그래머가 의도적으로 자료형을 변환) console.log(A + B); // "122" 덧셈은 문자열로 변환되므로 console.log(A + parseInt(B)); //14 숫자로 변환 후 연산해야 한다.