한 입 크기로 잘라 먹는 React
1.[React] React 소개

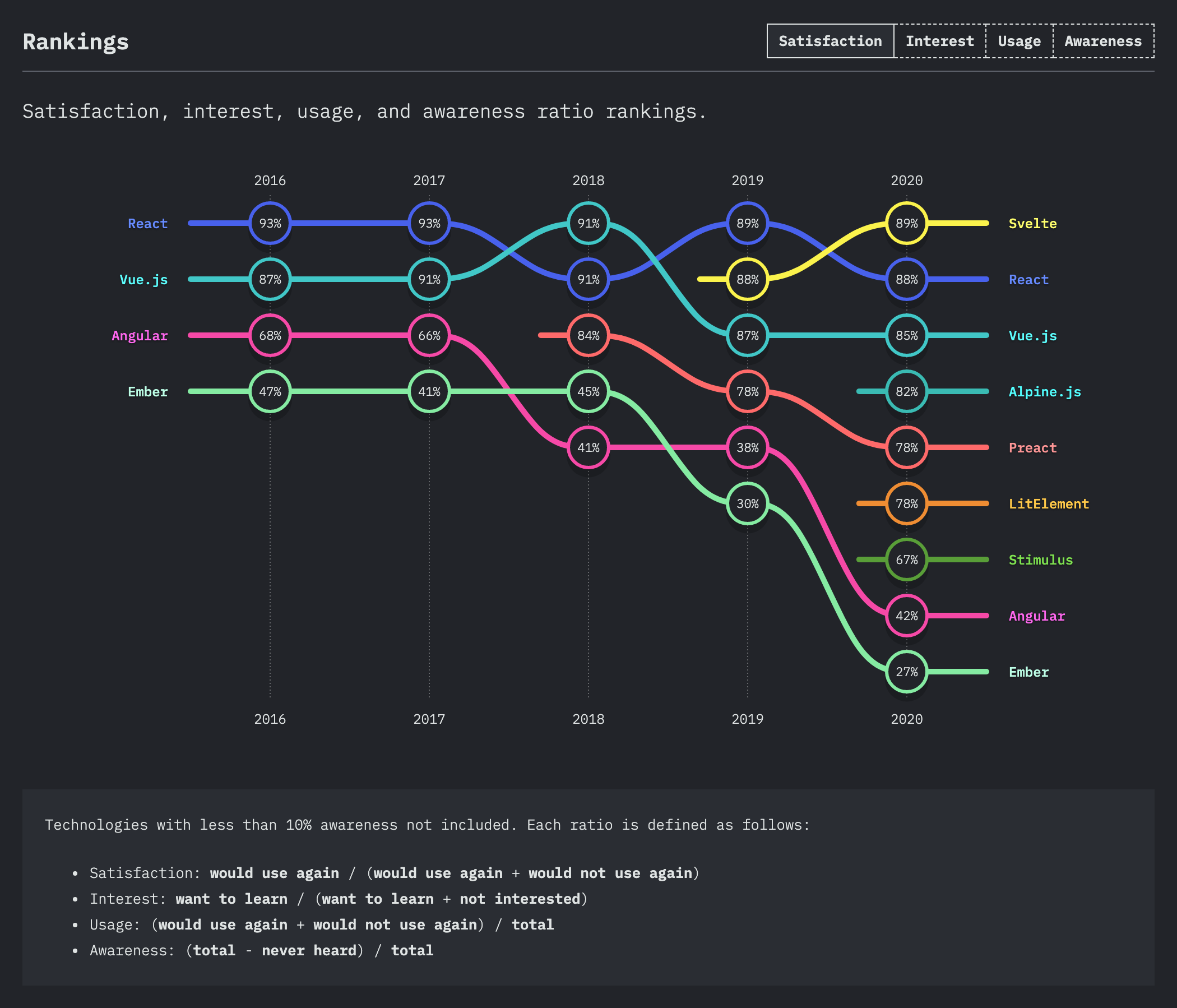
2020 JS FLAVOR \_ UsageSatisfaction아직까지는 React가 많이 사용되고 있지만, Svelt에도 관심을 가져봐야겠다.최근 오픈카톡에서도 Svelt가 많이 관심을 받는 중!React의 모토 "Learn once, write anywhere"Re
2.[React] JavaScript_변수와 상수(var, let, const), 변수명 규칙

JavaScript 엔진: JavaScript 코드를 해석해서 실행시키는 역할 (크롬, 사파리, 파이어폭스, 엣지, 오페라 등의 웹 브라우저에 포함되어 있음)JS 실행 환경(Runtime) : 자바스크립트 엔진을 내장한 웹브라우저실습 진행: codesandbox.iov
3.[React] JavaScript_자료형(Data Type)과 형 변환(Type Casting)

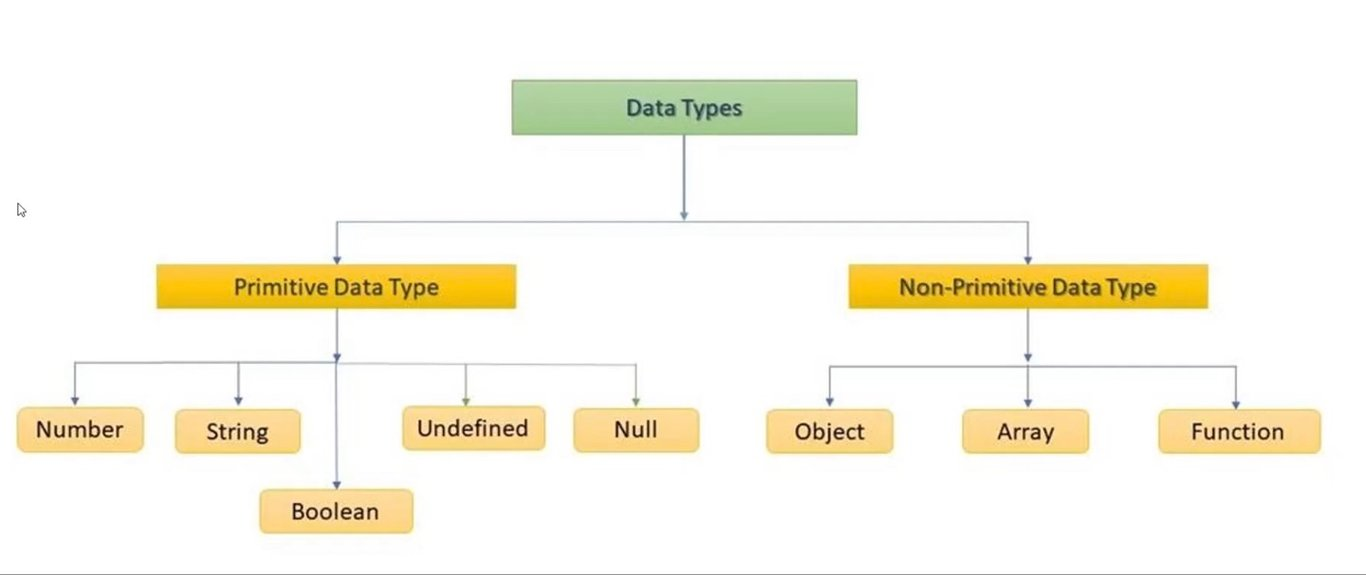
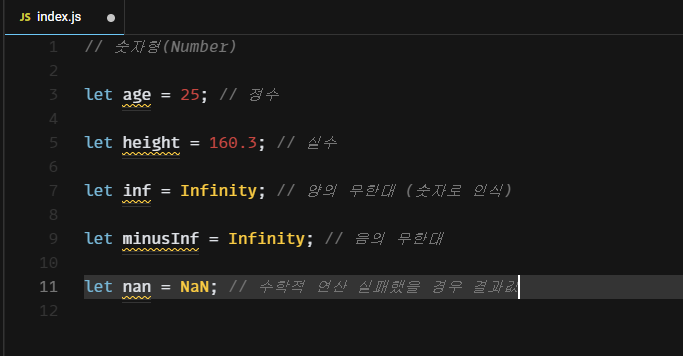
원시 타입(Primitive Data Type)한 번에 하나의 값만 가짐하나의 고정된 저장 공간 사용비 원시 타입(Non-Primitive Data Type)한 번에 여러 개의 값을 가질 수 있음여러 개의 고정되지 않은 동적 공간 사용number(숫자형)string(문
4.[React] JavaScript_연산자

JavaScript는 동적 타입 언어타입에서 자유로움 (유연하다는 장점, 에러 발생 높은 단점)변수에 숫자를 넣었다가 문자를 넣어도 상관없음대입 연산자산술 연산자 ex) +, -, \*, /(몫), %(나머지)연결 연산자: 두 개 이상의 문자열을 이어붙이는 연산자 증감
5.[React] JavaScript_함수(선언식, 표현식, 화살표 함수, 콜백함수)

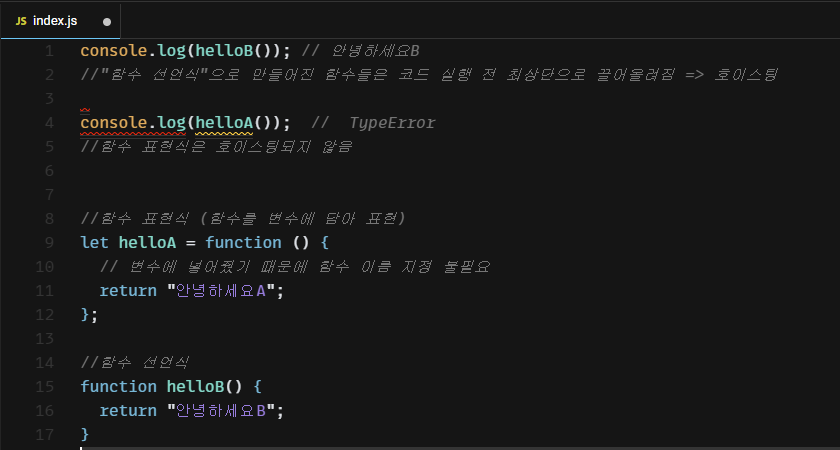
//함수 호출let area1 = getArea(10, 20); console.log("area1: ", area1); //area1: 200console.log("함수 실행 완료"); // getArea() 함수의 동작이 끝난 후 실행()소괄호 안에 매개변수 (함수에
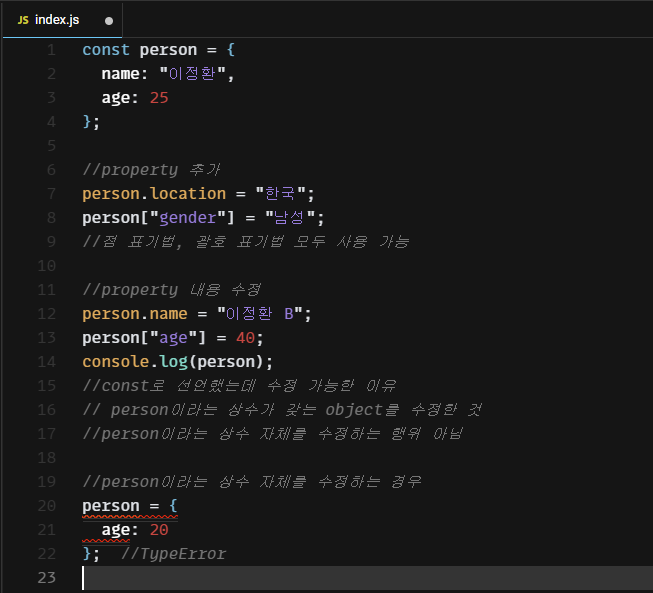
6.[React] JavaScript_객체(Object) 생성, 객체 property에 접근, value 꺼내 쓰는 법, 추가, 수정, 삭제

점 표기법 (객체 이름.프로퍼티 이름);괄호 표기법 (객체명"프로퍼티명")괄호 표기법을 사용하는 경우함수로 객체의 키를 통해 밸류를 받아올 때(동적인 파라미터를 전달받는 상황)key를 꺼내야 하는데 그 key가 고정되어 있지 않은 상황객체 property 추가, 수정
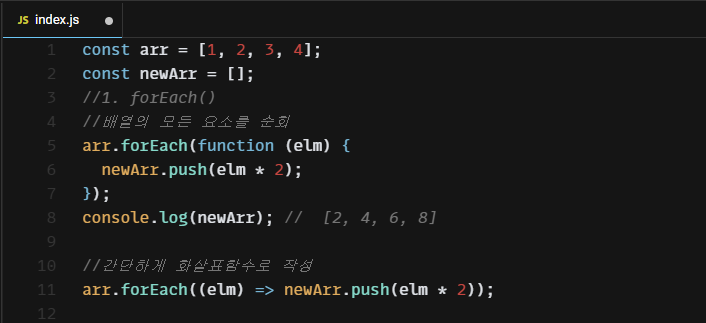
7.[React] JavaScript_배열(Array)생성, 요소 접근, 배열 순회, 배열 내장 함수(forEach, map, filter, sort, find, slice, concat 등)

배열도 객체와 마찬가지로 자료형 무관ex)배열 요소 접근 방법배열 이름index배열 요소 추가배열의 길이
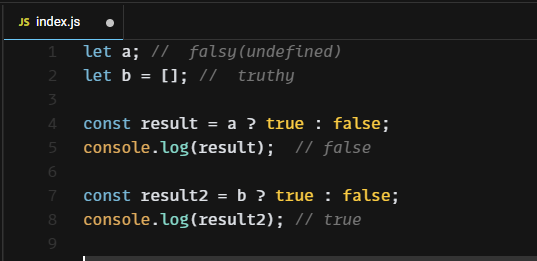
8.[React] JavaScript_Truthy&Falsy를 이용한 null과 undefined의 예외 처리

JavaScript가 기준을 가지고 true, false 판단불리언을 기대하는 문맥에서 true로 평가되는 값따로 거짓 같은 값(예: false, 0, -0, 0n, "", null, undefined와 NaN 등)으로 정의된 값이 아니면 모두 참 같은 값으로 평가됨
9.[React] JavaScript_삼항 연산자의 사용, 중첩 삼항 연산자

조건식 ? 참일 때 수행할 식 : 거짓일 때 수행할 식;삼항 연산자 조금 더 스마트하게 쓰기(truthy & Falsy 이용)중첩 삼항 연산자 사용가독성 측면에서 if 조건문을 활용하는 것이 더 낫다.
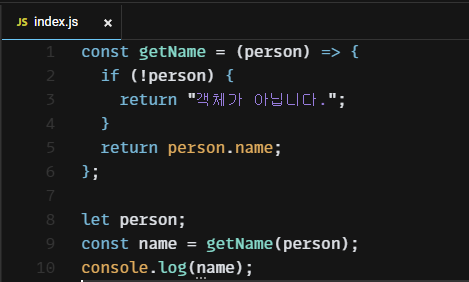
10.[React] JavaScript_단락 회로 평가(&&, ||, truthy & falsy), 조건문 업그레이드

왼쪽에서 오른쪽으로 연산하는 논리연산자의 연산 순서를 이용한 문법&&연산자||연산자truthy와 falsy를 사용한 단락 회로 평가기존에 이렇게 작성했던 코드를 단락 회로 평가를 이용하면 이런 식으로 활용 가능1\. person에 값을 할당하지 않았으므로 undefin
11.[React] JavaScript_비 구조화 할당(destructuring assignment) = 구조 분해 문법

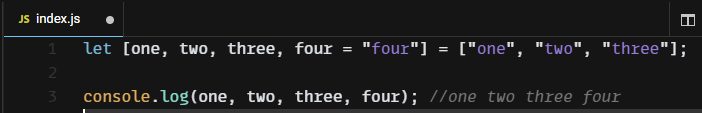
배열과 객체에서 원하는 값을 더 우아하게 뽑을 수 있는 방법(ㅎㅎ)구조 분해 문법비구조화 할당(구조 분해 할당) 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식비구조화 할당의 장점배열, 객체 내 값을 추출하는
12.[React] JavaScript_spread 연산자(배열과 객체를 한 줄로 펼치는 방법)

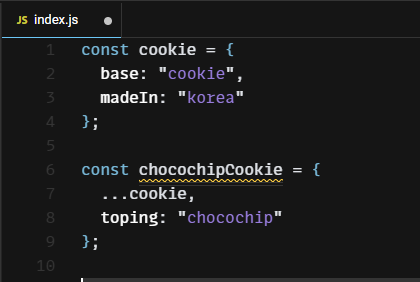
배열과 객체를 한 줄로 펼치는 방법...object객체의 중복되는 요소를 펼친다.base, madeIn 객체가 그대로 들어옴배열의 원소들을 순서대로 펼칠 수 있다. (배열 합칠 때 사용)배열 내장 함수 concat()을 사용해도 되지만concat과 달리 중간에 유연하게
13.[React] JavaScript_동기 & 비동기

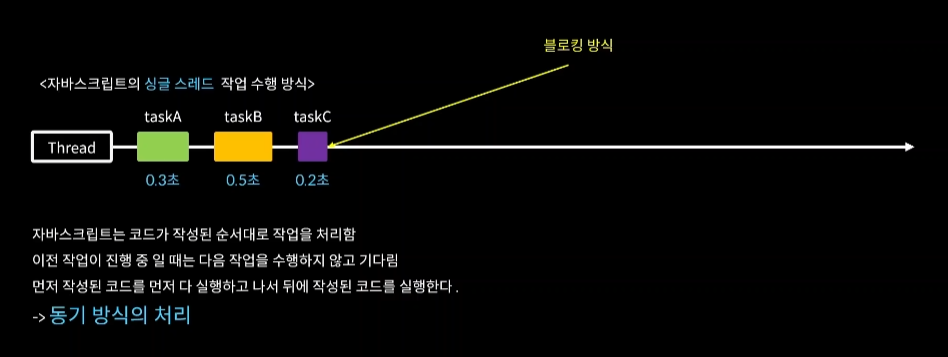
순서대로 실행하는 것과 그렇지 않은 것들Thread: 코드를 한 줄 한 줄 실행시켜 주는 주체 (일꾼)모든 프로세스에는 한 개 이상의 Thread(스레드)가 존재하여 작업을 수행한다.블로킹 방식: Thread에서 작업 하나가 수행되고 있을 때 다른 작업을 동시에 할 수
14.[React] JavaScript_Promise(콜백 지옥에서 탈출하기)

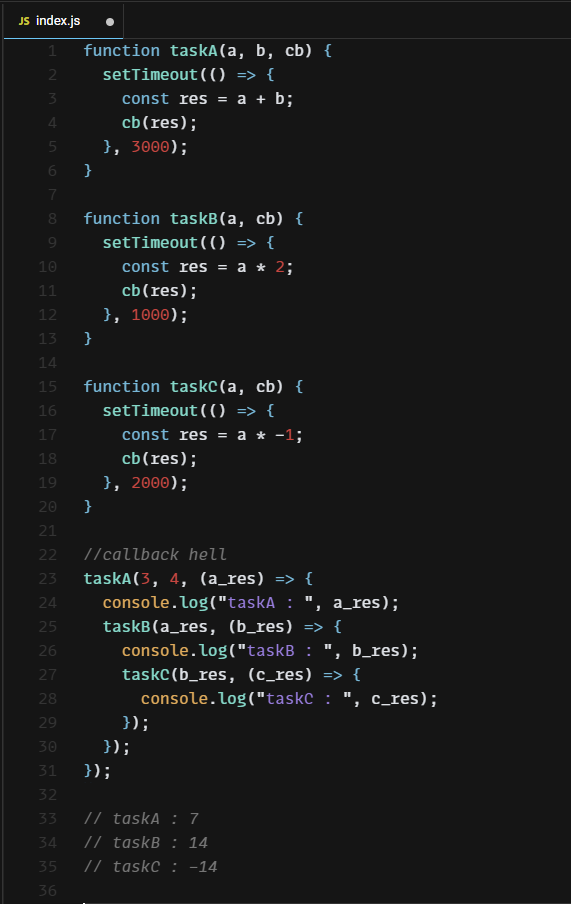
콜백 지옥 연속되는 비동기함수를 사용할 때 비동기함수의 결과값을 사용하기 위해서 콜백의 depth가 계속 깊어지는 현상 > ### Promise JavaScript의 비동기를 돕는 객체 이 promise 객체를 이용하면 비동기 처리의 결과값을 핸들링하는 코드를 비동기
15.[React] JavaScript_async & await(직관적인 비동기 처리 코드 작성하기)

Promise를 더 쉽고 가독성 있게 작성하는 법async를 함수 앞에 붙이면 이 함수는 자동적으로 promise를 반환하는 비동기 함수가 된다. => then을 사용할 수 있다는 뜻async를 붙여준 함수의 리턴값은 비동기 작업 객체 promise의 resolve의
16.[React] JavaScript_API & fetch

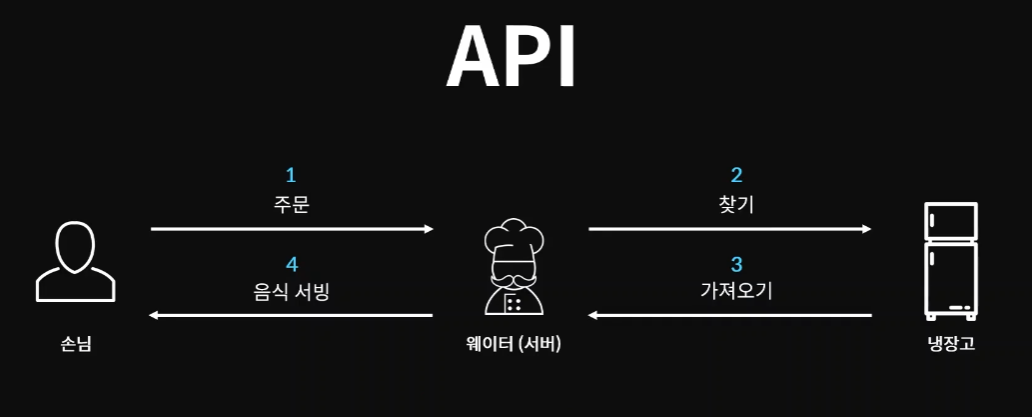
API(Application Programming Interface) 응용 프로그램 프로그래밍 인터페이스응용 프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스데이터를 가져와서 정보를 보는 방식과 유사Query:
17.[React] Node.js(사용 이유, 방법)

각 브라우저마다 사용하는 엔진이 있음safari - nitrofirefox - Spider MonkeyChrome - v8edge - chakraopera - presto브라우저에 내장된 자바스크립트 엔진을 사용해야 하므로 Js는 웹브라우저에서만 실행될 수 있음.=>
18.[React] Why React? (리액트를 사용하는 이유)

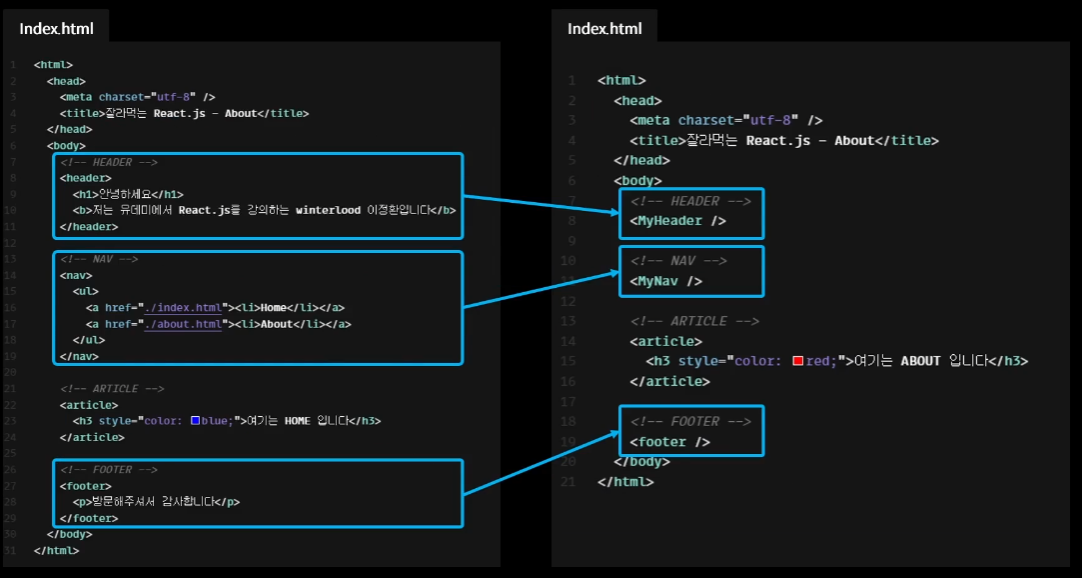
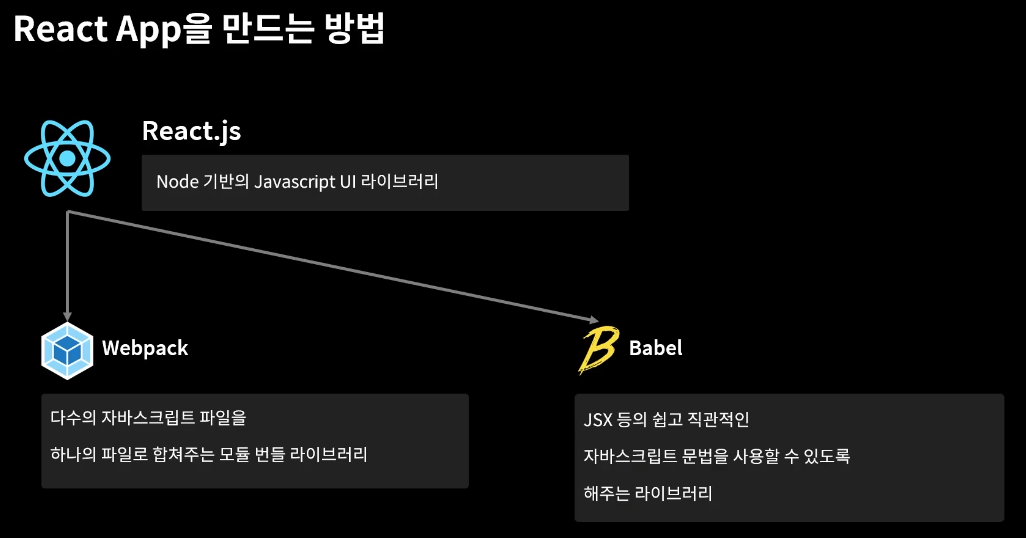
1\. component 기반의 UI 라이브러리이다.유지 보수 측면에서 좋음(중복 코드를 다 수정해야 하는 경우를 shotgun surgery라고 하는데 다른 파일, 다른 페이지에서도 공통적으로 사용하는 코드는 컴포넌트로 제작해서 재사용).2\. 선언형 프로그래밍 방
19.[React] CRA(Create React App)

CRA란?Boiler Plate: 이미 기초적인 세팅이 완료된 패키지CRA 설치npx: 설치되어 있지 않은 패키지를 딱 한 번만 쓰고 싶을 때 사용하는 npm 도구명령어 npx create-react-app 프로젝트명에러 발생 시 참고 https://jeon
20.[React] JSX 개념, 문법

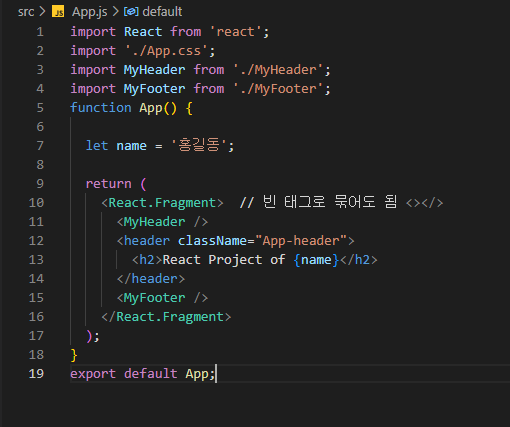
HTML with JavaScriptJavascript에 XML을 추가한 확장한 문법JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다.브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.JSX는 하나의
21.[React] State(상태)

계속해서 (동적으로) 값이 변화하는 특정 상태상태에 따라 각각 다른 동작을 함ex) Dark ModeTheme: Light <=> Theme: Dark(Counter.js)1\. import React, {useState} from "react";2\. Count
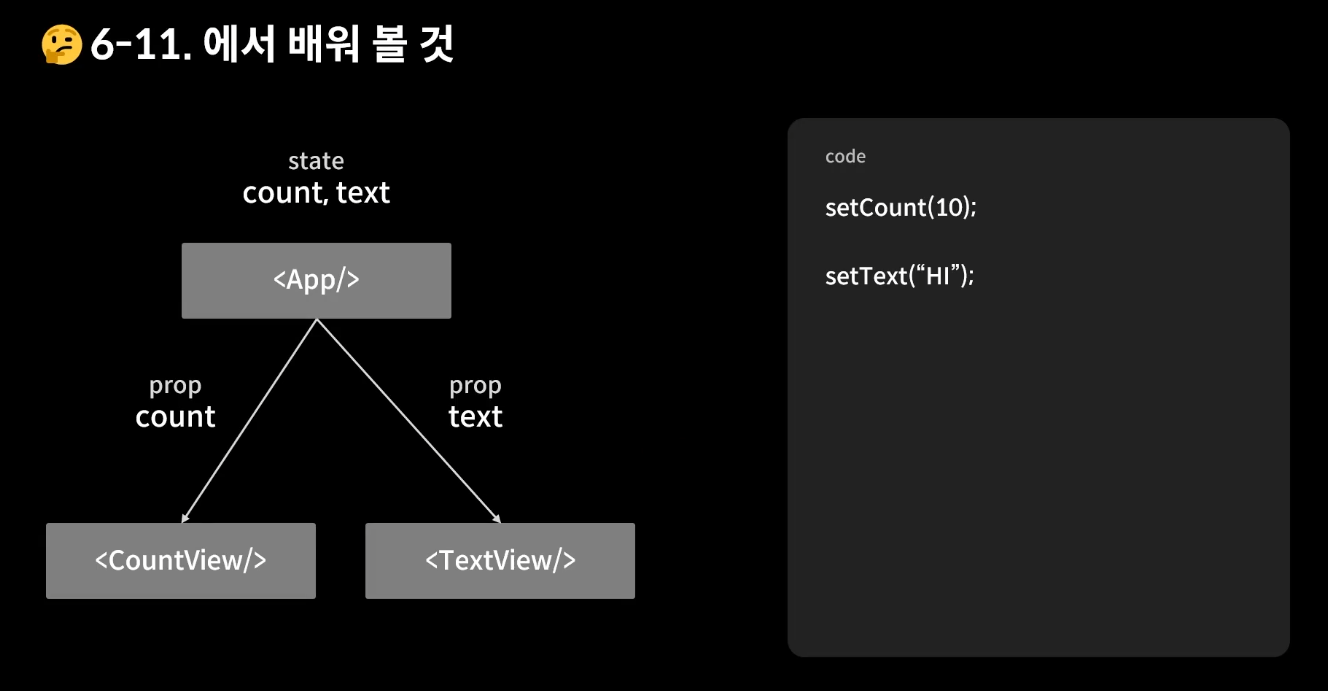
22.[React] Props

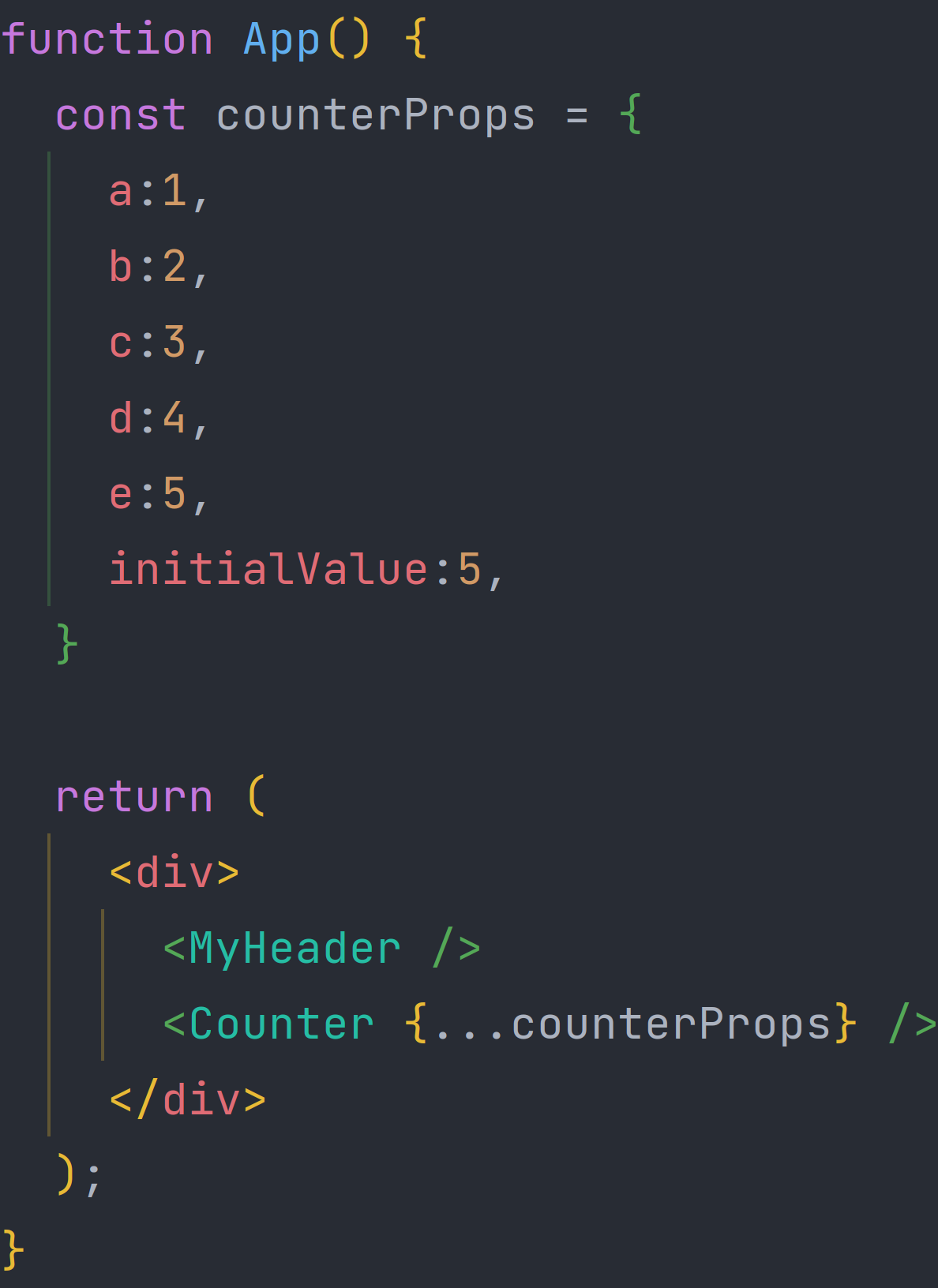
컴포넌트에 데이터를 전달하는 방법
23.[React] 사용자 입력 처리(UseState with <input/>)

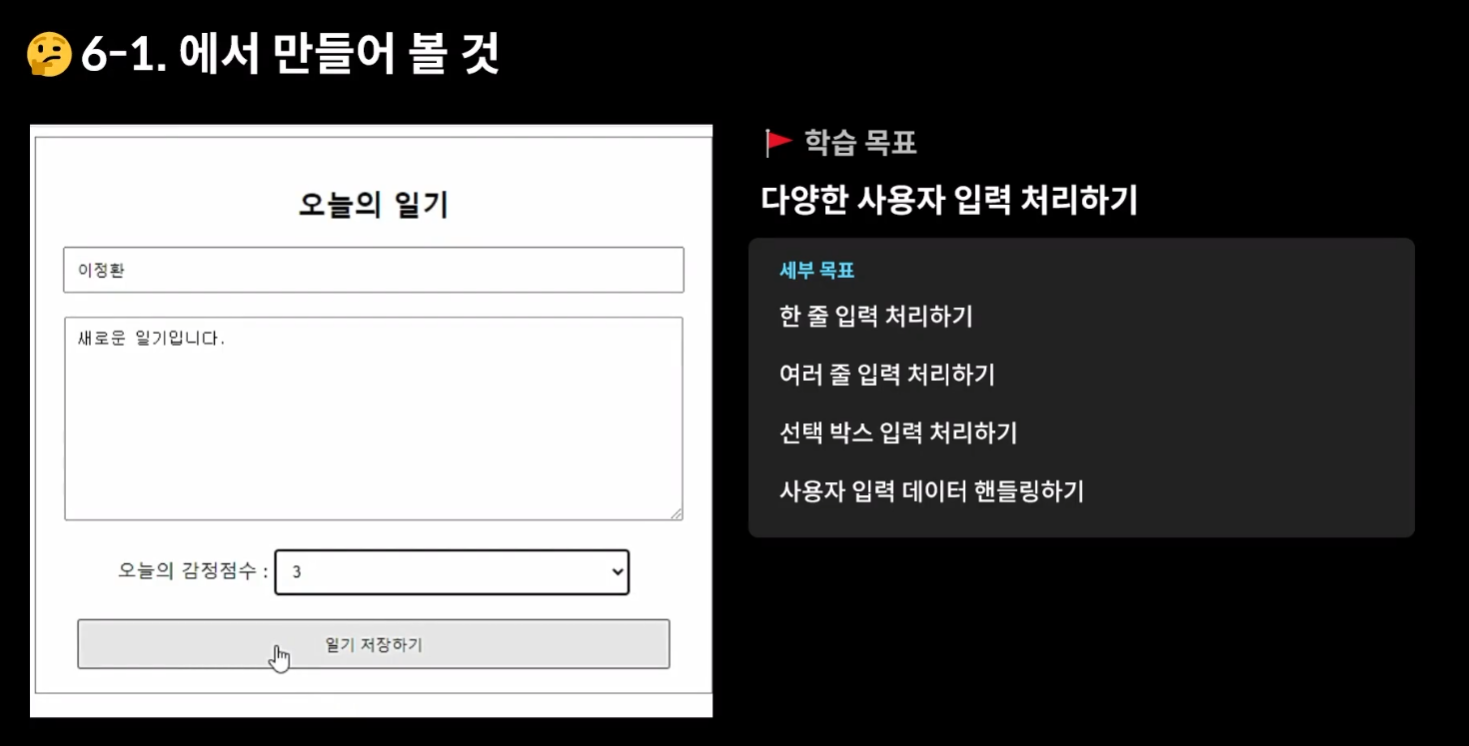
UseState with <input/>React에서 사용자 입력 처리강의 추가 자료: https://codesandbox.io/s/chapt-1-otxc8작업 순서1\. 기본 세팅npx create-react-app simplediary파일들 상위 폴더
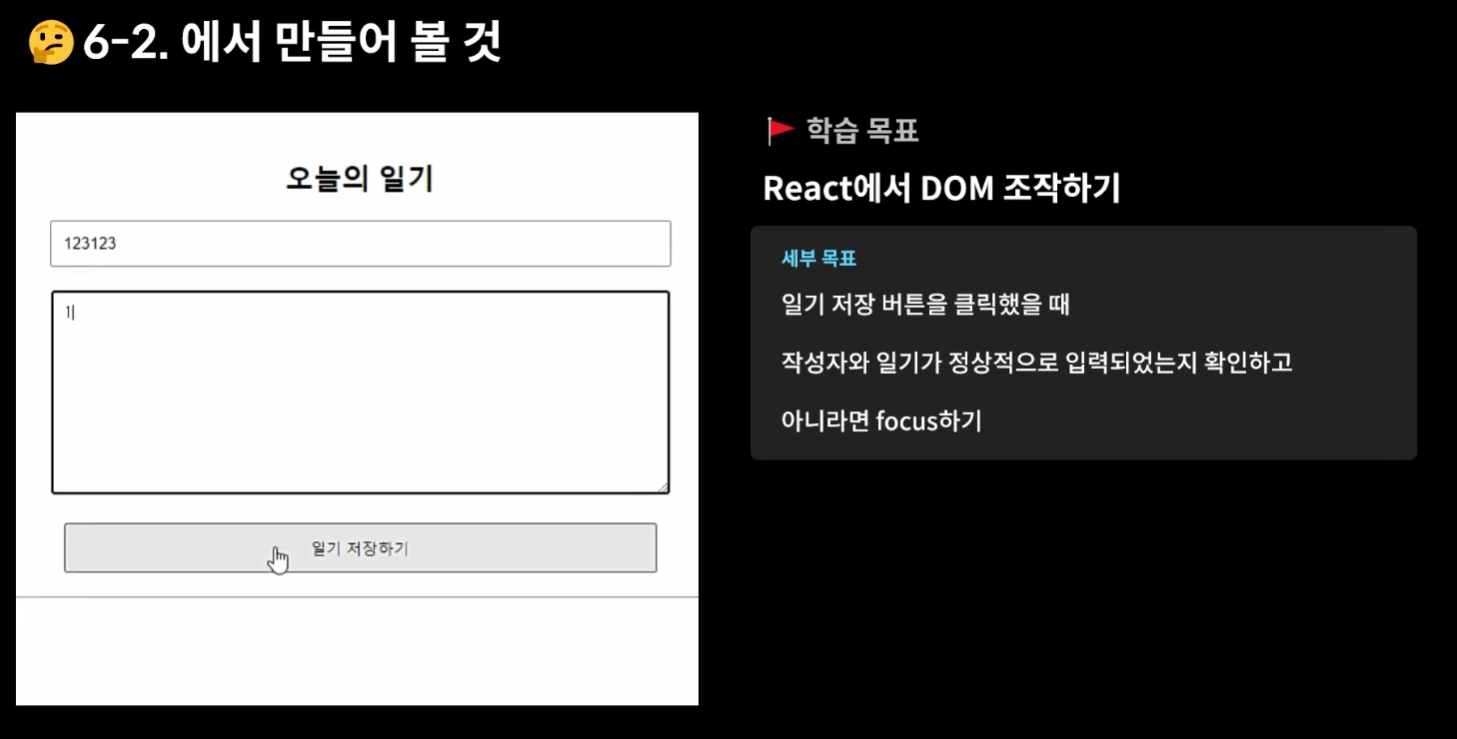
24.[React] DOM 조작하기_useRef

입력창 최소 길이 제한alert 띄우는 건 좋은 사용자 경험(UX)이 아니므로 focus를 주는 방향으로 제작한다.focus를 주기 위해선 어떤 DOM element에 focus를 줘야 하는지 JavaScript 코드가 알고 있어야 하는데 React는 DOM요소를 선택
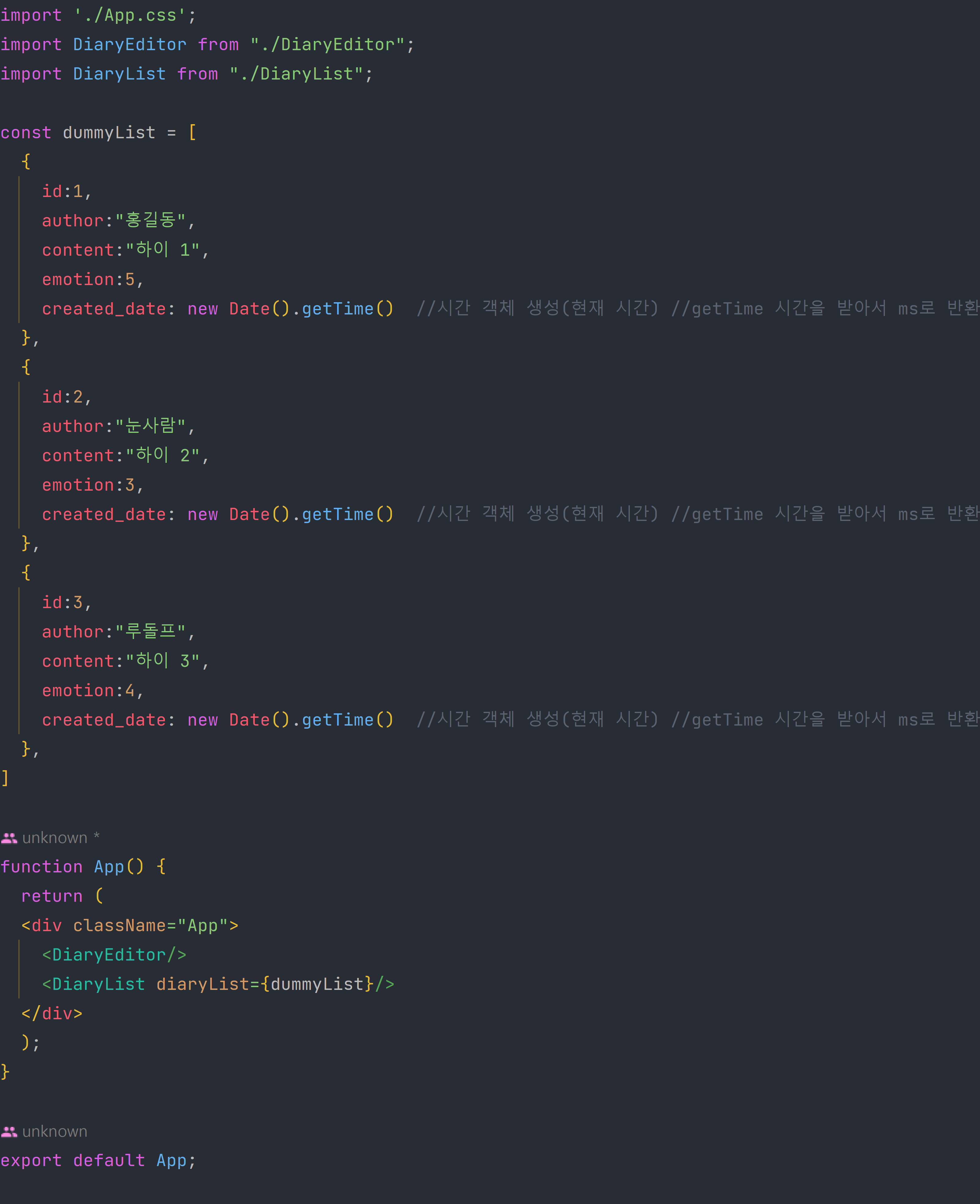
25.[React] 리스트 렌더링(조회)

배열에 아이템들을 저장해서 리스트 형태로 렌더링하기 React에서 배열은 게시글, 리스트 등 피드를 표시하는 데 자주 사용됨
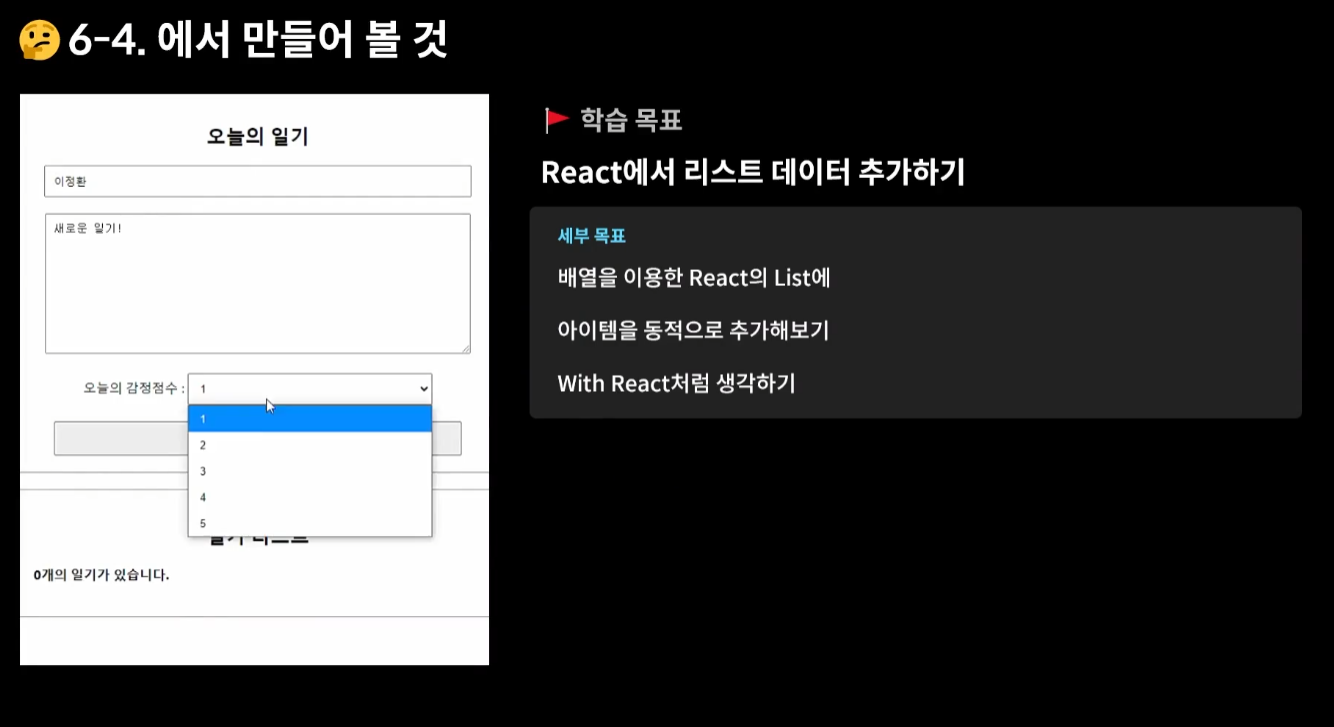
26.[React] 리스트 데이터 추가(React의 단방향 데이터 흐름, 역방향 event 흐름)

리액트로 프로젝트 할 때 실제로 펜을 잡고 컴포넌트 트리를 많이 그리게 될 것리액트에서는 같은 레벨의 컴포넌트끼리 데이터를 주고받을 수 없음 => 단방향 데이터 흐름DiaryEditor의 데이터를 DiaryList로 끌어오려면 공통 부모 요소로 끌어올려서 해결부모 컴포
27.[React] 리스트 데이터 삭제

데이터 삭제1\. 각각의 아이템에 삭제 버튼 만들기2\. 삭제 버튼 누르면 그 아이템을 뺀 배열로 (App.js) data를 업데이트 시키기(App.js) onDelete함수 만들기(Diaryitem.js)이 onDelete함수를 호출할 수 있어야 하므로 (DiaryI
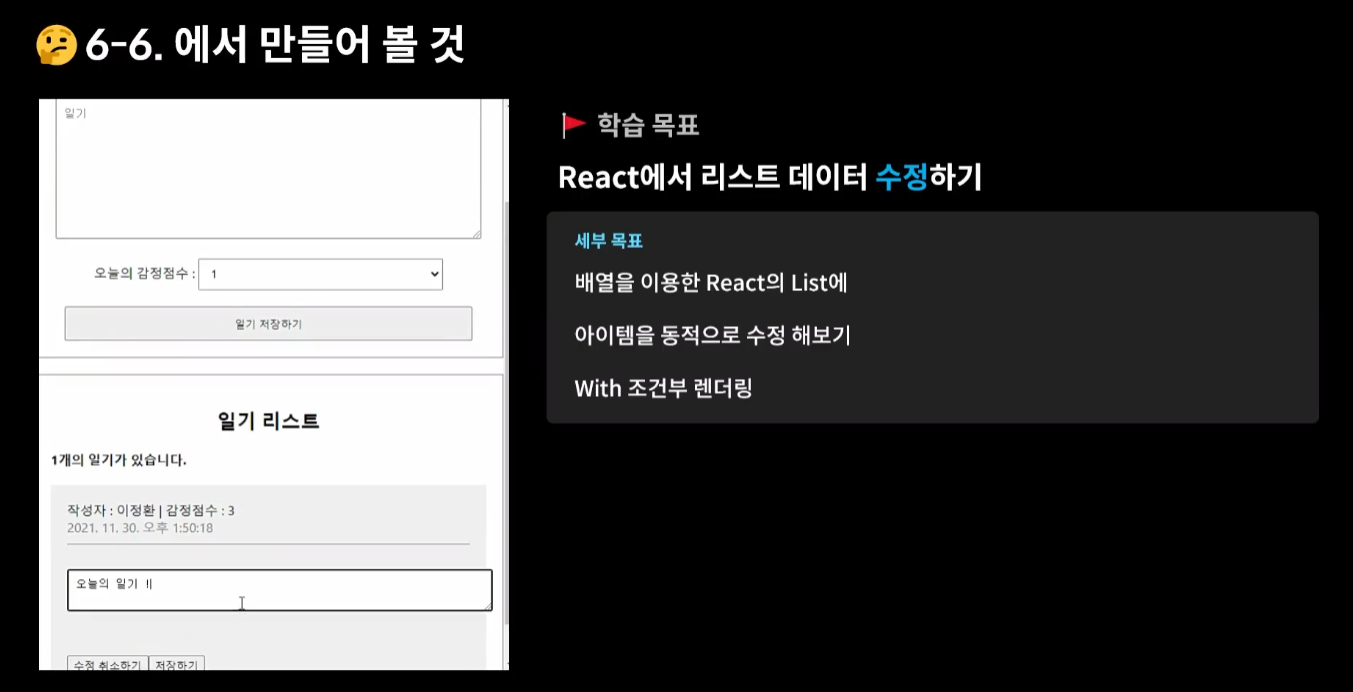
28.[React] 리스트 데이터 수정

배열의 데이터를 동적으로 수정하기데이터 수정1\. 각 item에 수정하기 버튼 추가2\. 수정하기 버튼을 누르면 어떻게 될지 생각해보기일기의 본문을 수정할 수 있는 form이 나타나야 함=> (DiaryItem.js)수정 중인지 아닌지 알 수 있는 state 만들기to
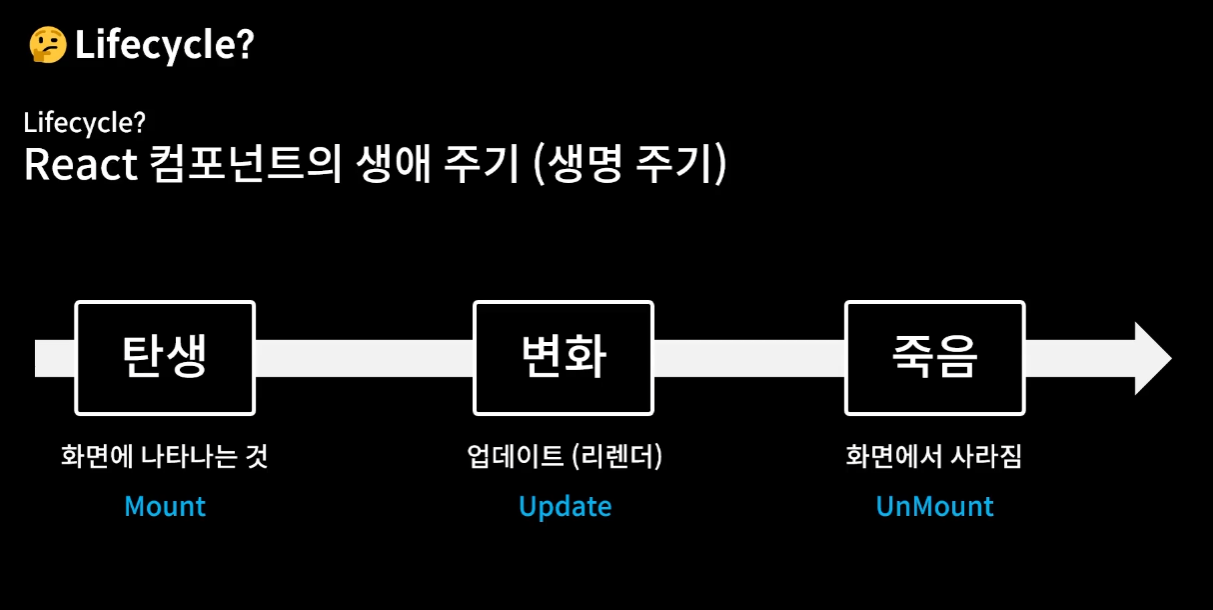
29.[React] React Lifecycle 제어_useEffect

React의 생명주기를 제어하고 관리하는 방법어떤 프로그램이 실행되고 종료되는 과정을 나타내기 위해서도 사용Mount => Update => UnMountReact는 기본적으로 Lifecycle마다 실행할 수 있는 메서드를 가지고 있음(but 클래스형 컴포넌트에서만 사
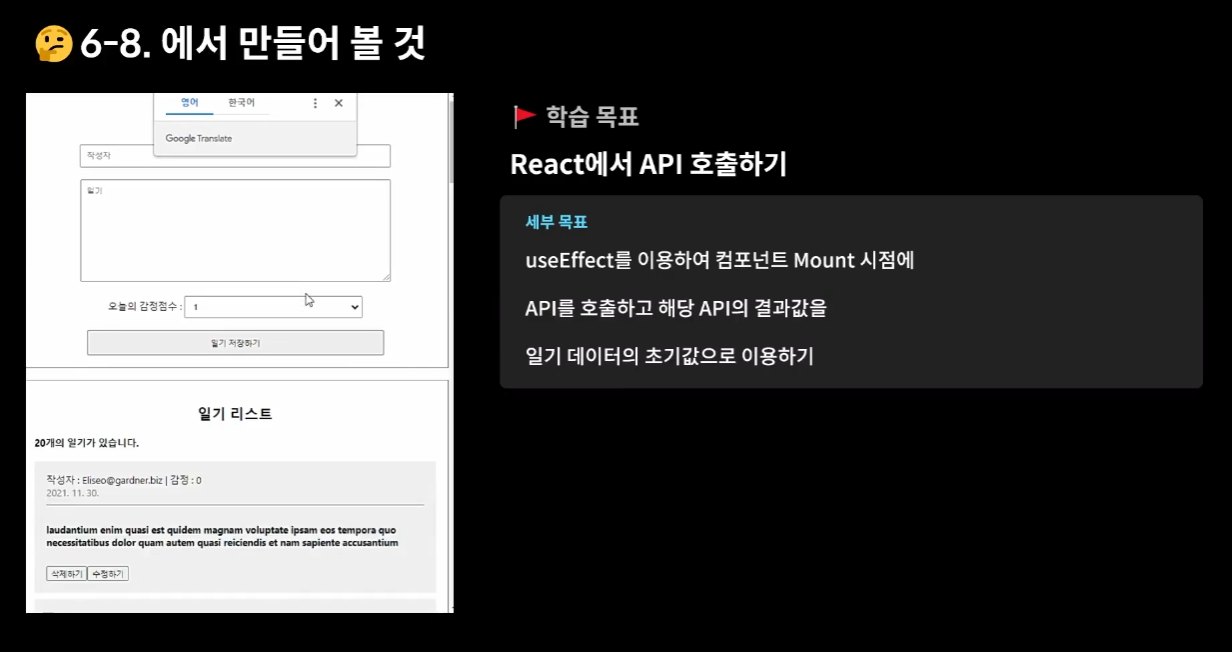
30.[React] React에서 API 호출_useEffect X fetch

JSON placeholder의 API 가져올 것https://jsonplaceholder.typicode.com/comments를 가져오자API 주소: https://jsonplaceholder.typicode.com/comments(App.js)컴
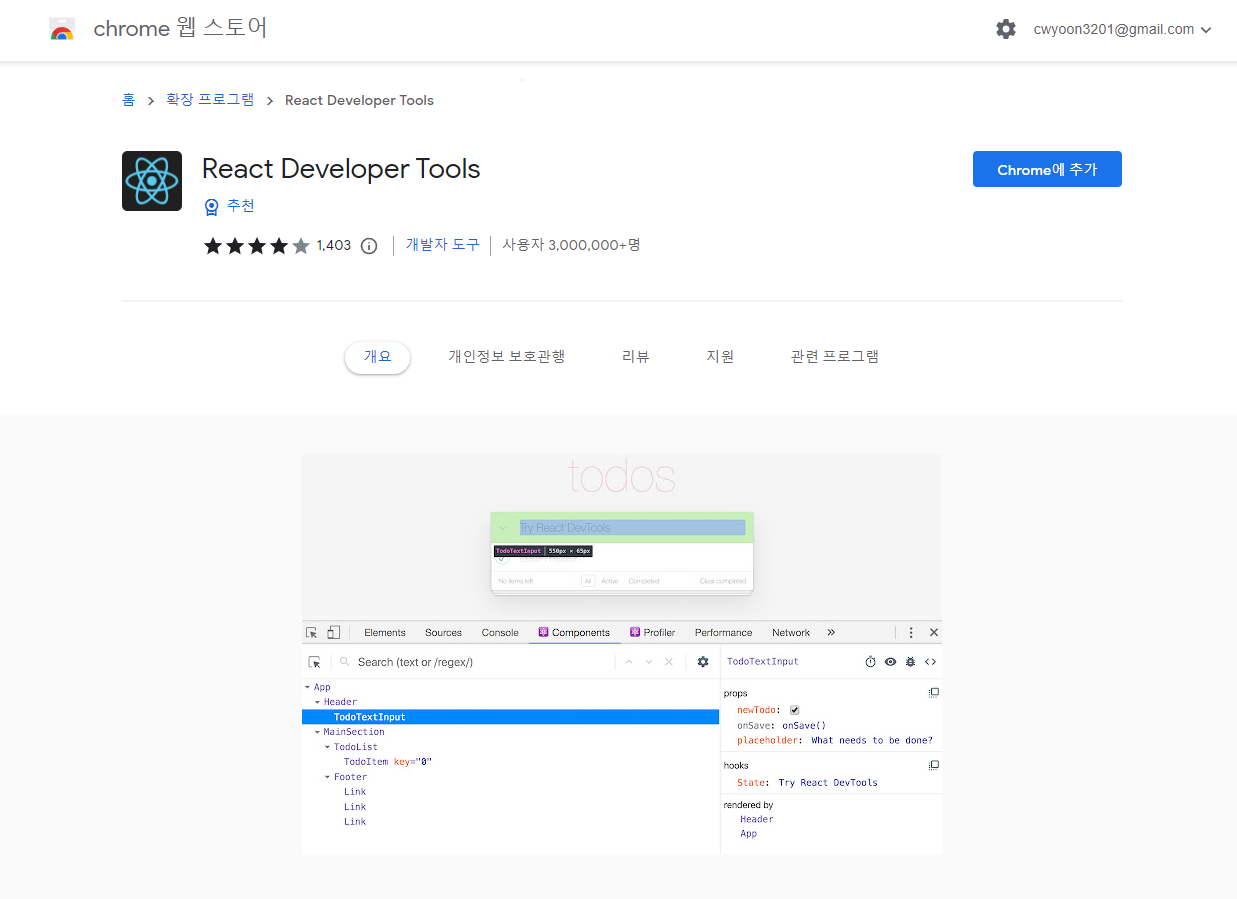
31.[React] Tip) RDT(React Developer Tools) 리액트 개발자 도구

React Developer ToolsReact 개발 시 생산성을 높여주는 개발자 도구크롬 확장 도구크롬 웹스토어 : https://chrome.google.com/webstore/category/extensions?hl=ko개발자도구 - component 항
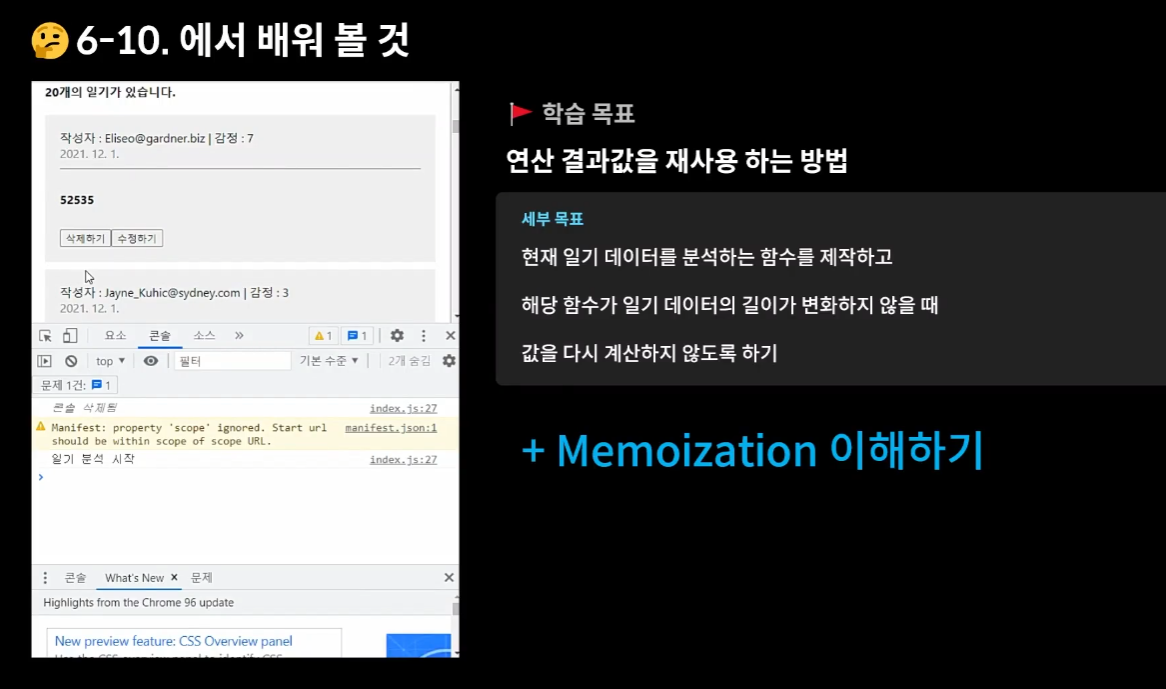
32.[React] 성능 최적화1 - 연산 결과 재사용_useMemo

33.[React] 성능 최적화2 - 컴포넌트 재사용_React.memo

34.[React] 성능 최적화3 - useCallback(컴포넌트 & 함수 재사용)

React Developer Tools를 이용해 불필요하게 리렌더링 되는 컴포넌트들을 찾을 수 있다.ex) 일기 삭제하기 버튼을 눌렀는데 작성하는 부분이 highlight 되어 리렌더링 됨을 알 수 있음컴포넌트 렌더링 일어나는 경우본인이 가진 state 변화부모 컴포넌
35.[React] 성능 최적화4 - 프로젝트 전체 최적화(useCallback)

useMemo, React.memo, useCallback을 이용하여 프로젝트 전체 최적화Problem) 아이템 하나 삭제 시 나머지 아이템 리렌더링 되는 문제=> DiaryItem 컴포넌트 최적화(DiaryItem.js)1\. React.memo로 컴포넌트 전체 묶어
36.[React] 프로젝트 업그레이드1_복잡한 상태 관리 로직 분리_useReducer

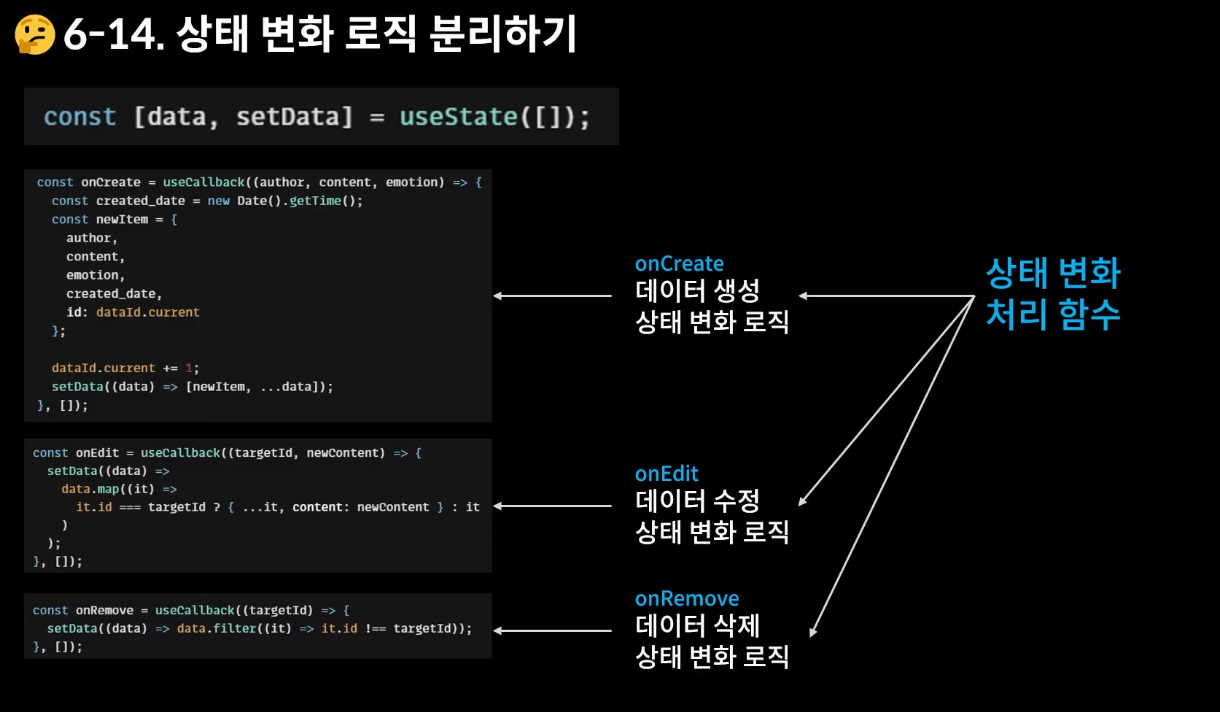
완성된 프로젝트 업그레이드1\. 복잡한 상태 변화 로직을 컴포넌트로부터 분리하기(App.js)onCreate, onEdit, onRemove 함수는 data를 참조해야 하기 때문에 컴포넌트 바깥으로 뺄 수 없었음But, 컴포넌트가 무거워지는 건 안 좋음=> useRed
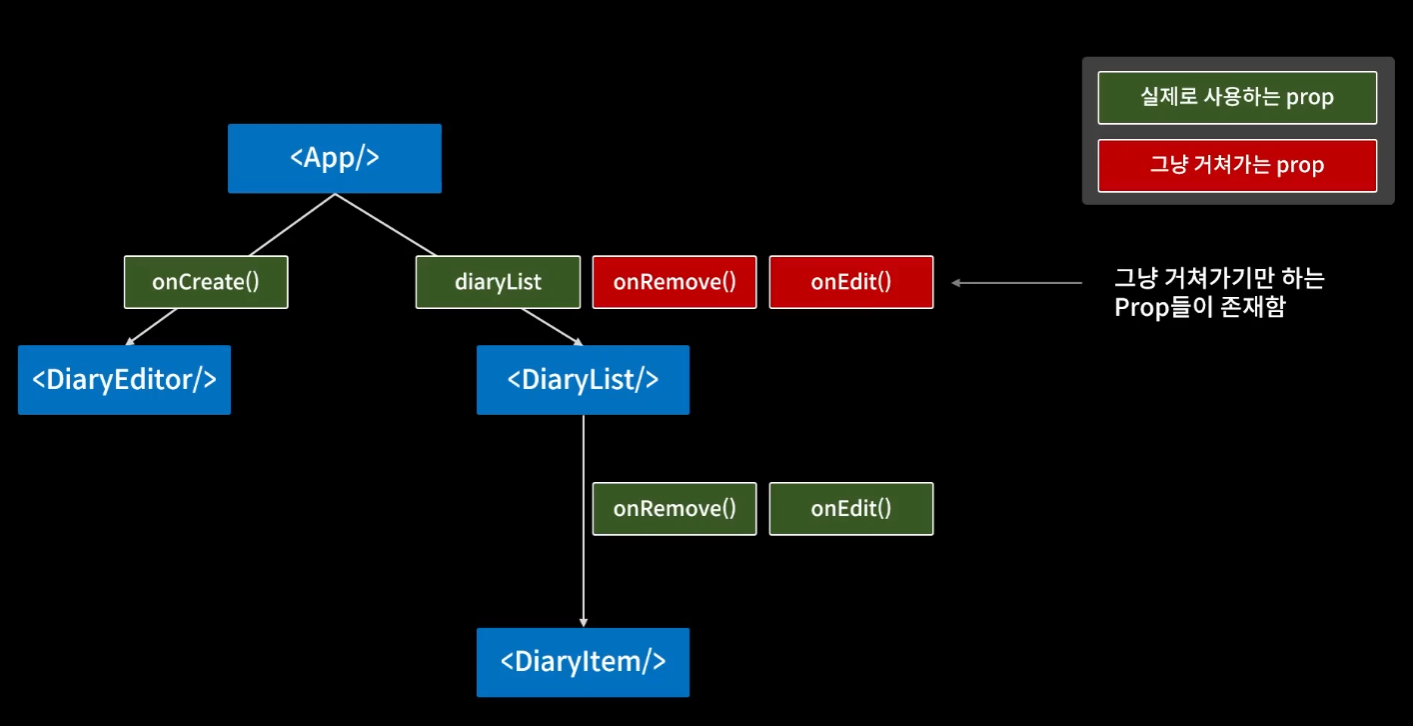
37.[React] 프로젝트 업그레이드2_컴포넌트 트리에 데이터 공급(Props Drilling 해결)_Context

Context API \_ 리액트의 컴포넌트 트리에 전역적으로 데이터 공급(지금까지 만들었던 리액트 다이어리 프로젝트의 계층 구조)Props Drilling(리액트의 단방향 데이터 흐름 때문)\_비효율적 => 개선하자!\+++ Props Drilling 문제 해결1\.
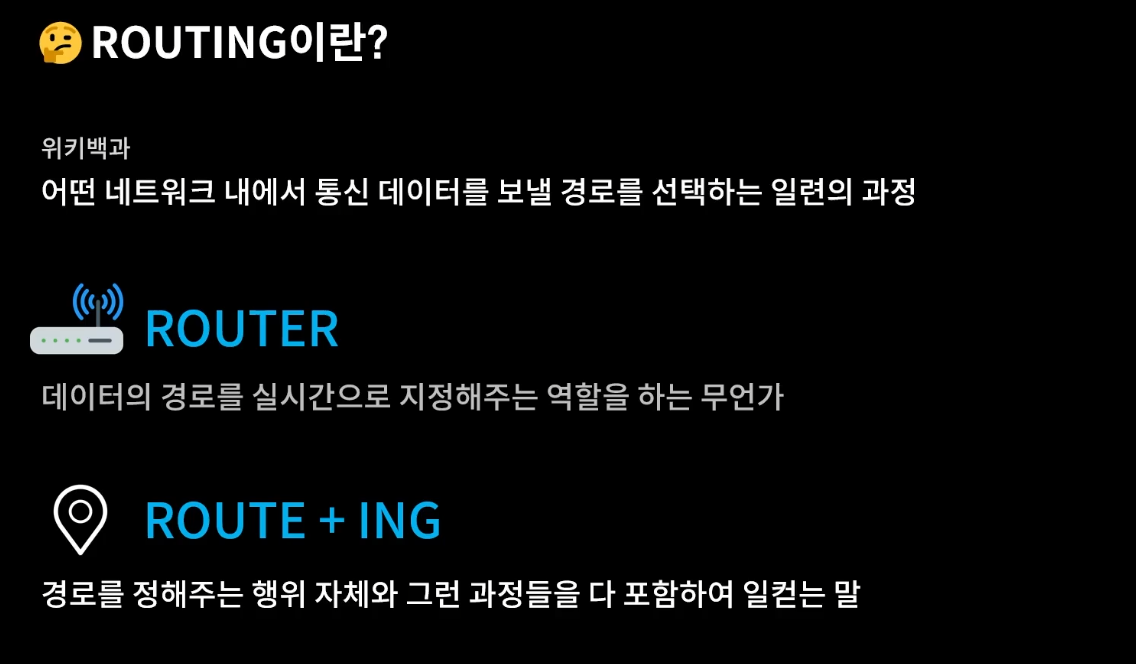
38.[React] Page Routing_개념, SPA & CSR

페이지 3개짜리 웹앱 만들 것요청에 따라 웹 서버가 알맞은 페이지를 선택하고 반환하는 과정MPA(Multipage Application)여러 개의 페이지를 준비했다가 요청하면 적절한 경로에 따라 페이지를 보내는 방식단점: 페이지 이동 시 새로고침 됨MPA는 전통적인 웹
39.[React] Page Routing_React Router

React Router 설치npm install react-router-dom(package.json)에서 설치 확인