Why React.js?
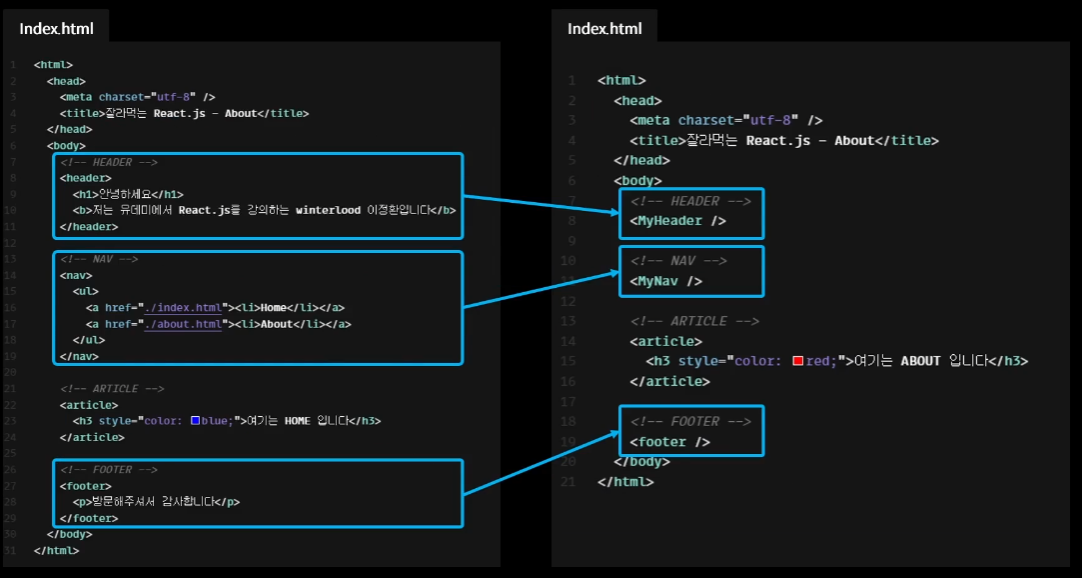
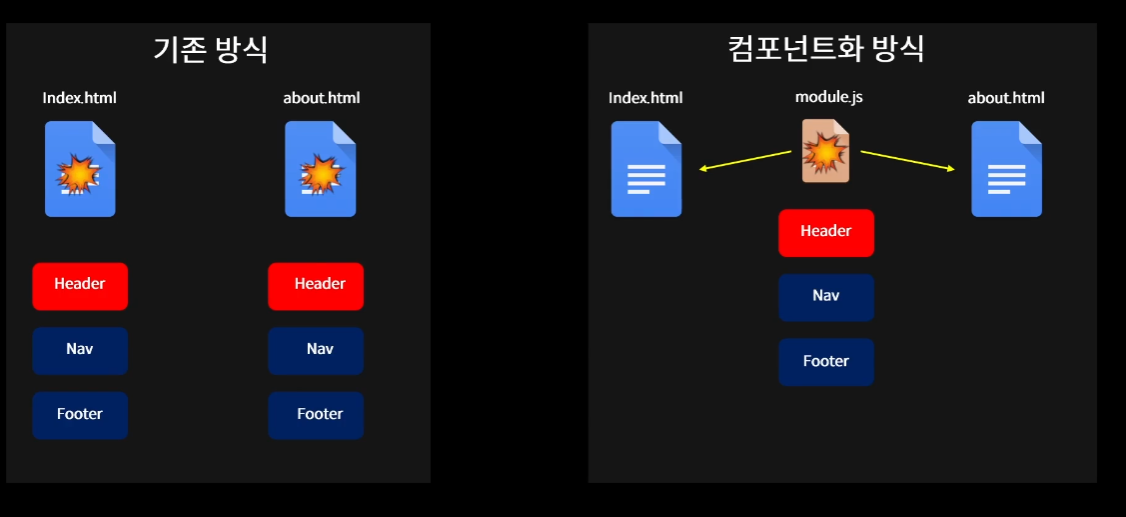
1. component 기반의 UI 라이브러리이다.
유지 보수 측면에서 좋음
(중복 코드를 다 수정해야 하는 경우를 shotgun surgery라고 하는데 다른 파일, 다른 페이지에서도 공통적으로 사용하는 코드는 컴포넌트로 제작해서 재사용)
.
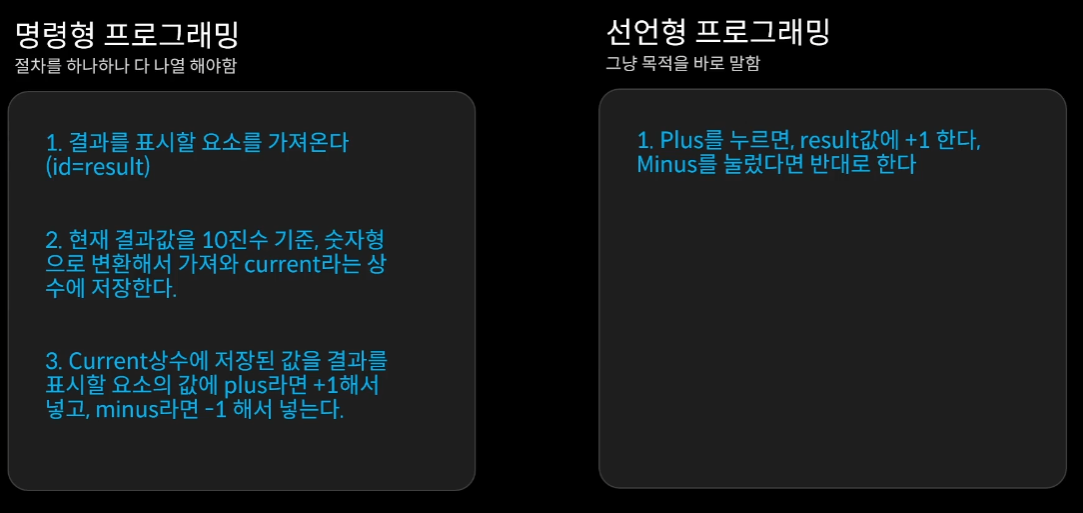
2. 선언형 프로그래밍 방식
명령형 프로그래밍 - ex) jQuery
선언형 프로그래밍 - ex) React
.
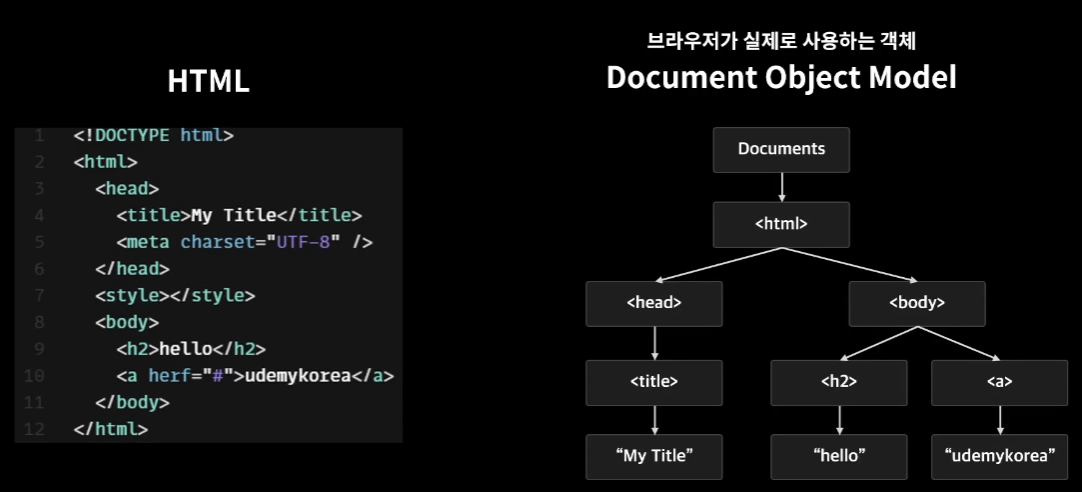
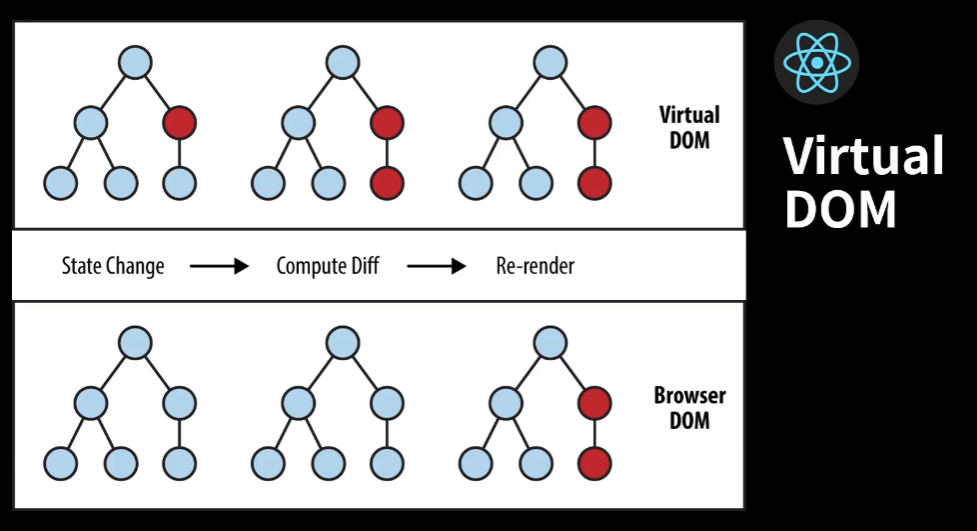
3. Virtual DOM(가상돔)
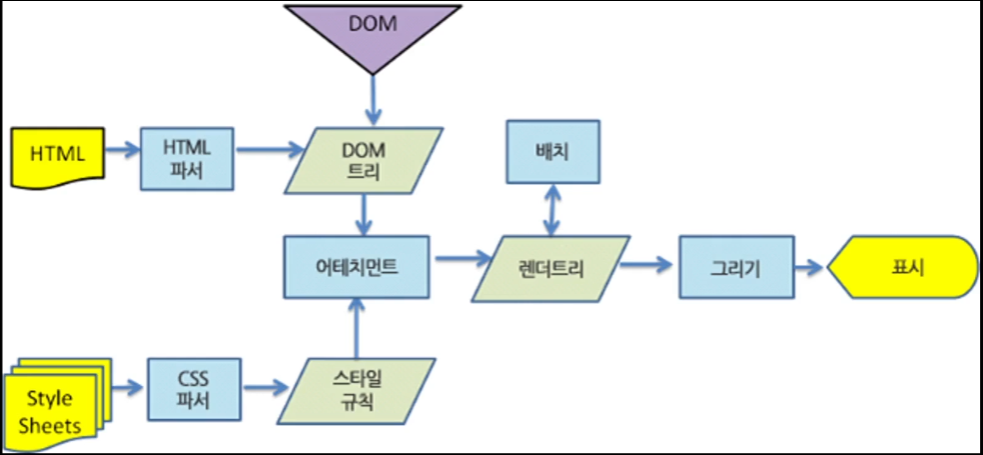
DOM이란?
브라우저가 HTML을 편하게 해석해 놓을 수 있게 트리 형태로 변환해 놓은 객체
변환된 DOM은 이런 흐름으로 화면에 나타난다.
DOM을 계속 변경하는 일이 발생하면 (새로운 내용 추가, 수정, 삭제) 위 작업이 필요 이상으로 반복 수행된다. => 성능 저하의 문제
=>Virtual DOM(가상돔)을 사용하자.
가상 돔은 화면에 실제로 그리지 않음 (렌더링 과정 X)
변화된 부분을 가상 돔에 미리 업데이트 시킨 후 한 번에 업데이트 할 수 있는 부분을 다 모아서 리얼 돔에 올린다. (렌더링 O)