Firebase란?
구글에서 운영하고 있는 웹, 모바일 개발 플랫폼.
손쉽게 앱을 만들고, 유지 보수하고 확장시킬 수 있도록 여러 가지 기능, 툴 셋을 제공한다 (Authentication, Analytics, Storage, Hosting etc.)
원래 서버 개발자가 특히 신경 써야 할 서버, 인증, DB 관련 기능들을 구글 자체적으로 제공하고 쉽게 scale up까지 가능하기 때문에 개발자들은 온전히 좋은 사용자 경험을 전달하는데만 신경을 쓰면 된다.
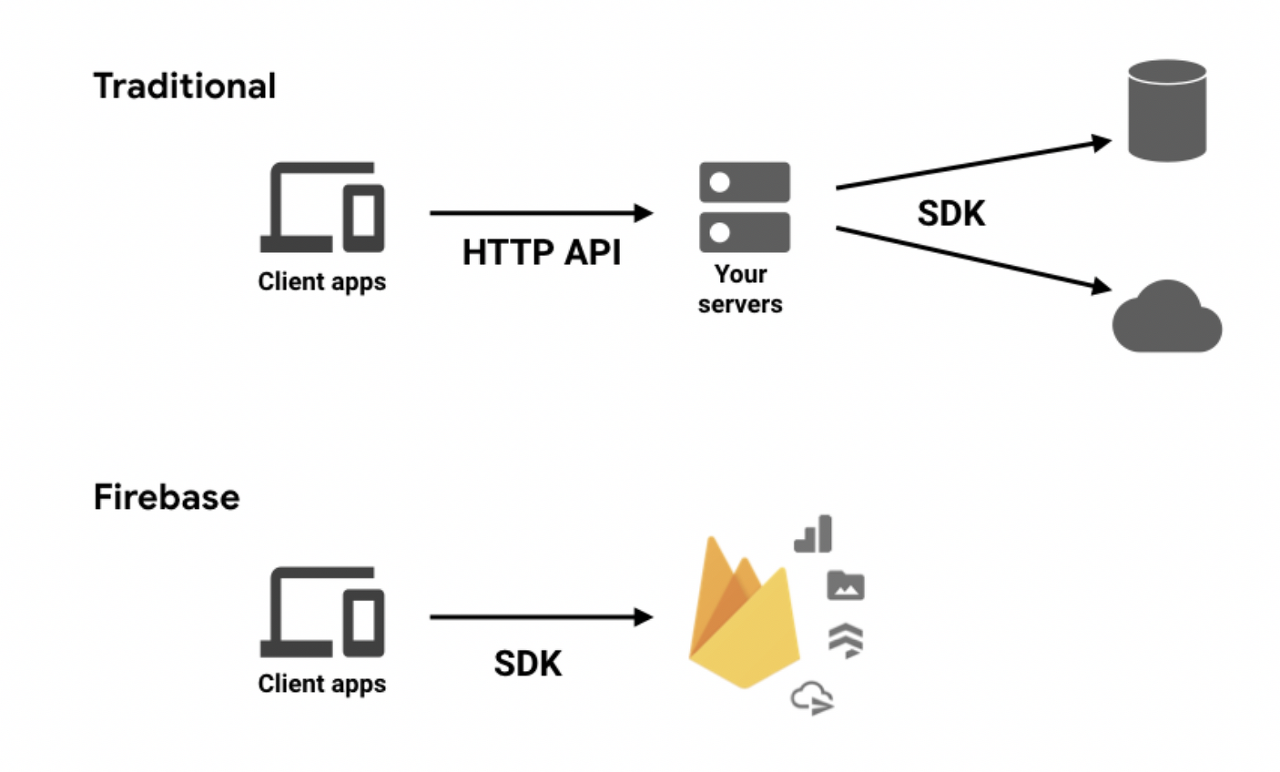
위가 기존 클라이언트에서 백엔드 서버에 API 엔드포인트에 요청을 하면 서버에서 응답하는 방법이고 아래가 Firebase를 통해서 앱을 개발했을 때의 프로세스다.
따로 관리해야 할 서버가 없기 때문에 클라이언트 측에서 바로 Firebase에서 제공하는 API를 사용하여 기능들을 구현하는 게 가능하다.
물론 백엔드 개발자 없이 한계는 있을 수 있지만, 초기 프로토타입이나 작은 규모의 앱 정도는 프론트엔드 개발자가 혼자서도 전부 개발할 수 있을 만큼 수많은 기능들을 제공한다.
Cloud Firestore (클라우드 파이어 스토어)
아마 파이어 베이스를 사용한다면 가장 많이 쓰게 될 녀석이다.
클라우드에 호스팅 된 noSQL(비 관계형) 데이터베이스로 앱에서 사용될 데이터를 저장, 싱크하고 손쉽게 쿼리까지 할 수 있도록 해준다.
클라이언트 측에서 실시간으로 업데이트를 확인할 수 있는 Realtime Database 도 존재한다.
유사 제품 - AWS DynamoDB, MongoDB atlas
출처: https://mingeesuh.tistory.com/entry/Firebase-파이어베이스란-주요-기능들과-유사-제품들 [코딩마차:티스토리]
파이어스토어(firestore)는
컬렉션(collection)과 문서(document)로 이루어져 있습니다.
그리고 문서(document)에 key 와 value 값을 넣어주시면 됩니다.
자 그럼 이 데이터를 어떻게 가져올 수 있을까요?
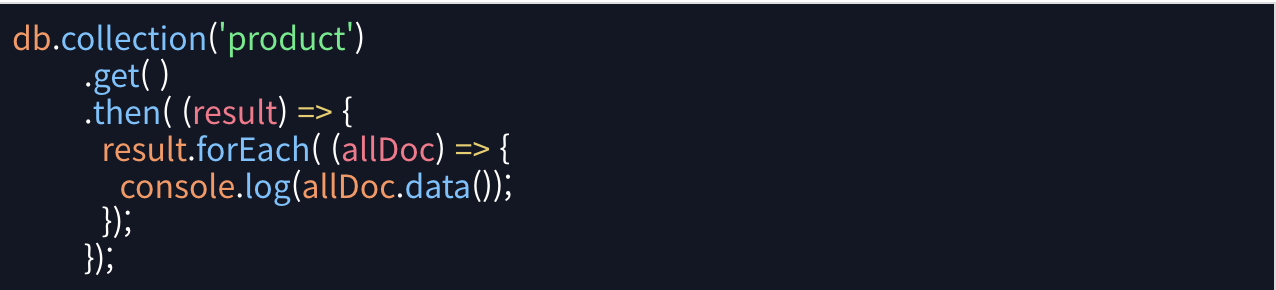
아래와 같은 코드를 이용해서 가져올 수 있습니다.
db.collection('blog').get() 이렇게 코드를 친다면
blog 컬렉션에 있는 모든 도큐먼트를 가져오게 됩니다. 모조리 전부 다!!
만약에 결과를 자세하게 콘솔창에서 보고 싶다면
then에 함수를 넣고 그 파라메터에 변수를 선언하고 콘솔로그에 담아서 보면 됩니다.
함수는 화살표 함수로 해도 됨.
만약 콘솔에 데이터를 찍어보면 엄청나게 많은 정보들들 볼 수 있게된다.
출처: https://gnews365.tistory.com/entry/파이어베이스-Firestore-Database-데이터-가져오기?category=985074 [생각하며 글을 쓰는 사람:티스토리]
Q.파이어스토어에서 데이터를 가져오기까지 기다렸다가 가져오는데 성공하면 alert을 띄워 알려주려고 합니다. 어떤 방법을 써서 구현할 수 있을까요?
db.collection() .get() .then((result) => alert('success'));