React의 주요 작업은 구성 요소가 화면에 렌더링되기를 원하는 것과 일치하도록 DOM을 수정하는 방법을 파악하는 것이고 "mount"(DOM에 노드 추가), "unmount"(DOM에서 노드 제거), "update"(DOM에 이미 있는 노드 변경)를 통해 이를 수행합니다.
1. Initialization
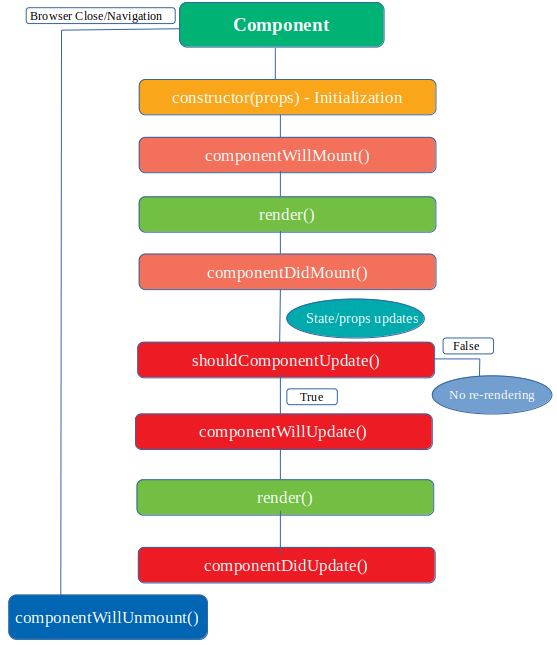
This is the phase in which the component is going to start its journey by setting up the state and the props. This is usually done inside the constructor method.
2. Mounting
is the phase in which our React component mounts on the DOM (i.e., is created and inserted into the DOM).
This phase comes onto the scene after the initialization phase is completed. In this phase, our component renders the first time.
3. Updating
After the mounting phase where the component has been created, the update phase comes into the scene. In this phase, the data of the component (state & props) updates in response to user events like clicking, typing and so on.
4. Unmounting
This is the last phase in the component’s lifecycle. the component gets unmounted from the DOM in this phase.