React가 뭐지?
- UI를 효율적으로 구축하기 위한 Javascript 기반 라이브러리 (프레임워크)
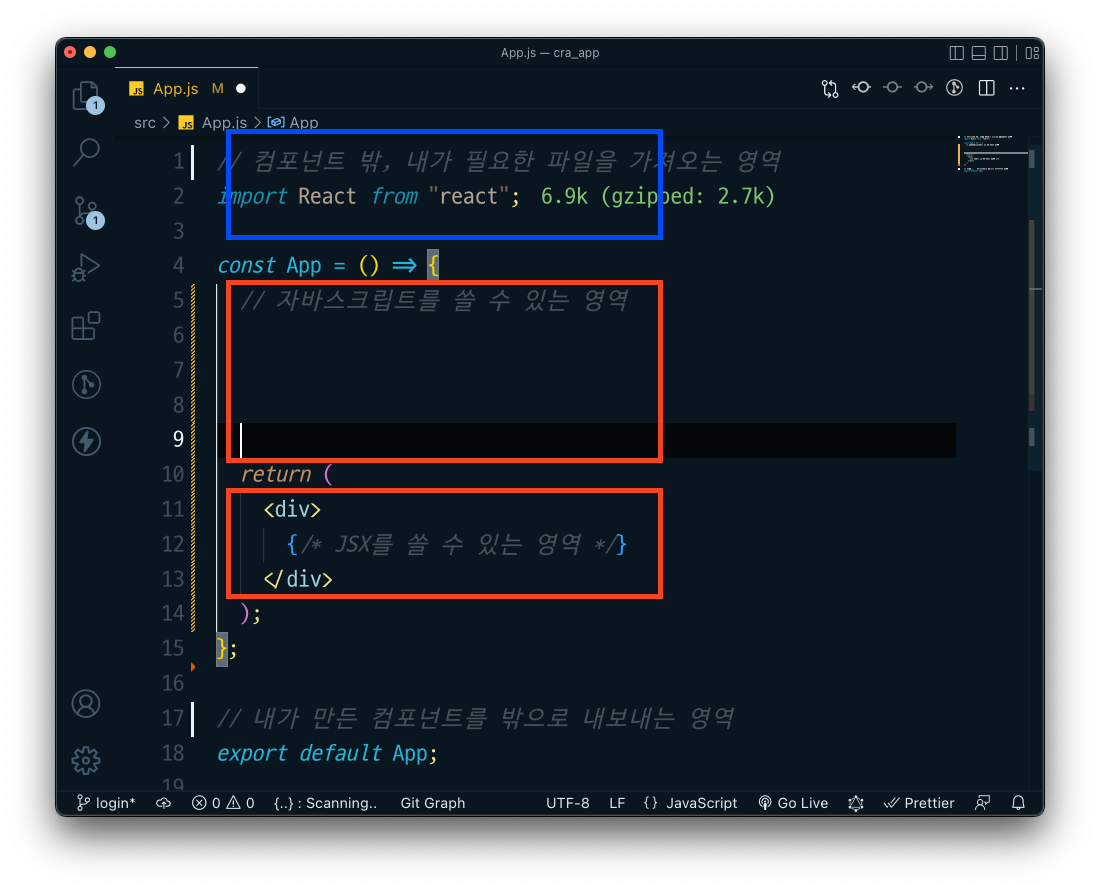
- 컴포넌트 기반이라고 함~ (Component based)
- SPA(Single Page Application)이나 복잡한 사이트 개발할 때 사용 (페이스북처럼 한 화면에서 모든 내용을 볼 수 있는 사이트)
- Component는 뭐야?
하나의 코드 블록이라고 생각하면 됨. 리액트에서는 함수를 의미
- 반드시 주의해야 할 점
- 컴포넌트를 만들 때 반드시 가장 첫 글자는 대문자로 만들어야 합니다. 🔥
- 폴더는 소문자로 시작하는 카멜케이스로 작성하고, 컴포넌트를 만드는 파일은 대문자로 시작하는 카멜케이스로 이름을 짓습니다.
- JSX는 뭐야?
JavaScript에 XML을 추가 확장한 문법이라고 함
React로 개발할 때 사용하는 거라 공식적인 문법 X
하나의 파일에 Javascript와 HTML을 동시에 작성해서 편리함
React 시작 전 Javascript ES6 문법 +
화살표 함수
배우고 싶었던 건데 드디어 나오네🥺
- Function keyword
function sayHello () { return "hello world!" }- Arrow function 방식 1
const sayHello = () => { return "hello world!" }- Arrow function 방식 2
return 을 생략하는 방식입니다.const sayHello = () => "hello world!"- Arrow function 방식 3
코드 줄 안(inline)에서 무명함수로 생성하는 방식입니다.// 예시 1 <App onClick={ ()=>{} } /> // 예시 2 {array.map((item)=> <div>{item}</div>)}
앞으로 익숙해져야 하는 것들
1. 화살표 함수
2. 구조 분해 할당(객체나 배열을 구조 분해하여 나타내기)
- 객체 구조분해 할당 코드 비교
- 구조분해 할당을 사용하지 않을 때
const user = {name: "손석구", age: 10}; console.log(user.name) // 손석구 console.log(user.age) // 10- 구조분해 할당을 사용했을 때
const { name, age } = user console.log(name) // 손석구 console.log(age) // 10
오오 리스트(?) 정보(?)가 없으니까 되게 깔끔한 느낌이네~
- 배열 구조분해 할당 코드 비교
- 구조분해 할당을 사용하지 않을 때
const games = ['배틀그라운드', '리그오브레전드']; console.log(game[0]) // 배틀그라운드 console.log(game[1]) // 리그오브레전드- 구조분해 할당을 사용할 때
배열를 구조분해 할당했을 때 순서는 배열의 index 순서와 같습니다.// 구조분해 할당 const [battleGround, Lol] = games; console.log(battleGround); // 배틀그라운드 console.log(Lol); // 리그오브레전드
- 함수 내 구조분해 할당 코드 비교
함수의 인자가 객체 또는 배열인 경우, 위에서 배운 방법대로 구조분해 할당하여 사용할 수 있습니다.
- 구조분해 할당을 사용하지 않을 때아직 이건 뭔 소리인지 모르겠다...```jsx // user가 객체일 때 const getUserName = (user) => { return user.name } // user가 배열일 때 const getUserName = (user) => { return user[0] } ``` - 구조분해 할당을 사용했을 때 ```jsx // 객체일 때 const getUserName = ({name, age}) => { return name; }; // 배열일 때 const getUserName = ([name, age]) => { return name }; ```
spread operator (전개 구문)
const box = {size: "big", color: "red"}; const newBlueBox = {...box, color: "blue" }; // {size: "big", color: "blue"}이거 진짜 편하다. '... arr' 하면 객체나 배열 속 인자들 다 불러오고
쉼표 하고 변경사항이나 추가 사항 넣으면 반영돼서 새로 만들어진다.
어서 빨리 dynamic site 만들고 싶다...
이거 누르면 슉슉
HTML, CSS, Javascript는 꼭 정복해야지 ㅎ.ㅎ
++ 추가 공부
Node.js는 서버에서 Javascript를 실행할 수 있는 플랫폼.
프론트엔드에서 서버까지 다룰 때 사용한다는데 풀스택 공부할 때 백엔드 서버 영역이 너무 어려웠어서 기대된다.
Reference)
이노베이션캠프 제공 React입문 학습 자료