- 별 문제가 없다면 이제 터미널에 build 명령어를 입력하십시오.
여러분이 작성하신 state, JSX, <컴포넌트>, props 이런 문법들은 브라우저가 해석할 수 없으니 그대로 배포할 수 없습니다.
그래서 이런 문법들을 전통적인 CSS, JS, HTML 문법으로 바꿔주는 작업이 필요합니다.
이것을 컴파일 또는 build라고 합니다.
build 하려면 여러분의 리액트프로젝트에서 터미널을 켠 후
npm run build 입력하면 됩니다.
2. 근데 우린 무료 호스팅해주는 github pages에 올릴겁니다
간단하게 HTML/CSS/JS 파일을 무료로 호스팅해주는 고마운 사이트입니다.
일단 github.com에 들어가셔서 로그인까지 하십시오.
그 다음엔 우측 상단 + 버튼을 누르셔서 New Repository 버튼을 누르십시오.
Repository name 은 꼭 왼쪽에 뜨는 여러분아이디.github.io 라고 입력하셔야합니다.
그리고 README 파일 생성도 체크한 뒤에 생성해주시면 됩니다.
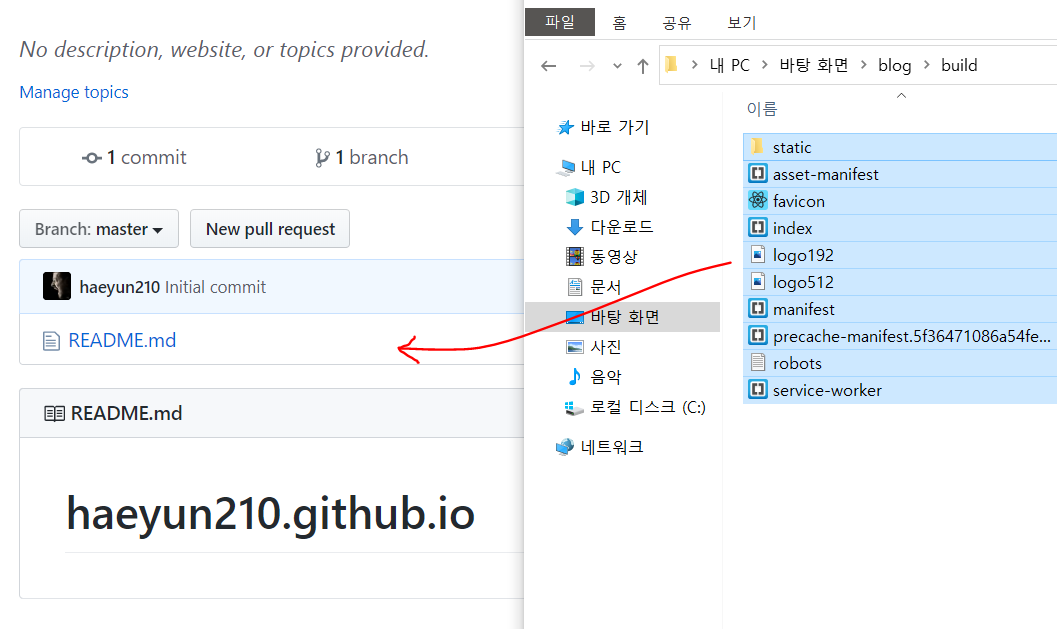
- Repository 생성이 되었다면 여러분 파일을 여기 올리시면 됩니다.
Repository 생성이 끝나면 repository로 자동으로 들어가질겁니다.
▼ 그럼 거기에 build 폴더 내의 파일을 전부 드래그 앤 드롭하시면 됩니다.

(주의) build 폴더를 드래그 앤 드롭하는게 아닙니다. build 폴더 안의 내용물이요.
드래그 앤 드롭하시고 초록버튼까지 눌러주시면 배포 끝입니다.
실수했다면 repository 과감하게 삭제하고 다시 만드시면 됩니다.
이제 10분 정도 후에 아까 여러분이 작성했던 https://여러분아이디.github.io 로 들어가시면 사이트가 보입니다.
(추가) github이 좋아졌습니다.
이제 여러 repository를 동시에 호스팅해준다고합니다. 다른 HTML 페이지도 호스팅받고 싶으면
-
위에서 만든 내이름.github.io 라는 repository 잘 있죠? 그거 지우면 안됩니다.
-
남에게 자랑하고픈 새로운 프로젝트를 올릴 repository를 새로 만들어줍니다. 이름은 아무렇게나 하시면 됩니다.
-
그 repository에 아까처럼 드래그앤드롭으로 원하는 HTML CSS JS 파일을 업로드하고 확인까지 누릅니다.
-
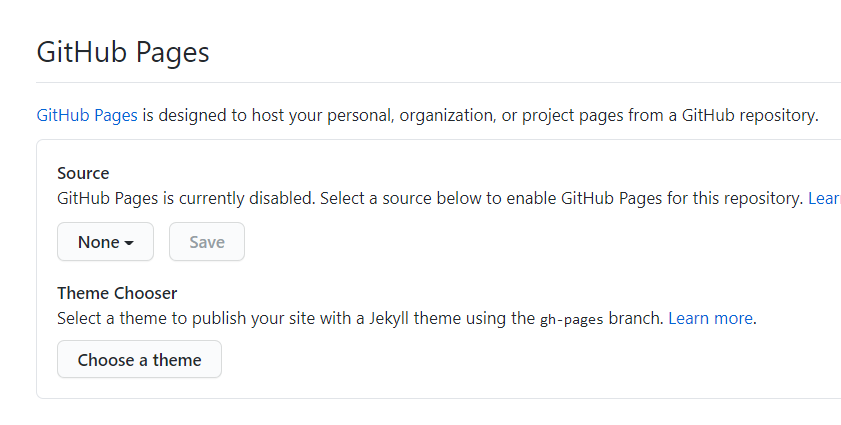
repository setting 메뉴에 들어가서 Github pages 부분을 찾습니다.

▲4. 저기 source 부분을 None이 아니라 main 이런걸로 바꿔주고 저장하셈
- 그럼 끝입니다. 이제 님아이디.github.io/repository이름/ 으로 들어가시면 아까 업로드했던 HTML파일을 볼 수 있습니다.
안보이면
님아이디.github.io/repository이름/html파일명.html
이렇게 직접 들어가시면 됩니다. 그리고 첫 업로드 후엔 보통 10~20분 넘게 기다려야 반영됩니다.
참고: 코딩애플 https://codingapple.com/
https://codingapple.com/course-status/
