[수업 목표]
1. Javascript 문법에 익숙해진다.
2. jQuery로 간단한 HTML을 조작할 수 있다.
3. Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
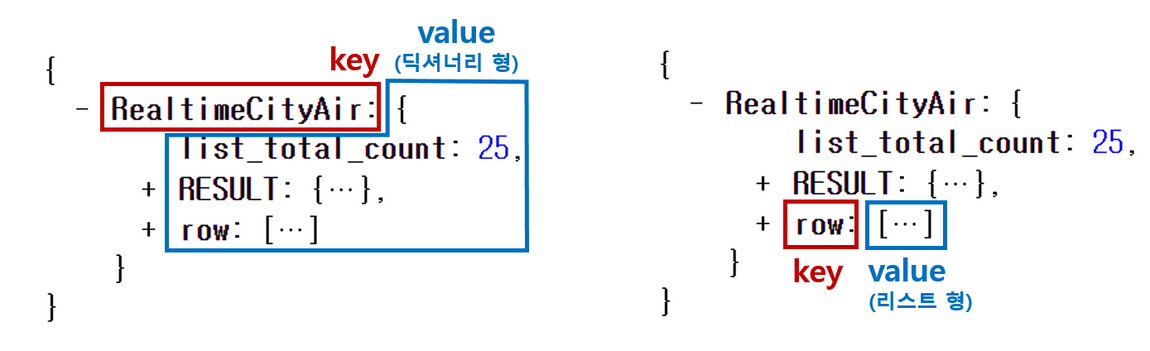
JSON?
서버->클라이언트JSON은, Key:Value로 이루어져 있습니다. 자료형 Dictionary와 아주- 유사하죠
2) 클라이언트→서버: GET 요청 이해하기 👉 **API는 은행 창구와 같은 것!** 같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼, 클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다. * GET → 통상적으로! 데이터 조회(Read)를 요청할 때 예) 영화 목록 조회 * POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 예) 회원가입, 회원탈퇴, 비밀번호 수정
이 중에서 오늘은 GET 방식에 대해 배워보겠습니다. (POST는 4주차에 배웁니다)
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
👉 **여기서 잠깐, 그럼 code라는 이름으로 영화번호를 주자!는 것은
누가 정하는 것일까요?**
→ 네, 바로 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 **약속**입니다.
프론트엔드: *"code라는 이름으로 영화번호를 주면 될까요?"*
백엔드: *"네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"*Ajax 기본 골격
$.ajax({ type: "GET", // GET 방식으로 요청한다. url: "http://spartacodingclub.shop/sparta_api/seoulair", data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요) success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음 console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성 } })
jQuery 연습하고 가기!서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기 + 기준치 이상 빨갛게
<!doctype html>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ''
if (gu_mise > 70) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>jQuery+Ajax의 조합을 연습하자!
1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기
모든 구의 미세먼지를 표기해주세요
업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.
업데이트✍ 랜덤 르탄이 API를 이용하기
👻 힌트 : 이미지 바꾸기 / 텍스트 바꾸기 - 이미지 바꾸기 : `$("#아이디값").attr("src", 이미지URL);` - 텍스트 바꾸기 : `$("#아이디값").text("바꾸고 싶은 텍스트");`
<!doctype html><html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function(response){
let imgurl = response['url'];
$("#img-rtan").attr("src", imgurl);
let msg = response['msg'];
$("#text-rtan").text(msg);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
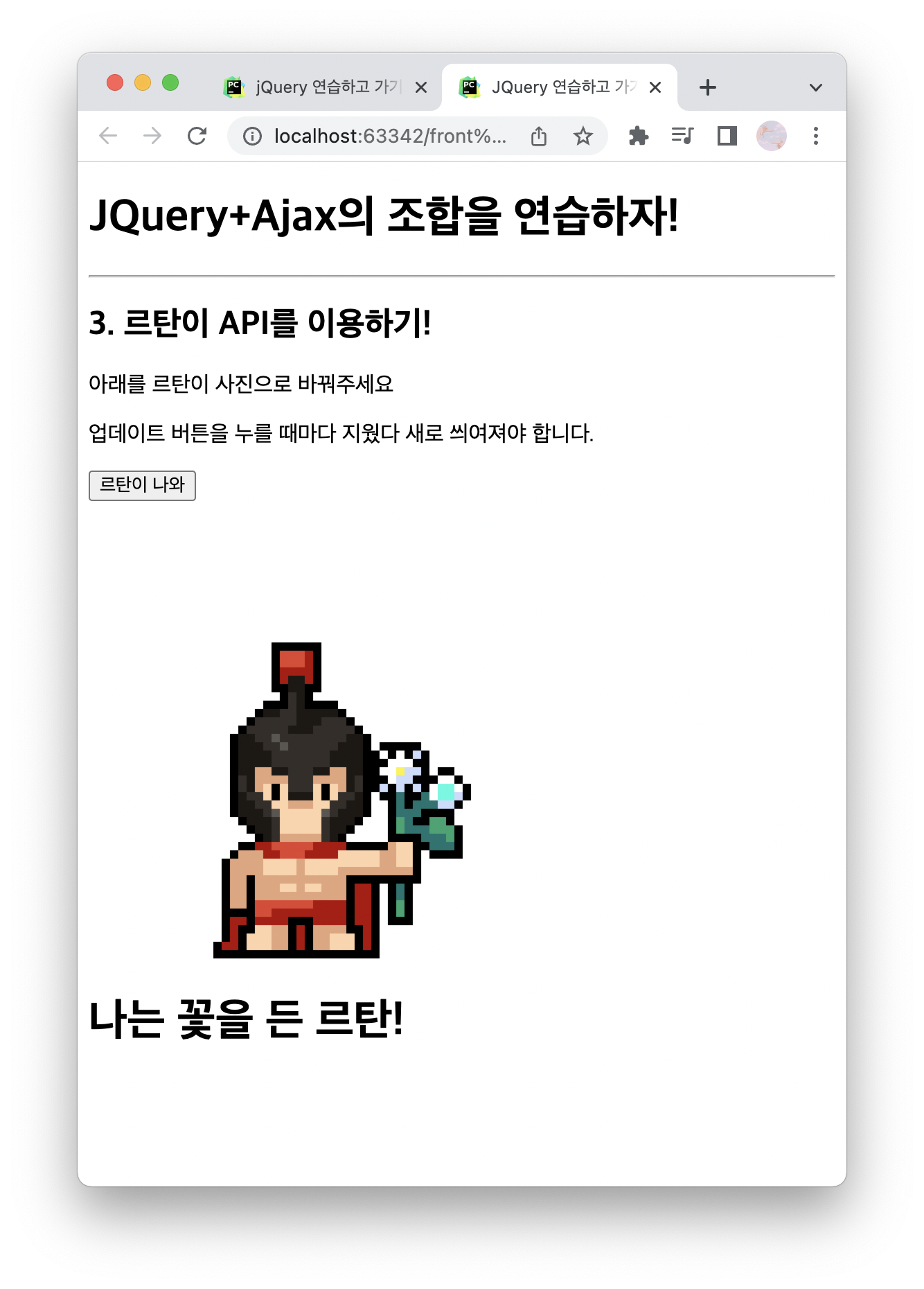
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>
</body>
</html>