[수업 목표]
1. Javascript 문법에 익숙해진다.
2. jQuery로 간단한 HTML을 조작할 수 있다.
3. Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
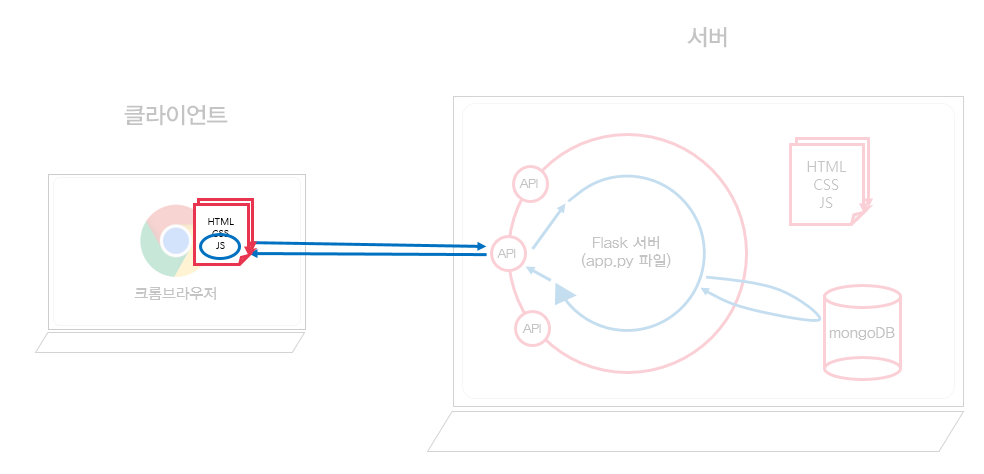
👉 오늘은 HTML파일을 받았다고 가정하고, Javascript로 다시 서버에 데이터를 요청하고 받는 방법을 배워볼거예요.
jQuery를 이용해 Javascript로 HTML을 쉽게 제어하고,
Ajax를 이용해 다시 서버에 데이터를 요청하고 받아보겠습니다.

- 1) jQuery 란?
- HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
👉 Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었답니다.
=> jQuery로 보다 직관적으로 쓸 수 있어요. 편리하죠? :-)
<head> 와 </head> 사이에 아래를 넣으면 끝!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
❗️css에서는 선택자로 class를 썼지요?
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됩니다.input박스의 값 가져오기
// id 값이 url인 곳을 가리키고, val()로 값을 가져온다. $('#url').val(); // 입력할 때는? $('#url').val('이렇게 하면 입력이 가능하지만!');
div보이기 / 숨기기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다. $('#post-box').hide(); // show()로 보이게 한다. $('#post-box').show();
버튼 넣어보기
let temp_html = `<button>나는 추가될 버튼이다!</button>`; $('#cards-box').append(temp_html);
jQuery 연습하고 가기!Quiz_JQuery연습하기
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
let input_q1 = $('#input-q1').val()
if (input_q1 == ''){
alert('입력하세요!')
} else {
alert(input_q1)
}
}
function q2() {
let input_q2 = $('#input-q2').val()
if (input_q2.includes('@')) {
let result = input_q2.split('@')
let result2 = result[1].split('.')
alert(result2[0])
} else {
alert('이메일이 아닙니다.')
}
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
/*let txt = $('#input-q2').val()
if(txt.includes('@' == true) {
alert(txt.split('@')[1].split('.')[0])
} else {
alert('이메일이 아닙니다')
}*/
}
function q3() {
let input_q3 = $('#input-q3').val()
let temp_html = `<li>${input_q3}</li>`
$('#names-q3').append(temp_html)
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
}
function q3_remove() {
$('#names-q3').empty()
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
}
</script>jQuery + Javascript의 조합을 연습하자!
1. 빈칸 체크 함수 만들기
1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기
[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기
클릭2. 이메일 판별 함수 만들기
2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기
2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기
[완성본]2-3. 이메일 도메인만 얼럿 띄우기
클릭3. HTML 붙이기/지우기 연습
3-1. 이름을 입력하면 아래 나오게 하기
[완성본]3-2. 다지우기 버튼을 만들기
이름 붙이기 다지우기- 세종대왕
- 임꺽정
