[수업 목표]
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
👉 HTML은 뼈대, CSS는 꾸미기!
👉 HTML은 크게 head와 body로 구성된답니다.- head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담습니다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
CSS는 어떻게 사용하나요?
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성합니다.
mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억하세요!
배경
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin - 바깥여백
padding - 안쪽여백
- bootstrap이란?
- 부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
https://getbootstrap.com/docs/5.0/components/buttons/
- 자바스크립트 - HTML 연결. 버튼을 클릭하면 경고창이 뜨게하기
- 함수를 만들어두기
function hey(){ alert('안녕!'); }
<head> ~ </head> 안에 <script> ~ </script>로 공간을 만들어 작성합니다.
<script> ~ </script> 내에 자바스크립트를 작성하는 것이죠
버튼에 함수를 연결하기. 버튼을 누르면 함수가 불립니다.
<button onclick="hey()">영화 기록하기</button>
console.log(변수)
console.log(변수) 는, 콘솔 창에 괄호 안의 값을 출력해줍니다.
개발자가 결과값을 보기 편하도록!
let num = 20
num = 'Bob'
// 변수는 값을 저장하는 박스예요.
// 한 번 선언했으면, 다시 선언하지 않고 값을 넣습니다.
- 리스트: 순서를 지켜서 가지고 있는 형태입니다.
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능! // 또는, let b_list = [1,2,'hey',3] // 로 선언 가능 b_list[1] // 2 를 출력 b_list[2] // 'hey'를 출력 // 리스트에 요소 넣기 b_list.push('헤이') b_list // [1, 2, "hey", 3, "헤이"] 를 출력 // 리스트의 길이 구하기 b_list.length // 5를 출력
- 딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능! // 또는, let b_dict = {'name':'Bob','age':21} // 로 선언 가능 b_dict['name'] // 'Bob'을 출력 b_dict['age'] // 21을 출력 b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기 b_dict // {name: "Bob", age: 21, height: 180}을 출력
- 리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}] // names[0]['name']의 값은? 'bob' // names[1]['name']의 값은? 'carry' new_name = {'name':'john','age':7} names.push(new_name) =// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}] // names[2]['name']의 값은? 'john' ```
- 왜 필요할까요?
💡 **순서를 표시할 수 있고, 정보를 묶을 수 있습니다.**
앞에서 언급한 <스파르타과일가게>가 정말 잘 되어서 전국에서 손님이 찾아오고 있습니다. 대기표를 작성하기 위해서 온 순서대로 이름, 휴대폰 번호를 적도록 하였는데요. 변수만을 사용한 모습은 다음과 같습니다.
let customer_1_name = '김스파';
let customer_1_phone = '010-1234-1234';
let customer_2_name = '박르탄';
let customer_2_phone = '010-4321-4321';
...(알아보기 힘듭니다.)
👉딕셔너리를 활용한다면 다음과 같이 고객 별로 정보를 묶을 수 있습니다.
let customer_1 = {'name': '김스파', 'phone': '010-1234-1234'};
let customer_2 = {'name': '박르탄', 'phone': '010-4321-4321'};
👉그리고 순서를 나타내기 위해 리스트를 사용하면, 이렇게나 깔끔해집니다.
let customer = [
{'name': '김스파', 'phone': '010-1234-1234'},
{'name': '박르탄', 'phone': '010-4321-4321'}
]
✅보기에도 깔끔해지고, 다루기도 쉬워지고, 고객이 새로 한 명 더 오더라도 .push 함수를 이용해 간단하게 대응할 수 있습니다.
- 함수
- 기본 생김새
function 함수이름(필요한 변수들) { 내릴 명령들을 순차적으로 작성 } // 사용하기
-
반복문 예제1
=let people = ['철수','영희','민수','형준','기남','동희'] for (let i = 0 ; i < people.length ; i++) { console.log(people[i]) } // 보통 리스트의 길이만큼 돌림 -
반복문 예제2
let scores = [ {'name':'철수', 'score':90}, {'name':'영희', 'score':85}, {'name':'민수', 'score':70}, {'name':'형준', 'score':50}, {'name':'기남', 'score':68}, {'name':'동희', 'score':30}, ] for (let i = 0 ; i < scores.length ; i++) { console.log(scores[i]); } // 이렇게 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있고, for (let i = 0 ; i < scores.length ; i++) { if (scores[i]['score'] < 70) { console.log(scores[i]['name']); } } // 이렇게 하면 점수가 70점 미만인 사람들의 이름만 출력할 수도 있습니다.
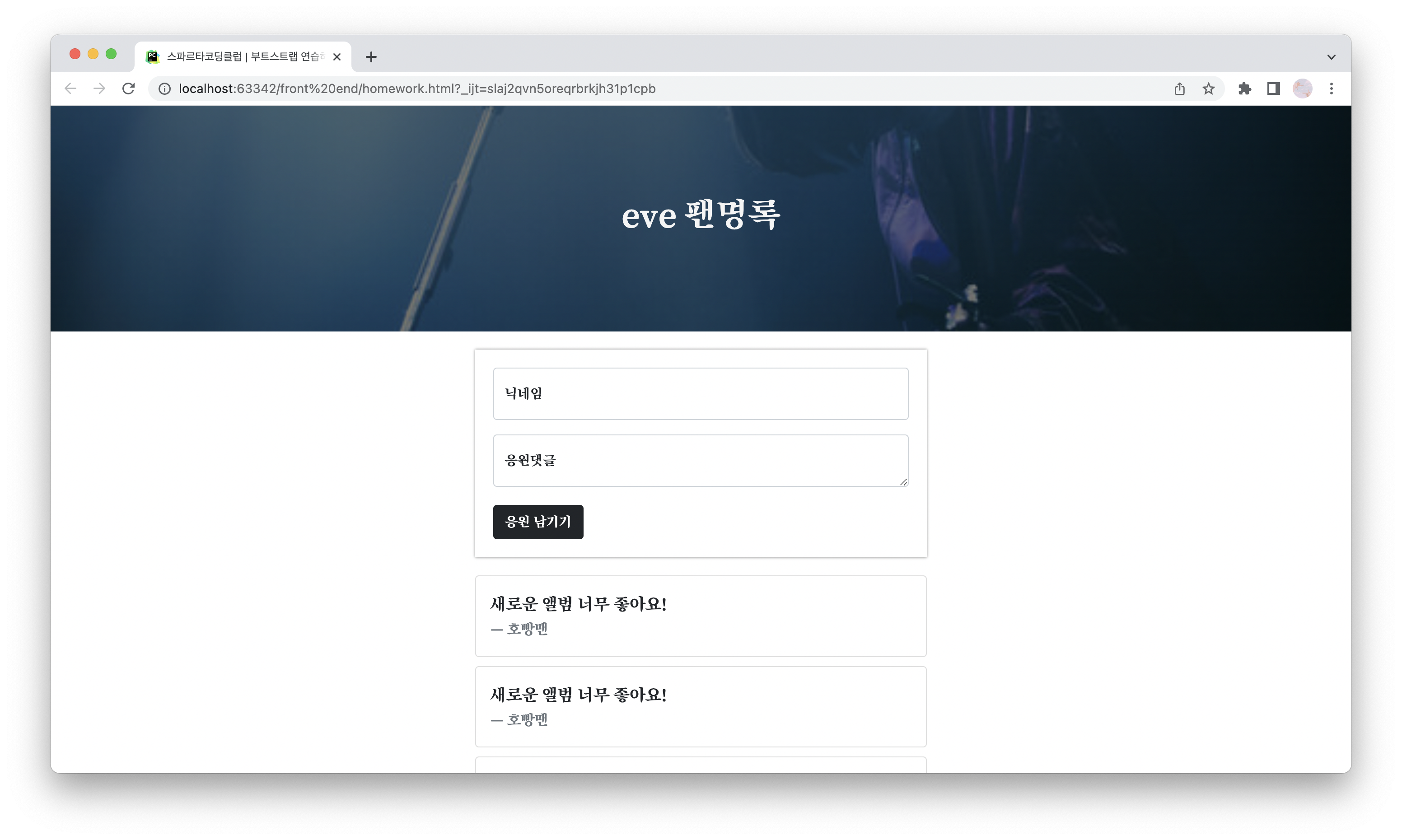
1주차 Homework : 팬명록 메인 페이지 만들기
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Song+Myung&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Song Myung', serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) , url("https://w.namu.la/s/63f315e2bcf98ede76cd361b46b89c94dc1bae7a7db5477e18f388745ca44edefd1bafe756413918f1095d7df871ad2f8aa3aa3296e5617025f334921b8d9d0a7d78168c36d9ac93bc0ba0a2a9ae35da");
background-size: cover;
background-position: center;
color: whitesmoke;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0 0 3px 0 grey;
padding: 20px;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: left;
align-items: center;
margin-top: 20px;
}
.card {
max-width: 500px;
width: 95%;
margin: 10px auto 10px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>eve 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요!</p>
<footer class="blockquote-footer">호빵맨
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요!</p>
<footer class="blockquote-footer">호빵맨
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요!</p>
<footer class="blockquote-footer">호빵맨
</footer>
</blockquote>
</div>
</div>
</body>완성본