
면접에서 유난히 많이 나왔던 질문인 동기와 비동기!
대답을 하긴 했지만 얼레벌레.. 확실한 개념은 모르고 있는 것 같아서 찾아보았다
동기 (Syncronous)
우선 자바스크립트는 싱글스레드의 동기식 언어이다
스레드(Thred)는 프로그램이 작업을 수행하는 데 사용할 수 있는 단일 프로세스인데
각 스레드는 한 번에 하나의 작업만 수행할 수 있다
자바스크립트는 싱글스레드 이기 때문에 한 번에 하나의 작업만 수행할 수 있음을 뜻한다
하나의 작업이 실행되는 동안, 뒤의 다른 작업들은 멈춘 채 자신의 차례가 올 때까지 기다린다
이러한 방식이 바로 동기이다!
- 장점 - 작업의 순서가 보장되어 있고 설계가 단순하고 안전
- 단점 - 응답이 돌아올 때까지 다음 동작을 수행하지 못하기 때문에 비효율적

① 손님의 요청 (커피를 주문하며 카드를 건넴)
② 직원의 행동 (주문 내역을 확인하고 카드 결제) + 손님의 대기
③ 직원의 응답 (카드와 영수증을 건넴)
④ 손님 이동
손님이 커피를 주문하면 직원은 주문에 대한 처리를 거쳐 응답(카드와 영수증) 한다
손님은 직원이 주문을 처리하고 응답이 돌아올 때까지 카운터에서 기다리다가 응답을 받아야 다음 동작을 할 수 있다
비동기 (Asynchronous)
반대로, 비동기는 어떠한 요청을 보내면 해당 요청의 응답에 관계없이 바로 다음 동작을 실행할 수 있다
실행 중인 작업이 끝나지 않아도 바로 다음 작업이 가능하다는 뜻이다
- 장점 - 응답이 늦어지더라도 그 시간 동안 다른 동작 수행 가능
- 단점 - 응답이 다음에 실행할 동작에 영향을 미치는 경우 의도와 다르게 동작할 가능성, 설계가 복잡

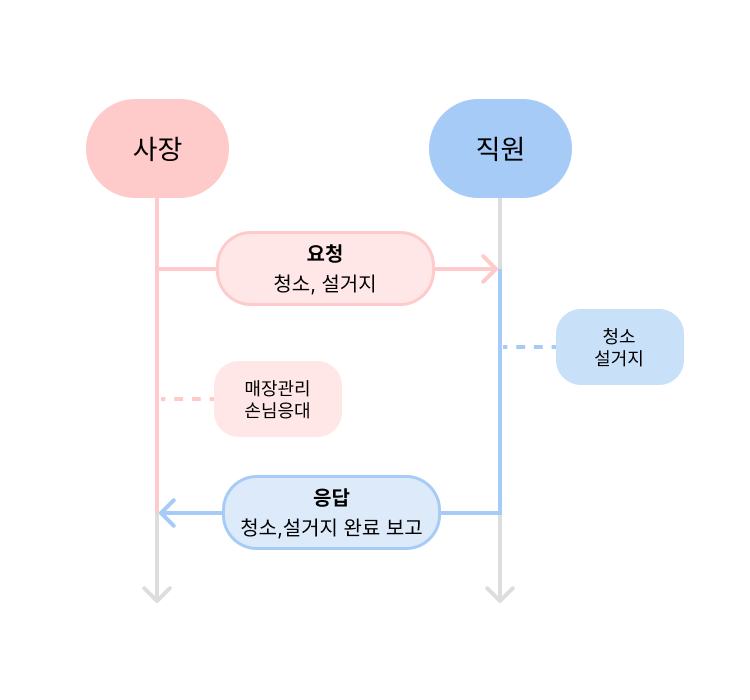
① 사장의 요청 (청소와 설거지)
② 직원의 행동 (청소와 설거지) + 사장의 행동 (매장관리와 손님응대)
③ 직원의 응답 (청소와 설거지 완료 보고)
사장의 요청에 따라 직원은 청소와 설거지를 한다
이와 동시에 사장은 매장관리와 손님응대를 한다
사장은 직원의 응답이 돌아오지 않아도 다음 동작을 할 수 있는 것이다
비동기 작업의 필요성
그럼 이 비동기 작업은 왜 필요할까?
기업 연계형 프로젝트를 진행하면서 느꼈던 점이기도 한데
데이터를 요청했을 때 요청이 완료되기 전까지 아무것도 실행되지 않으면 화면이 멈춘 것처럼 보였다
또한 데이터 값을 이용해 차트에 연결해야 하는데 아직 데이터가 들어오지 않은 상태에서 map이나 filter 함수를 돌리니 오류가 났었다
이처럼 실행 순서가 중요한 경우에 비동기 작업이 필요하다!
비동기 작업의 처리방법
그런데 여기서 드는 의문,,
분명 자바스크립트는 싱글스레드 이기 때문에 동기 처리가 가능하다고 했는데
싱글스레드로 어떻게 비동기 처리가 이루어질 수 있을까...?
정답은
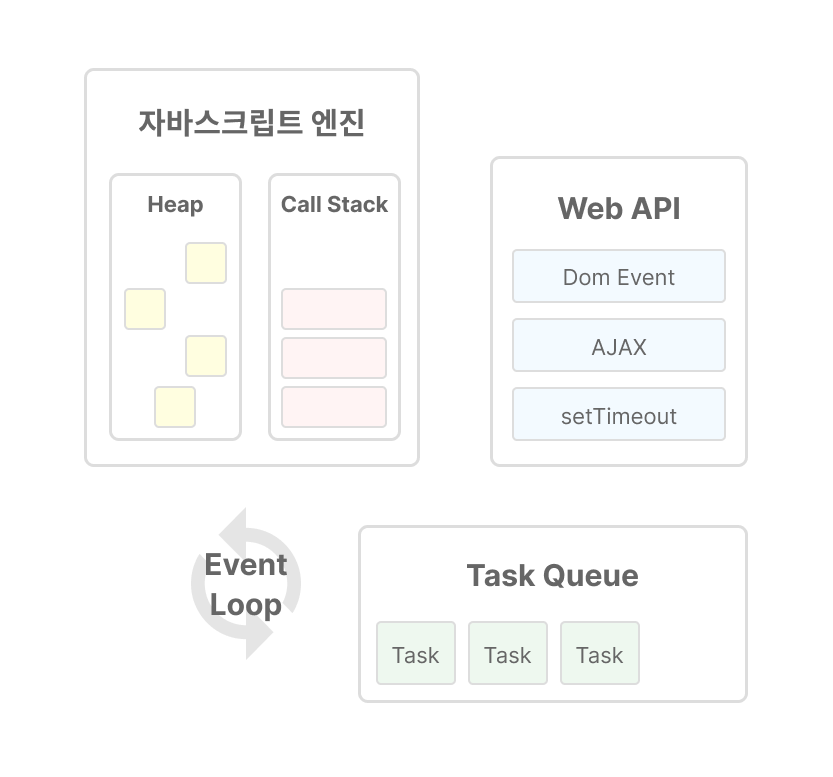
브라우저가 제공하는 [ 자바스크립트 엔진, Web API, Task Queue, Event Loop ]를 통해서 비동기 처리가 가능해지는 것이다

- 자바스크립트 엔진 - 코드를 해석하고 분석하고 실행
- Heap - 메모리 할당이 발생하는 곳
- Call Stack - 동기 함수를 바로 처리, 비동기 함수를 만나면 Web API로 보냄
- Web API - 브라우저에서 제공하는 API (DOM Event, AJAX, setTimeout 등)
- Task Queue - 콜백 함수가 임시로 보관되는 장소
- Event Loop - Call Stack과 Task Queue를 반복해서 감시하며 확인
-
먼저 자바스크립트 엔진의 Call stack에 실행할 함수가 쌓인다
-
하나씩 동기적으로 작업을 하다가 비동기 함수를 만나게 되면 Web API를 호출하여 보낸다
-
Web API에서는 이 함수를 Task Queue에 추가하고
-
Event Loop는 Task Queue와 Call Stack을 살펴보면서
Call Stack이 빈 공간이 되면(더 이상 실행할 함수가 없으면)
Task Queue에서 하나의 함수를 꺼내와 Call Stack에 넣어 실행시킨다
자바스크립트 엔진은 Call Stack에서 한 번에 하나의 일만 수행하는 동기적 작업만 하지만
자바스크립트 엔진 밖에서 브라우저의 Task Queue, Event Loop, Web API가 독립적으로 코드를 수행하기 때문에
자바스크립트 코드가 비동기 작업으로 처리되는 것처럼 보이는 것이다
비동기 작업의 종류
-
Promise : ES6에서 도입, then catch를 통해 값을 처리한다
https://velog.io/@jan/JS-Promise -
Async/Await : ES7에서 도입, Promise 기반이지만 then catch 대신 try catch를 사용
-
fetch : 접근하려는 url과 매개변수로 네트워크 요청 가능
공부하면 할수록 알아야 할 것들이 더 많아지는 것 같다🤔
그리고,, 하나를 공부하다 보면 계속 타고 타고 들어가게 되는데 마치 콜백 지옥 같은 느낌,,
자바스크립트의 중요성에 대해 한 번 더 느꼈다
