
Closure 클로저란?
함수와 함수 외부에 있는 변수와의 관계
함수가 생성될 당시의 외부 변수를 기억하고
함수가 생성된 이후에도 계속해서 접근이 가능하다
예시 )
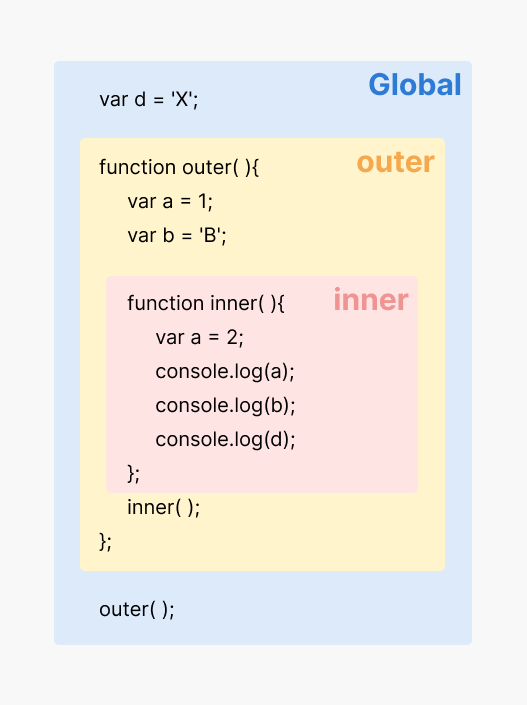
var d = 'X';
function outer(){
var a = 1;
var b = 'B';
function inner(){
var a = 2;
console.log(a);
console.log(b);
console.log(d);
};
inner();
};
outer();inner 함수 내부에서 변수 a, b, d 가 필요하다
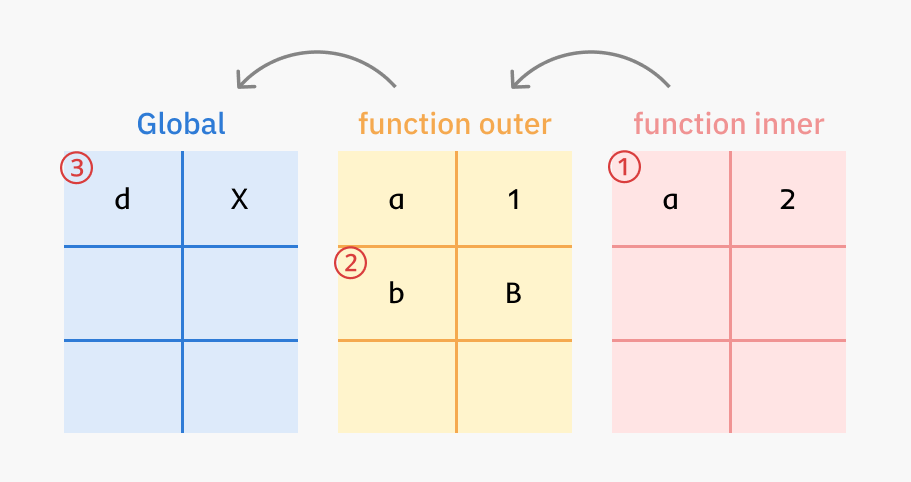
먼저 위 코드를 보고 각각의 스코프를 구분해보았다

그리고 각각의 스코프에 어떤 변수가 담겨있는지 작성해주었다

① console.log(a)
inner 함수의 스코프에서 a 발견 → console에 2출력
② console.log(b)
inner 함수의 스코프에서 b 찾기 실패 → 상위스코프로 올라감
outer 함수의 스코프에서 b 발견 → console에 B 출력
► inner 함수에서 outer 함수의 변수 사용
③ console.log(d)
inner 함수의 스코프에서 d 찾기 실패 → 상위스코프로 올라감
outer 함수의 스코프에서 d 찾기 실패 → 상위스코프로 올라감
Global 스코프에서 d 발견 → console에 X 출력
► inner 함수에서 Global 의 변수 사용
이처럼 함수의 외부에 있는 변수에도 접근이 가능하다
이러한 관계를 클로저 라고 한다
참고
자바스크립트 중급 강좌 #11 클로저(Closure) 5분만에 이해하기 - 코딩앙마
[인간 JS 엔진 되기 2-8]클로저(closure) 분석 - ZeroCho TV
자바스크립트 클로저? 간단히 핵심만 파악하기 - 코드종
자바스크립트 대표적 클로저 실수를 let으로 해결? - 코드종
