
Type Annotation
Annotate는 '주석을 달다'라는 뜻을 가지고 있다
TypeScript에서는 변수, 함수, 함수 반환값의 데이터 타입을 지정하기 위해 타입 어노테이션을 사용한다
타입을 지정하면 이후에는 해당 타입만 사용할 수 있다
타입 지정하기

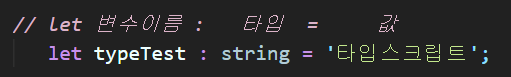
변수로 예를 들면, 변수이름 뒤에 콜론(:)을 붙이고 타입을 적어주면 된다
타입은 모두 소문자로 이루어져 있다
→ 타입 부분에는 원하는 타입을 작성해 주고
→ 값 부분에는 해당 타입에 맞는 값을 작성해 준다


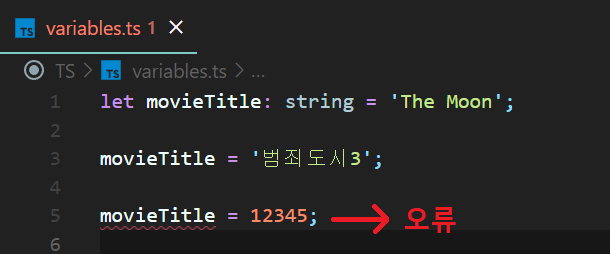
이렇게 타입을 지정해 주면 TypeScript는 해당 변수에 해당 타입의 값이 들어가야 함을 인지한다
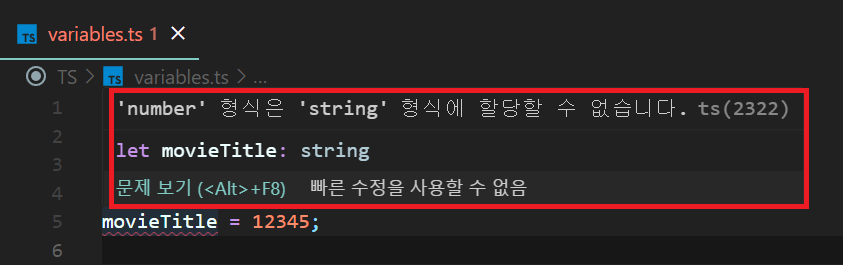
해당 타입에 쓸 수 없는 메서드나 프로퍼티를 쓰면 오류를 표시한다
(오류가 나면 꼬불꼬불한 빨간색 선이 표시되고 마우스를 올려보면 어떤 문제인지 알 수 있다)
타입오류 코드도 컴파일링이 되나요?
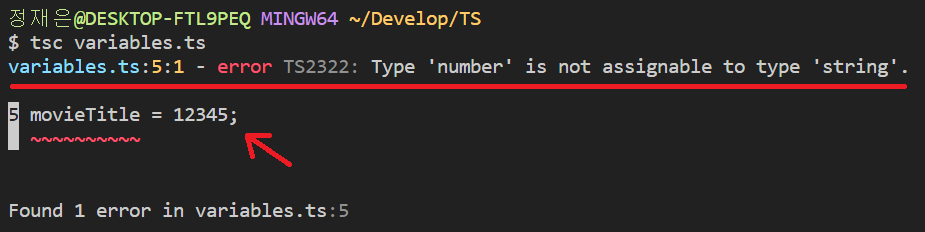
만약 오류가 발견된 TypeScript 코드를 컴파일링 하면 어떻게 될까?🤔

컴파일링을 시도하면 터미널에서 어디에 어떤 문제가 있는지 명확하게 알려준다

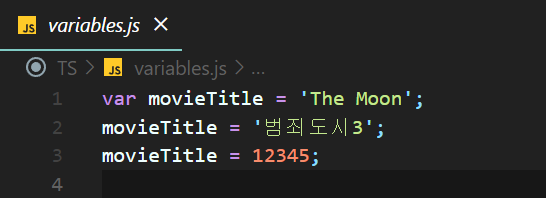
그리고 문제가 있음에도 JavaScript로 컴파일링이 된다!
결론
-
TypeScript는 개발자의 실수나 오류를 알려주는데,
오류가 있어도 JavaScript로 컴파일링하는 것을 중지시키지 않는다 -
컴파일링시 let, const가 var로 변경된다
↳ 어떤 JavaScript 버전을 원하는지에 따라 설정 가능 (ex. ES6, ES20 등) -
컴파일링시 지정한 type이 사라진다
↳ type은 TypeScript에서만 한정된 구문이기 때문
타입
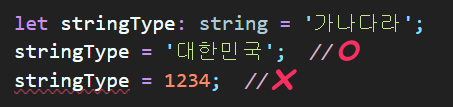
✓ string 타입
TypeScript에게 문자열 타입 이라는 것을 알려준다

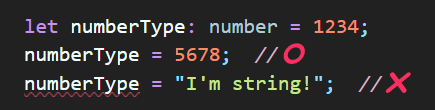
✓ number 타입
TypeScript에게 숫자 타입 이라는 것을 알려준다
정수형 부동수형으로 나누지 않고 동일하게 숫자 타입으로 지정한다

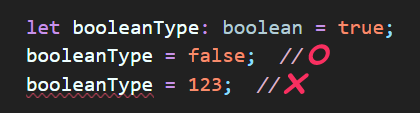
✓ boolean 타입
TypeScript에게 불린 타입 이라는 것을 알려준다
참, 거짓 오직 2가지 값만을 나타내며 모두 소문자로 표시한다

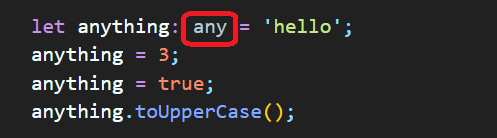
✓ any 타입
TypeScript의 타입 확인을 막고 모든 타입을 허용한다는 것을 뜻한다
any타입은 TypeScript의 타입 체커를 무력화 시켜 타입 안전성이 보장되지 못한다
무분별하게 사용하면 TypeScript의 장점을 누릴 수 없게 된다

string타입 / number타입 / boolean타입 / 메서드
↳ 타입을 any로 설정하니 모든 타입에서 오류가 나지 않는 것을 확인할 수 있다
타입추론
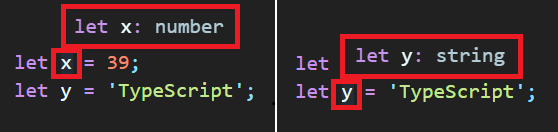
TypeScript는 타입을 직접 지정해 주지 않아도 할당된 변수를 토대로 타입을 추론할 수 있다
TypeScript는 생각보다 훨씬 더 똑똑하다!😎

타입을 지정해 주지 않았는데도
x를 number타입, y를 string타입으로 인식한다

정말 좋은 정보 감사합니다!