
매개변수
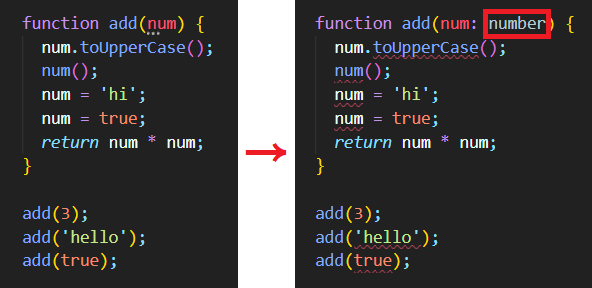
함수에서도 변수와 똑같은 방식으로 타입을 작성해주면 된다
타입을 number로 지정해주자 number 타입에 어긋나는 코드들에 오류가 있음을 알려주고 있다

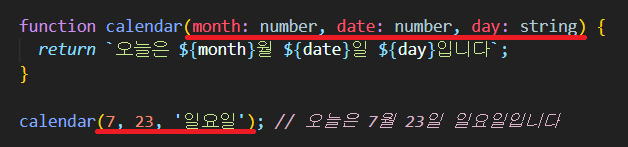
혹시 매개변수가 여러개라면?
여러개의 매개변수를 사용할때도 방식은 똑같다
매개변수마다 타입을 지정해주면 된다

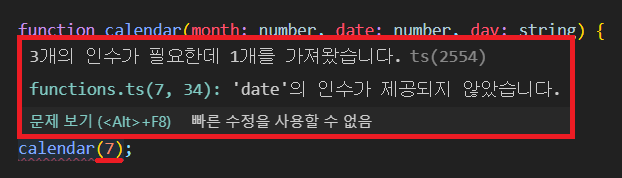
매개변수의 개수가 맞지 않다면 TypeScript가 이를 캐치하고 오류를 알려준다

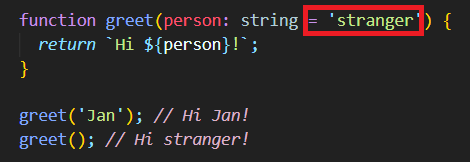
매개변수의 기본값 설정하기
기존의 방법처럼 매개변수에 타입을 붙인 뒤, 전체 어노테이션 뒤에 원하는 기본값을 작성해 준다
greet() → 매개변수를 입력하지 않았지만 기본값이 지정되어 있기 때문에 오류가 없다

Return 반환값
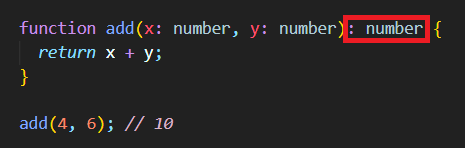
매개변수 뿐만 아니라 함수의 반환값에도 타입을 지정해줄 수 있다
매개변수 목록 뒤에 원하는 타입을 작성하면 된다

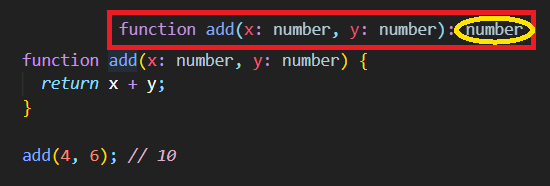
사실 위 예시처럼 굳이 number 타입을 작성해주지 않아도
TypeScript는 타입추론을 통해서 반환값이 이미 number 타입이라는 것을 알고있다

❓그럼 왜 굳이 반환값 타입을 쓰지❓
함수가 무엇을 반환하는지 확실히 하여 오류를 줄이기 위해서!
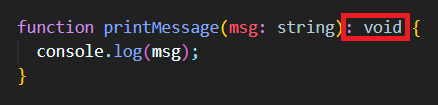
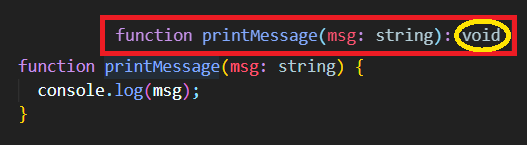
void
아무것도 반환하지 않는 함수의 반환 타입으로 사용한다
함수가 무엇을 반환해도 상관하지 않고 사용하지 않는다
void는 엄밀히 말하면 값으로 undefined 상태로 반환된다

+) 반환 타입을 적어주지 않았지만 함수가 반환하는 값이 없기 때문에 void로 타입추론이 일어난다

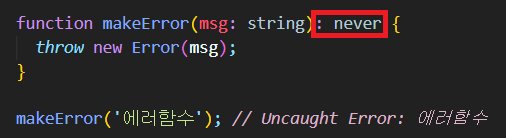
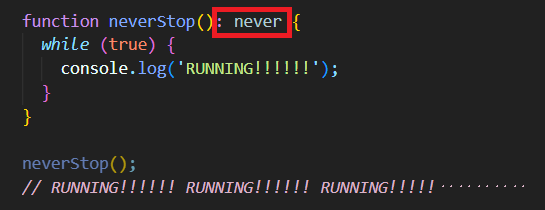
never
아무것도 반환할 일이 없는 함수나 항상 예외를 던지는 함수에서 사용한다
흔하게 사용되지는 않는다
never는 함수가 절대로 반환할 기회가 없어야 한다


void 🆚 never
| void | never |
|---|---|
| 할당 가능 return 값이 없을 뿐 함수는 종료 아무것도 반환하지 않는 경우 백그라운드에서 undefined 반환 | 할당 불가능 함수가 종료하지 않아 결코 return 하지 않음 무한루프 or Error 메세지를 throw할 때 사용 함수가 아무것도 반환하면 안된다는 것을 나타내기 위해 사용 |

개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.