
🔷 객체 타입 다루기
JavaScript와 마찬가지로 중괄호 { } 를 사용한다


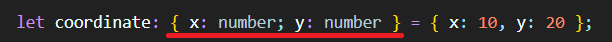
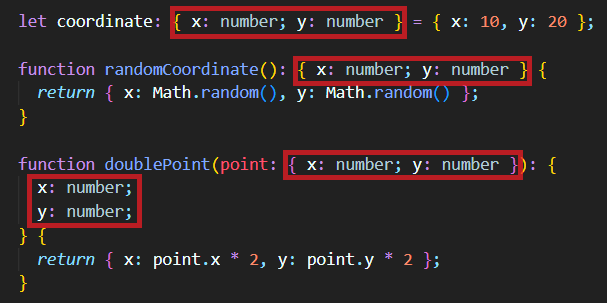
객체 타입의 변수

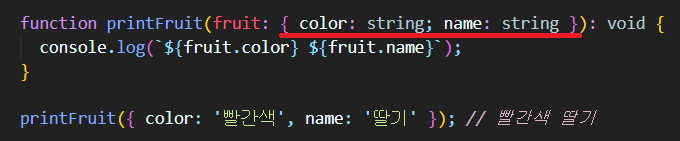
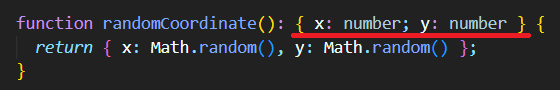
객체 타입을 return하는 함수
🔷 초과 프로퍼티
기존에 필요로 하는 프로퍼티 보다 더 많은 프로퍼티를 뜻한다
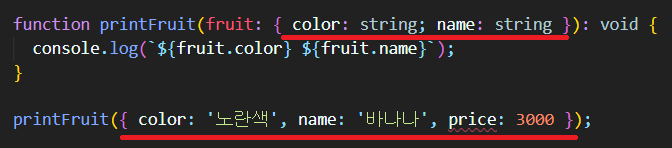
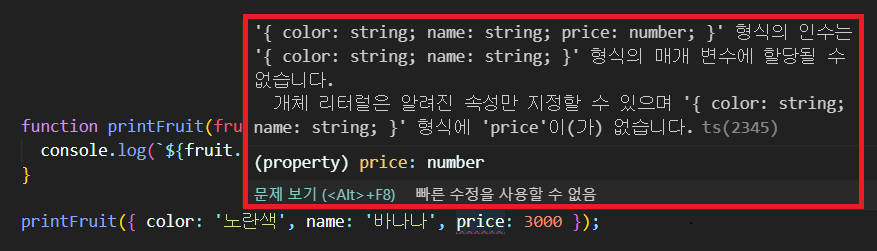
EX 1 )


printFruit 함수에서 필요로 하는 프로퍼티는 color와 name 2개이다
그런데 불필요한 price를 포함한 객체를 printName 함수에 직접 넘겨줬더니 오류가 발생한다
⇒ 직접 넘겨주는 경우, 불필요한 프로퍼티는 전달하지 못한다
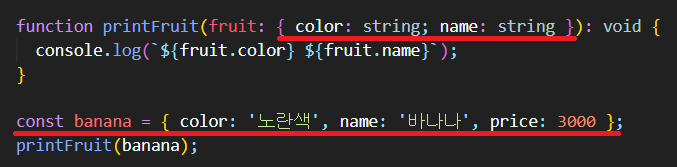
EX 2 )

불필요한 price를 포함한 객체를 banana라는 변수로 정의하고
이 변수를 printName 함수에 넘겨줬더니 오류가 발생하지 않는다
⇒ 변수로 먼저 정의하고 이 변수를 넘겨주는 경우,
printName 함수에서 사용하는 프로퍼티가 존재하는지만 확인한다
필요로 하는 프로퍼티 외에는 그냥 무시한다
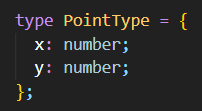
🔷 타입 별칭 (Type Alias)
타입을 새로 정의하여 이름을 지정하고 재사용하는 방법이다
타입의 이름은 원하는대로 지정할 수 있으며 대체로 대문자로 시작한다
또한 타입의 형태도 원하는대로 지정할 수 있다
여러개의 프로퍼티를 가지는 객체 타입 같은 복잡한 타입에서 주로 사용한다
타입 별칭 사용하기
type TypeName = { 원하는 형태의 타입 }
① type 키워드 작성
② 타입에 붙일 이름 작성
③ 등호 작성
④ 원하는 형태의 타입 작성
EX )

타입 별칭 전 반복적인 코드 작성 (가독성↓)

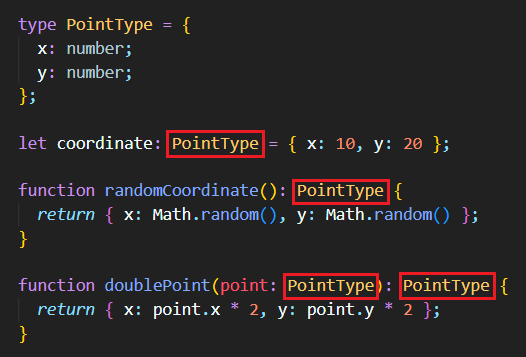
타입 별칭 생성

타입 별칭 후 정돈된 코드

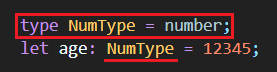
객체 말고도 원시타입의 타입 별칭도 가능하다
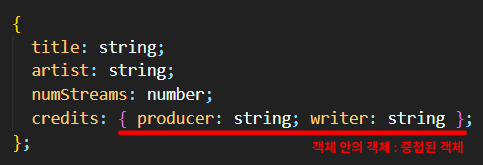
🔷 중첩 객체 (Nested Objects)
중첩 객체는 객체의 내부에 또 하나의 객체가 존재하는 형태이다

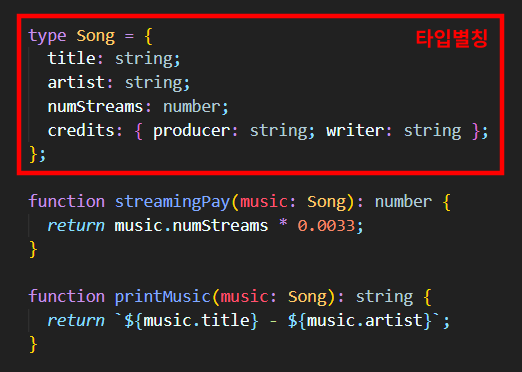
EX )

중첩된 객체 형태를 Song 타입으로 만들고 2개의 함수에 적용하였다
streamingPay( ) → 스트리밍 수를 기반으로 한 수입 계산
printMusic( ) → '곡제목 - 가수'

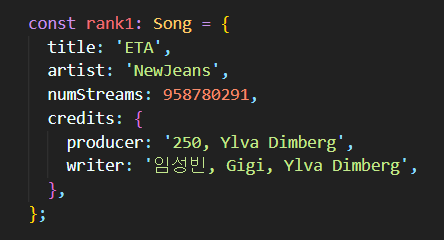
변수 rank1 에 Song 타입을 지정해주고 해당 내용을 작성하였다

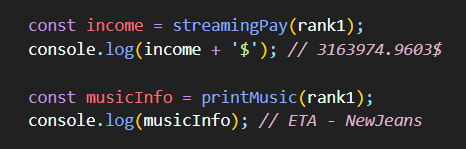
각 함수를 변수에 할당하여 console에 출력시 잘 나타나는 것을 확인할 수 있다
이처럼 중첩된 객체도 JavaScript와 같은 방식으로 사용할 수 있다는 것을 알 수 있다
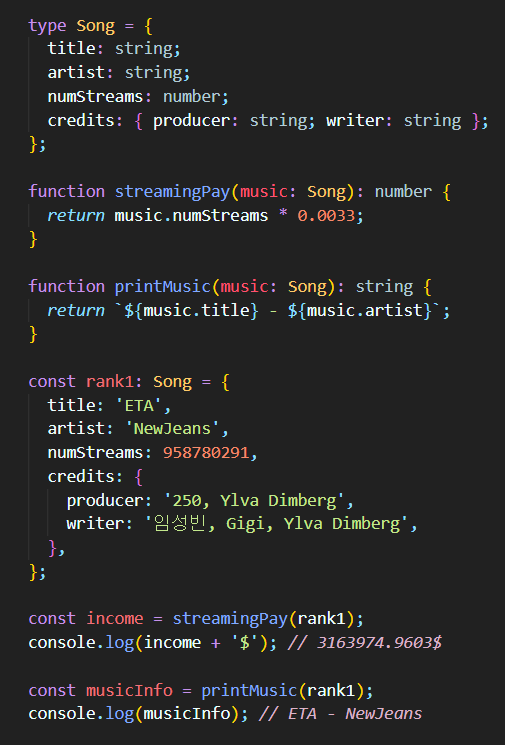
전체코드

🔷 선택적 프로퍼티
프로퍼티를 선택적 요소로 만들 수 있다
프로퍼티 뒤에 ? 를 붙여서 사용한다
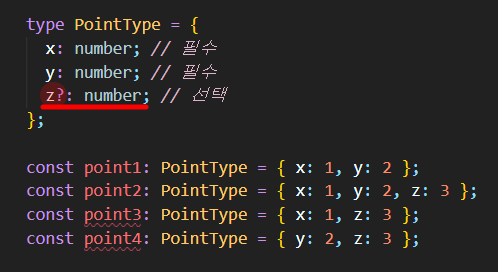
EX )

z 뒤에 물음표가 붙었기 때문에 z는 선택적 요소가 된다
즉, x와 y는 꼭 작성해주되 z는 있어도 그만! 없어도 그만!


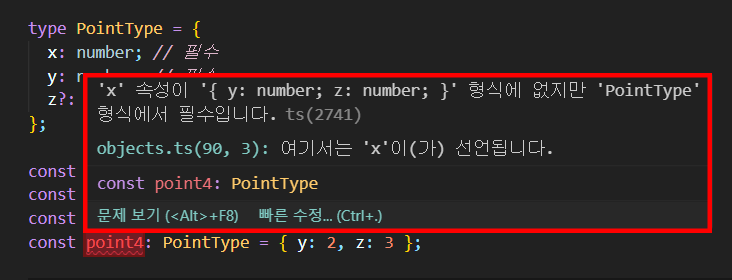
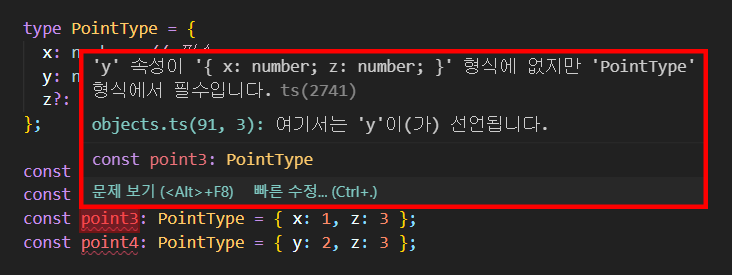
point3과 point4에서 오류를 나타내고 있다
point3에서는 필수요소인 y가, point4에서는 필수요소인 x가 빠졌기 때문이다
🔷 readonly 제어자
TypeScript에서만 사용하는 읽기 전용 제어자로
객체 내의 특정 프로퍼티를 표시하거나 배열 또는 클래스에 접근할 때 사용한다
읽기 전용 프로퍼티에 접근하여 값을 변경하려 하면 오류를 나타낸다
프로퍼티 앞에 readonly 키워드를 붙여서 사용한다
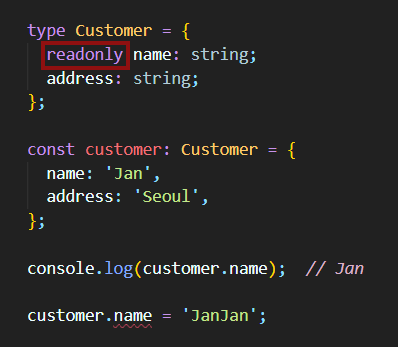
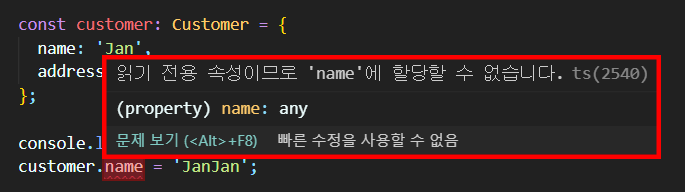
EX )

맨아래 코드에서 customer.name을 변경하려고 하니 오류를 나타내고 있다

name에 readonly 키워드가 적용되어 있어서 읽는 것만 가능했기 때문이다
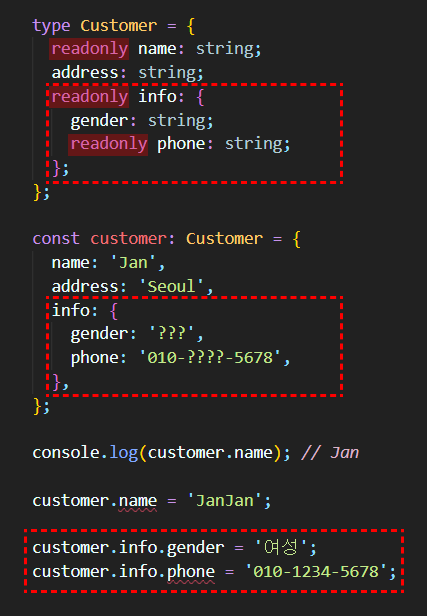
+) 참조하는 객체가 있는 경우에는 값을 변경할 수 있다

점선은 새로 추가한 코드이다
info에 readonly 키워드가 붙어있지만 객체를 참조하고 있기 때문에 참조값 변경이 가능하다
이 참조값 중에서도
info.phone에는 readonly 키워드가 있기 때문에 변경이 불가능하며
info.gender에는 readonly 키워드가 없기 때문에 변경이 가능하다
맨아래 코드에서 info.phone에 새로운 값을 할당하려 하니 오류를 나타내는 것을 확인할 수 있다
🔷 교차 타입 (intersection type)
앰퍼샌드 & 기호를 통해 여러개의 타입을 결합한다
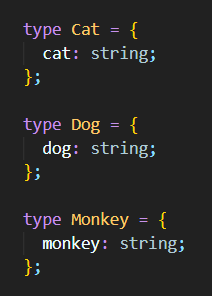
EX )

여기 3개의 타입이 있다
이 타입들을 한 번에 사용하려고 한다

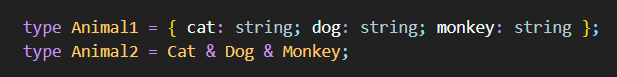
Animal1 처럼 프로퍼티와 타입을 각각 작성해도 되지만
Animal2 처럼 교차타입 & 를 활용하면 더욱 쉽게 작성할 수 있다
만약 Cat, Dog, Monkey 타입에서 프로퍼티가 추가되거나 변경되는 경우,
Animal1 타입은 변경사항을 전부 다시 입력해줘야하지만
Animal2 타입은 수정할 필요가 없기 때문에 훨씬 편하다!

결과적으로 같은 코드가 되기 때문에
교차 타입을 활용하는 것이 훨씬 유리하며 가독성도 좋다고 볼 수 있다
