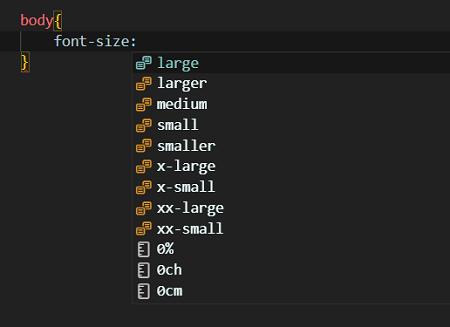
키워드 단위
W3C에서 미리 정의한 단위
키위드를 입력하면 해당하는 스타일이 자동으로 나타난다


크기 단위
1. em
- 부모 요소에서 지정한 글꼴의 대문자 M의 너비를 기준(1em)으로 한 후 비율값을 지정
- 부모 요소에 따라서 크기가 변경되어야 하는 경우에 사용
2. rem
- 문서 시작 부분(root)에서 지정한 크기를 기준(1rem)으로 한 후 비율값 지정
- 웹 페이지 내에서 항상 고정된 크기를 가져야 하는 경우에 사용
3. px
- 모니터의 1픽셀을 기준으로 한 후 비율값 지정
4. pt
- 포인트라고 하며, 일반 문서에서 많이 사용
5. ex
- 해당글꼴의 소문자 x의 높이를 기준으로 한 후 비율값 지정
6. cm 센티미터
7. mm 밀리미터
8. in 인치
9. % 퍼센트
참고)
1배 = 1em = 100%
2배 = 2em = 200%
3배 = 3em = 300%
색상 단위
1. rgb(red, green, blue)
- 빨간색(R), 초록색(G), 파란색(B)을 조합하여 색상을 표현
- 0~255 사이의 숫자를 입력
2. rgba(red, green, blue, alpha)
- RGB 색상 단위에 알파 값을 추가한 형태
알파 값은 투명도를 나타내며 0~1 사이의 숫자를 입력
0 : 완전 투명
1 : 완전 불투명
3. HEX코드 #000000
- RGB 색상 단위를 짧게 입력하는 방법
- RGB 색상 조합을 16진수로 입력
- 각 색상 요소에 00에서 FF 사이의 값을 입력
URL 단위
url('경로')
- 이미지나 글꼴 파일을 불러올 때 사용
* 현재폴더의 하위 폴더에 있는 경우
body{
background-image:url('폴더이름/이미지파일');
}
* 현재폴더의 상위 폴더에 있는 경우
body{
background-image:url('../폴더이름/이미지파일');
}
* 현재 폴더에 있는 경우
body{
background-image:url('이미지파일');
}[새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅]

