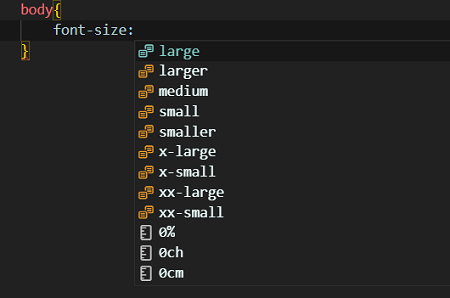
1. font-size
글자크기를 지정하는 속성
크기 단위 또는 여러 키워드를 입력할 수 있다

2. font-family
글꼴을 지정하는 속성
컴퓨터에 설치된 글꼴을 입력할 수 있다
🚨주의점🚨
개발자 컴퓨터에는 글꼴이 설치되어 있지만,
사용자 컴퓨터에 글꼴이 없는 경우를 대비해야한다
- 방법1 : font-family 속성을 여러 개 입력
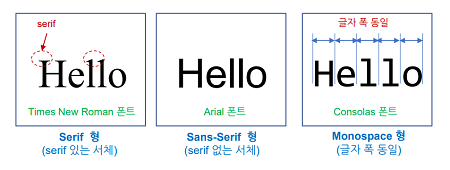
- 방법2 : font-family 속성의 마지막에 Serif체(명조체), Sans-serif체(고딕체), Mono space(고정폭 글꼴)을 입력

3. font-style
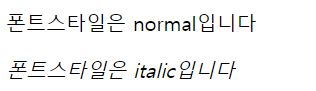
글자의 기울기를 조절하는 속성
italic, normal 등
.a{font-style:normal;}
.b{font-style:italic;}
4. font-weight
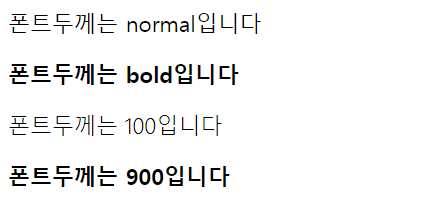
글자의 두께를 조절하는 속성
100~900 사이의 숫자, normal, bold 등
.a{font-weight:normal;}
.b{font-weight:bold;}
.c{font-weight:100;}
.d{font-weight:900;}
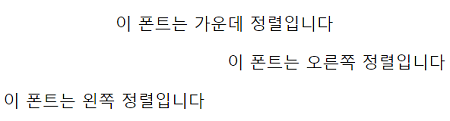
5. text-align
글자를 정렬하는 속성
.center{text-align:center;}
.right{text-align:right;}
.left{text-align:left;}
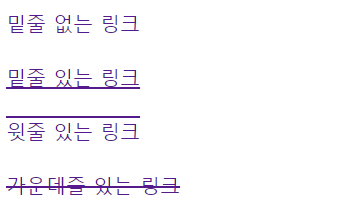
6. text-decoration
하이퍼링크의 밑줄을 제거할 때 주로 사용
글자의 색상은 color 속성을 사용해 별도로 지정
.a{text-decoration:none;}
.b{text-decoration:underline;}
.c{text-decoration:overline;}
.d{text-decoration:line-through;}
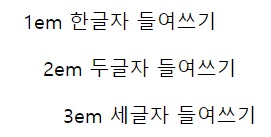
7. text-indent
글자를 들여쓰는 기능
.a{text-indent:1em;}
.b{text-indent:2em;}
.c{text-indent:3em;}
8. text-shadow
글자에 그림자 효과를 적용
{text-shadow : h-shadow v-shadow blur-radius color}
↓ ↓
수평 수직
p{text-shadow : 1px 4px 3px darkorange;}
[새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅]

