position
1. static
기본값, HTML 태그가 작성된 순서대로 위치가 출력된다
2. relative
현재 위치를 기준으로 한다
3. absolute
relative를 가진 부모의 위치를 기준으로 한다
모든 부모에게 relative가 없는 경우 브라우저의 위치를 기준으로 한다
inline처럼 본인의 영역만을 크기로 가진다
4. fixed
스크롤하거나 브라우저의 크기를 변경해도 항상 지정한 위치에 고정되도록 한다
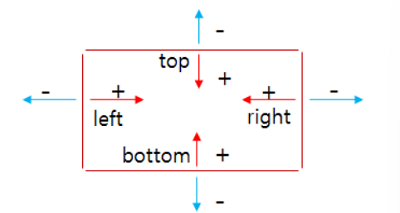
→ left, right, top, bottom 속성을 이용하여 원하는 만큼 위치를 이동 시킨다

z-index
z축을 따라 수직으로 순서를 지정
값이 크면 가장 위에, 값이 작으면 가장 아래에 위치한다
overflow
요소가 부모의 범위를 벗어났을 때 요소를 처리하는 방법
block 태그에만 적용된다
1. visible : 기본값, 내용이 잘리지 않고 그대로 출력
2. hidden : 영역을 벗어나는 부분을 숨김
3. scroll : 자동으로 스크롤 생성
4. auto : 영역을 벗어나면 자동으로 스크롤을 생성,
영역을 벗어나지 않으면 스크롤이 생기지 않음
float
태그를 오른쪽이나 왼쪽으로 배치해주는 속성
항상 같은 위치에 출력해야하는 광고나 공지에 적합하다
1. left : 왼쪽에 출력
2. right : 오른쪽에 출력
[새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅]

