박스모델
웹 페이지의 레이아웃을 구성한다

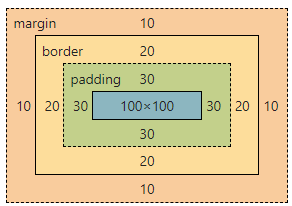
1. content : 텍스트 or 이미지가 들어있는 실질적인 내용 부분
2. width : content의 너비를 지정
3. height : content의 높이를 지정
4. padding : content와 테두리(border)사이의 공간
5. margin : 테두리(border) 바깥 공간
* margin, padding *
margin or padding : 10px ;
↓
상하좌우
margin or padding : 10px 20px ;
↓ ↓
상하 좌우
margin or padding : 10px 20px 30px 40px;
↓ ↓ ↓ ↓
상 우 하 좌 (위부터 시계방향)
각각 지정도 가능!
margin-top, margin-bottom, margin-right, margin-left
padding-top, padding-bottom, padding-right, padding-left6. border : content를 감싸는 테두리
border-width → 테두리 두께
border-style → 테두리 스타일 (solid, dotted, dashed, ...)
border-color → 테두리 색상
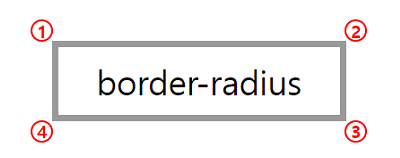
border-radius → 테두리 모서리의 모양
border-radius : 1px ;
↓
모든 모서리
border-radius : 1px 5px ;
↓ ↓
①,③ ②,④
border-radius : 1px 2px 3px 4px ;
↓ ↓ ↓ ↓
① ② ③ ④
(①부터 시계방향)
한번에 작성하기
→ border : width style color ;
display
1. none
화면에서 숨기며 공간까지 같이 사라진다
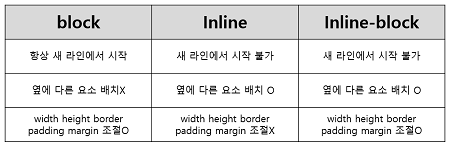
2. block
한줄을 차지하는 block형식으로 지정
3.inline
자신의 영역만을 차지하는 inline형식으로 지정
4.inline-block
복합적인 성격을 가진 inline-block형식으로 지정

visibility
1. visible : 내용이 보이는 기본값
2. hidden : 화면에서 숨기지만 공간은 유지된다
box-shadow
box의 그림자 효과를 지정하는 속성
1. h-shadow : 원본으로부터 수평 거리
2. v-shadow : 원본으로부터 수직 거리
3. blur-radius : 흐릿한 그림자 효과가 번지는 길이
4. spread-radius : 그림자의 크기 (기본값은 0)
5. color : 그림자의 색상
한번에 작성하기
{ box-shadow : h-shadow v-shadow blur-radius spread-radius color ; }[새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅]

