HTML이란?
HTML (HyperText Markup Language)
- 표준화된 태그로 웹 페이지를 작성하는 언어로 1990년 물리학자 Tim Berners-Lee가 정의하였다
- <img>, <hr>, <li>, <div> 등 다양한 태그 사용
HTML 기본용어
• 태그(Tag)
요소를 만들 때 사용하는 기호
시작태그와 종료태그로 이루어짐
→ 종료태그가 없는 것도 있다 (<img>, <hr>, <br> 등)
대소문자 구분 X
• 요소(Element)
시작태그와 종료태그로 이루어진 모든 명령어
<h1> HELLO WORLD </h1>
↓ ↓ ↓
시작태그 내용 종료태그• 속성(Attribute)
태그에 추가 정보를 부여할 때 사용
불필요한 공백문자 사용 X
대소문자 구분 X
<h1 title="header"> HELLO WORLD </h1>
↓
속성
<img src="image.jpg"/>
↓ ↓
속성이름 속성 값
속성 값 : "" or '' 로 묶거나 묶지 않아도 사용가능,
속성 값에 빈칸이 있는 경우에는 반드시 따옴표 사용• 주석
프로그램의 실행에 영향을 미치지 않는 코드
설명을 목적으로 한다
<body>
<!-- 주석 내용 -->
<!-- 제목 -->
<h1> title </h1>
<!-- 본문내용 -->
<p> 가나다라마바사아 </p>
</body>HTML의 기본구조
<!DOCTYPE html>
<html>
<head>
<title> HTML의 타이틀 </title>
</head>
<body>
브라우저에 나타나는 부분
</body>
</html><!DOCTYPE html>
→ 웹 브라우저에 HTML5 문서라는 것을 알림
반드시 문서의 첫 번째 행에 표기
<html>
→ HTML 페이지의 루트 요소
모든 HTML5 태그는 html 태그 내부에 작성
<head>
→ 스타일시트, 자바스크립트 제공
입력가능한 태그
<meta> : 웹 페이지에 추가 정보 전달
<title> : 웹 페이지의 제목 지정
<script> : 웹 페이지에 스크립트 추가
<link> : 웹 페이지에 다른 파일 추가
<style> : 웹 페이지에 스타일시트 추가
<base> : 웹 페이지의 기본 경로 지정 <body>
→ 사용자에게 실제로 보이는 부분
HTML 태그
1. 시맨틱태그
문서의 구조와 의미를 전달하는 태그
문서구조 파악에 용이
<header>
→ 페이지의 제목, 페이지를 소개하는 영역
<nav>
→ 네비게이션, 메뉴항목을 표현하는 영역
<section>
→ 문서의 장이나 절을 구성하는 영역
<article>
→ 많은 글자가 들어가는 공간
<aside>
→ 사이드 영역
<footer>
→ 전화번호, 주소 등을 표기하는 꼬리말 영역
2. 글자태그
<h1> ~ <h6>
→ 문서의 제목을 표현할 때 사용
h1이 제일 큰 글자이며 h6으로 갈수록 크기가 작아진다
<h1>h1 입니다</h1>
<h2>h2 입니다</h2>
<h3>h3 입니다</h3>
<h4>h4 입니다</h4>
<h5>h5 입니다</h5>
<h6>h6 입니다</h6>h1 입니다
h2 입니다
h3 입니다
h4 입니다
h5 입니다
h6 입니다
<p>
→ 문단을 작성할 때 사용
p태그로 문단 작성 시, 상단과 하단에 약간의 공백이 생긴다
<p>p 태그로 작성한 글자 입니다</p>p 태그로 작성한 글자 입니다
<br>
→ 새로운 줄로 줄바꿈을 할 때 사용
두번 입력 시 두줄 다음으로 넘어간다
br은
<br>
새로운 줄로
<br>
줄바꿈 시켜줍니다br은
새로운 줄로
줄바꿈 시켜줍니다
<hr>
→ 가로로 긴 수평선을 삽입할 때 사용
<hr><pre>
→ 입력한 형태를 그대로 출력할 때 사용
<pre>
띄 어 쓰 기 가 그대로 나타나고
엔터도
그
대
로
나타납니다
</pre>
띄 어 쓰 기 가 그대로 나타나고
엔터도
그
대
로
나타납니다
특수문자 표시하기
→ 예약어나 키보드로 입력하기 어려운 기호들을 입력할 때 사용
1. <
2. >
3. ©
4. ∑
5. &
6. '
7. "
8. £
9. √
10. ∞
11. ↑
12. ÷
13. 안녕하 세요
- <
- >
- ©
- ∑
- &
- '
- "
- £
- √
- ∞
- ↑
- ÷
- 안녕하 세요
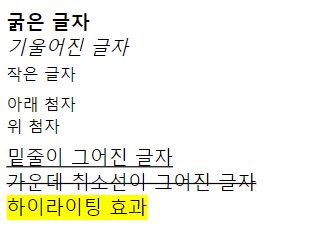
글자모양태그
<b> 굵은 글자 </b>
<i> 기울어진 글자 </i>
<small> 작은 글자 </small>
<sub> 아래 첨자 </sub>
<sup> 위 첨자 </sup>
<ins> 밑줄이 그어진 글자 </ins>
<del> 가운데 취소선이 그어진 글자 </del>
<mark> 하이라이팅 효과 </mark>
3. 링크태그 < a >
하이퍼링크 기능으로 웹 페이지를 이동시켜 준다
텍스트, 이미지로 생성 가능
<a> 태그의 속성
1) href : 이동할 경로 설정
• 웹페이지 내부에서 id 값으로 이동하기
• url로 이동하기
• 파일 첨부하기
2) target : url을 어느탭에서 열지 설정하는 속성
• _blank : 새탭에서 열기
• _self : 현재탭에서 열기
3) title : 링크 위에 마우스를 올렸을 때 나타나는 텍스트 (툴팁)
<a href="이동할 경로" target="_blank" title="툴팁메세지"></a>4. 이미지태그 < img >
이미지를 삽입할 때 사용
<img> 태그의 속성
1) src : 이미지의 경로
2) alt : 이미지가 없을 때 나오는 글자
3) width : 이미지의 너비
4) height : 이미지의 높이
<img src="이미지의 경로" alt="이미지 없음" widht="300" height="200">5. 오디오, 비디오 태그
<audio>
→ 오디오를 삽입
<audio> 태그의 속성
1) controls : 컨트롤바 생성
2) autoplay : 자동재생
3) muted : 자동재생 되지만 소리는 나지 않도록 (음소거)
<video>
→ 비디오를 삽입
<video> 태그의 속성
1) controls : 컨트롤바 생성
2) autoplay : 자동재생
<embed>, <object>
→ 이미지, 오디오, 비디오, PDF 등을 삽입
지금은 잘 사용되지 않는다
6. block태그
항상 새 라인에서 시작하여 한 줄을 전부 차지한다
<div>, <p>, <h1> ~ <h6>, <table>, 목록태그(ul, ol, li), 입력양식태그

7. inline태그
block의 일부로 출력되어 본인의 텍스트 영역만을 차지한다
<span>, <a>, <input>, <img>, 글자형식태그(b, i, sub, …)
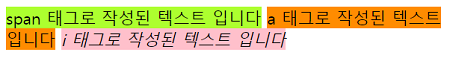
* span : 강조하거나 스타일을 변경할 텍스트에 주로 사용

[새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅]

