< form > 태그에는 아주 다양한 요소가 존재한다
그 중 checkbox와 radio는 둘 다 체크를 할 수 있는 형태로 출력되는데
이 둘의 차이점을 알아보자!
checkbox ✅
- checkbox는 네모 형태로 출력된다
- 갯수 상관없이 여러항목을 선택할 수 있다
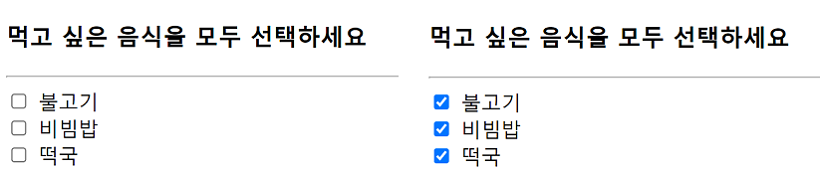
<h3>먹고 싶은 음식을 모두 선택하세요</h3>
<hr>
<form>
<input type="checkbox"> 불고기
<br>
<input type="checkbox"> 비빔밥
<br>
<input type="checkbox"> 떡국
</form> → 네모모양 박스 / 여러항목 선택 가능
→ 네모모양 박스 / 여러항목 선택 가능
radio 🔘
- radio는 동그라미 형태로 출력된다
- name값이 같은 라디오버튼 중 단 하나만 선택할 수 있다
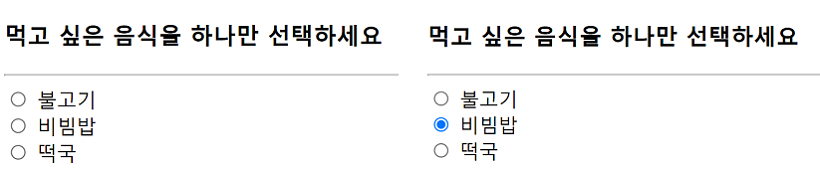
<h3>먹고 싶은 음식을 하나만 선택하세요</h3>
<hr>
<form>
<input type="radio" name="food"> 불고기
<br>
<input type="radio" name="food"> 비빔밥
<br>
<input type="radio" name="food"> 떡국
</form> → 동그라미모양 박스 / 같은 name값을 가지면 1개의 항목만 선택 가능
→ 동그라미모양 박스 / 같은 name값을 가지면 1개의 항목만 선택 가능
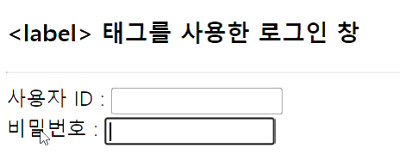
+) 사용자의 편의를 고려한 <label>
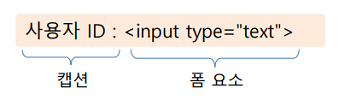
- <label> 태그는 캡션과 폼 요소를 한 단위로 묶어서 사용한다
- 사용자가 항목을 선택하거나 입력할 때 편리하게 만들어주고,
캡션 텍스트를 명확하게 하는 장점이 있다




새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅

