웹 성능 최적화(WPO)
웹 성능
- 콘텐츠가 신속하게 전달되어 사용자가 원하는 서비스를 빠르게 전달받을 수 있도록 하는 시스템들의 성능
- 간단하게 말하면 웹 로딩 시간을 의미
중요한 이유
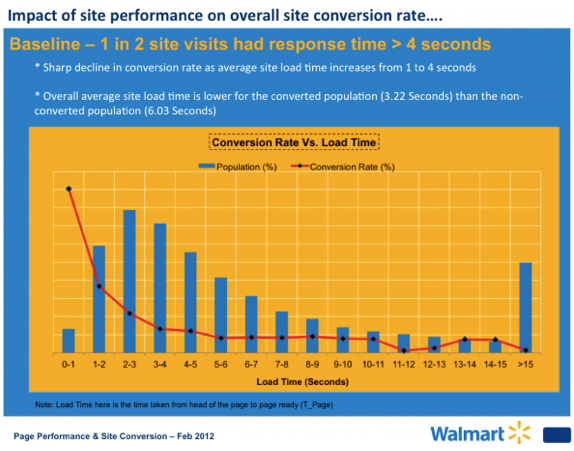
- 월마트 사례
- 로딩이 2초 내로 완료되었을 때 사용자의 구매가 가장 많음

- 로딩이 2초 내로 완료되었을 때 사용자의 구매가 가장 많음
- 글로벌 서비스 운영 시 한국보다 열악한 인터넷 환경도 고려해야 함 → WPO(Web Performance Optimization) 필요
영향 요소
사용자 환경
- 거주지역
- 네트워크 장비
- 브라우저
공급자 환경
- DNS 응답 속도
- 웹 서버 응답 속도
- 백엔드 처리 속도
- 프런트엔드 최적화 여부
전달 환경
- 웹 서버가 위치한 데이터 센터 환경 등
p.19 환경 재분류
사용자 환경 - 프런트엔드
- 사용자가 브라우저를 사용하여 보는 화면 자체
- HTML로 웹 페이지 내용을 구현, javascript로 웹 페이지 로직 담당, css로 UI 레이아웃 구성
- DB 조회 값, 이미지, 동영상 등도 프런트엔드 요소에 포함
- 빠르고 보기 쉽게 콘텐츠를 전달하는 것이 목적
공급자 환경 - 백엔드
- 사용자에게 보이는 프런트엔드 콘텐츠를 생산하고 저장하여 네트워크를 통해 전달
- 프런트엔드가 최적화되어 있는데도 웹 성능이 좋지 않다면 백엔드 최적화가 필요
- 트래픽 증가로 인한 성능 저하
- 서버 처리량, 네트워크 스위치 처리량, 처리 속도 점검
- 슬로우 쿼리 발생
- 데이터베이스 정규화, 오래된 데이터 백업 후 삭제, 디스크 메모리 대신 SSD같은 빠른 저장장치 사용
전달 환경 - 네트워크
- 일반적으로 대역폭(bandwidth)와 지연시간(latency)에 의해 성능 결정
- ISP(Internet Service Provider) 품질에 따라 대역폭과 지연시간도 달라질 수 있음
웹 성능 측정 방법
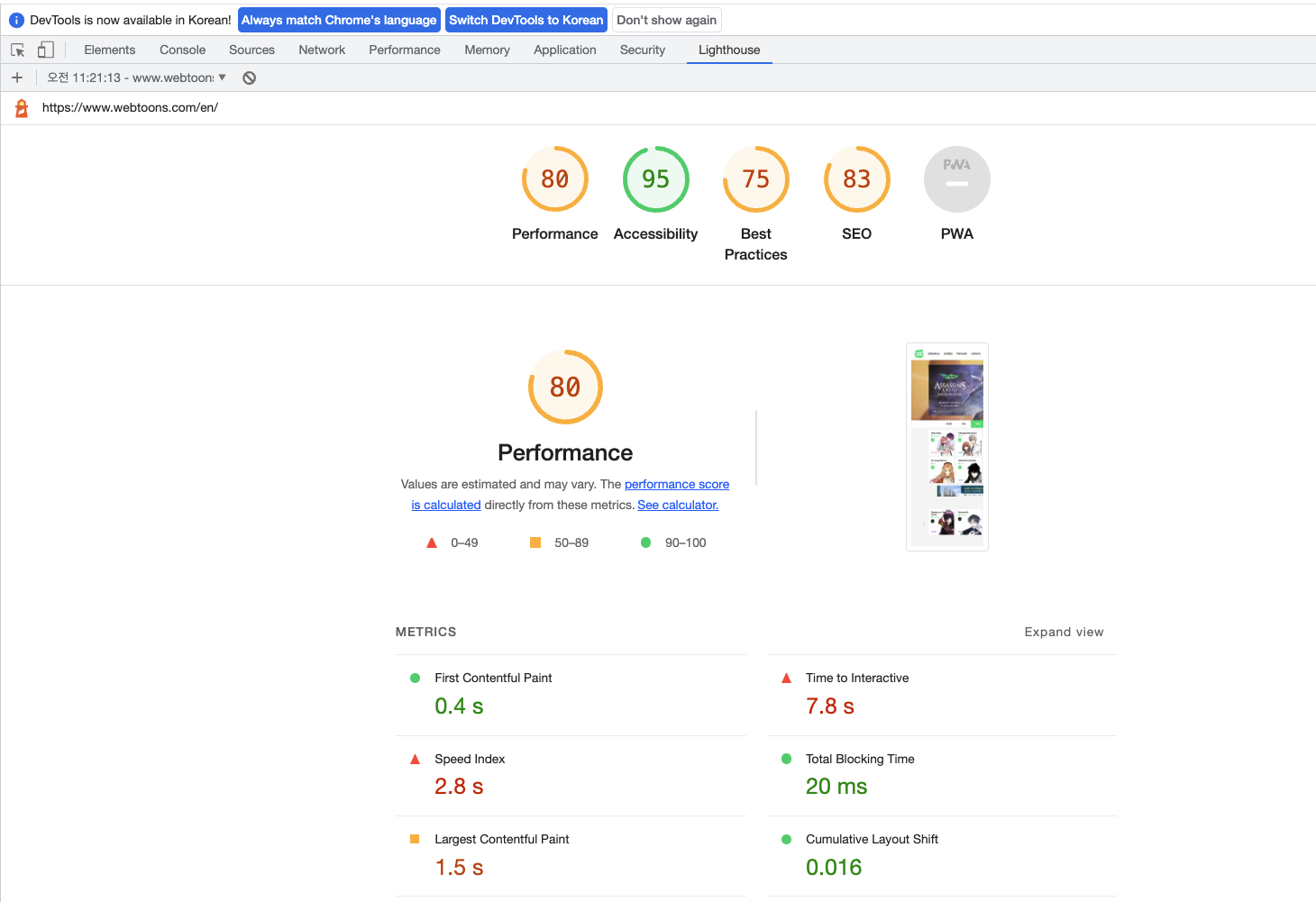
브라우저 개발자 도구
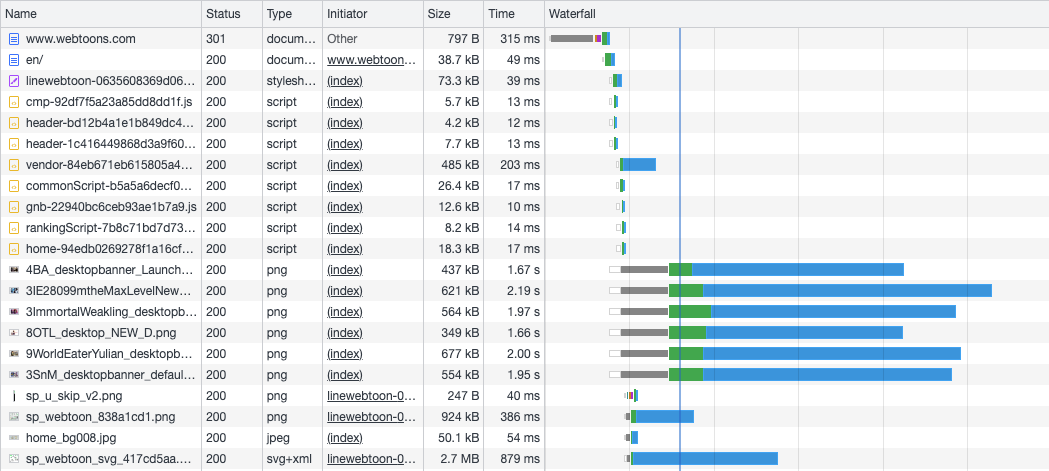
- 크롬 브라우저 개발자 도구 waterfall 차트를 통해 콘텐츠 파일별 로딩 시간 파악 가능

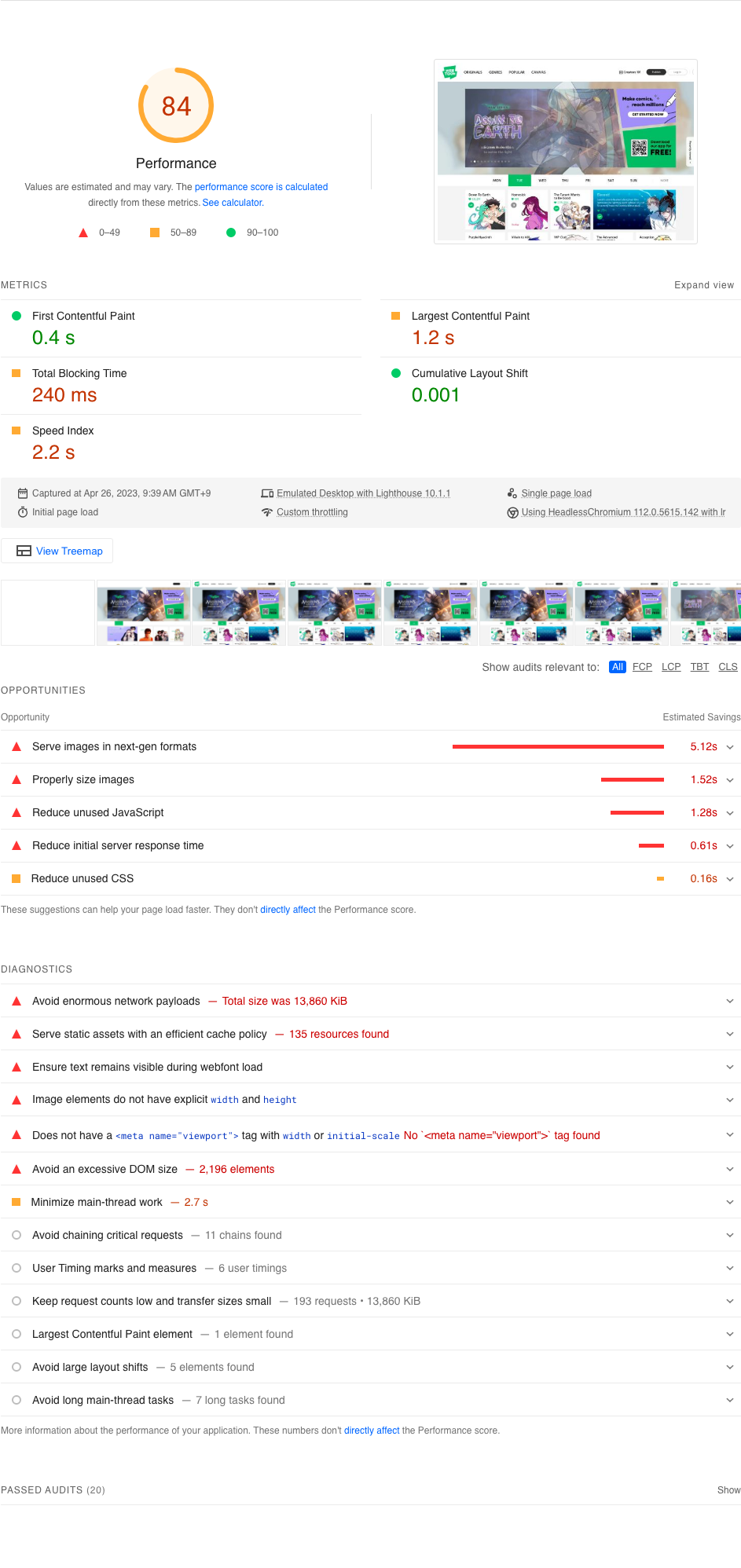
- Lighthouse

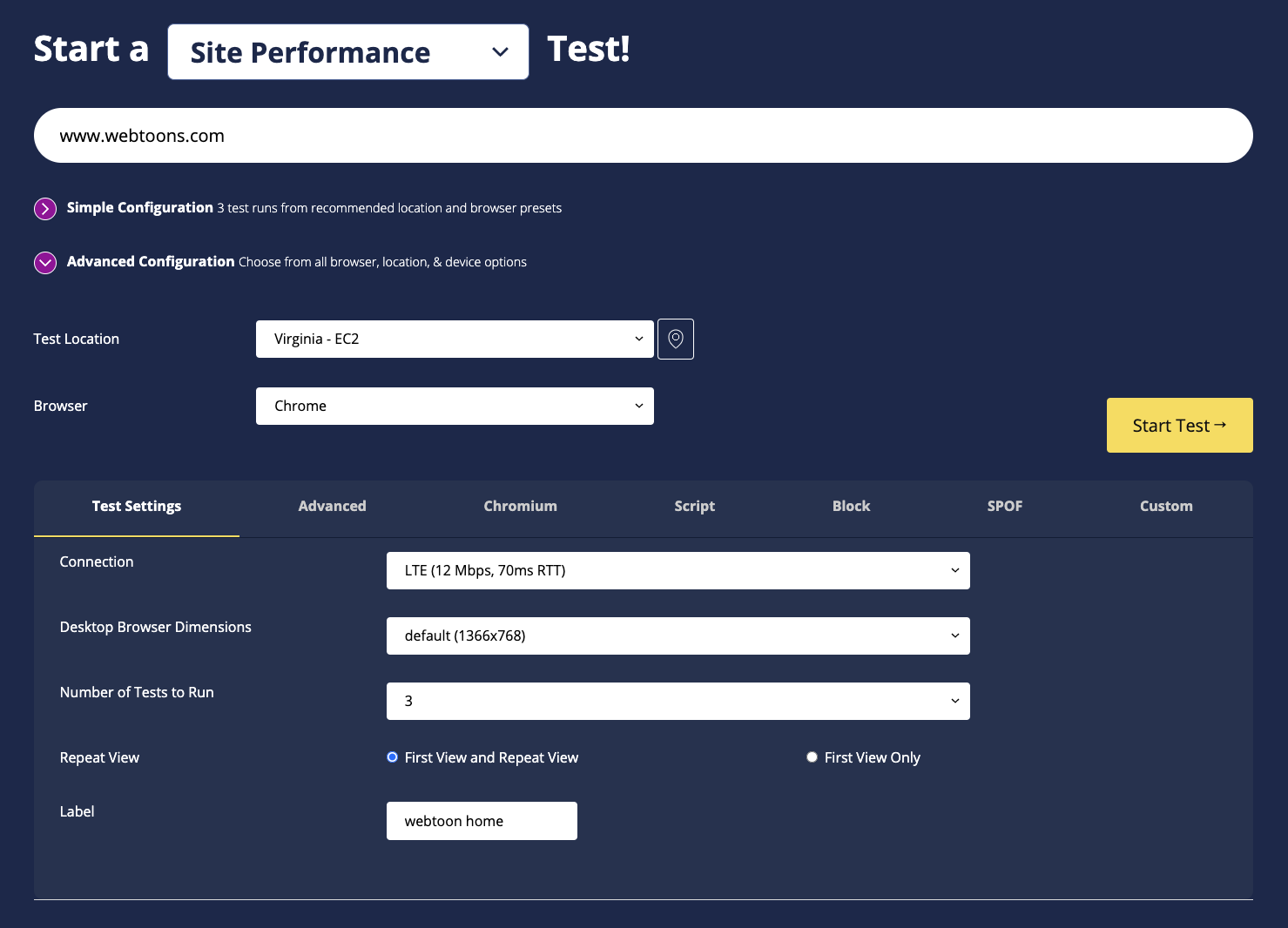
WebPageTest
- 여러 나라의 실제 사용자 환경에서 테스트 가능

테스트 옵션
- URL: 테스트 대상 웹사이트 주소
- Test Location: 실제 접속하는 테스트 장비위치
- Browser: 테스트 실행할 브라우저 종류
- Connection: 테스트에 사용할 네트워크 종류
- Number of Tests to Run: 테스트 실행 횟수, CDN이나 브라우저 캐싱 상황에서 웹 성능 테스트할 때는 2회 이상으로 설정하는 것이 좋음
- Repeat View: 여러 번 테스트할 때 어떤 결과 화면을 볼지(First View and Repeat View, First View Only)
- Capture Video: 테스트할 때 브라우저의 실제 로딩 화면을 비디오로 캡처
- Keep Test Private: 테스트 결과를 공개할지 결정
- Label: 테스트를 구분하는 이름
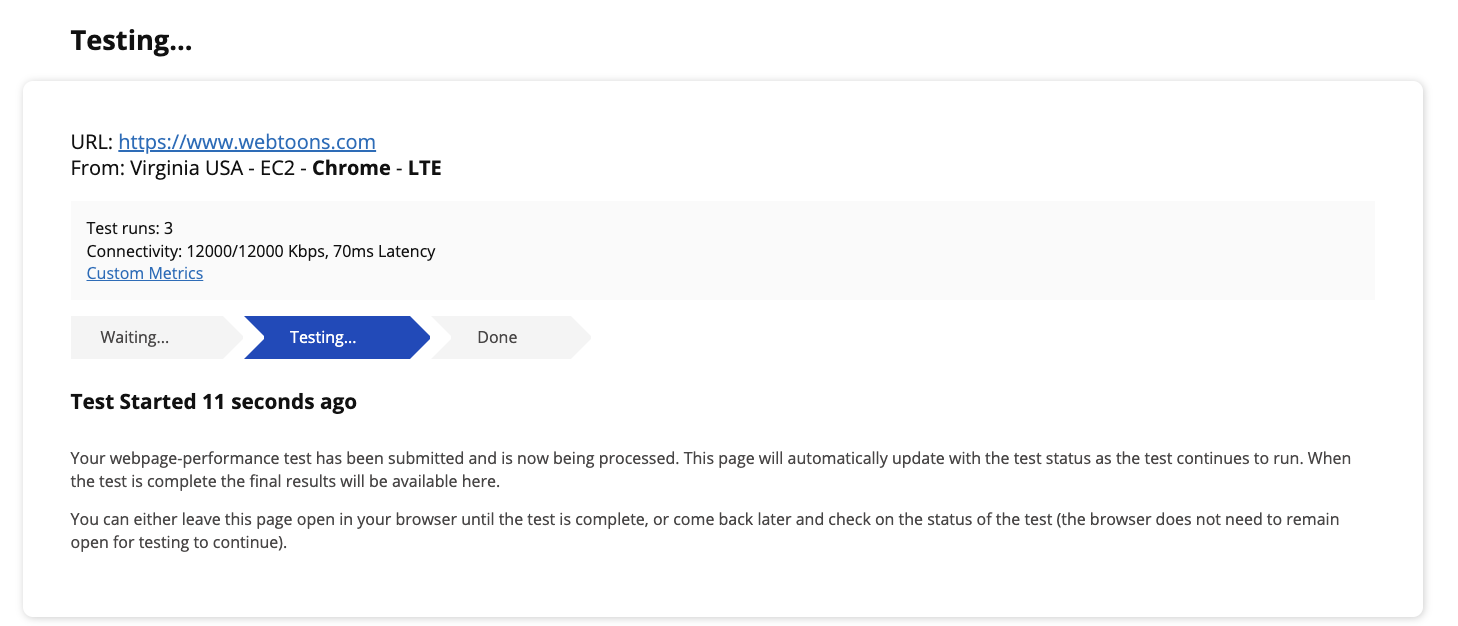
테스트 진행 화면

테스트 결과 1
- Webpage Performance Test Result
- Metric Full Report
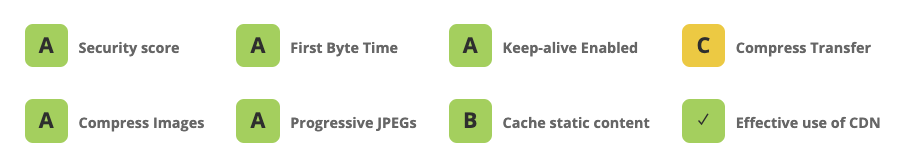
- Security Score
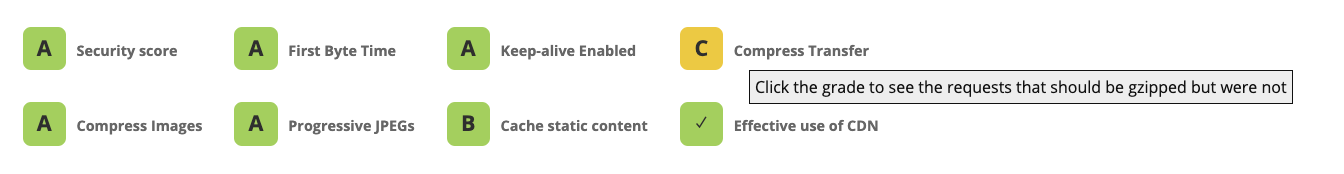
- Optimization

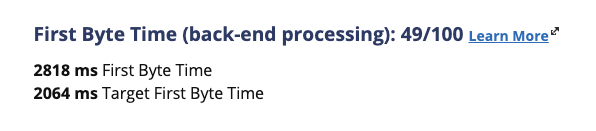
A-F등급으로 최적화 정도 평가- First Byte Time: 웹 서버에서 받은 컨텐츠의 첫 번째 바이트가 얼마만에 도착했는가?
- Keep-Alive Enabled: TCP 연결을 재사용하기 위한 Keep-Alive 설정이 되어 있는가?
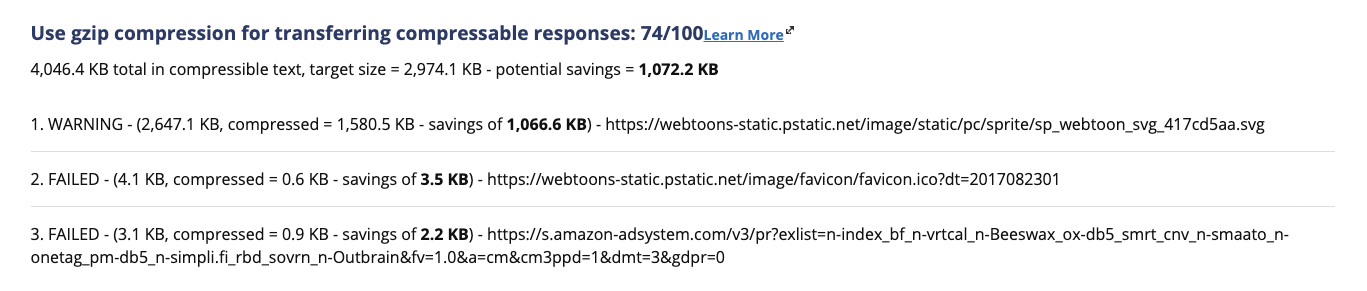
- Compress Transfer: 스크립트 파일이 Content-Encoding으로 압축되어 있는가?
- Compress Image: 이미지를 압축해 최적화했는가?
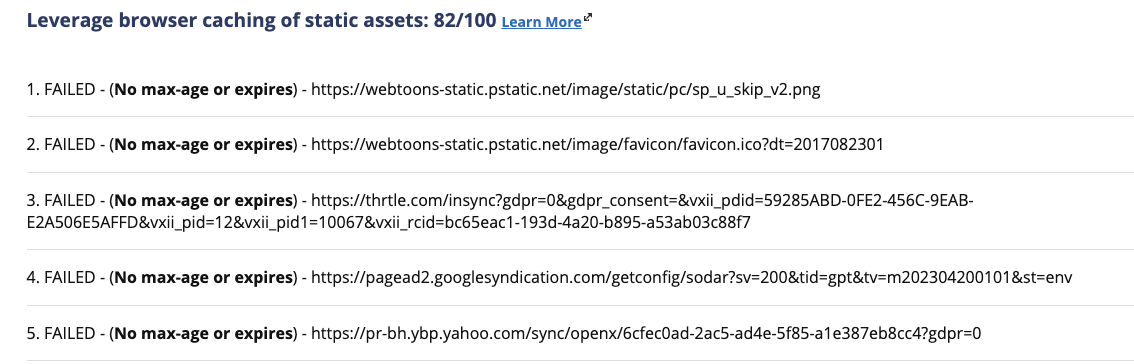
- Cache Static Content: 정적 파일에 브라우저 캐시가 설정되어 있었는가?
- Effective use of CDN: CDN을 효과적으로 적용했는가?
Compress Transfer

- gzip 압축으로 최적화가 필요한데 그렇게 되어있지 않으면 낮은 등급이 뜨는 것 같음

- failed 항목을 보면 압축 비율로는 폭망했지만 이미지 자체의 크기가 압축할만큼 크지는 않은듯
Cache static content

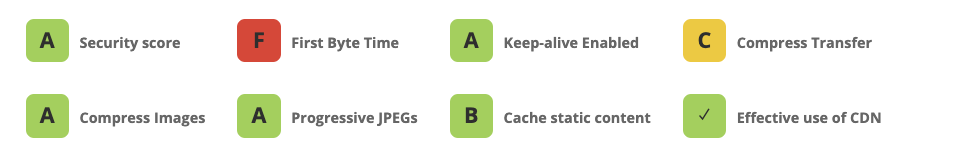
테스트 결과 2

First Byte Time
- 컨텐츠의 첫 번째 바이트 도달 속도라 그런가 매번 달라짐, 서버 로드, 네트워크 환경 등에 따라 달라질듯
- 첫번째 테스트

- 두 번째 테스트

- 세 번째 테스트

- 첫번째 테스트
- 위에 3개 테스트는 lte 환경해서 했었어서 3g slow로 설정해두고 다시 확인
PageSpeed
- Mod_pagespeed: Apache나 Nginx 웹 서버에 추가할 수 있는 오픈 소스 모듈, 설치 이후 자동으로 최적화 진행
- PageSpeed는 PSI(Page Speed Insights) 모듈을 이용해 웹 사이트 성능 최적화 요소 평가
- FCP(First Contentful Paint)와 DCL(Dom Content Loaded)를 이용해 성능 측정
- FCP: 웹 페이지가 사용자에게 시각적 응답을 보인 시간
- DCL: 브라우저가 HTML 문서를 로딩 및 해석하는 시간
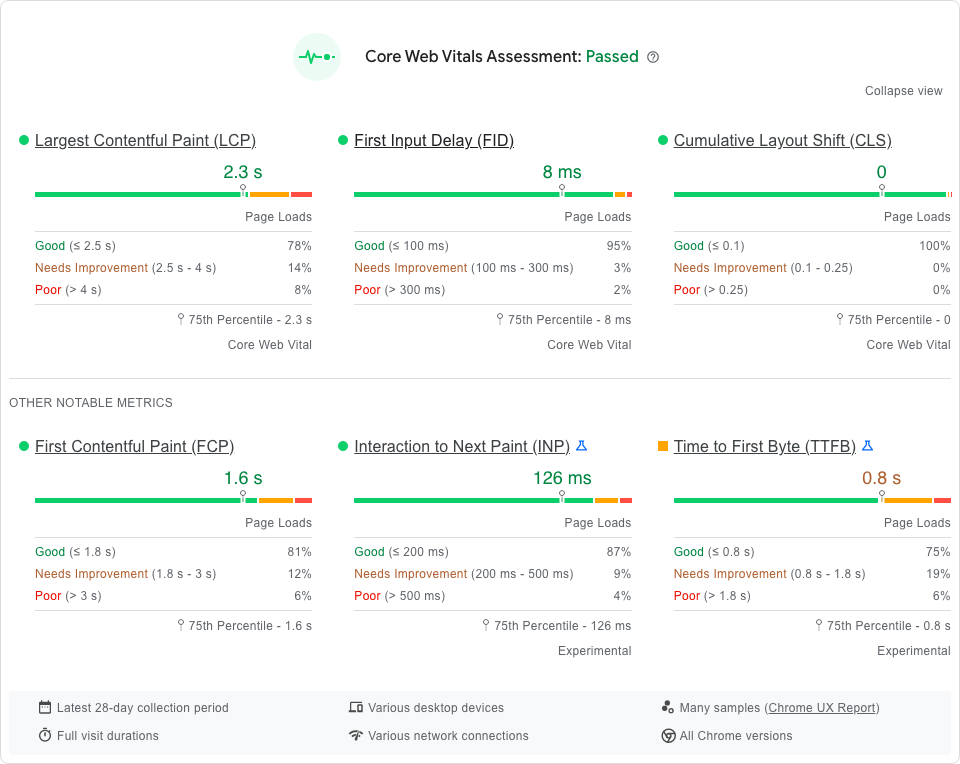
테스트 결과

- LCP(Largest Contentful Paint): 가장 큰 텍스트 또는 이미지가 표시된 시간
- FID(First Input Delay): 사용자가 페이지와 처음 상호 작용할 때(예: 링크를 클릭하거나 버튼을 탭하거나 사용자 지정 JavaScript 기반 컨트롤을 사용할 때)부터 해당 상호 작용에 대한 응답으로 브라우저가 실제로 이벤트 핸들러 처리를 시작하기까지의 시간
- CLS(Cumulative Layout Shift): 표시 영역 안에 보이는 요소들이 얼마나 이동하는지에 대한 정보
- FCP(First Contentful Paint): 첫 번째 텍스트 또는 이미지가 표시되는데 걸린 시간
- INP(Interaction to Next Paint): 사용자가 상호작용을 시작한 시점부터 다음 프레임이 그려지는 시점까지 걸리는 시간
- TTFP(Time to First Byte): 리소스 요청과 응답의 첫 번째 바이트가 도착하기 시작하는 시점 간의 시간
- TTI(Time to Interactive): 사용자와 페이지가 상호 작용할 수 있게 된 시간
- TBT(Total Blocking Time): 메인 스레드가 입력 응답을 막을 만큼 오래 차단되었을 때 First Contentful Paint와 Time to Interactive 사이 총 시간
- 최적화 상태 및 개선 방안 제공

웹 성능 지표
Steve Souders
-
Steve Souders의 웹 성능 최적화 기법을 중요도 순으로 나열하면 아래와 같다.
- Make fewer HTTP requests.
- Use a CDN.
- Add an Expires header.
- Gzip components.
- Put stylesheets at the top.
- Put scripts at the bottom.
- Avoid CSS expressions.
- Make JavaScript and CSS external.
- Reduce DNS lookups.
- Minify JavaScript.
- Avoid redirects.
- Remove duplicate scripts.
- Configure ETags.
- Make Ajax cacheable.
-
백엔드
- Add an Expires header.
- Gzip components.
- Avoid redirects.
- Configure ETags.
- Make Ajax cacheable.
-
프런트엔드
- Make fewer HTTP requests.
- Put stylesheets at the top.
- Put scripts at the bottom.
- Avoid CSS expressions.
- Make JavaScript and CSS external.
- Minify JavaScript.
- Remove duplicate scripts.
-
네트워크
- Use a CDN.
- Reduce DNS lookups.
Yslow
- Steve Souders의 웹 성능 최적화 기법을 기반으로 웹 성능 최적화 항목을 평가해주는 서비스
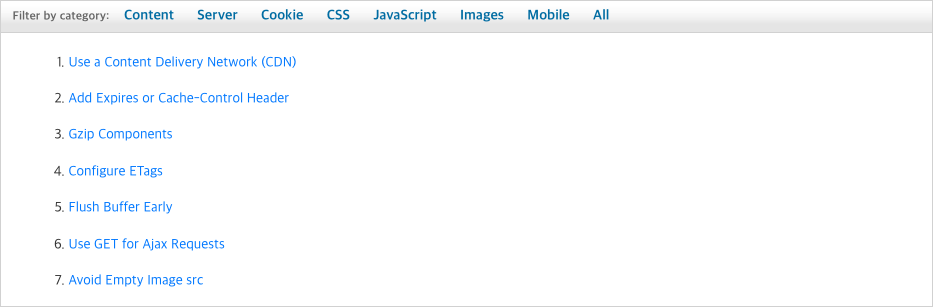
- Yslow
- YSlow github
- Best Practices for Speeding Up Your Web Site
- Steve Souders의 14가지 규칙에 몇 가지 더 추가해서 카테고리별로 보여줌

- Steve Souders의 14가지 규칙에 몇 가지 더 추가해서 카테고리별로 보여줌
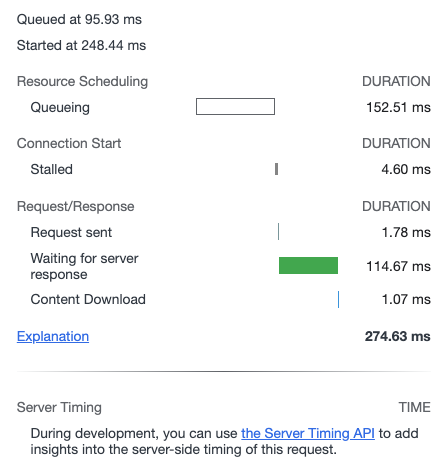
Waterfall View

- 보통 서버 응답 시간보다는 프런트엔드 렌더링 시간이 길어 프런트엔드가 웹 성능을 결정하는데 미치는 영향이 크다고 함

- p.24에 로딩 시간의 8-90%가 프런트엔드에서 소비된다고 하는 걸 보면 static 서버에서 이미지 조회해오는 시간은 서버 응답시간으로 초록색으로 표시되기는 하지만 프런트엔드 시간이라고 치는 것 같음

웹 성능 예산
- 웹 성능에 영향을 미치는 다양한 요소를 제어하는 한계값
- 웹 페이지 파일 크기, 페이지 로딩 시간, 페이지에 포함된 이미지 파일 수 등
- 메인 페이지의 모든 오브젝트 파일 크기는 10MB를 넘지 않도록 한다.
- 모든 웹 페이지의 각 페이지 내 포함된 자바스크립트 크기가 1MB를 넘지 않아야 한다.
- LTE 환경에서 모바일 기기의 Time to Interactive는 5초 미만이여야 한다.
Metric
Quantity based Metric
- 이미지, 스크립트, 폰트 등 웹 페이지 제작에 필요한 요소들에 대한 한계값
- 이미지 최대 크기
- 웹 글꼴 최대 크기
- 글꼴 최대 갯수
- 스크립트 최대 크기
- 스크립트 최대 갯수
- HTML, CSS 최대 크기
- 동영상 최대 크기
- 정량 기반 지표가 같더라도 페이지 렌더링할 때 호출하는 순서나 레이아웃 설계 등으로 인해 페이지 성능이 달라질 수 있음
Timing based Metric
- milestone timing이라고도 함
- 정량 기반 지표의 단점을 보완하는 성능 예산
- FCP, LCP, TTI, TBT, CLS 등 다양한 지표들 사용
Rule based Metric
- Lighthouse, WebPageTest, PageSpeed 등 웹 사이트에서 측정한 점수를 지표로 사용
- (당연하지만) 정량 기반 지표, 시간 기반 지표 개선하면 규칙 기반 지표도 높아짐
예산 측정 및 적용
- 구체적인 예산을 설정한다음 기획, 마케팅에게 검토받으면 좋음
스마트폰 사용자가 LTE 환경에서 로딩하는 시간이 5초 미만일 것
- 새로운 버전 빌드 이후 배포 이전에 성능 예산 측정하는 방법으로 관리할 수도 있음
출처
- 웹 성능 최적화 기법(강상진, 윤호성, 박정현 저) 1장
- https://fe-developers.kakaoent.com/2022/220120-ux-and-perf-in-kakaowebtoon/
- https://docs.webpagetest.org/metrics/
- https://web.dev/choose-the-right-image-format/#reduce_image_quality
- https://dl.acm.org/doi/10.1145/1466443.1466450
- https://stevesouders.com/
- https://queue.acm.org/detail.cfm?id=1466450
- https://developer.yahoo.com/performance/rules.html