0222-07-12
저번 시간 정리한 작업분
1) 글꼴 포함 디테일함을 올려주는 세부 조정은 계속 진행하는 중
ex) 글자/이미지/카드 등의 배치/위치/간격 조정...
2) 가이드 라인 만들기
3) 다음 주에 무엇을 할 것인지
1) 글꼴과 간격, 카카오 맵 사이즈 등 세부 조정
외에 reset css를 적용했을 때 어긋나는 오류 조정을 했다
css
*{
font-family: 'Noto Sans KR', sans-serif;
box-sizing: border-box;
list-style: none;
text-decoration: none;
}
/* 카카오맵 */
.map_wrap {
max-width: 1500px;
}
.map-wrap .map-info-wrap{
flex-direction:column;
}
.map-wrap .map-info-wrap .map-info{
width:100%;
margin-bottom:23px;
}
.map-wrap .map-info-wrap .map-info>p:first-child{
margin-bottom:7px;
}
html
<!-- 카카오맵 부분 -->
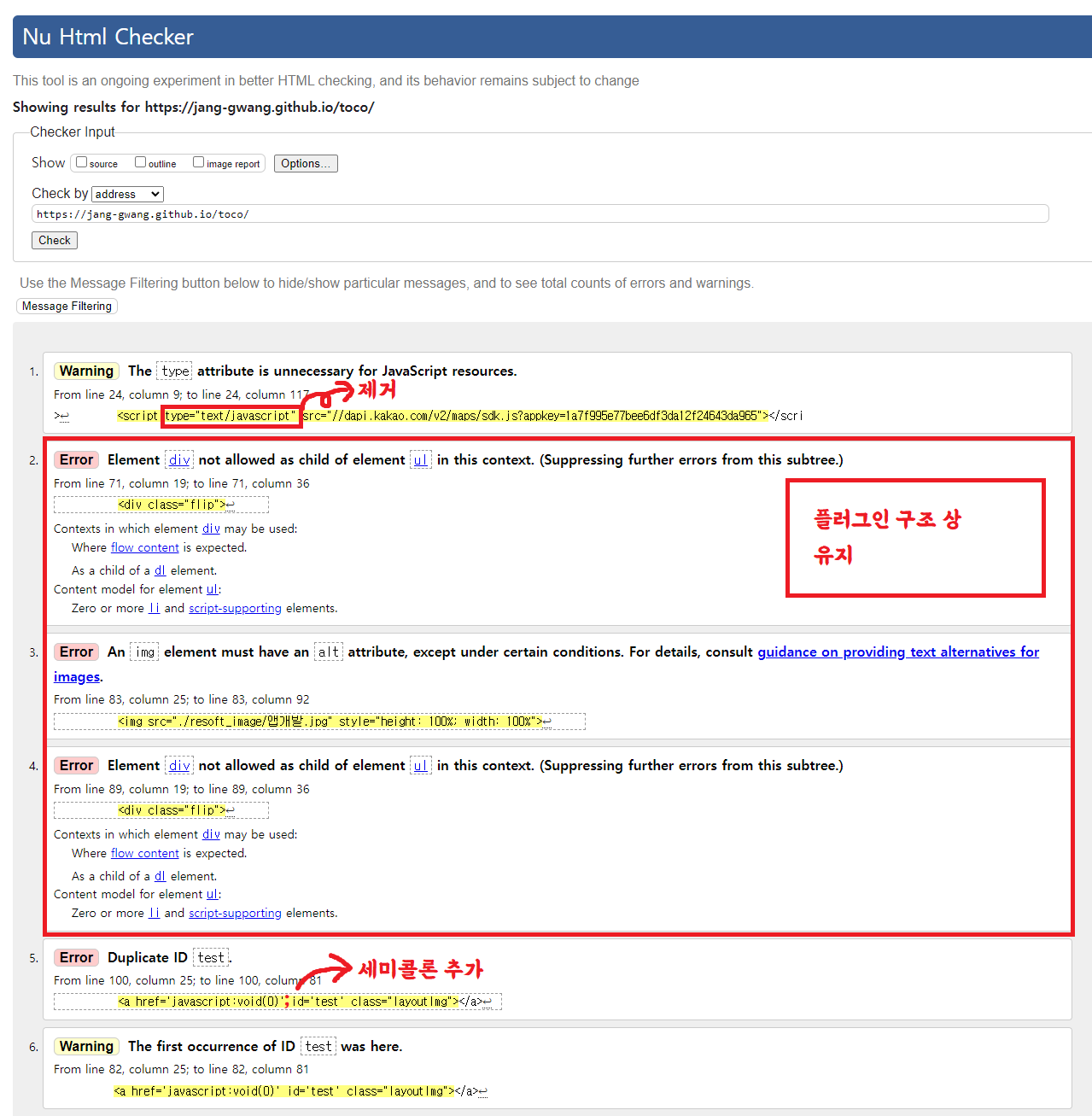
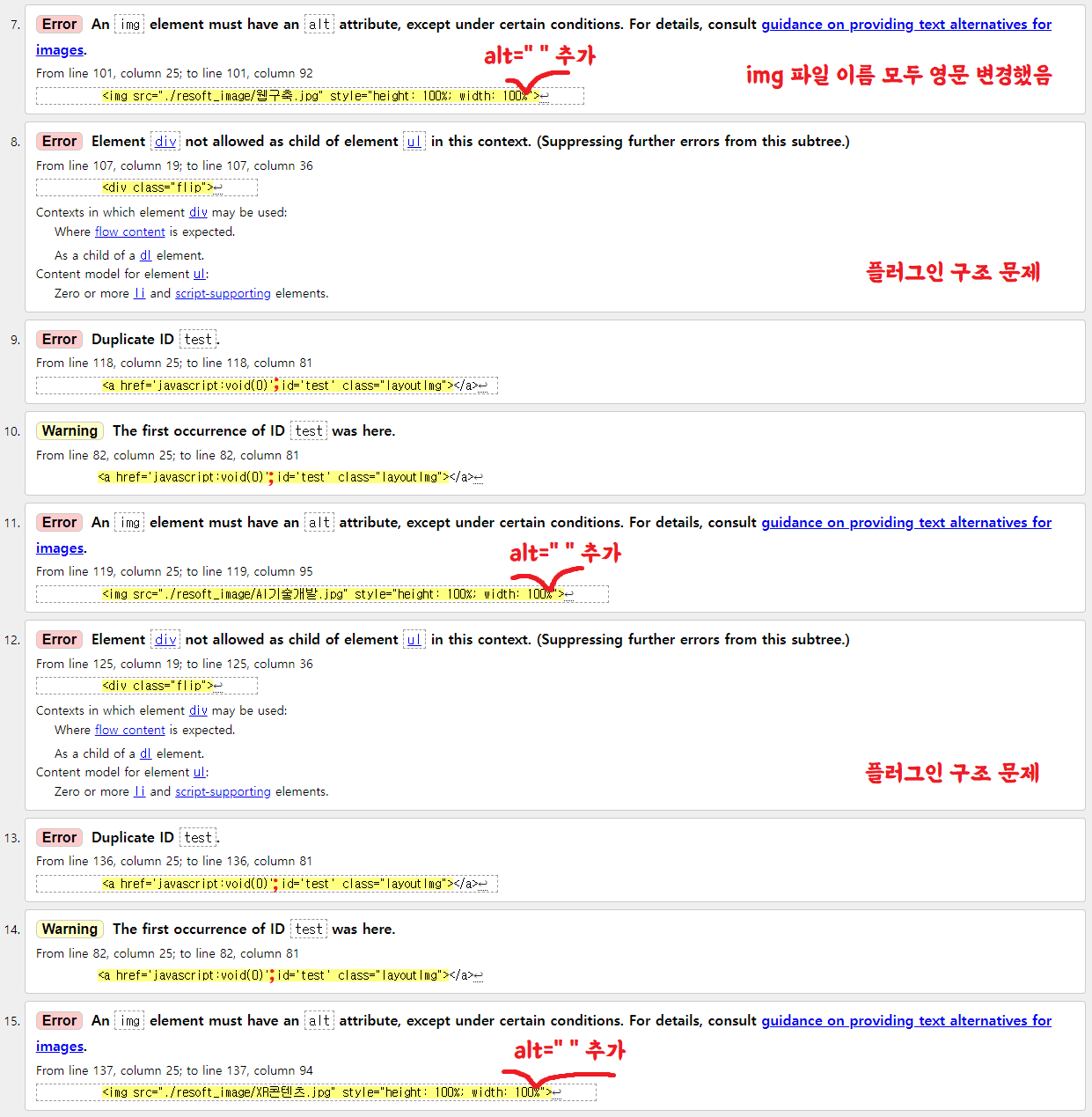
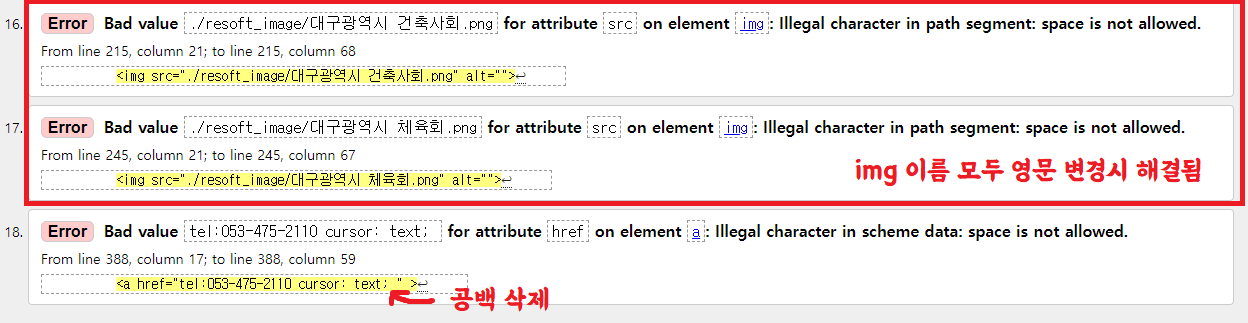
<div id="map" style="width:100%; " class="indexKakaoMap wow fadeIn" data-wow-delay="0.3s"></div>2) 마크업 사이트 에러 수정



3) 가이드라인 만들기 최종
[프로젝트를 통해 요구하는 화면과 기능]
- 상단 메뉴바 (메인화면) : 마우스를 올렸을 때 펼쳐지는 기능
- 회사소개화면 (소개글, 연혁, 조직도, 오시는길) , 사업현황화면 (프로젝트), 정보마당화면 (공지사항, FAQ)
=======================================================
(1) 파일명 index.html / style.css / script.js / toco_img(이미지폴더) 통일
(2) 이미지, 작업에 쓰일 리소스들의 이름은 모두 영문을 쓴다. 띄어쓰기가 필요한 경우 언더바를 쓴다.
(3) 클래스명, 아이디명 (top-nav-list... center-aaa , bottom-bbb)
1. 단어를 용도에 맞게 명시하고 축약어로 쓸 것
ex)
상단 메뉴바 : nav
상단 메뉴바 하위메뉴 : nav-list
2. 시맨틱 태그 사용 (header, section, footer...)
(4) 글꼴, 색 지정(타이틀 어느 부분은 어떤 컬러) : 폰트는 Noto Sans Kr, sans serif 구글 기본 폰트를 사용하였고 색은 pink #ee72d8, navy #04088a 를 기본적으로 사용
root에 선언을 해두고 끌어다 쓸 것
(5) 배치 사이즈는 reset css라는 만들어진 오픈 소스를 쓴다.
- 새로운 웹페이지 만들 때 사용
==================reset css====================
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/4) Github 사용하기
멘토님으로부터 앞으로 개발자로 협력하기 위해서는 깃헙 이용을 추천하셔서, 익숙해지기 위해 깃헙 사용을 하기로 함

총 5명의 팀원에게 toco 레퍼스토리지 이용 권한부여 함

각자 폴더를 만들어 테스트도 하고 수정파일을 커밋하기도 하는 시간을 가졌다
다음에 할 것
1) Test 문서를 만들 것
각자 보완할 점을 적은 엑셀, 혹은 문서 파일을 만들어 하나씩 체크해보는 시간을 가진다.
Test 문서 작성과 체크할 점을 찾으면 될 것 같다.
2) 커밋 이용시에 커밋 작성법을 준수하여 써보기
어려운 점
깃헙 이용이 전반적으로 익숙치 않아서 어려웠던 것 같다.
해결 방법
그래도 마무리는 잘 됐다
소감
성격상 프로젝트 진행에 있어 작업물을 건드리는 것이 별로 없으면 느슨해지는 것 같다. 평소에는 느슨했다가 필요할 때만 집중하는 성격이라... 가능한 타이트함을 유지하려고 신경써야겠다.

