2022-07-19
오늘 진행한 것
1) 멘토링 받기
2) 새 팀장/부팀장 정하기
3) 깃헙에 새 프로젝트 생성하기
4) 공통 reset css를 바탕으로 네비게이션 바, 푸터 작업
1) 멘토링 받기
어제 발표를 마쳤고 그에 대한 간단한 이야기를 들었다. 전체적으로 봤을 때 5조는 작업 진도율이 가장 빨랐고, 또 완성도가 높지 않았나 하는 것이 멘토님의 후기.
오늘은 새 프로젝트 작업을 시작하기 전에 가볍게 얘기를 나누는 시간을 가졌다.
<2022-07-19 멘토링 내용>
1. 맡은 파트 진도율과 현재 개발된 부분에 대해 얘기할 것
-> 항상 깃헙에 들어가면 구현된 기능이 보여야함
2. 진척도를 사람별로 기입해달라
-> 현재 어디 구현하고 있다 하는 각파트 진척도 (10~100%)
3. 반응형이 추가될 수 있으니 염두에 두고 작업
4. 중간 점검 체크 방식에서 -> 데일리 체크로
: 본인의 생산성이 얼만큼 되는가, 하루에 코드를 얼만큼 작성할 수 있는가를 파악할 수 있음.
이는 다른 기능을 구현했을 때 작업 시간이 얼마나 걸리는가 파악할 수 있음
===========================================
<스크럼 방식>
내가 어느 파트를 어디까지 구현을 했고 어디서 막혔다
-> 다른 팀원들: 내가 할 때 그 부분은 어떻게 해결했다
하는 시간을 가지는거
오전에 모여서 10분간 다같이 공유하는 시간
===========================================
<최종 준비>
1. 깃허브 URL에 직접 구현된 과정 준비 (미완성본이라도)
2. 각자 파트에 대한 진도율을 보면서 멘토시간을 가질 것
2)새 팀장/부팀장 정하기
일주일간 팀장 로테이션을 돌리기로 했다... 이번에는 지명제인데... 내가 팀장이 되었다. 너무.. .너무 어색하다 진행하는 것도 여간 힘든 일이 아니구나 싶다. 결정하는 것을 어려워하는데 신경써서 가급적 빠른 시간 내로 내가 생각하는 가장 합리적인 결정을 하려고 노력했다 ㅠㅁㅠ..!!!
3) 깃헙에 새 프로젝트 생성하기
새 프로젝트 생성과 도메인 연결까지 마쳤다.
새 주소는 여기다
https://jang-gwang.github.io/toco-renewal/index.html

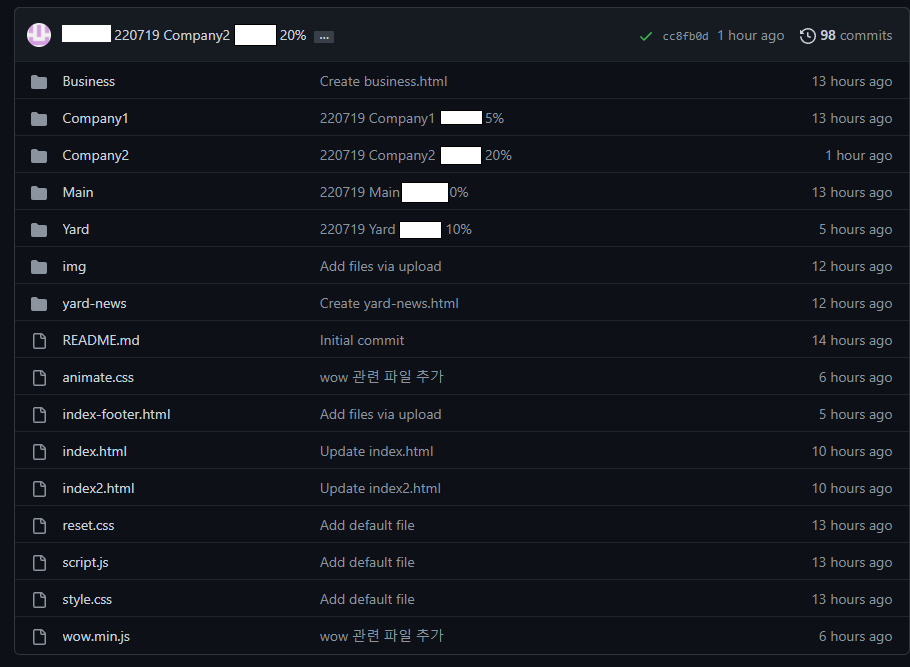
서로의 진행률도 간편히 보면서 실시간으로 보면서 작업할 수 있는 방법을 모색하다가, 커밋의 README.md 파일을 수정하면서 진행률을 알려주는 방식을 사용해보려고 한다.
# 커밋양식
제목 : 220719 Main 이름 0%
내용 : 작업한 내용들 구체적으로 서술
------------------------------------
# 각 페이지별 html 명
1 main - 메인화면
2 company - 회사소개
3 business - 사업현황
4 yard - 정보마당
5 yard-news - 정보마당 세부 페이지
------------------------------------
4) reset.css를 깔고 nav bar와 footer작업
nav bar와 header 부분은 아래와 같이 만들어짐

<!-- nav bar -->
<head>
<style>
header a {text-decoration: none; }
header .logo {position: absolute; left: 30px; top: 20px; z-index: 100; margin-left: 20%;}
header >a {position:absolute; display: flex; right: 10%; top:30px; width: 70px; z-index: 100; }
header #gon {position: absolute; left: 0; top: 0; padding: 20px 232px 10px; width: 100%; box-sizing: border-box; border-bottom: 1px solid white; z-index: 10;}
header #gon nav > ul {text-align: center; overflow: hidden;}
header #gon nav > ul:hover{overflow: visible;}
header #gon nav + div {position:absolute; left: 0; top:100px; width: 100%;height: 200px; background: rgba(24, 75, 159, .7); transition: all 0.5s; z-index: -1;}
header #gon nav:hover + div{opacity: 1;}
header #gon nav > ul:hover ul{opacity: 1;}
header #gon nav > ul >li {display: inline-block; position: relative;}
header #gon nav > ul > li > a{display: block; position:relative; width:160px; height: 70px; font-size: 20px; color: white; line-height: 70px; text-decoration: none; top: 0px; z-index: 10; text-align: center;}
header #gon nav > ul > li > a:after {content: ""; position: absolute; bottom: 0px; left: 40px; width: 0; height: 9px; background: #184B9F; transition: all 0.5s; border-radius: 18%;}
header #gon nav > ul > li:hover > a:after{ width: 50%;}
header #gon nav > ul ul {padding-top: 25px; position: absolute; width: 100%; text-align: left; height: 230px; transition: all 0.5s; padding-left: 40px;}
header #gon nav > ul ul li{line-height: 25px; padding-left: 0px; }
header #gon nav > ul ul a {font-size: 20px; color: white; z-index: 10;}
header #gon nav > ul ul a:hover :after {left: 0; width: 100%;}
header .visual img{width: 100%; filter: opacity(0.7) drop-shadow(0 0 0 rgb(0, 0, 0));}
#main-nav {padding-left: 70%;}
.close{opacity: 0;}
.more{opacity: 1;}
</style>
</head>
<body>
<header id="header">
<a class="logo" href="#"><img src="./images/리소프트로고.png" alt="로고"></a>
<div id="gon">
<nav>
<ul id="main-nav">
<li><a href="#">회사소개</a>
<ul class="so close">
<li><a href="">REsoft소개</a></li>
<li><a href="">연혁</a></li>
<li><a href="">조직도</a></li>
<li><a href="">특허&인증</a></li>
<li><a href="">오시는 길</a></li>
</ul>
</li>
<li><a href="#">사업현황</a>
<ul class="so close">
<li><a href="">ECOCE</a></li>
<li><a href="">moaDo</a></li>
<li><a href="">Etc</a></li>
</ul>
</li>
<li><a href="#">정보마당</a>
<ul class="so close">
<li><a href="">REsoft소식</a></li>
</ul>
</li>
</ul>
</nav>
<div class="so close"></div>
</div>
<a href="#" class="ham"><img src="./images/구성 요소 23 – 1.svg" alt="" style="padding-top: 5px;"></a>
<div class="visual"><img src="./images/사각형 46.png" alt=""></div>
</header>
</body>
<script>
$(document).ready(function(){
$('.ham').click(function(){
if($('.so').hasClass('close')){
$('.so').addClass('more').removeClass('close');
}else if($('.so').hasClass('more')){
$('.so').addClass('close').removeClass('more');
}
});
});
</script>
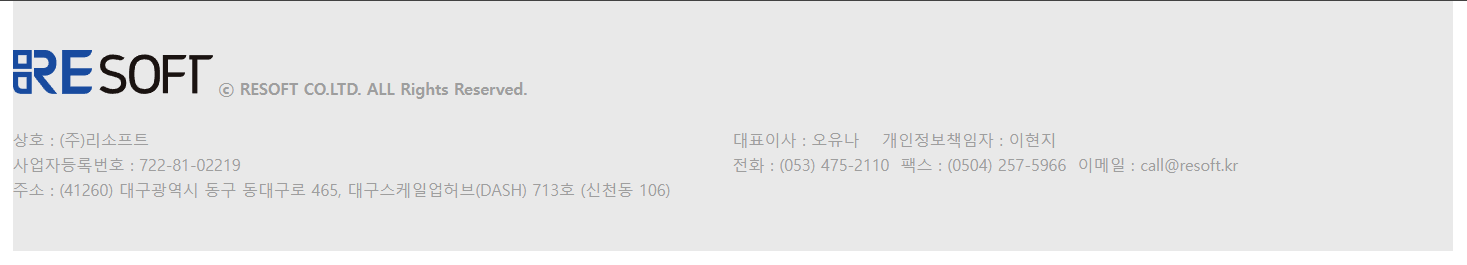
footer 부분은 아래로 만들어짐

<head>
<style>
.footer{
/* border: solid 2px blue; */
max-width:1440px;
width:100%;
height: 250px;
background: #E9E9E9;
display: table;
}
.footer-wrap {
display: table-cell;
vertical-align:middle;
}
.footer-text{
/* border: solid 2px red; */
margin-top: 30px;
display: flex;
flex-direction: row;
justify-content: space-between;
text-align: left;
}
.footer-text p{
color:#9e9e9e;
}
.footer .copyright{
color:#9E9E9E;
font-weight:600;
}
.footer-left,.footer-right{
line-height:25px;
flex:1;
}
</style>
</head>
<body>
<footer class="footer">
<div class="footer-wrap">
<img class="footer_logo" src="./img/toco-common/logo-Resoft.svg" alt="리소프트 로고 이미지">
<span class="copyright">ⓒ RESOFT CO.LTD. ALL Rights Reserved.</span>
<div class="footer-text">
<div class="footer-left">
<p>상호 : (주)리소프트</p>
<p>사업자등록번호 : 722-81-02219</p>
<p>주소 : (41260) 대구광역시 동구 동대구로 465, 대구스케일업허브(DASH) 713호 (신천동 106)</p>
</div>
<div class="footer-right">
<p>대표이사 : 오유나 개인정보책임자 : 이현지</p>
<p>전화 : (053) 475-2110 팩스 : (0504) 257-5966 이메일 : call@resoft.kr</p>
</div>
</div>
</div>
</footer>
</body>어려웠던 점
- flex 이용하기. 생각보다 어려웠다.
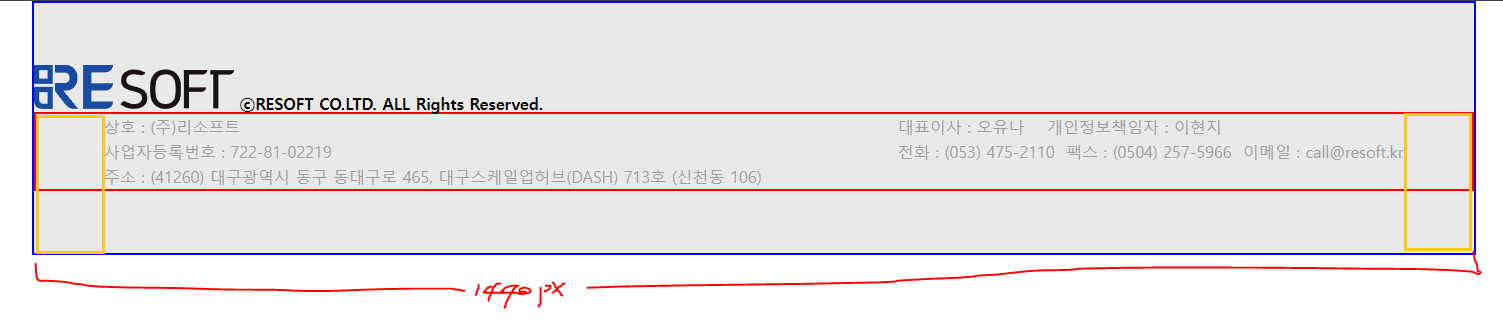
아래 처럼 노란부분 영역이 생겨버린 것. 어차피 전체 페이지 작업할 때 양옆에 마진이 넓게 생길거라 해당 작업영역에서는 왼쪽에 딱 맞게 붙어있어야 하는데 margin: 0 auto; 의 영향으로 flex의 컨텐츠들이 제멋대로 중앙정렬에 맞춰 간격을 조정한 것이다.

해결 방법
- 열심히 뒤지면서 이것저것 적용하다 찾아낸 flex의 속성.
코드 딱 한줄만 추가 하면 된다.실로 통쾌
.footer-left,.footer-right{
line-height:25px;
flex:1; /* 바로 여기다 */
}이것 하나로 모든 것이 해결 됐다.

flex:1; 은 해당 영역에서 차지하는 블럭의 비율을 지정해준다.
지정해주지 않으면 환경에 따라 오토로 적용되는 듯 하다.
footer-left 블럭과 footer-right 블럭의 비율을 1:1로 맞춰주니 여백없이 일정한 면적을 차지하게 됐다.
소감
갑자기 팀장이라니 ! 너무 당황스러웠다. 진행이 제대로 됐는지도 모르겠다. 쩔쩔매는 기분이었지만 최대한 결정을 헤매지 않으려고 노력했고 바로바로 어떻게 합시다 저렇게 합시다 했다... 전 팀장님보다 텐션이(?) 낮은 축에 속하고 살갑게 말하는 것도 익숙치 않아서 분위기가 많이 쳐진 듯한 기분...... 내일은 분명 오늘보다 더 익숙해지고 진행이 원할해질 것이다.

