2022- 7-22
오늘 진행 사항
1) 팀원들 개발 진행률과 상황 공유하기
2) 각자 안풀리던 문제들 팀 단위로 해결하기
3) 개별 진행
4) 오후 4:40분 짧게 상황 교류한 후 해산
1) 팀원들 진행률 공유
팀원들 각각 10%, 10%, 50%, 40%쯤 진행이 된 상태고 나는 35%쯤 되는 것 같다
2) 개발중 어려운 문제 팀 단위로 해결하기
오늘 중에 가장 재밌는 시간이었다. 오늘은 서로서로 문제 해결해주느라 모임을 3시간이나 유지했다.
인홍님은 오전에 일이있으셔서 교류를 못나눴고 다른 팀원들과 각자 어려웠던 문제를 몇 가지 얘기하면서 해결해나갔는데 그 과정이 흥미진진했다.
우선 내 문제
1. 지금은 잘 되지만 Lorem 텍스트 부분에 overflow가 적용이 안되던 문제.

-> white-space: nowwrap;에서 nowrap 으로 오탈자를 수정하니 해결. 하지만 난 수정하기 전까지 정말로 now+wrap 인줄 알았다
- json 파일로 이루어진 이미지 삽입 방법을 구글링해도 찾지못했음. 도움이 필요함.

-> json 파일을 시작할 때 한번 시험삼아 넣어보신 팀원이 계셨음!! 다들 방법 검색하고 십 몇분 지나다가 리소프트 시안 사이트에 코드가 작성되어있던걸 기억해내셔서
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
</html>링크코드 삽입과
<div class="project-right-wrap">
<div class="project-img2">
<!-- code -->
<lottie-player src="./img/toco-img1/json-working.json" background="transparent" speed="1" style="width: 680px; height: 680px;" loop autoplay></lottie-player>
</div>div 박스 안에 파일을 연결시켜주니 보란 듯이 잘 떴다

- 지금쯤 되서는 A님과 B님 빼고는 다 나가시고 셋이서 모임을 유지한 채 토크 나눴다. 맨 마지막 레퍼런스 컨테이너와 푸터가 겹쳐서 작동하는 문제가 있었는데. 이 푸터를 중앙정렬 시키고 배경은 width:100%으로 길게 빼내려고 진짜 몇 십분? 1시간? 가까이 썼는데

알고보니 <section>의 태그를 </setion> 으로 닫아서 발생한 즉... 오타 문제였다. 어쩐지 둘이 같이 움직이더라니... 온갖 로직 다 집어넣다가 오타를 고치니 원점으로 돌아와 단번에 해결됐지만 오히려 속이 후련했다.
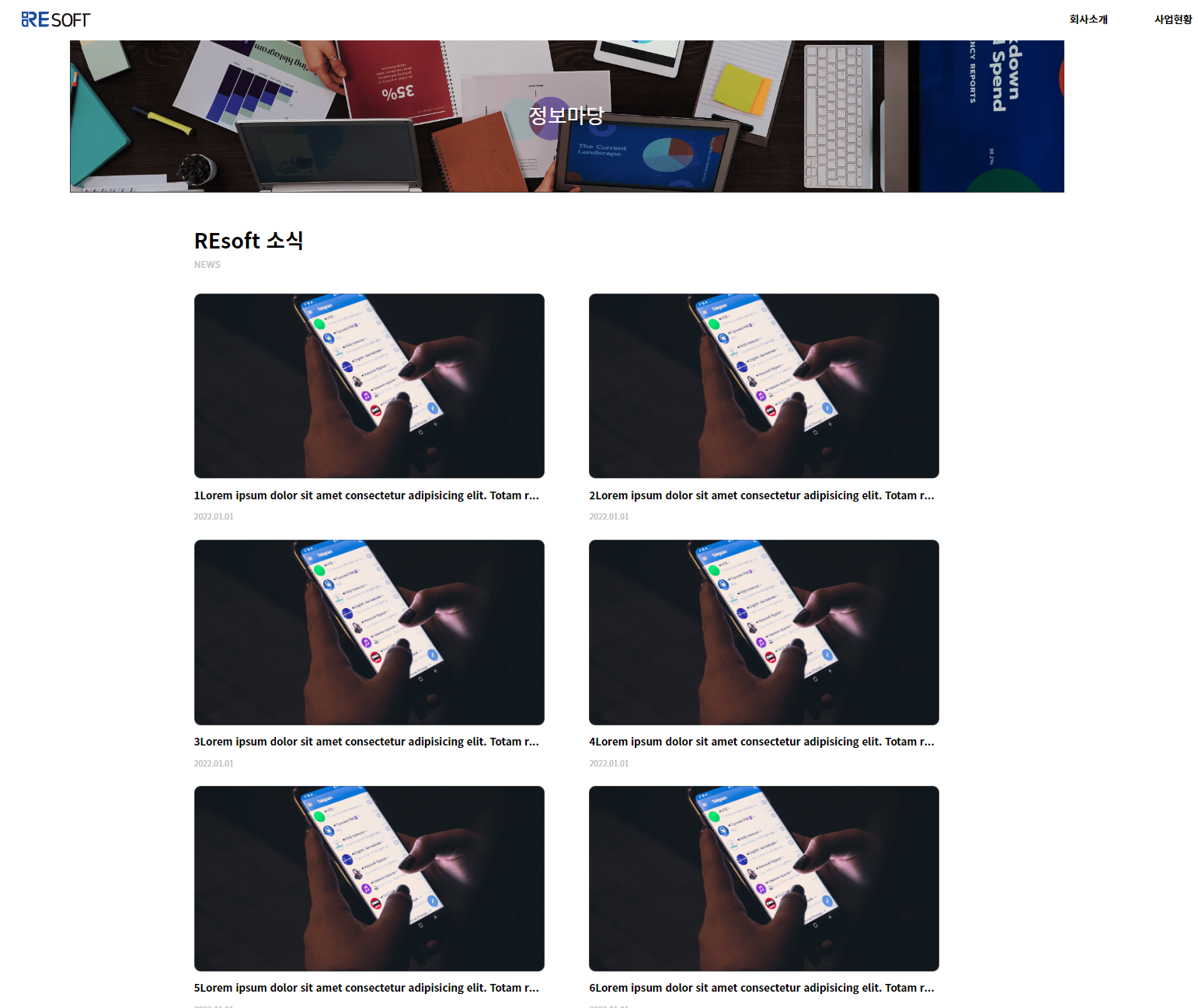
- 그 밖에 다른 팀원들의 문제로는 디자인적 감각이 없어 뉴스 카드 배치가 어렵다던 B님께 실시간 모니터링하며 타이틀은 글꼴 크기 얼만큼, 서브타이틀은 얼만큼, 카드 여백은 이만큼 저만큼,,, 글자간 얼만큼... 하면서 알려주었다.

처음이랑 비교하면 진짜로 아주 정돈된 페이지가 나왔다.
- C님의 ETC 파트 부분에서 콘텐츠가 지정 영역을 벗어난다며 고민이셨다.

그것도 각자 코드 건드려보면서 해결. 지정 영역을 px 단위로 고정을 해버리면 콘텐츠가 삐져나오고, 100%로 주면 감싸는 만큼 영역도 늘어나진다.
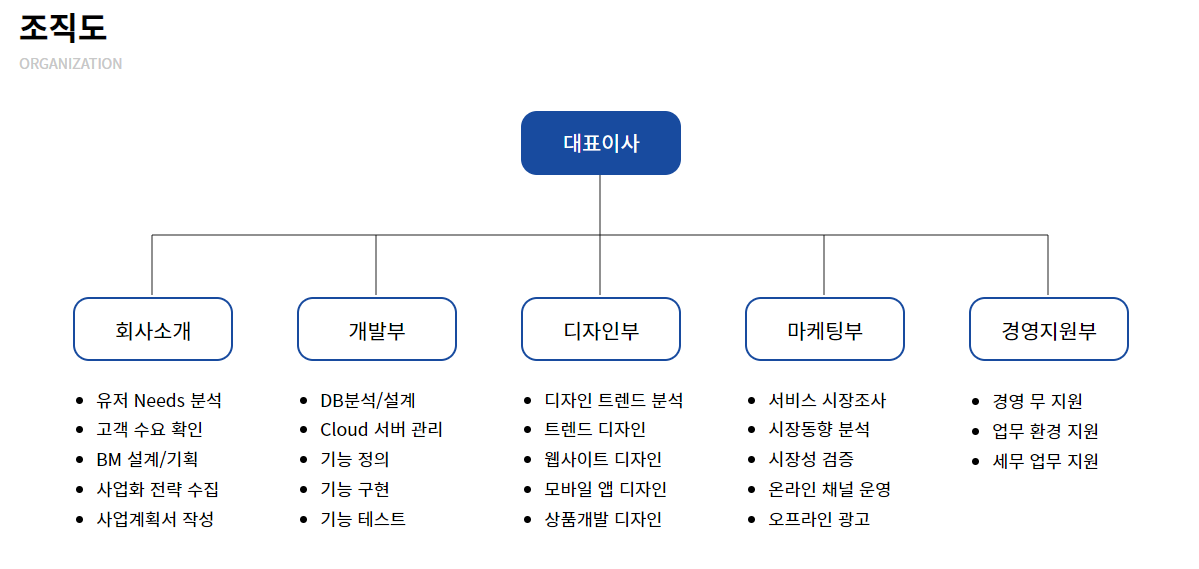
- A님 페이지도 웹 마진 부분이 반응형이아니라 고정이 되어있어서 그거 수정할 사항과 조직도 부분 어떻게 미디어 쿼리를 적용할 수 있을지 같은 것들을 서로 의견나누어 공유해봤다.

자잘한 것도 몇 가지 있었던 것 같은데... 아무튼 팀원들이 원하는 답변을 안고 돌아갔으리라 믿는다
어려웠던 점
- 저번 시간 제이슨 파일 적용 못했던 점
해결 방법
애니메이션을 코드로 만들어주는 로티 플레이어 연결
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>이후에 원하는 div 박스 안에 배치
<div class="project-img2">
<!-- code -->
<lottie-player src="./img/toco-img1/json-working.json" background="transparent" speed="1" style="width: 680px; height: 680px;" loop autoplay></lottie-player>
</div>소감
여러 사람이서 문제를 해결하는 분위기가 마음에 들고 매우 의미있는 시간이었다. 한 가지 걱정이었던 건 진행이 더딘 팀원D셨는데, D님은 본업이 있으셔서 프로젝트 진행 속도가 매우 더디신 편이다. 반면에 팀원중에 진도를 매우 빠르게 빼시는 A님이 계셔서 심리적으로 프레셔를 느끼지 않을까 하여, 혹시나 하는 심정에 진행이 느리다고 부담갖지 말라고 말씀까지 드렸는데 그제서야 솔직한 심정을 터시며... 아니나 다를까 자기가 민폐 같고 그만둘까 생각도 하셨다했다. 팀원들한테 빨리 한마디 해주라면서 D님 달래(?)고 다행히 사기도 다시 복돋으신 거 같아서 무사히 진행될 것 같아 다행이었다. 모쪼록 매일매일 느낄 점이 많은 팀장 보직이다.

